Planifica el curso escolar 2023-2024 en Secundaria con los recursos del Proyecto Descartes
Escrito por Montserrat Gelis BoschA las puertas de un nuevo curso escolar, presentamos una serie de recursos didácticos interactivos para la Educación Secundaria Obligatoria que forman parte de los diferentes proyecto de la RED Descartes.
Estos recursos están diseñados para hacer que el proceso de aprendizaje del estudiante sea más dinámico, atractivo y efectivo. Las unidades didácticas se han elaborado cuidadosamente para mejorar la experiencia de aprendizaje y ayudar a adquirir un conocimiento sólido en el tema o la materia que se esté desarrollando. Se promueve el autoaprendizaje y la formación competencial del alumnado, con actividades de evaluación y retroalimentación, facilitando también la colaboración entre compañeros.
Por su interactividad y adaptabilidad, estos recursos suponen también una importante herramienta para el profesorado pues permiten la planificación y organización del curso para su aplicación, ya sea de forma presencial en el aula o telemática en casa. DescartesJS también permite desarrollar herramientas para que sea el mismo profesorado quien elabore nuevos materiales. En el portal de la web se dispone de tutoriales para que, de forma sencilla, el docente pueda modificar unidades ya existentes o crear sus propios materiales.
Entre los diferentes proyectos podemos encontrar actividades de introducción, desarrollo y evaluación de un tema concreto, objetos aislados para complementar, reforzar o ampliar los conceptos trabajados, materiales para la formación y evaluación competencial y una amplia colección de juegos con el objetivo de que sirvan como recursos didácticos de aplicación en el aula.
Se puede acceder a todos estos materiales de forma gratuita desde el portal de la RED Descartes.Todos estos recursos son compatibles para dispositivos móviles, ordenadores, tablets, pizarra digital...
Unidades estructuradas como secuencias didácticas que cubren un proceso completo de enseñanza/aprendizaje de una unidad didáctica:
 |
Proyecto "ED@D" (Educación Digital con Descartes) Recursos educativos digitales interactivos, para la Educación Secundaria Obligatoria (ESO) en las áreas curriculares de Matemáticas, Ciencias Naturales y Física y Química. |
3º ESO (Orientación Enseñanzas Académicas) 3º ESO (Orientación Enseñanzas Aplicadas) |
|
|
 |
Unidades didácticas de Matemáticas y de Física y Química |
Índice temático |
Índice por nivel y curso. Secundaria Obligatoria (ESO) |
Índice temático |
Índice por nivel y curso. Secundaria Obligatoria (ESO) |
 |
Libros dinámicos, interactivos, multimedia, que comprenden unidades de diferentes áreas curriculares. |
Objetos didácticos aislados para complementar, reforzar o ampliar conceptos
 |
La mayoría de objetos interactivos elaborados a partir de los materiales de M.A. Canals son para primaria, pero también podemos encontrar algunas actividades interesantes para 1º de la ESO. |
Cálculo experimental de la raíz cuadrada
La ley de crecimiento de cubos
Figuras y fracciones.Particiones y equivalencias
Cambiamos cosas de un problema
|
Materiales |
Aplicaciones
|
 |
Escenas aisladas que tratan aspectos muy variados del currículo de Matemáticas. Pretende ser una caja de herramientas matemáticas que el docente pude utilizar como apoyo y refuerzo al trabajo diario. |
|
Índice temático |
Índice por nivel y curso. Secundaria Obligatoria (ESO) |
4º ESO
Caida libre y principio de Arquímedes
Materiales para la formación y evaluación competencial
 |
Proyecto de desarrollo de materiales educativos, digitales e interactivos, basados en las unidades liberadas del Programa internacional PISA |
Lengua, Ciencias y Resolución de problemas
 |
Estudio Europeo de Competencia Lingüística (EECL) Preguntas de las pruebas propuestas en el primer Estudio Europeo de Competencia Lingüística, realizado en 2011, adaptadas como recursos interactivos TIC. |
| Nivel | Comprensión Lectora | Comprensión oral | ||||
|
A1 A2 A3 A4 |
|
|
Recursos didácticos de aplicación en el aula a partir de una amplia colección de juegos
 |
Aplicación de Juegos Didácticos en el Aula (AJDA) Juegos didácticos para ser aplicados utilizando metodologías de gamificación. |
Se presentan más de 500 juegos didácticos que pueden ser utilizados con alumnos de todas las etapas, materias y niveles educativos.
Los juegos son una forma divertida y emocionante de aprender, lo que puede aumentar la motivación y el compromiso de los estudiantes con las matemáticas. Al estar involucrados en actividades lúdicas, es más probable que los estudiantes mantengan su atención y se interesen más en la materia.
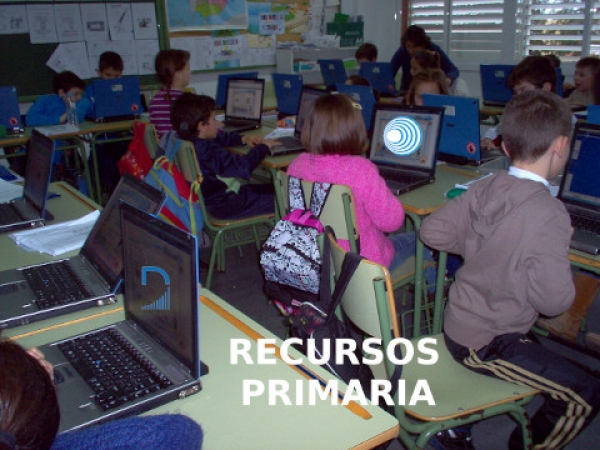
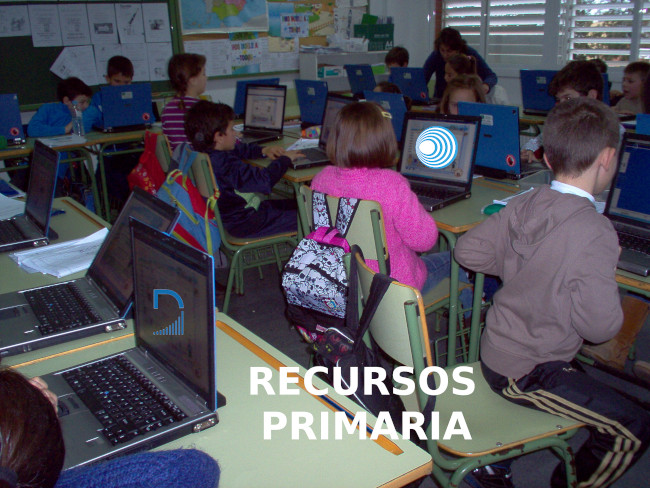
Recursos interactivos para situaciones de aprendizaje en infantil y primaria
Escrito por José Antonio Salgueiro GonzálezLos profesionales de la enseñanza siempre empezamos los cursos escolares con ilusión, entusiasmo y emoción, atributos que esperamos transmitir, como en años anteriores, a todos los agentes que intervienen en la educación. Por todo ello, ofrecemos el acceso gratuito a nuestros recursos para el personal docente, el alumnado y sus familias, unos recursos interactivos que han demostrado su gran utilidad tanto en la enseñanza presencial como en la enseñanza a distancia. Concretamente, en este artículo, que da comienzo a la campaña de "la vuelta al cole", ofrecemos para las etapas de Infantil y Primaria, completamente actualizado, el catálogo de recursos interactivos en HTML5 para cualquier ordenador y dispositivo móvil, con una clasificación por área o materia, esperando que desde cualquier lugar del mundo, a cualquier hora, sólos o acompañados, repercutan en una mejor formación competencial de nuestro alumnado. Pero, además, los recursos educativos abiertos de RED Descartes permiten al profesorado mejorar en el marco de referencia de la competencia digital docente.
Pentominós y otros juegos matemáticos. Proyecto miscelánea
Escrito por Montserrat Gelis BoschLos juegos de matemáticas son actividades lúdicas diseñadas para enseñar, practicar o reforzar conceptos y habilidades matemáticas de una manera divertida y entretenida. Estos juegos pueden ser utilizados tanto en el aula como en casa, para ayudar a los estudiantes a mejorar su comprensión de los conceptos matemáticos y desarrollar sus habilidades numéricas.
En este artículo presentamos una serie de objetos digitales interactivos, con diferentes juegos, que pertenecen al proyecto miscelánea de la RED Descartes.
El proyecto miscelánea consta de una gran variedad de escenas interactivas, con actividades que tratan diferentes temas de matemáticas, sin seguir un orden específico, de forma que se puedan usar como apoyo, refuerzo o ampliación de los diferentes temas tratados en el aula.
Desde el índice temático de este proyecto accedemos al apartado juegos, en el cual encontramos los siguientes objetos digitales:
En este objeto digital se representan los 12 pentominós y se proponen diferentes tipos de tableros en los cuales encajar estas figuras. El estudiante puede desplazar y girar los pentominós, hasta encajarlos en los tableros de cada uno de los distintos juegos que se proponen.
En este caso se trata de piezas de tres cuadrados iguales unidos en forma de L. En este juego se proponen diferentes actividades, con tableros cuadrados nxn con la condición de que nxn-1 sea múltiplo de tres, para que pueda ser embaldosado por L-triominós.
Este apartado consta de los siguientes juegos:
En el siguiente vídeo se muestra con detalle alguna de las actividades citadas:
Ildefonso Fernández Trujillo, in memoriam
Escrito por Ángel Cabezudo Bueno
| Algunas personas jamás nos dejan, nunca se van
por completo aunque ya no estén. Su voz se escucha, vemos la expresión de su semblante, su huella existe, su esencia queda. Algunas personas jamás nos dejan… ¡están para siempre! |
|
 |
El pasado día 28 de julio, recibimos la fatal noticia del fallecimiento de nuestro colega cartesiano Ildefonso Fernández Trujillo. Nos sentimos conmovidos y trasmitimos desde aquí a sus seres queridos y familia nuestras condolencias. ¡Descansa en paz, amigo!
Ante todo fue un gran compañero y una excelente persona.
Los que tuvimos que tratar y trabajar junto a Ildefonso, estamos de acuerdo en ciertos aspectos de su personalidad. De apariencia sosegada trasmitía confianza, seguridad y sobre todo humanidad. Creativo, interesado en aprender, sabio y humilde. Confiable, ordenado y cumplidor con sus compromisos. Amable, cordial, respetuoso y cooperativo.
Desde muy joven mostró interés por la Ingeniería y la Medicina, de las que inició estudios, pero terminó decantándose por cursar Matemáticas.
Licenciado en Matemáticas por la Universidad Complutense (Madrid) en 1977, amplió su formación en esta universidad y también en la Universidad Carlos III realizando cursos complementarios en el ámbito matemático y en el estadístico. Adicionalmente se formó en la Universidad de otoño del Ilustre Colegio Oficial de Doctores y Licenciados en Filosofía y Letras y en Ciencias de la Comunidad de Madrid, colegio del que fue miembro; en la Universidad Menéndez Pelayo (Santander) y en la Universidad Nacional de Educación a Distancia (UNED).
Se adentró en la Electrónica a través de un curso del centro privado de formación a distancia CEAC y ello le sirvió de base para sus posteriores trabajos en informática, robótica, domótica y sistemas de control remoto y, también, en la seguridad informática.
Tuvo interés en el ámbito de la energía, realizando cursos en el Fórum Atómico Español y de manera autodidacta implementó en sus últimos años la energía solar a nivel doméstico.
Interesado por el conocimiento sobre las cosas, dedicó toda su vida al estudio autodidacta en general, instruyéndose permanentemente no sólo en aspectos científicos sino también en humanísticos.
Durante 33 años ejerció como profesor en la Administración Pública enseñando matemáticas en distintos Institutos de Educación Secundaria y localidades de la Comunidad Autónoma de Madrid. En ese periodo participó en numerosos cursos del Ministerio de Educación y Ciencia, como asistente y como ponente, tanto de matemáticas como de informática, en perfeccionamiento docente y en astronomía. Fue tutor de cursos a distancia y de profesores en prácticas para el Ministerio.
Desarrolló múltiples aplicaciones de Geometría en la herramienta digital GeoGebra, conoció el Proyecto Descartes y se entusiasmó enseguida con las posibilidades didácticas que le ofrecía, incorporándose en 2008 como colaborador del Proyecto y posteriormente en junio de 2013 como socio fundador de nuestra ong "Red Educativa Digital Descartes". Trabajó intensamente desde su incorporación formando equipo en el Proyecto Agrega y en la adaptación de escenas a DescartesJS, ha escrito numerosos artículos en el Blog de nuestra Web y ha elaborado sus propios materiales didácticos de gran calidad en distintos subproyectos de la "RED Descartes".
Se jubiló como docente en el año 2010, a los 60 años, ejerciendo en el IES Humanes (Humanes-Madrid) y siguió en RED Descartes contribuyendo con su buen hacer al Proyecto Descartes.
Es mucha la obra que nos deja Ildefonso y que se puede consultar en nuestro sitio web proyectodescartes.org y adelantamos que pronto disfrutaremos de la misma clasificada en un Libro Digital Interactivo que daremos a conocer en cuanto se publique.
Baste al menos dejar constancia en este “In Memoriam” de alguna muestra de su trabajo.
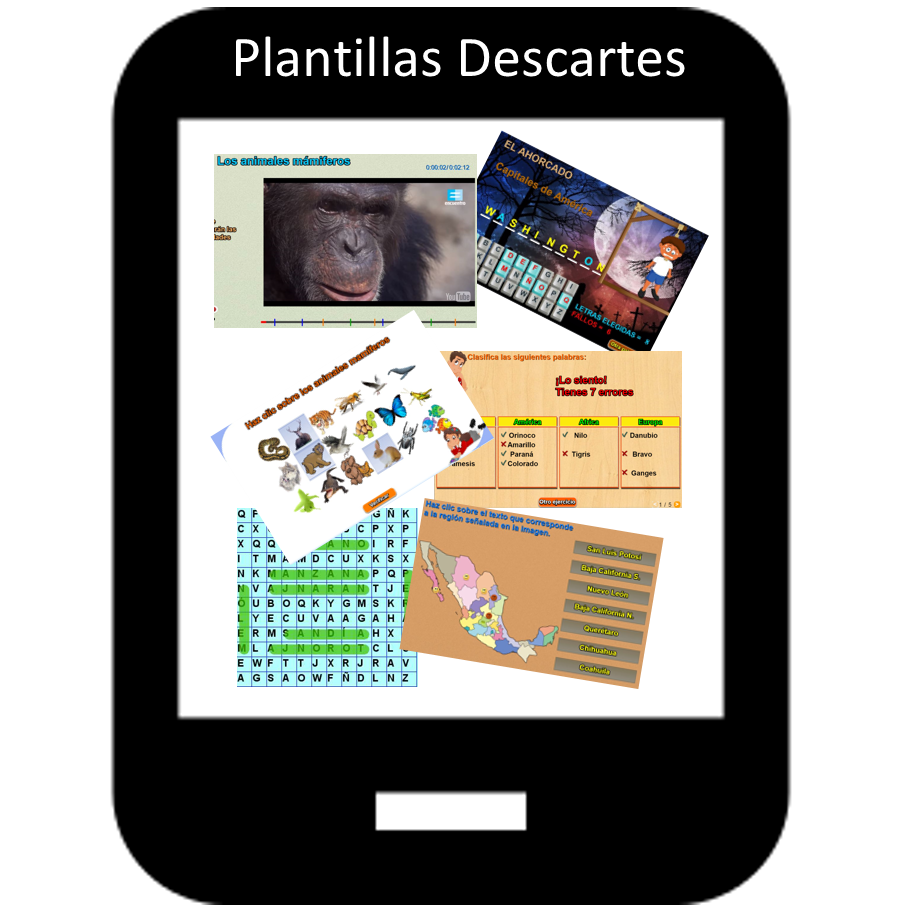
Empecemos por mencionar el subproyecto de la Red Educativa Digital Descartes titulado GEOgráfica: una colección de recursos educativos interactivos que ayudan al aprendizaje de la Geografía mundial con diferentes niveles de detalle --desde el contexto global al local--, y con diferentes ámbitos disciplinarios, es decir, la Geografía general, física y humana, y la Geografía regional. Fue precisamente Ildefonso el promotor de este proyecto basado en una aplicación que anteriormente había desarrollado en Visual Basic y después en html y que ahora podemos disfrutar en DescartesJS. La idea estaba en marcha y bastaba formar equipo de colaboradores para elaborar las plantillas y desarrollar los contenidos.
Podemos también desglosar otras colaboraciones:
 |
En el siguiente enlace recogemos su contribución al subproyecto Miscelánea de RED Descartes con interesantes trabajos sobre geometría, probabilidad
|
|
|
y los correspondientes a evaluación formativa (con los que empezó a colaborar con nosotros). |
||
 |
Ildefonso participó en el interesante subproyecto Competencias. Sus contenidos se basan en las unidades liberadas de PISA. Aunque el objetivo inicial y único de dichas unidades es la evaluación también pueden usarse en el contexto formativo al introducir aleatoriedad y autocorrección. | |
Habitual redactor de artículos para el Blog de RED Descartes nos permitió estar al día leyendo sus magistrales contenidos sobre diversos temas que iban apareciendo publicados en los diferentes subproyectos de la RED.
Otra faceta de Ildefonso es la de haber sido un profílico GeoGebrero, de la que ya hemos dado noticia. Hemos buscado estos trabajos en su antigua página personal en la Web de GeoGebra. Y se preocupó por la consecución de la comunicación entre GeoGebra y Descartes.
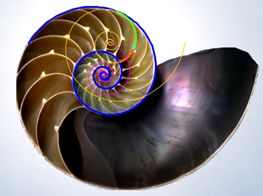
Y merece cerrar esta sentida reseña con la cita de un trabajo sobre el Nautilus que para Ildefonso fue muy especial y significativo, ¡tanto que su familia le vincula con él! Un proyecto en el que con paciente observación y análisis, pudimos no sólo oír lo que el Nautilus llevaba susurrando durante muchísimo tiempo y que nadie interpretó adecuadamente, sino escucharle gritar claramente: ¡Qué no soy áureo!, ¡Qué soy cordobés!
 |
 |
 |
| Sobre la forma y el crecimiento cordobés del Nautilus pompilius | ||
¡Muchas gracias, Ildefonso! Todos los socios de RED Descartes te echaremos de menos y te tendremos presente en nuestro día a día, trabajando altruistamente por la comunidad educativa de la aldea global como tú también lo has hecho con tan buen saber y hacer.
Nos quedamos muy tristes con tu partida, pero muy gratificados por lo que, entre otros sentidos comentarios, nos trasladaba tu esposa Alicia Isabel y tus hijos Diego, Homero, Antonio, Carlos y Adora: "Pertenecer a ésta, vuestra comunidad, le proporcionó desafíos, compañía, ilusión y alegría, por lo que no podemos estar más agradecidos con todos vosotros por haberle aportado felicidad a nuestro padre.".
Los socios de la Red Educativa Digital Descartes.
Más...
El proyecto Canals de la RED Descartes contiene una serie de objetos digitales interactivos que han sido creados a partir de una selección del material manipulativo creado por la reconocida profesora Mª Antònia Canals.
Durante su larga trayectoria docente, la profesora Mª Antònia Canals reunió una extensa colección de materiales manipulativos, que son referente y guía para el aprendizaje y la enseñanza de las matemáticas.
Los materiales están clasificados por temas o por niveles.
Índice temático:
Índice por nivel y curso:
Primaria
Secundaria
En el siguiente vídeo se presenta este proyecto y se muestra con detalle una selección de estos objetos pertenecientes al bloque de lógica y su inserción en un espacio moodle.
Asamblea general del 25º aniversario en el IES Alhakén II de Córdoba
Escrito por José Antonio Salgueiro GonzálezUn año más hemos celebrado nuestra Asamblea General Ordinaria en forma presencial, simultaneada con modalidad virtual para aquellos socios y socias que no han podido asistir físicamente, teniendo como punto de encuentro el IES Alhakén II de Córdoba. Por ello, nos desplazamos a la andaluza ciudad milenaria y crisol de civilizaciones desde diversos lugares y puntos geográficos de la península, como Burgos, Lebrija, Baza, Valladolid, Madrid, Santiago de Compostela, Logroño, Santomera, Zaragoza, Santander, Barcelona y Cádiz. Particularmente, para quien suscribe este artículo, y después de tantos años colaborando desde entornos virtuales, ha sido un placer conocer personalmente a nuestra compañera Elena Álvarez y reencontrarme con Paco Rodríguez y Luis Barrios.
No se trataba de una normal asamblea, pues conmemoramos la efemérides del 25º Aniversario del Proyecto Descartes y de la herramienta de autor Descartes, habiendo canalizado con anterioridad algunas acciones como el artículo enlazado, una especial línea de tiempo y la monotemática, para esta ocasión, Revista Digital de la RED Descartes. Así que, tras el desarrollo preceptivo en lo referente a tareas como gestión y organización, memoria y propuesta de actividades, cierre económico y propuesta de presupuestos, fuimos adentrándonos en nuestra historia, alternando con la situación actual en base a una pregunta como eje vertebrador: "¿Cuáles han sido las claves para que hoy, 25 años después, los recursos educativos abiertos creados con la herramienta de autor Descartes sigan siendo objeto de gran aceptación entre los profesionales del mundo de la enseñanza y educación?"
Hemos valorado las nuevas incorporaciones y actualizaciones que ofrecemos en el ingente repositorio de recursos educativos abiertos e interactivos validados en el aula, para todas las modalidades de enseñanza y etapas educativas, desde infantil a universidad, generados con dos potentes herramientas de software libre, constituyendo nuestra humilde aportación altruista a los Objetivos de Desarrollo Sostenible de la UNESCO, especialmente el denominado ODS4, Educación de Calidad: la educación es la base para mejorar nuestra vida y el desarrollo sostenible. Aún así, somos conscientes del importante número de estudiantes y centros que, desgraciadamente, se ven obligados a usar entornos de aprendizaje virtuales y recursos con una baja conectividad, por lo que ponemos a su disposición nuestra e-publicación, desde donde pueden descargarse todos los recursos y utilizarlos en modo local sin navegar por internet. A su vez, consideramos el rendimiento de la Editorial RED Descartes, que amplía constantemente el número de volúmenes en las estanterías de nuestra biblioteca gratuita, ofreciendo, además, el mismo libro en formato PDF con enlaces a los recursos multimedia, con el fin de facilitar el aprendizaje a las personas que disponen de una baja conectividad.
Queremos mostrar desde aquí nuestro más sincero agradecimiento al equipo directivo del IES Alhakén II, y muy especialmente a D. Antonio Jesús López Olmedo, secretario del mismo, por su cálida acogida y exquisito trato dispensado, así como por facilitar el desarrollo de la asamblea general de RED Descartes, como no puede ser de otra manera por nuestra profesión, en un entorno educativo y académico.
Aprovechando la estancia en Córdoba, primera ciudad con cuatro declaraciones de la Unesco de Patrimonio de la Humanidad, y con nuestro compañero Pepe Galo como anfitrión, pudimos conocer, en las estribaciones de Sierra Morena, las ermitas y la ciudad califal de Medina Azahara (visita nocturna guiada), el grandioso edificio, con trece siglos de historia, que constituye la Mezquita-Catedral (visitas diurna y nocturna), el patio de los naranjos y la torre de la catedral que encapsula al alminar árabe pudiendo verse parcialmente en su interior, así como el entorno de la mezquita, puerta del puente, puente romano y noria de la Albolafia. Sin embargo, la emoción te asalta cuando paseas por la judería y te encuentras frente a Maimónides o Al-Gafequi, continúas hacia la sinagoga, la muralla de la Medina con la puerta de Almodóvar y, nuevamente, te detienes frente a las estatuas de Séneca y Averroes, siendo un buen momento para recordar y reflexionar sobre esta ciudad que un día, como capital de Al Ándalus, concentró el conocimiento de la humanidad con estos grandes sabios, filósofos y científicos, y nos viene a la memoria que la obra los Elementos de Euclides (ver página 69 en este enlace) llegó a la península ibérica directamente a la Biblioteca de Alhakén II en Medina Azahara, ciudad natal de Abulcasis, «padre de la cirugía moderna», quien siguió los pasos del gran Euclides para recopilar todos los conocimientos sobre medicina en su época.
Para conocer o profundizar en el concepto de proporción cordobesa en las construcciones árabes de la ciudad, recomendamos los siguientes recursos interactivos:
- La proporción cordobesa o humana
- Rectángulos cordobeses y áureos en el frontal del Mihrab de la Mezquita de Córdoba
- Triángulo, rectángulo y diamante cordobés. Tesela.
También tuvimos la oportunidad de visitar el monumento a los enamorados en memoria del amor entre el poeta Ibn Zaydun y la poeta y princesa Wallada, el barrio de San Basilio, Alcázar de los Reyes Cristianos y Baños Califales, el casco histórico de Córdoba (la Medina y la Axerquía) y parcialmente la ruta de las Iglesias Fernandinas (construidas por Fernando III el Santo), la plaza y Posada del Potro y, como no podía ser de otra manera, la pintura cordobesa en el Museo de Julio Romero de Torres.
Obviamente, pudimos degustar la variada y extraordinaria gastronomía cordobesa, destacando por desconocimiento de la mayoría de asistentes el plato conocido como mazamorra, que recomendamos probar. A su vez, en uno de los establecimientos recibimos con mucho cariño, y mostramos desde aquí nuestro agradecimiento, un plato conmemorativo que compartimos:

También compartimos el vídeo editado por nuestra compañera Solín Ruiz con las aportaciones de todos los participantes desde nuestro grupo de WhatsApp, donde se recogen momentos de la reunión, visitas a los distintos monumentos del patrimonio cordobés e instantes de ocio y divertimento:
El uso de este tipo de presentadores permite evitar la dependencia con presentadores comerciales como el PowerPoint de Microsofot o el KeyNote de Apple que, además, restringen la incorporación de algunos objetos diseñados en JavaScript, como las escenas interactivas de DescartesJS, GeoGebra, entre otros. Otra ventaja de usar HTML5 es poder compartir nuestras presentaciones vía web.
Si tienes interés en usar alguno de estos presentadores, te recomendamos el libro digital interactivo homónimo "Presentadores de diapositivas HTML5", donde encontrarás toda la información necesaria.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)




















 CONTACTO
CONTACTO
