En torno a un tercio de los juegos didácticos de Proyecto AJDA están basados en juegos de concursos de televisión. En AJDA se han realizado y se siguen realizando juegos inspirando en estos programas de distintas épocas televisivas, algunos se han mantenido más y otros menos tiempo en emisión y con diferente éxito de audiencia. Comentaremos algunas cuestiones al respecto.
Los primeros juegos que se publicaron en AJDA estaban basados en los siguientes concursos: ¿Quién quiere ser millonario?, Pasapalabra, Saber y Ganar, El precio justo, Password, etc. Algunos concursos han ido evolucionando en el tiempo y en AJDA también se ha seguido esta evolución, como por ejemplo en: Ahora Caigo, Boom, Password, Pasapalabra, Saber y Ganar, etc.
Al adaptar estos juegos se han intentado compatibilizar los siguientes aspectos:
- La fidelidad a la mecánica respecto del juego original.
- La aplicabilidad del juegos en el aula.
- Los aspectos estéticos y de presentación.
- La facilidad de manejo para los usuarios.
- La versatilidad del juego mediante sus parámetros de configuración.
- Las dificultades técnicas y de programación del propio juego.
- Las propias particularidades de cada juego.
El empleo de este tipo de juegos presenta, entre otras, las siguientes ventajas que presentamos en forma de decálogo:
- Normalmente, al tratarse de juegos más o menos difundidos, la mecánica de los mismos es conocida por la mayoría de los participantes.
- Suelen tener un poder motivador aun mayor, al contar los participantes con una referencia previa positiva
- Habitualmente presentan dinámicas muy interesantes, favoreciendo la implicación e interacción entre los concursantes.
- Se trata de juegos que han sido probados a nivel profesional y que se sabe que funcionan bien.
- Al poder visualizarse los programas de televisión, se tienen múltiples referencias de su puesta en funcionamiento.
- En general son fácilmente aplicables en el aula mediante metodologías de Aprendizaje Basada en Juegos y de Gamificación.
- A la hora del diseño se cuenta con una referencia clara para el mismo en sus deferentes aspectos.
- Se puede convertir el aula en un "plató de televisión", pudiendo desempeñar, alumnado y profesorado, las tareas propias de la realización de un concurso de televisión, enriqueciendo mucho el proceso al desempeñarse muchas tareas diferentes e interesantes.
- Disponen de una ambientación propia que favorece la inmersión de los participantes en el desarrollo del mismo.
- Podemos "transformar" los premios del concurso en premios educativos que incentiven y potencien la participación de nuestros "concursantes".
Actividades de Lengua y Matemáticas. Proyecto PI.
Escrito por Montserrat Gelis BoschEl proyecto Pizarra Interactiva es un proyecto de la RED Descartes que contiene una serie de recursos educativos para la Educación Primaria, en las áreas curriculares de Lengua Castellana y Matemáticas.
Las unidades de este proyecto están clasificadas según su temática:
Recursos educativos de Lengua
Recursos educativos de Matemáticas
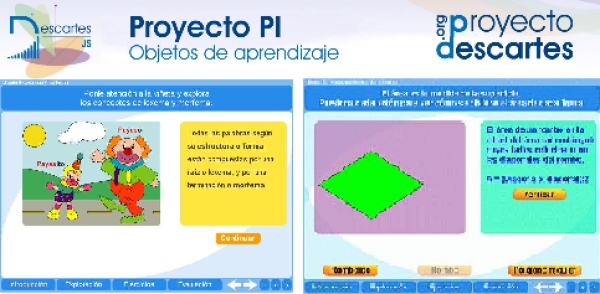
Todos estos objetos cuentan con un diseño común y están estructurados en cuatro fases: Introducción, Exploración, Ejercicios y Evaluación.
- La primera fase consta de una introducción al tema de la unidad.
- En el apartado de Exploración el estudiante puede practicar con los ejemplos que se proponen.
- En Ejercicios se plantean diferentes actividades con autocorrección.
- Evaluación consta de un número determinado de ejercicios. Al verificar cada respuesta el estudiante puede comprobar si es correcta o no. Al final de la evaluación se muestra el número total de respuestas correctas.
En el siguiente vídeo se presenta una pequeña muestra de estas actividades:
Boletín de Inteligencia Artificial
Escrito por Juan Guillermo Rivera Berrío

Boletín de Inteligencia Artificial
 |
Boletín 10 - Novedades IA Generativas1 de junio de 2025 |
|
 |
Boletín 9 - Novedades IA Generativas1 de mayo de 2025 |
|
 |
Boletín 8 - Novedades IA Generativas1 de abril de 2025 |
|
 |
Boletín 7 - Novedades IA Generativas1 de marzo de 2025 |
|
 |
Boletín 6 - Novedades IA Generativas1 de febrero de 2025 |
|
 |
Boletín 5 - Novedades IA Generativas2 de enero de 2025 |
|
 |
Boletín 4 - Novedades IA Generativas1 de diciembre de 2024 |
|
 |
Boletín 3 - Novedades IA Generativas1 de noviembre de 2024 |
|
 |
Boletín 2 - Novedades IA Generativas1 de octubre de 2024 |
|
 |
Boletín 1 - Novedades IA Generativas1 de septiembre de 2024 |
|
______________________________________
 |
A continuación, si lo deseas, puedes participar dejando un comentario para RED Descartes. También puedes escribirnos a Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.. |
En el año 2023 se acaba de realizar una remodelanción profunda del Proyecto AJDA en muchos de sus aspectos: juegos didácticos, cursos de formación, generador de ficheros, relación de vídeos, imagen corporativa, etc. Echando un vistazo atrás, he encontrado un artículo que publiqué en la revista Mundo Educativo en abril de 2009, titulado "JUEGOS EDUCATIVOS. FyQ MILLONARIO 10x10".
En este artículo se hablaba de un "nuevo" juego, llamado FyQ 10x10, basado en el popular concurso de la TV, ¿Quién quiere ser millonario?. Dicho juego fué realizado en en el año 2006 en formato Flash y 2007 en formato Descartes y fue el primero de los juegos realizados.
- Inicialmente el juego sólo podía utilizar contenidos y preguntas que eran introduducidas en la propia programación del juego y para cambiralas había que reprogramarlo de nuevo. Actualmente los contenidos se cargan mediante ficheros que se crean de forma sencilla a través de un formulario (generador de ficheros).
- El juego fue programado en Flash y en la antigua programación de Descartes, ambas ya obsoletas. Actualmente se utiliza tecnología html5 y JavaScript, que es la más utilizada en las páginas web de la actualidad.
- El juego cuenta con interfaz traductora a más de 40 idiomas.
- Las partidas se pueden guardar y continuar posteriormente.
- Se puede obtener en cualquier momento un fichero con un resumen de resultados de la partida.
- Cuenta con menus desplegables que permiten configurar el juego o mostrar marcadores. Entre las opciones de configuración se encuentran: activación del sonido, control de velocidad de animación, opción de pasar a pantalla y/o ventana completa, acceso a los parámetros generales de configuración, reinicio de partida, acceso a reglas del juego, etc.
- La presentación y la interactividad cuenta con opciones mucho más avanzadas, lo cual puede verse al comparar las imágenes.
Más...
Participantes de tres continentes en el curso para el diseño de libros interactivos
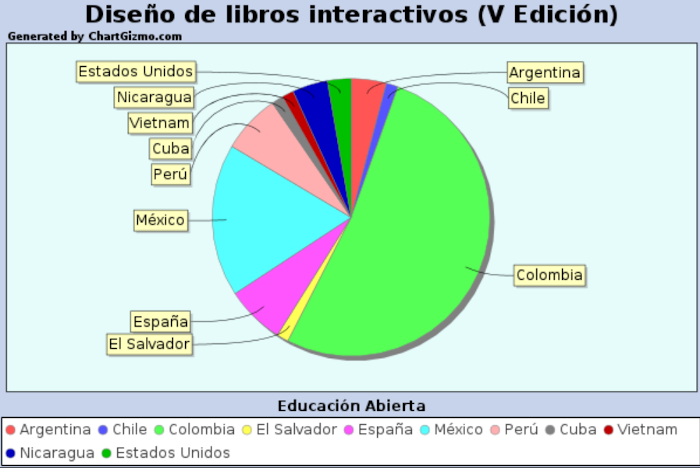
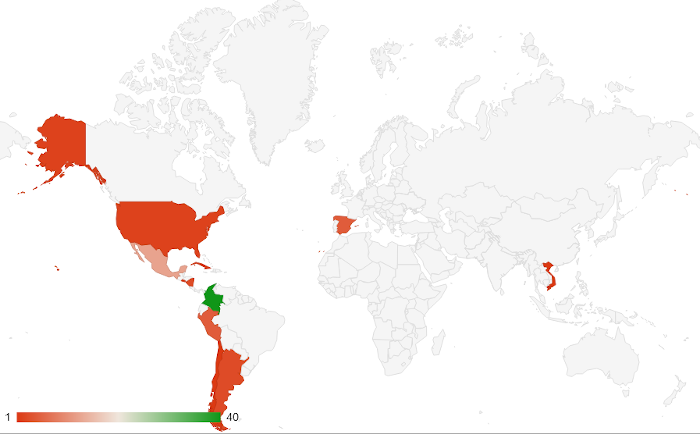
Escrito por José Antonio Salgueiro GonzálezLos avances tecnológicos y los recursos educativos abiertos han hecho posible que los profesionales de la enseñanza en el s. XXI puedan, con relativa facilidad, diseñar, crear, modificar, adaptar y compartir sus propios libros interactivos, con el contenido personalizado para las necesidades de su alumnado y la incorporación de las actividades validadas en el aula con las estrategias didácticas de su predilección.Y todo ello es factible con el modelo de libro interactivo de RED Descartes, cuya biblioteca supera ya los cien volúmenes, siendo de extrema importancia la formación del profesorado. Así, en ese sentido, ha comenzado la V Edición del curso para el "Diseño de Libros Interactivos", que se enmarca en el programa de Educación Abierta de nuestra red, con una alta inscripción que engloba a participantes procedentes de once países, 11, con docentes y profesionales de la educación que comprenden las etapas educativas de primaria, secundaria, bachillerato y universidad, así como una amplia gama de especialidades, alcanzando, por vez primera, el continente asiático.
Compartimos el siguiente diagrama de sectores con el porcentaje de participación por países:

Las sesiones se imparten por videoconferencia, de 7 AM a 8 AM en el horario oficial de Colombia, de acuerdo al calendario previsto y contenidos a tratar, usando para ello la herramienta Meet de Google, para lo cuál, cada participante recibe, tanto en su calendario de Google como en el grupo de WhatsApp del curso, el enlace de acceso a la reunión, que será grabada para, posteriormente, compartirla por la herramienta de intercomunicación mencionada, el grupo de Google y en la página que enlazamos del portal de RED Descartes, en la que se recopilan todas las sesiones.
Ponemos a disposición de todas las personas interesadas la presentación de la primera sesión con las instrucciones y herramientas iniciales:

iCartesiLibri es un proyecto de la RED Descartes que engloba una serie de libros dinámicos interactivos agrupados en una gran diversidad de disciplinas. Este proyecto se encuentra en constante cambio y renovación, lanzando regularmente nuevas versiones con mejoras, correcciones de errores y características nuevas e incorporando nuevas publicaciones continuamente.
La educación con materiales interactivos ofrece numerosas ventajas, que pueden mejorar significativamente el proceso de aprendizaje.
Para el profesorado se ofrece un curso para el diseño de estos libros interactivos, dirigido a docentes de cualquier etapa educativa. En estos momentos está abierto el plazo de inscripción para la quinta edición del curso.
En este artículo se presenta el libro interactivo Fracciones que pertenece a este proyecto. En cada capítulo del libro se proponen actividades interactivas con corrección para practicar. En algunas escenas interactivas del apartado de operaciones con fracciones se proponen diferentes ejemplos y se muestran, paso a paso, los cálculos que deben realizarse. En otras escenas el alumnado debe ir completando cada paso del ejercicio hasta finalizar todos los cálculos.
En el siguiente vídeo se pueden ver con detalle algunas actividades de este libro y se muestra cómo insertar este material en un blog para su aplicación en el aula.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)














 CONTACTO
CONTACTO
