Curso "Edición de libros interactivos" de la RED Descartes (5ª edición en línea)
Escrito por José R. Galo Sánchez|
Diseño de libros interactivos |
Vídeos de la quinta edición en línea del curso "Edición de libros interactivos"
Vídeo de introducción a la quinta edición en línea"
´- Vídeo de la 1ª sesión (13 de octubre de 2023). Presentación de la 1ª sesión.
- Vídeo de la 2ª sesión (27 de octubre de 2023). Presentación de la 2ª sesión.
- Vídeo de la 3ª sesión (10 de noviembre de 2023). Presentación de la 3ª sesión.
- Vídeo de la 4ª sesión (24 de noviembre de 2023). Presentación de la 4ª sesión.
- Vídeo de la 5ª sesión (8 de diciembre de 2023). Presentación de la 5ª sesión.
- Vídeo de la 6ª sesión (19 de enero de 2024). Presentación de la 6ª sesión.
- Vídeo de la 7ª sesión (2 de febrero de 2024). Presentación de la 7ª sesión.
- Vídeo de la 8ª sesión, sesión final del curso (16 de febrero de 2024).
Experiencia de aula en el CGTD
Escrito por José Antonio Salgueiro González"El deporte gallego tiene en el Centro Gallego de Tecnificación Deportiva (CGTD) la instalación de referencia de su excelencia competitiva, una excelencia que contempla también, por supuesto, la formación académica de los deportistas con la finalidad de conseguir su formación integral. "(Literalmente extraído de la web del CGTD). Pues bien, en este contexto se desarrolla la experiencia de aula que comparte nuestra compañera María del Carmen Quireza Ramos, profesora de matemáticas en bachillerato con deportistas de alto rendimiento.
El curso 2020-2021 ha pasado a la historia como aquel en el que se tuvieron que tomar medidas extraordinarias para seguir con las enseñanzas en los colegios e institutos. En este caso, el alumnado del CGTD constituye una extensión del IES Sánchez Cantón de Pontevedra, y sus aulas no fueron suficientes para atenderlos con las restricciones de distancia de seguridad obligatorias para evitar al máximo contagios del COVID 19.

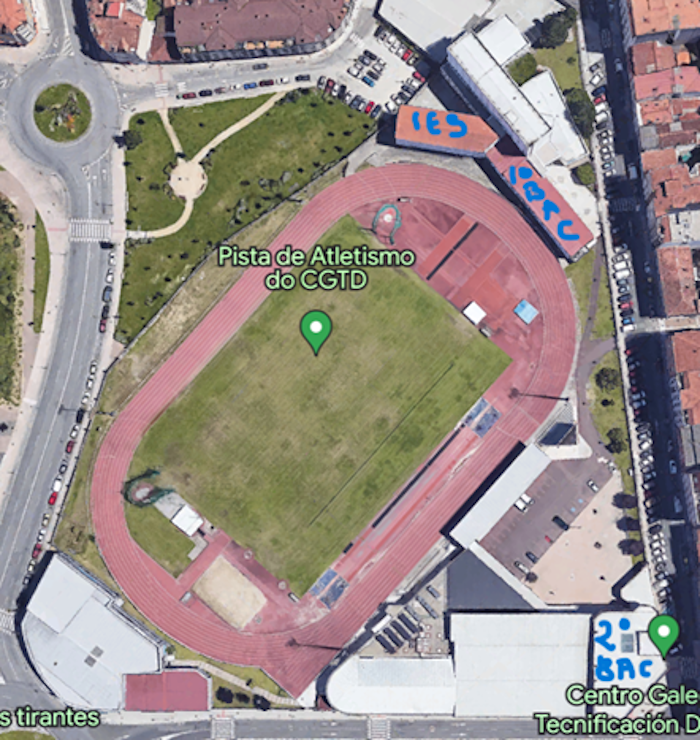
Por ello, la Conselleria de Deportes, de la que depende la preparación deportiva de estos alumnos, tuvo a bien ofrecer unos espacios en el edificio de oficinas, salas de charlas del CGTD, para impartir clase a los grupos de 2º Bachillerato de ambas modalidades, como podemos apreciar en el mapa del recinto deportivo y académico. A esta situación tan excepcional, hay que añadir que la falta de internet al principio de curso y los fallos que se dieron a lo largo del mismo hicieron el trabajo muy complicado, tanto para profesorado como alumnado, resultando un curso muy complicado para impartir las clases utilizando los materiales de Descartes, especialmente los libros interactivos, como viene siendo habitual.

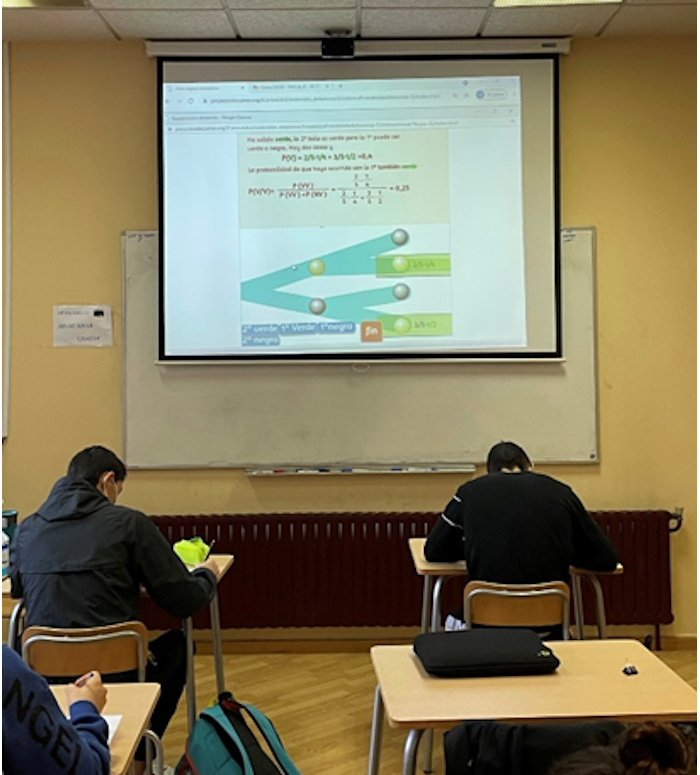
Como el alumnado se veía en la necesidad de usar sus datos móviles en los espacios asignados, la profesora elaboró unas pequeñas presentaciones con captura de pantalla de los materiales teóricos contenidos en los libros interactivos para la enseñanza en el aula, y más tarde, el alumnado consolidaba su aprendizaje conectándose a los libros interactivos desde la red de la residencia. Lo mismo ocurría cuando iban a competiciones, a concentraciones o estaban confinados en sus casas.
Se han utilizado, fundamentalmente, los siguientes recursos educativos abiertos en formato libro interactivo:
- Integrando con Paco
- Análisis matemático para bachillerato (Página 49. Regla de L'Hôpital)(Página 32. Derivabilidad. Rectas tangente y normal)(Página 9. Cálculo de límites)
- Geometría analítica del espacio

Los test para detectar posibles contagios se llevaban a cabo aleatoriamente y con mucha frecuencia en las mismas instalaciones del CGTD, y cuando se detectaba algún positivo, no sólo se iban él o ella confinados, sino todos los compañeros de su equipo de entrenamientos.
Ese curso fue un reto tanto para el alumnado como para la profesora. Se vieron en la necesidad de ser mucho más autónomos para sacar la mayor parte de los contenidos adelante y enfrentarse a la prueba de acceso a la universidad. A pesar de las dificultades, los resultados fueron buenos. Lo que más les gustó de los materiales era el poder hacer muchos ejercicios con la retroalimentación de los mismos, las explicaciones muy claras y concisas, y lo que menos que tardase tanto tiempo en cargar el material en los dispositivos, pero eso ya dependía más de la red.

La experiencia de impartir las clases de matemáticas a alumnos de alto rendimiento deportivo ha sido muy enriquecedora, al tener que trabajar de una manera diferente, centrándonos en lo importante, preguntando de otra forma lo mismo para los múltiples exámenes que nos vemos obligados a realizar, pues casi nunca tienes al grupo completo en el aula. El trato con el alumno es mucho más cercano y entre ellos ves mucho apoyo tanto a nivel deportivo como académico.
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
Escrito por José Antonio Salgueiro GonzálezEl buen resultado obtenido en las ediciones anteriores y a demanda de usuarios y seguidores, realizamos una nueva convocatoria y abrimos el plazo de inscripción gratuita a la V Edición del Curso para el Diseño de Libros Interactivos de Aprendizaje, una acción formativa que permitirá desarrollar aún más tu competencia digital y elaborar tu programación digital de aula, organizando y secuenciando en un único soporte todos los recursos, actividades y tareas previstas para tu alumnado. Una acción que se enmarca en el programa de Educación Abierta desarrollado entre redes docentes de Colombia, México y España, fundamentalmente, aunque contamos con la participación de profesorado de otros países de habla hispana, portuguesa e inglesa. Este curso tiene como objetivo principal abordar la conceptualización y el diseño, desarrollo y experimentación de nuevos recursos educativos abiertos en formato libro del s. XXI y basados en la interactividad, que permitan poner de manifiesto que es posible dar una respuesta positiva y asequible a los retos educativos intrínsecos al paradigma educativo emergente.
Está dirigido a docentes de cualquier etapa educativa, infantil, primaria, educación secundaria obligatoria, bachillerato, formación profesional, enseñanzas de régimen especial y universidad, y de cualquier materia o especialidad, en activo o no, así como a profesionales vinculados a la educación o formación, utilizando una metodología activa, pues desde la primera sesión cada participante comenzará a diseñar y editar su proyecto de libro interactivo, recibiendo sesiones quincenales por videoconferencia, que serán grabadas y compartidas con todos los participantes y asesorados por docentes de las redes mencionadas.
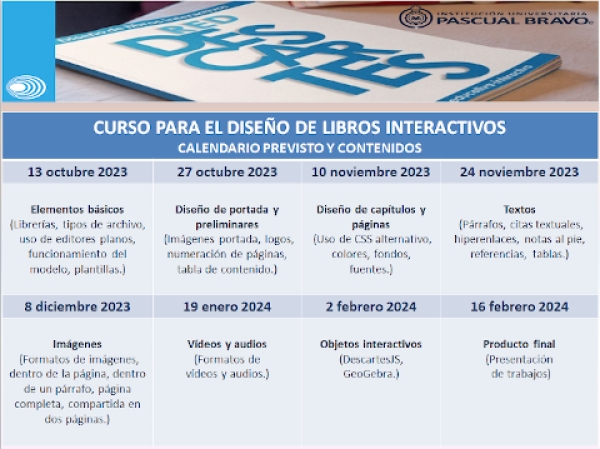
El curso comienza el próximo día 13 de octubre y finaliza el 16 de febrero de 2024, impartiéndose las sesiones de 7 AM a 8 AM en el horario oficial de Colombia, de acuerdo al siguiente calendario previsto y contenidos a tratar:

Según las necesidades y proyectos de cada participante, el producto final podrá ser como los mostrados a continuación:
-
- Libro digital interactivo: artes visuales, ciencias computacionales, ciencias administrativas y económicas, ciencias agroindustriales, ciencias naturales, ciencias sociales y humanas, formación, matemáticas, física, química, ingeniería, lengua inglesa, literatura, textos institucionales...
- Revista digital interactiva
- Revista digital RED Descartes - 1
- Revista digital RED Descartes - 2
- Revista digital RED Descartes - 3
- Revista digital RED Descartes - 4
- Revista digital RED Descartes - 5
También puedes ampliar información en el artículo titulado "El libro interactivo al alcance de cualquier docente, etapa educativa y materia".
| ACCESO AL FORMULARIO DE INSCRIPCIÓN |
El plazo de inscripción estará abierto hasta el día 11 de octubre o hasta completar la oferta de plazas.
Recursos que utilizaremos:
Planifica el curso escolar 2023-2024 en la universidad con el Proyecto Descartes
Escrito por Elena Álvarez SáizLa Red Educativa Digital Descartes ofrece una serie de recursos digitales interactivos que pueden adaptarse y utilizarse en el contexto universitario para enriquecer la enseñanza y el aprendizaje en una variedad de disciplinas. Utilizar los recursos de la Red Educativa Digital Descartes ofrece numerosas ventajas para profesores y estudiantes en el ámbito educativo como pueden ser las siguientes:
- Acceso Gratuito: Los recursos disponibles en la Red Educativa Digital Descartes son gratuitos, lo que los hace accesibles para un amplio público sin ningún coste para los estudiantes y educadores.
- Variedad de Contenidos: La web ofrece una amplia gama de recursos que cubren una variedad de temas permitiendo encontrar recursos adecuados para muchas necesidades específicas.
- Interactividad: Los recursos digitales de la Red Descartes son interactivos, lo que significa que los estudiantes pueden participar activamente en actividades de aprendizaje. Esto ayuda a mejorar la retención y comprensión de conceptos.
- Visualización de Conceptos: Los recursos suelen incluir gráficos, animaciones y simulaciones que ayudan a visualizar conceptos abstractos. Esto es especialmente beneficioso para materias como matemáticas y ciencias.
- Retroalimentación: Muchos recursos proporcionan retroalimentación inmediata, lo que permite a los estudiantes evaluar su desempeño y corregir errores de manera efectiva.
- Personalización del Aprendizaje: Los recursos de la Red Descartes a menudo permiten la personalización, lo que significa que los profesores pueden adaptar el contenido para satisfacer las necesidades de sus estudiantes y adaptarlo a diferentes niveles de habilidad.
- Flexibilidad de Aprendizaje: Al estar disponibles en línea, los recursos de la Red brindan flexibilidad respecto a cuándo y dónde pueden acceder a ellos los estudiantes, lo que es particularmente útil para el aprendizaje a distancia y el aprendizaje autodirigido.
- Apoyo para la Enseñanza: Los profesores pueden utilizar estos recursos como herramientas complementarias en el aula, lo que enriquece la enseñanza y ofrece a los estudiantes una experiencia más dinámica.
- Comunidad Educativa: La Red Educativa Digital Descartes también puede servir como una comunidad donde profesores y estudiantes pueden compartir recursos y colaborar en proyectos educativos.
La siguiente escena interactiva muestra ejemplos de recursos digitales interactivos que se pueden utilizar en la universidad en distintas materias indicando alguna de las ventajas que supone la incorporación en el aula. Basta acercar el cursor a cada icono para obtener información y acceder al ejemplo pulsando sobre el botón Ver ejemplo.
Como se puede apreciar en los ejemplos anteriores, la Red Educativa Digital Descartes publica y mantiene gran cantidad de recursos interactivos tanto en matemáticas como en otras materias con los que enriquecer la enseñanza y el aprendizaje en asignaturas universitarias al proporcionar a los estudiantes experiencias prácticas y visuales que complementan la instrucción tradicional. Estos recursos ayudan a los estudiantes a comprender conceptos difíciles y a aplicar sus conocimientos en contextos reales. Dada la gran variedad de recursos educativos publicados se recomienda visitar los distintos subproyectos de la Red Digital Descartes para obtener información actualizada sobre cada uno de ellos. En la siguiente escena se muestran algunos de estos proyectos con las direcciones web de acceso a información específica sobre los objetivos y la clasificación de los materiales disponibles.
El inicio de un nuevo curso es la oportunidad perfecta para intentar crear experiencias que despierten la curiosidad y el interés de nuestros alumnos, esperamos que los recursos de la Red Educativa Digital Descartes contribuyan a ello. ¡Buen comienzo y desarrollo de curso 2023-2024!
Más...
Planifica el nuevo curso escolar 2023- 2024 en Bachillerato con los recursos del Proyecto Descartes
Escrito por Ángel Cabezudo BuenoEste artículo forma parte de una serie planificada por Red Educativa Digital Descartes al comienzo de un nuevo curso escolar en España y dirigido principalmente a los profesores de Bachillerato. Sin duda también será de utilidad si la planificación va a ir dirigida a alumnos del nivel educativo asimilado para edades comprendidas entre los 15 y 18 años de otros países.
Red Educativa Digital Descartes (RED Descartes), asociación no gubernamental sin ánimo de lucro constituida el 1 de junio de 2013 que tiene como fin promover la renovación y cambio metodológico en los procesos de aprendizaje y enseñanza de las Matemáticas, y también en otras áreas de conocimiento, utilizando los recursos digitales interactivos generados en el Proyecto Descartes. En particular, para la consecución de este fin, se promueve el desarrollo y difusión de la herramienta de autor denominada "Descartes".
Descartes y el Proyecto Descartes inició su andadura en junio del año 1998 en un contexto matemático, pero ha ido evolucionando y ampliando su ámbito de aplicación a otras áreas científicas, sociales y literarias.
El repositorio que acumula hoy en día es impresionante y se organiza en subproyectos donde se incluyen todos los materiales interactivos en HTML5 adaptados y desarrollados con DescartesJS que pueden utilizarse en cualquier ordenador o dispositivo móvil independientemente del sistema operativo que porten. Nuestra tarea como asociación se centra en esta sección y aquí podría el docente dirigirse para revisar su contenido y seleccionar para cada momento de su programación los materiales más adecuados para su uso en el aula, bien directamente o previa adaptación, o en su caso recomendación de uso a sus alumnos. Estos materiales pueden ser utilizados en línea o en local pues todos ellos pueden ser descargados e instalados en el equipo informático de que se disponga y ¡totalmente gratis!
Cada subproyecto fue diseñado con un determinado propósito, tiene su cabida en un determinado área del conocimiento y adecuado a un determinado nivel educativo.
Pero antes de pasar a exponer y orientar al lector acerca de los subproyectos orientados al nivel de bachillerato recomiendo la lectura de la conferencia titulada "MODELOS DE INTERVENCIÓN CON DESCARTES" que fue presentada en el "XIII Congreso sobre enseñanza y aprendizaje de las Matemáticas (XIII CEAM)At: Córdoba (España)" por Juan Guillermo Rivera Berrío, José R. Galo Sánchez y José L. Álcón Camas.

La síntesis (abstract) dice así:
Los modelos didácticos que desarrollan conceptos científicos son un canal usual de explicación y transmisión docente. Con ellos se busca motivar al discente para que infiera y deduzca propiedades, pero los soportes tradicionales (pizarra o papel) suelen constreñir este objetivo. Son los actuales sistemas interactivos de simulación los que permiten elaborar modelos pedagógicos de intervención en los que el aprendizaje significativo se manifiesta de manera natural, surgiendo espontáneamente la conjugación de la labor descubridora e investigadora. En esta comunicación se muestra cómo Descartes es un mediador virtual que sirve de soporte básico en la elaboración de modelos de intervención. Esta mediación se ejemplifica aquí a través de las percepciones de la Gestalt. Nivel educativo: Secundaria y Universidad.
El texto completo de la conferencia puede ser leído en este enlace.
A continuación hacemos una reseña de aquellos subproyectos que contiene materiales didácticos para el nivel de Bachillerato.
| Subproyecto: Unidades Didácticas | |||
|
Las unidades didácticas son bloques de programación docente, base del desarrollo del proceso de enseñanza y aprendizaje y que integran una metodología y una planificación temporal para la consecución de los objetivos contemplados. Las unidades didácticas son un nivel docente de concreción del currículo que refleja el qué, cómo y cuándo enseñar y evaluar. |
La estructura de una unidad didáctica incluye una introducción, los objetivos y un índice de contenidos. Los siguientes enlaces conducen al índice por niveles Matemáticas Primer Curso Segundo Curso Física y Química Primer Curso Segundo Curso |
||
| Subproyecto: Miscelánea | |||
|
Recoge escenas aisladas que tratan aspectos muy variados del currículo de Matemáticas y que pueden servir para que el profesorado las utilice directamente para ilustrar conceptos y técnicas básicas, o para que construyan con ellas actividades y propuestas de trabajo en el aula. |
El profesorado podrá disponer de escenas para crear sus propias lecciones, creando actividades para que el alumnado investigue, deduzca y llegue a conclusiones por sí mismo.
Matemáticas
Primer Curso https://proyectodescartes.org/miscelanea/nivel_bach_primero.htm Segundo Curso https://proyectodescartes.org/miscelanea/nivel_bach_segundo.htm |
||
| Subproyecto: iCartesiLibri (Libros intractivos) | |||
|
Nuestro diseño hace que estos libros sean accesibles y plenamente operativos en cualquier ordenador personal o en cualquier dispositivo móvil tipo tableta y smartphone, independientemente del sistema operativo que porte. El interes de estos libros digitales radica en que incorporan recursos multimedia con los que el usuario puede interactuar cuando le interese complementar la lectura del texto con un vídeo, una grabación en audio o un material interactivo, básicamnete escenas realizadas con DescartesJS. Los hipervínculos también le pueden conducir a la consulta de recursos como defininiciones, imágenes y artículos publicados en la web y que se relaciona con algun contenido del libro lo que supone un refuerzo y apoyo para una mejor comprensión. |
La temática del subproyecto iCartesiLibris es muy variada y está en constante ampliación dado que el profesor interesado puede redactar y publicar su propio libro digital interactivo disponiendo para ello del libro titulado “Diseño de libros intractivos” ISBN 978-84-18834-27-1 que puede ser descargado en formato ZIP y consultado accediendo al apartado de Formación del Índice Materiales del subproyecto.
Los temas que el profesor interesado puede consultar en iCartesiLibri son, como hemos dicho anteriormente, es muy variado y con ello está abierto a otros nuevos. |
||
| Proyecto Prometeo - Bachillerato UNAM | |||
|
El proyecto Prometeo está promovido por el Departamento de Educación del Instituto de Matemáticas de la UNAM (Universidad Nacional Autónoma de México) e incluye las unidades didácticas interactivas creadas por el Equipo Descartes. Las unidades consisten en una o varias escenas interactivas diseñadas para abordar temas principalmente de matemáticas y física, aunque también hay de otras materias. Los contenidos se desarrollan y cubren diferentes niveles educativos. Los diferentes materiales del proyecto Prometeo se organizan según el nivel educativo al que va dirigido y también su temática. En la web de RED Descartes hemos incluido los siguientes. Dado que no existe una equivalencia unívoca entre los niveles de los sistemas educativos Mexicano y Español el profesor en busca de recursos según convenencia debería consultar |
La secuencia didáctica utilizada se encuentra conformada por: 1. Introducción; 2. Desarrollo; 3. Ejercicios; y 4. Evaluación. En la evaluación se presentan 5 preguntas de opción múltiple. |
||
| Proyecto Newton - Problemas | |||
|
Esta página recoge enunciados de problemas que tratan aspectos muy diversos de Física y Química y que pueden servir para que el profesorado los utilice directamente para ilustrar los conceptos o para construir con ellos actividades y propuestas de trabajo en el aula. El profesorado podrá disponer de materiales para que el alumnado investigue, deduzca y llegue a conclusiones por sí mismo. . |
Es más, el profesorado podrá adaptar estos problemas a sus necesidades (si así lo desea) usando la herramienta de autor Descartes. Esta web recoge escenas aisladas que tratan aspectos muy variados del currículo de Física y Química en forma de resolución de un problema. Esta página pretende ser una zona de la Red Descartes donde el alumno pueda desmenuzar con la ayuda de las TIC los problemas que con mayor carga conceptual se incorporan en el currículo de Física y Química Los recursos de este subproyectos se centan en los niveles de 4º curso Secundaria Obligatoria y 1º y 2º cursos de Bachillerato, del plan educativo español. La estructura didáctica sigue el esquema siguiente
|
||
| Proyecto Un_100 | |||
|
El proyecto Un_100 recoge 101 unidades didácticas o recursos educativos de las áreas de Matemáticas y Física y son para el nivel de Licenciatura, algunos también pueden ser usados en el bachillerato. En su elaboración han participado académicos de México, España, Colombia y Chile. Casi todos pueden ser visualizados en tabletas y smartphones, además de en ordenadores con cualquier sistema operativo, y para ello basta contar con un navegador de internet actualizado a los estándares de HTML5.
|
Todas las unidades tienen un mismo esquema o plantilla común, con un diseño gráfico genérico, y sobre él cada desarrollador ha incorporado los contenidos y ha elaborado su secuencia didáctica personal. Se distinguen cuatro fases o momentos: Motivación, Inicio, Desarrollo y Cierre, y se complementa con un acceso a la documentación de la unidad en la que además se incluyen los créditos. El siguiente índice es una clasificación por áreas de contenidos y aunque algunos estén indicados para un nivel de Licenciatura podrían ser incluidos en parte o en su totalidad en un nivel de Bachillerato según el plan educativo español.
|
||
| Proyecto Ingeniería y Tecnología | |||
|
El proyecto Ingeniería y Tecnología tiene como objetivo ofrecer contenidos digitales que se encuadran en diferentes áreas de conocimiento y que en la mayoría de los currículos de programas de ingeniería o formación tecnológica se agrupan en cuatro apartados principales: ciencias básicas, ciencias de ingeniería, ciencias sociales y humanas, y aspectos o contenidos específicos de la profesión. |
El apartado de Ciencias básicas incluye una relación de materias que pueden ser de utilidad como complemento al planificar estrategias educativas en el desarrollo del temario de Bachillerato del plan de estudios español en las siguientes áreas: Podrá observarse cierta variedad organizativa, funcional o estética dependiendo del subproyecto de RED Descartes del que procede el objeto educativo enlazado, pero comparten una misma finalidad didáctica y una común estrategia educativa.
|
||
No podemos terminar este artículo sin mencionar dos herramientas más para el usuario interesado en utilizar los recursos que hemos presentado anteriormente.
Las opciones de búsqueda de recursos
El primero consiste mostrar los buscadores que la Web de Red Educativa Digital Descartes pone a su disposición para localizar y consular los recursos. Para ello puede visionar el siguiente vídeo que explica como hacerlo.
Como aprender a programar las escenas interactivas de DescartesJS
Como dijo Ildefonso Fernández Trujillo (D.E.P.) en el correspondiente articulo de 2022.
... es de señalar la posibilidad de adaptar fácilmente los contenidos de dichos recursos a las necesidades propias o a las características del aula, especialmente las Misceláneas que con un mínimo de cambios pueden convertirse en herramientas propias que satisfagan las necesidades didácticas inmediatas. Todo lo que necesitamos para realizar los cambios en los recursos es el 'Editor Descartes' herramienta (editor) intuitiva y de uso fácil.
Una vez que se ha visto la estructura de un recurso y se ha hecho uso de él se intuye la facilidad para la creación de uno parecido para lo cual disponemos de varios libros interactivos en el subproyecto iCartesiLibri, 'Formación en DescartesJS', que detallan todas las funcionalidades y procedimientos del editor Descartes y también está disponible una documentación exhaustiva en línea.
Planifica el curso escolar 2023-2024 con los recursos del Proyecto AJDA
Escrito por Jesús Manuel Muñoz CalleEste curso, el Proyecto AJDA, al igual que la Red Descartes a la que pertenece, cumple diez años y la mejor forma de celebrarlo, ha sido renovar el Proyecto en profundidad, mejorándolo notablemente. En este artículo vamos a comentar los principales cambios y progresos que se han llevado a cabo, con el objetivo de que todos los docentes que utilicen sus recursos puedan empezar este nuevo curso con un Proyecto más atractivo, actualizado, aplicable y funcional.
La mejora más destacada, y la que más ha costado, por el gran número de juegos existentes, ha sido la renovación total de los 514 juegos que actualmente contiene el Proyecto, mejorando la presentación, funcionalidades, programación y jugabilidad. Estas mejoras se han ido comentando en detalle a lo largo de este año, por lo que ahora simplemente pondremos algunas imágenes del resultado.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)






























 CONTACTO
CONTACTO
