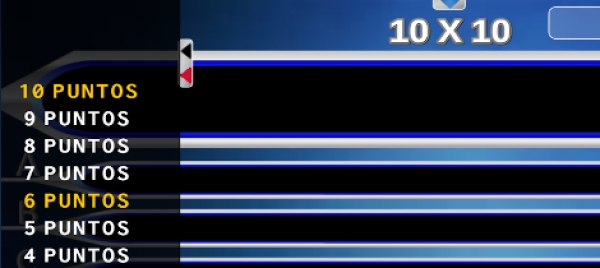
Otro elemento introducido en el juego 10x10 en particular, y en otros muchos en general, es un espacio desplegable lateral en su zona izquierda. Se trata de un espacio de mayor tamaño que el menú superior desplegable y cuya función suele ser de marcador de resultados, escaleta, tabla de clasificación, etc.
Este espacio está disponible en todo momento del juego, salvo en las pantallas iniciales de configuración del mismo. Dado que es de mayor tamaño, dispone de dos controles de despliegue situados en el borde izquierdo y hacia la zona superior de la pantalla. Uno de ellos contiene una flecha negra y otro roja. La diferencia entre ambos es que la flecha roja provoca un despliegue instantáneo, mientas que la negra lo hace gradual. Dichos controles sirven tanto para abrir como para cerrar el espacio.
En el juego 10x10, este espacio lateral izquierdo presenta la escaleta del juego. En el juego Liguilla 6J, en este espacio se recogen los resultados de todos los partidos disputados en la "liguilla".
Finalmente, comentar que en el espacio que estamos tratando se podrían incluir, dependiendo de la naturaleza del juego, otra serie de contenidos, elementos u accesorios que mejoren el recurso didáctico.
Octava sesión de la 4ª edición del curso "Edición de libros interactivos"
Escrito por José R. Galo SánchezOctava sesión (17 de febrero de 2023)
|
|
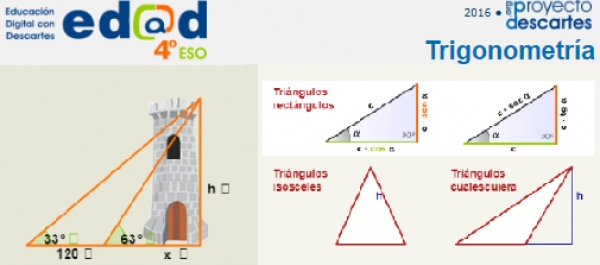
Trigonometría en secundaria. Materiales ed@d.
Escrito por Montserrat Gelis BoschEn este artículo se presenta una unidad de trigonometría que forma parte del subproyecto ed@d de la RED Descartes.
Los recursos pertenecientes al subproyecto ed@d se han desarrollado tomando como referencia la normativa curricular para la Educación Secundaria Obligatoria, en las asignaturas de Matemáticas, Ciencias de la Naturaleza y Física y Química. Estos recursos se pueden aplicar tanto en la enseñanza presencial como en la formación a distancia.
La unidad de trigonometría pertenece al grupo de unidades de 4º de la ESO (enseñanzas académicas).
El diseño de estos recursos es común en todas las quincenas y consta de las siguientes secciones:
Antes de empezar. Introducción al tema en la que se plantean los objetivos y recordatorio de conceptos previos.
Contenidos. Desde esta sección se accede a los diferentes contenidos.
Ejercicios para practicar. Se proponen diferentes tipos de ejercicios. El estudiante selecciona el tipo de ejercicio, lo resuelve en su cuaderno de trabajo y luego puede comprobar la solución en la escena.
Autoevaluación. Se plantean diez preguntas. En cada pregunta ha de introducirse la respuesta y si no es correcta se indica la solución.
Para enviar al tutor. Se proponen ejercicios que se pueden enviar por correo electrónico al profesorado.
Para saber más. Se plantean temas interdisciplinares, curiosidades y algunos conceptos que se verán en cursos posteriores.
Los contenidos de la quincena son los siguientes:
4.Resolver triángulos rectángulos
5.Razones de ángulos cualesquiera
6.Aplicaciones de la trigonometría
En el siguiente vídeo se pueden ver con detalle los contenidos y ejercicios propuestos en esta quincena:
Sexta sesión de la tercera edición del curso "Edición de objetos interactivos con DescartesJS"
Escrito por José R. Galo SánchezSexta sesión (10 de febrero de 2023)
|
1A.
|
Más...
Séptima sesión de la 4ª edición del curso "Edición de libros interactivos"
Escrito por José R. Galo SánchezSéptima sesión (3 de febrero de 2023)
|
|
Quinta sesión de la tercera edición del curso "Edición de objetos interactivos con DescartesJS"
Escrito por José R. Galo SánchezQuinta sesión (27 de enero de 2023)
|
1A.
|
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)









 CONTACTO
CONTACTO
