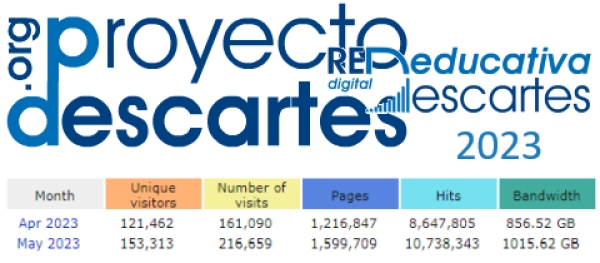
Finalizado el año 2023 en el que hemos celebrado el vigésimo quinto aniversario del Proyecto Descartes y el décimo de la "Red Educativa Digital Descartes" y siguiendo la costumbre de años anteriores compartimos con vosotros la estadísticas de uso que genera automáticamente nuestro servidor.
En esta ocasión tenemos algo más difícil el poder obtener unas conclusiones globales y abordar una comparativa interanual pues, para mejorar las prestaciones en marzo de 2023, hicimos un cambio de servidor y ese cambio vino aparejado con un cambio de herramienta estadística. Pasamos de usar Webalizer a AWStats y ello introdujo una diferencia significativa dado que esta última herramienta distingue el trafico visto por los usuarios del tráfico "no visto", es decir, el ocasionado por los robots. Consecuentemente, en esta ocasión, optamos por que cada interesado aborde su propio análisis a partir de los datos compartidos. No obstante, siempre tenemos una positiva conclusión:
¡Hay muchos usuarios que acuden a nuestro servidor con ganas de aprender y les agradecemos que nos elijan para ello!
En la siguiente tabla podemos distinguir dos bloques o secciones. La primera se corresponde con el resumen estadístico mensual aportado por Webalizer desde enero a mediados de marzo y la segunda recoge el resumen aportado por AWStats desde mediados de marzo hasta final de año. Sobre el nombre de cada mes hay un hiperenlace que permite consultar el detalle del mismo. Sólo destacaremos como dato representativo que el número medio de páginas mensuales servidas se ubica en torno a un millón cien mil, es decir, unas treinta y siete mil diarias.
Continuaremos con igual ahinco tratando de satisfacer vuestras necesidades y confiando en que sigáis accediendo a nuestro/vuestro servidor. Nos tenéis atentos a cualquier comentario, observación y/o petición que estiméis oportuna realizar. Recibiremos con alegría vuestras aportaciones bien en nuestro correo Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo. o bien a través de los comentarios que podéis realizar en este servidor de contenidos.
¡Feliz 2024!
¡Continuemos, juntos, aprendiendo con Descartes!
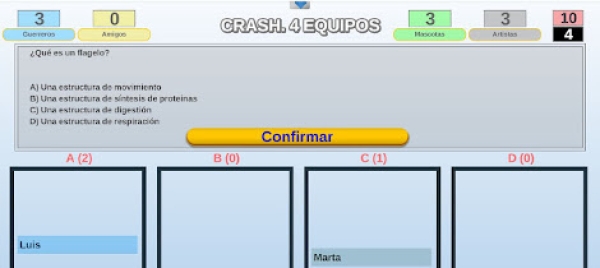
Aprendizaje Basado en Juegos. "Crash por equipos"
Escrito por Jesús Manuel Muñoz Calle- Se formarán 4 equipos de tres jugadores cada uno, salvo un equipo que tendrá dos miembros (recordamos que el grupo de alumnos es de 11).
- Cada equipo dispondrá de un capitán. Los capitanes serán los participantes con calificaciones más altas en la prueba inicial.
- Como criterio para formar los equipos se ha realizado teniendo en cuentas que la calificación media de los grupos esté compensada.
- El alumnado ha recibido información clara y precisa de los contenidos sobre los que versarán las preguntas, mecánica del juego, evaluación, recompensas, etc.
- Se implementarán al menos dos sesiones completas utilizando metodología de Aprendizaje Basada en Juegos en el aula.
- La recompensa para los equipos ganadores será de 5 calificaciones positivas para cada uno de los miembros del equipo.
- Los equipos podrán entrenarse en conjunto para la preparación de la actividad y establecer las estrategias que seguirán.
- Se formularán un máximo de 10 preguntas cuyos contenidos versarán sobre los temas objeto de la próxima prueba objetiva.
- Las preguntas dispondrán de 4 opciones de respuesta, siendo sólo una de ellas la opción correcta.
- Tras formularse cada cuestión, todos los alumnos, de forma independiente, deberán marcar mediante sus tarjetas de respuesta la opción elegida. Esto hará que los participantes se ubiquen en uno de los 4 contenedores existentes en el juego.
- Sobre cada uno de los 4 contenedores penden 4 "cajas fuertes gigantes". A aquellos participantes que se coloquen en un contenedor cuya opción de respuesta no sea correcta se les caerá encima una "caja fuerte gigante". En este caso los jugadores no recibirán ningún punto y, según se establezca inicialmente, podrán quedar eliminados.
- Los jugadores que se metan en el contenedor de respuesta correcta, conseguirán un punto para su equipo y continuarán jugando.
- En la configuración en la que no se eliminen los jugadores, ganará el juego el equipo que más puntos consiga tras formularse 10 preguntas. En la configuración con eliminación de jugadores, ganará el equipo que tras formularse las preguntas necesarias tenga jugadores no eliminados.
- Se jugaron un total de cinco partidas, tres con la configuración de jugadores eliminatorios y dos con no eliminatorios.
- La calificación media de la clase subió más de un punto respecto de la primera prueba.
- Varios alumnos obtuvieron calificación positiva, algunos de ellos con notas altas.
- Casi todos los alumnos mejoraron su calificación.
- La valoración global del alumnado de las actividades basadas en juegos superó los 9,5 puntos (en una escala de 0 a 10).
- Todo el alumnado manifestó un alto grado de satisfacción con este tipo de actividades y le gustaría que se realizaran más.
- El profesor también realizó un informe de evaluación de estas actividades, con resultados muy positivos. El desarrollo funcionó perfectamente en todos sus aspectos.
Crear una actividad interactiva a partir de una escena genérica del proyecto Plantillas
Escrito por Montserrat Gelis BoschPlantillas es un proyecto de la RED Descartes que contiene múltiples escenas interactivas con diferentes tipos de actividades. Estas escenas pueden ser reutilizadas por el profesorado para generar nuevas unidades, de forma sencilla sin más que conocimientos básicos de manipulación de imágenes y ficheros de texto, sin necesidad de conocer la herramienta de edición de Descartes.
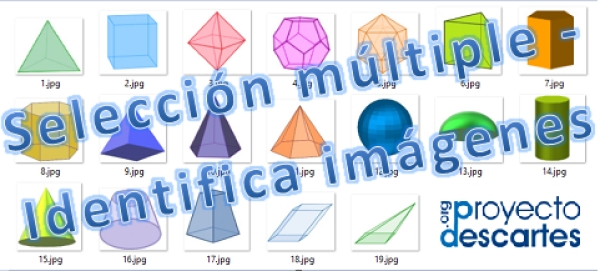
Las diferentes escenas (plantillas) se encuentran en el apartado “materiales”. Para cada plantilla se dispone de un enlace a la actividad, una guía o tutorial con indicaciones para modificar la escena y un archivo comprimido desde donde descargar la plantilla. En este caso vamos a modificar una plantilla de selección múltiple para crear una actividad de identificación de cuerpos geométricos.
Veamos con detalle los pasos a seguir:
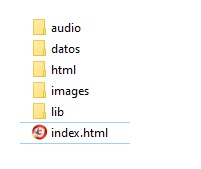
1- Una vez descargado y descomprimido el archivo, vemos que los materiales de la plantilla están organizados en diferentes carpetas. Para crear una nueva actividad, deberemos modificar las imágenes y los textos.
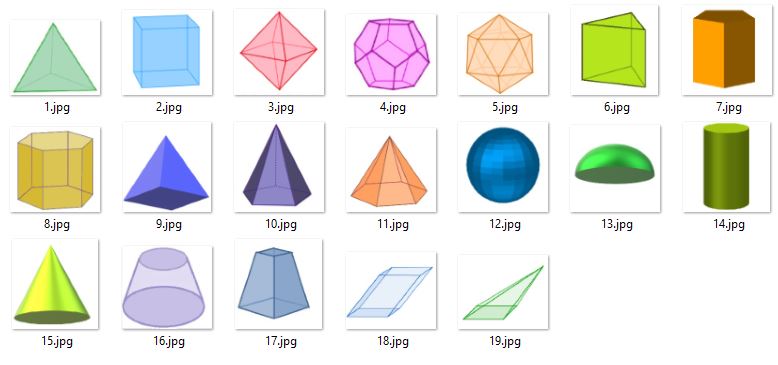
2- Las imágenes se encuentran en la carpeta imagenes, dentro de la carpeta html. El número de imágenes que admite la plantilla es de 12 a 25, con formato .jpg y nombradas del uno en adelante. El tamaño aproximado es de 200x200 píxeles. En este caso, hemos creado previamente 19 imágenes de cuerpos geométricos.
3- Los textos se encuentran en la carpeta datos. Modificamos los documentos mediante un editor de textos simple, por ejemplo el bloc de notas.
N.txt
En este documento se indica el número de imágenes, en nuestro caso 19.
N_maxima.txt
Aquí se indica la nota máxima para la evaluación.
Nombres.txt
En el documento nombres escribimos, entre comillas simples, el título y el nombre de cada imagen, cuyo orden de escritura se debe corresponder con las imágenes.
4- Para finalizar, también modificamos los textos correspondientes en el documento índex.
Una vez realizados todos los cambios, abrimos el archivo index y ya podemos empezar a realizar la actividad.
En el vídeo que se presenta a continuación se puede ver con detalle todo el proceso. También se indica cómo subir la plantilla modificada a un espacio moodle.
Feliz navidad y próspero 2024
Escrito por Juan Guillermo Rivera BerríoLa Red Educativa Digital Descartes presenta su tradicional árbol de navidad, para celebrar el tiempo navideño.
El árbol está adornado con bolas que representan las banderas de varios países hispanoamericanos, incluyendo Estados Unidos y Vietnam, por su participación en los cursos de formación de la Red.
Pulsa sobre la siguiente imagen para acceder a postal interactiva de este año
Al pulsar en cada bola, surgirán hermosos pesebres, breves descripciones de cómo se celebra la navidad en cada país y villancicos.

Este entrañable árbol se ha podido obtener gracias a las tecnologías emergentes como los generadores de imágenes DALL-E 3 y firefly de Adobe, los generadores de textos como GPT-4 desde el navegador Bing y, obviamente, el editor DescartesJS, que ha permitido la interactividad del árbol.
¡Es una forma maravillosa de celebrar la diversidad cultural y la alegría de la temporada!
Feliz Navidad 2023 y un próspero 2024 os desea la Red Educativa Digital Descartes.
Más...
Sexto número de la "Revista Digital RED Descartes"
Escrito por José R. Galo SánchezNuestra publicación periódica: "Revista Digital de la RED Descartes" —panhispánica, educativa e interactiva— llega a su sexto número en la tercera anualidad desde su inicio. En la portada seguimos recordando nuestra especial celebración de este año, nuestro vigésimo quinto aniversario como proyecto educativo y la análoga celebración del nacimiento de la herramienta de autor que dio soporte a la creación de este proyecto, herramienta que ha ido superando las vicisitudes informáticas acaecidas en tan largo periodo y mejorando sus funcionalidades y posibilidades.
En el editorial de este número se resumen los contenidos de los artículos que se incluyen y aquí pasamos a describirlos para que esta breve síntesis sirva de motivación para su lectura, pues los temas tratados consideramos que son variados, actuales y tenemos seguridad de que alguno o algunos serán de interés para usted, navegante lector que ha llegado a esta página divulgadora.
- La ampliamente nombrada Inteligencia Artificial (IA), que se encuadraba en hipotéticas visiones de ciencia ficción y que permanecía entre la niebla de los desarrollos algorítmicos de las empresas informáticas, mostró sus primeras facetas y cual disparo atlético catalizó el rápido surgimiento de un gran número de aplicaciones basadas en ella. Pero ¿qué beneficios y desafíos plantea la incorporación de la IA en el aula?, ¿cómo pueden los docentes aprovechar las herramientas y recursos que ofrece la IA para mejorar la motivación, la comprensión y la creatividad de sus estudiantes?, ¿qué papel juega la IA generativa, una rama de la inteligencia artificial que se dedica a crear contenido original y novedoso, en el desarrollo de nuevos materiales y actividades educativas? Estas y otras preguntas son abordadas en tres artículos. Juan Guillermo Rivera, nos introduce en el concepto y las aplicaciones de la inteligencia artificial en el ámbito educativo y, en otro artículo, nos muestra la explosión de las IAs generativas y sus posibilidades para la educación; Stefania Giannini, nos habla de la inteligencia artificial generativa y el futuro de la educación.
- Pero no sólo de IA se alimentará nuestro contexto educativo y en otros artículos se tratan temas variados y relevantes para la educación, como la importancia de la ortografía y la puntuación en la escritura sobre la que incide Édgar Herrera, el algoritmo de la división presentado por Manuel Muñoz, los polígonos regulares inscritos de José Antonio Salgueiro y preguntas frecuentes sobre conceptos básicos en la econocmía son abordados en el artículo de Javier Arturo Martínez.
- Ramiro Antonio Lopera y Ángela Clemencia Serna realizan reflexiones pedagógicas y didácticas que se enmarcan en el uso de recursos y herramientas para la educación digital y abogan porque la Escuela debe dinamizar los procesos de enseñanza-aprendizaje a través de medios digitales que posibiliten de manera adecuada el aprendizaje significativo y activo.
- El editor DescartesJS, ha sido bien aprovechado para describir y explicar algunos problemas de pentominós por Ángel Cabezudo Bueno; por su parte, José Ireno Fernández, nos muestra una selección de sudokus diseñados con DescartesJS y, además, explica cómo generar muchos sudokus más.
- Finalmente, Joel Espinosa Longi presenta las últimas novedades en el núcleo de los libros interactivos tipo iCartesiLibri.
Confiamos en que este sexto número satisfaga el interés de múltiples lectores y resulte atractivo y variado. Se puede acceder a él sin más que clicar con el ratón o pulsar con el dedo sobre la siguiente imagen:
| Para acceder al sexto número pulse sobre la imagen |
Recuerde que puede aportar sus comentarios y observaciones, su retroalimentación es importante para nosotros. ¡Conecte con RED Descartes! Y si desea compartir, sus artículos serán muy bienvenidos ¡queremos leer, interactuar y aprender contigo!
¡Quedán invitados a publicar sus artículos en nuestra revista! Como referencia para la composición de su contenido pueden consultar las "Normas de publicación" y para cualquier duda o propuesta quedamos atentos en nuestra dirección de correo Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..

Herramientas de Inteligencia Artificial
|
Estamos rediseñando las herramientas, para adaptarlas a las nuevas API de Pollinations |
 |
120. Pixel travieso
|
|
 |
119. Generador de pegatinas - Versión 2
|
|
 |
118. Escritor de artículos con Pollinations
|
|
 |
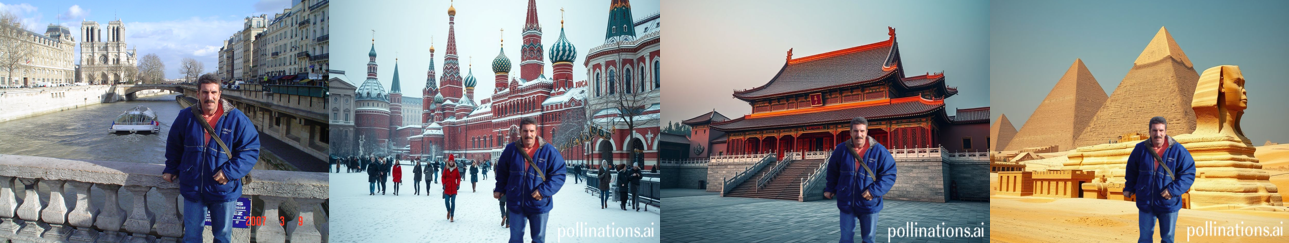
117. Creador de retratos con Pollinations
|
|
 |
116. Generador de pack de puzles Jigsaw
|
|
 |
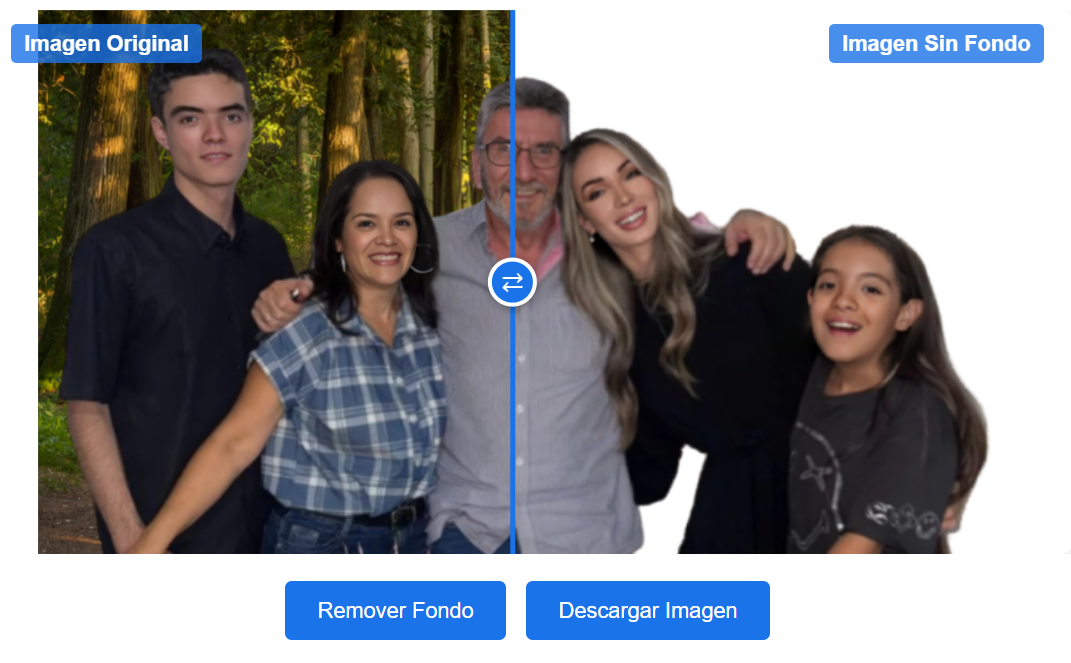
115. Tómate un selfie y cámbiale el fondo
|
|
 |
114. Creador de historietas ilustradas tipo flipbook
|
|
 |
113. Investigación profunda con Pollinations - V2
|
|
 |
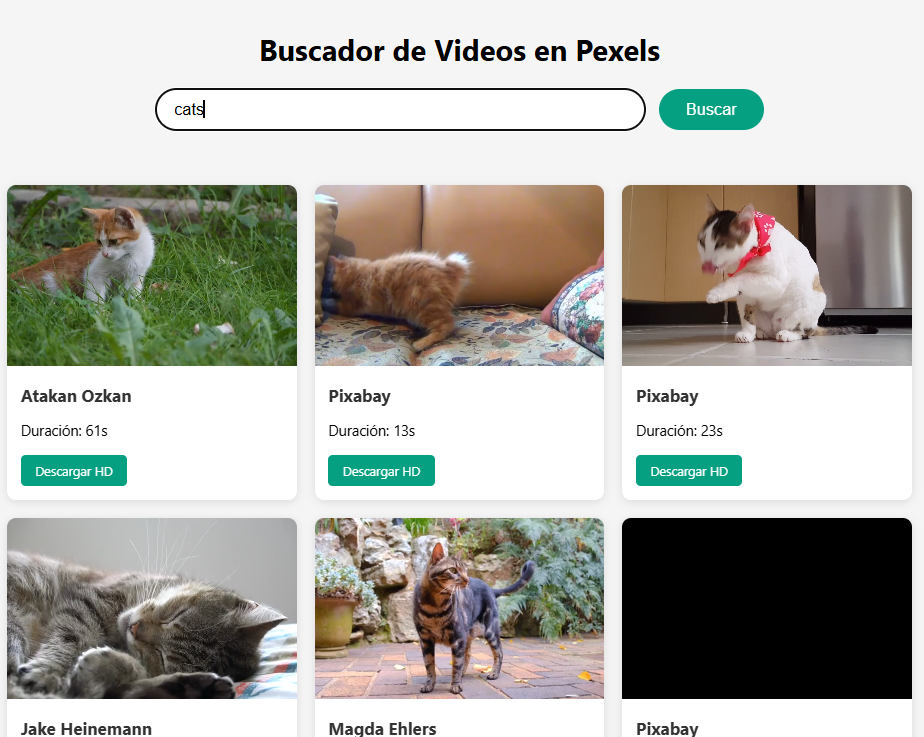
112. Buscador de videos de stock
|
|
 |
111. Diseñador de libros digitales - V2
|
|
 |
110. Generador de puzles jigsaw
|
|
 |
109. Generador de sellos postales
|
|
 |
108. Diseñador de libros digitales - V1
|
|
 |
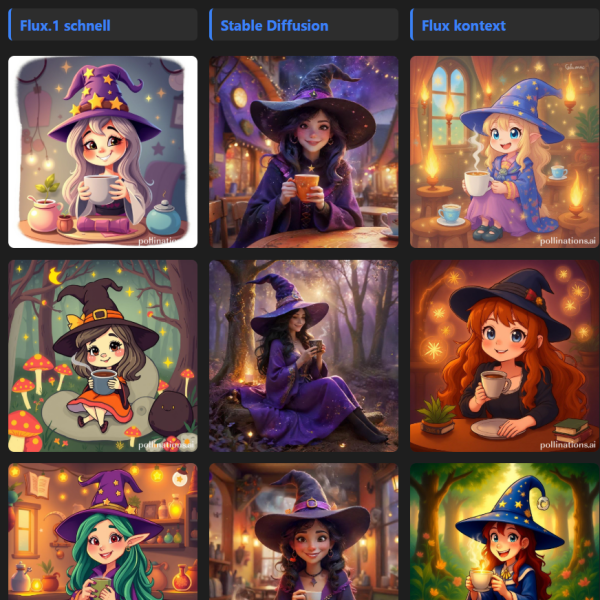
107. Editores de imagen: flux kontext, Seedream, Nano banana y Flux.2
|
|
 |
106. IA critica mi dibujo
|
|
 |
105. Musa digital: Chat creativo
|
|
 |
104. Buscador y generador de imágenes20 de septiembre de 2025 En esta segunda versión de búsqueda de imágenes (ver herramienta 14), incluimos dos fuentes adicionales: Pexels y Lexica, con las siguientes mejoras: La búsqueda se realiza en inglés, previa traducción de peticiones en español. Una herramienta que facilita la búsqueda y descarga de imágenes |
|
 |
103. Foto a creepypasta con Pollinations19 de septiembre de 2025 Esta herramienta en línea convierte cualquier imagen que subas (o tomes con la cámara) en un relato de género terrorífico —un creepypasta— generando historias escalofriantes inspiradas en la imagen. ¿Cómo funciona?
Una creepypasta se puede entender como un relato corto de terror que circula por internet |
|
 |
102. Asistente de investigación18 de septiembre de 2025 El Asistente de Proyectos de Investigación es una herramienta web que ayuda a generar de forma automática un perfil completo de proyecto de investigación, a partir de unas pocas entradas iniciales. Permite definir el tema, el ámbito o población objetivo, generar posibles títulos, y luego desarrollar un esquema completo del proyecto, con objetivos, preguntas, variables, etc. Además permite exportar el perfil en formatos como HTML o PDF. Tienes varias opciones de modelo de inteligencia artificial que soportan la generación del contenido: GPT-4.1 Nano, Gemini 2.5 Flash Lite, GPT-5 Nano, Llama 4 Scout, Mistral Small 3.1, entre otros. Esto puede influir en la calidad, rapidez o estilo de las sugerencias. ¿Para quién es útil?
|
|
 |
101. Generador de cómics17 de septiembre de 2025 Esta herramienta permite generar tiras cómicas usando inteligencia artificial. El usuario introduce una idea para la historia, selecciona diversos ajustes, y la aplicación produce automáticamente tanto el guion como las imágenes del cómic (flux, turbo, Nano banana o Seedream). Principales características: En este video, puedes observar su funcionamiento Ejemplos: El ocaso del dragón, Newton y Leibnitz, El fantasma en el ático, El debate cósmico y El bosque de los secretos. |
|
 |
100. Generador de evaluaciones arrastrar y soltar -V220 de agosto de 2025 Crea Evaluaciones Visuales e Interactivas en Segundos, no en Horas. Ejemplos: científicos famosos, IoT, animales, flores, 4RI y 4IR (inglés). |
|
 |
99. Generador de evaluaciones arrastrar y soltar -V120 de agosto de 2025 Transforma cualquier tema en un juego interactivo al instante! ¿Cansado de los métodos de estudio aburridos? ¿Necesitas una forma rápida y divertida de crear material didáctico? Ejemplos: científicos famosos, cuarta revolución industrial, estilos artísticos, IoT e insectos. |
|
 |
98. Generador mágico de arte IA19 de agosto de 2025 Esta herramienta es un generador de arte que utiliza inteligencia artificial para crear imágenes en más de 50 estilos. Los usuarios pueden seleccionar, deseleccionar, borrar y descargar las imágenes generadas, tanto de forma individual como en un archivo comprimido (ZIP). Adaptación de la aplicación publicada en WebSim. El cómo se usa se puede ver en este video.
|
|
 |
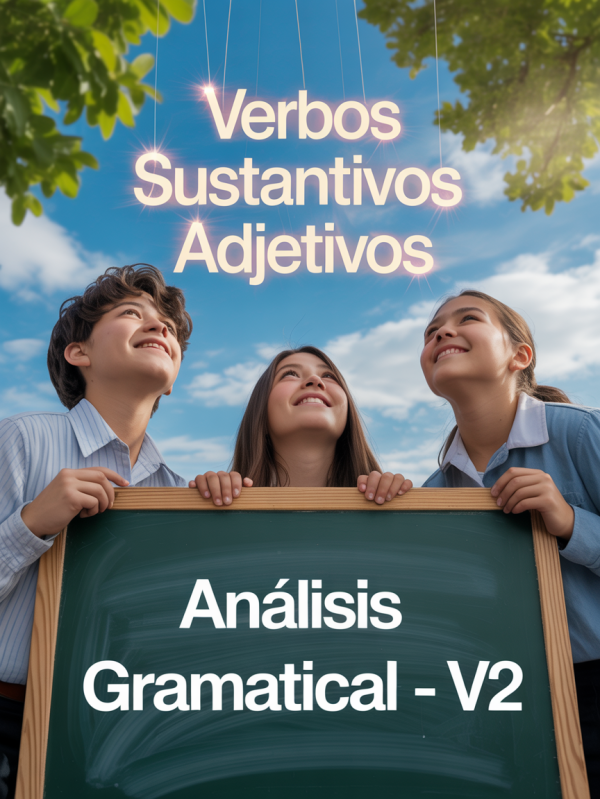
97. Análisis gramatical interactivo - V218 de agosto de 2025 ¡Aprender gramática nunca fue tan dinámico y personal! ¿Quieres mejorar tu dominio de la gramática de una forma interactiva y moderna? Con esta herramienta solo tienes que escribir un tema y nuestra inteligencia artificial avanzada generará un párrafo único para ti. A continuación, ponte a prueba con un taller interactivo que te retará a identificar verbos, sustantivos, adjetivos y preposiciones. Recibe una puntuación al instante, visualiza las respuestas correctas y descarga tus ejercicios para practicar donde quieras. Algunos ejemplo generados: colibrí, delfín, flores y Roma en español; apple, butterflies y tiger en inglés. Herramienta diseñada por Juan Guillermo Rivera Berrío con tecnología Gemini 2.5 Pro, las API de Pollinations y videos de Pexels. La herramienta puede cometer errores. Considera verificar antes de descargar y compartir. |
|
 |
96. Análisis gramatical interactivo18 de agosto de 2025 Una herramienta que convierte el aprendizaje en un juego. Elige un tema que te apasione (videojuegos, el universo, tu serie favorita... ¡lo que sea!). Algunos ejemplos gerados: Aves, banano, ciclismo, ciudad, mar y monk (ingles). Herramienta diseñada por Juan Guillermo Rivera Berrío con tecnología Gemini 2.5 Pro, las API de Pollinations y videos de Pexels. La herramienta puede cometer errores. Considera verificar antes de descargar y compartir. |
|
 |
95. Creador IA17 de agosto de 2025 ¿Cansado de las IAs genéricas? ¡Crea tu propia mente artificial personalizada! ✨ ¿Qué hace especial a Creador IA?
|
|
 |
94. Generador de fragmentos literarios17 de agosto de 2025 ✨ ¡Presentamos el Generador Literario IA! ✍️ Transforma cualquier idea (¡una sola palabra!) en:
¡Descarga tu lección completa en un clic! Ideal para profes, estudiantes y escritores. Idea original de Édgar Herrera Morales Algunos fragmentos generados: Odiseo, Don Quijote de la Mancha, IoT, Cien años de soledad, Machu Picchu y Tom Sawyer (inglés). |
|
 |
93. Generador de cuestionarios con tiempo de respuesta - V215 de agosto de 2025 Crea cuestionarios interactivos en segundos con inteligencia artificial Características destacadas: • Genera hasta 20 preguntas automáticamente sobre cualquier tema • 31 estilos artísticos para imágenes (desde fotográfico hasta cartoon 3D) • Temporizador configurable con barra visual • 24 paletas de colores personalizables • Soporte en 3 idiomas (Español, Inglés, Francés) • Descarga cuestionarios independientes y funcionales ⚡ Perfecto para: Educadores y profesores Algunos cuestionarios generados: biología marina, capitales del mundo y pintores famosos |
|
 |
92. Generador de cuestionarios con tiempo de respuesta - V114 de agosto de 2025 ¡Revoluciona tus trivias con el Generador de Cuestionarios con Inteligencia Artificial! ?✨ |
|
 |
91. Generador de líneas de tiempo con Pollinations13 de agosto de 2025 ¿Líneas de tiempo aburridas? ¡Nunca más! ?➡️✨ Transforma cualquier tema histórico en una obra de arte visual con nuestra nueva herramienta GRATUITA. ✅ IA genera textos e imágenes Algunos ejemplos los hemos creado con el tema "IoT", usando diferentes estilos visuales: Tarjetas flotantes, grid iconográfico y vertical clásico ¡Pruébala ahora! |
|
 |
90. Generador de páginas Retro con Pollinations12 de agosto de 2025 ¿Extrañas el Internet de los 90 y 2000? ¡Viaja en el tiempo con el Generador RetroWeb! Sumérgete en una auténtica interfaz de Internet Explorer y crea sitios web completos de cualquier época, desde la era BBS de 1980 hasta la Web 2.0. Solo elige el año, el tema y deja que nuestra IA haga su magia, generando contenido, imágenes y GIFs de la época. Define el estilo (página personal o corporativa), el tipo de diseño (marcos, tablas, centrado) y los elementos multimedia que quieres incluir. ¡Cada sitio es único! ¡Descarga tu joya nostálgica en un solo clic y comparte el caos glorioso de la web de ayer! Algunos ejemplos los hemos creado con el tema "Computadores", obteniendo: 1980, 1995, 1996, 2005 y 2010 |
|
 |
89. Chatbots personalizados - Parte 212 de agosto de 2025 Esta segunda versión de Chatbots personalizados ofrece 12 chatbots en las siguientes áreas del conocimiento:
Los Chatbots fueron diseñados por varios miembros de las Red Descartes |
|
 |
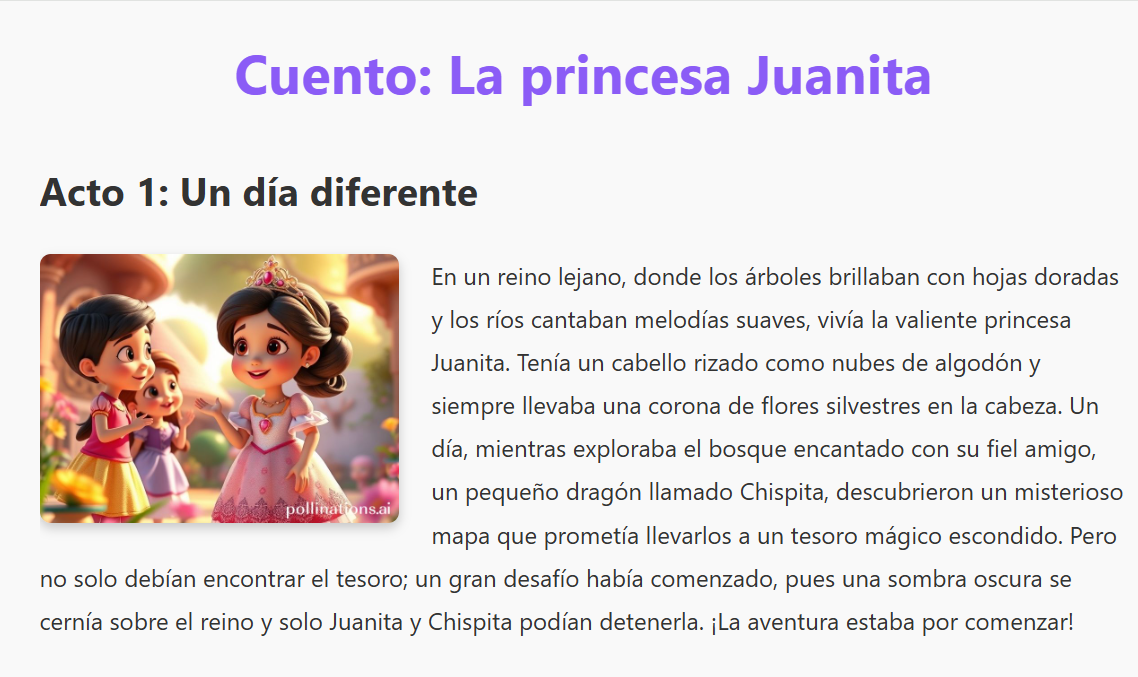
88. Crea tu cuento infantil con Pollinations - v210 de agosto de 2025 ✨ ¡Crea Cuentos Mágicos en Segundos! ✨ Con el Creador de Cuentos Infantiles, solo tienes que describir a tu personaje ("un conejito valiente"), elegir un estilo visual (¡como Pixar o Disney!), y nuestra IA se encarga del resto. En instantes, tendrás un cuento digital completo, con ilustraciones preciosas y texto único, que puedes descargar y compartir. Esta segunda versión es una mejora de la herramienta 17, publicada el 17 de marzo de 2025. Incluye selectores para el número de actos, modelo de lenguaje y estilo de imagen. Algunos cuentos generados son: La princesa de pelo de fuego y el secreto del bosque y La Princesa Juanita y el Secreto de la Luna. Es posible cambiar el estilo artístico para una misma historia; por ejemplo, el cuento "El encuentro en la loma dorada" en los estilos: doodle, pixar, tela, papel, Disney clásico y minimalista. Creada por Juan Guillermo Rivera Berrío con tecnología Gemini 2.5 Pro y las API de Pollinations |
|
 |
87. Chat IA de Pollinations10 de agosto de 2025 Descubre la nueva frontera de la conversación con nuestro AI Chat Studio. Esta no es una simple ventana de chat; es una potente herramienta creativa que integra la generación de texto e imágenes en una interfaz fluida. Elige entre distintos modelos de IA, personaliza su voz y define su personalidad para adaptarla a tus necesidades, desde un asistente formal hasta un creativo sin filtros. Cuando termines, exporta toda tu conversación, incluidas las imágenes, con un solo clic. Pide una imagen y la verás aparecer en la conversación. Ideal para artistas, diseñadores y para dar vida a tus ideas visualmente. Activa la voz de la IA y escucha respuestas fluidas con pausas naturales entre párrafos ¿Prefieres hablar a escribir? Usa el micrófono para dictar tus preguntas y obtener respuestas de forma rápida y natural. Esta herramienta es una adaptación de https://www.ai-ministries.com/pspeak.html, en la que hemos mejorado el diseño, el estilo de respuesta y la lista de voces. Un ejemplo de una conversación guardada con diferentes personalidades, la puedes ver aquí. |
|
 |
86. PicVaan - Transforma tu visión en arte con IA
|
|
 |
85. Generador de código con IA5 de agosto de 2025 Esta herramienta fue generada en WebSim, cuya versión original en inglés puedes verla aquí. Es una plataforma basada en inteligencia artificial que permite crear sitios web, juegos y aplicaciones directamente desde descripciones de texto o una URL. Utiliza modelos avanzados como Claude 3.5 Sonnet y GPT‑4o para generar código HTML, CSS, JavaScript, Python, Java, C++, TypeScript, entre otros. Una vez generado el código se puede ejecutar en la misma plataforma o descargarlo para ejecutarlo en local. También puedes agregar nuevos prompts para ajustar el diseño, cambiar colores, añadir secciones o materiales multimedia, todo en tiempo real. Algunas aplicaciones generadas son: películas animadas, IoT y estilos artísticos (más de 100). Estos ejemplos fueron la base de inspiración de la herramienta 83 (generador de tarjetas didácticas). |
|
 |
84. Generador del juego "Encuentra la imagen"4 de agosto de 2025 Herramienta que permite generar el juego "Encuentra la imagen correcta". Algunos juegos generados son: actores famosos (estilo Pop Art), artistas famosos (estilo cartoon), felinos (dibujo a lápiz), IoT (estilo fotográfico) y 4RI (estilo futurista) La versión en inglés se ha publicado aquí, con estos ejemplos: fruits (pointillism style) and insects (marble sculpture style). |
|
 |
83. Generador de tarjetas didácticas2 de agosto de 2025 Las flashcards, también conocidas como tarjetas tarjetas didácticas, son tarjetas que contienen información dividida generalmente en dos partes: en el anverso (parte frontal) se coloca una pregunta, palabra, concepto o imagen y en el reverso (parte posterior) se coloca la respuesta, explicación o información relacionada (versión en inglés aquí).
Con esta herramienta puedes generar tarjetas didácticas con imágenes (anverso) e información relacionada (reverso). Las imágenes se pueden generar con un estilo artístico seleccionado entre 30 disponibles. Las imágenes y descripciones se pueden regenerar. Una vez aprobadas las tarjetas, puedes descargarlas en un archivo HTML. Ejemplos de tarjetas generadas: actores famosos, artistas famosos, dioses griegos, famous artists y felinos. |
|
 |
82. Generadores de imagen con PollinationsProyecto de aula - Red Educativa Digital Descartes 1 de agosto de 2025 Del curso "Diseño de objetos interactivos con DescartesJS e IA" se presentaron dos proyectos de aula. El primer proyecto era una herramienta que permitiera generar imágenes con la API de Pollinations, incluyendo relación de aspecto y estilos artísticos. Cerca de 20 proyectos fueron entregados, de los cuales seleccionamos cinco, que peresentamos en esta herramienta. Los autores de los generadores de imagen son: Carlos Alberto Rojas Hincapié, Elena Álvarez Saiz, María José García Cebrian, Jhon Jairo García Mora y José M. Fernández (Zhema). |
|
 |
81. Generador de trivia breakout1 de agosto de 2025 Trivia Breakout es una herramienta educativa interactiva con formato de “juego tipo breakout” para aprender mediante cuestionarios, la cual permite:
Algunos ejemplos de trivias creadas son: Cuarta revolución industrial, Álgebra y Sistemas embebidos. Una versión en inglés se puede acceder aquí. La idea de esta aplicación surge del libro Métodos Numéricos de Elena Álvarez, que intervenimos con Gemini 2.5 Pro |
|
 |
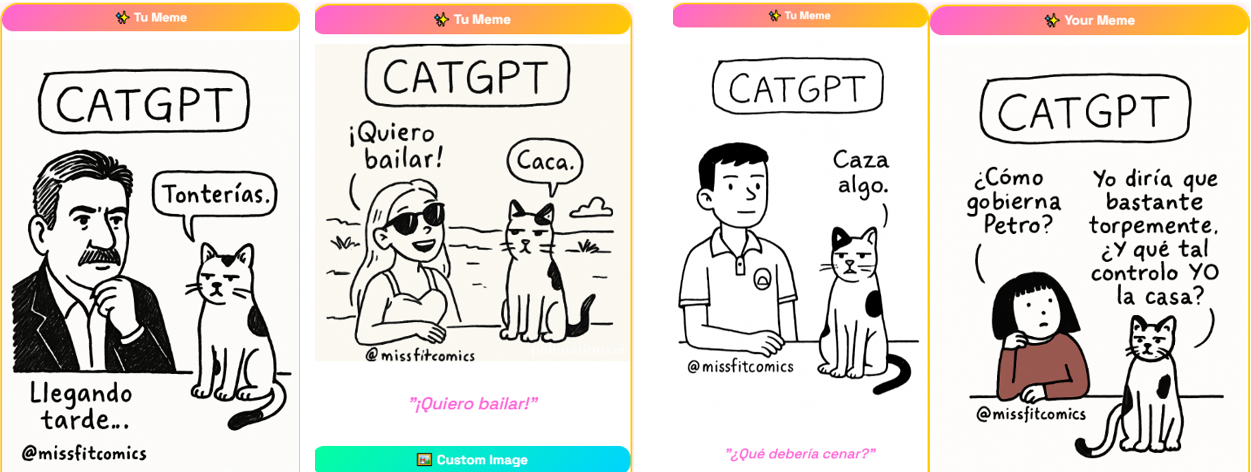
80. Generador de Memes CatGPT23 de julio 2025 CatGPT es un generador de memes basado en IA, creado en colaboración entre Pollinations.AI y Tanika Godbole (la autora del concepto original “CatGPT”) . La idea (publicada en Pollinations por @voodoohop) busca transformar las preguntas de los usuarios en cómics de gatos con un toque sarcástico. Características principales: generación instantánea de memes, aprovecha el modelo GPT-Image‑1 de OpenAI a través de la API de Pollinations para crear imágenes en segundos, respuestas con actitud felina, las viñetas muestran al gato respondiendo con humor y desdén, fiel al estilo del cómic original, interfaz amigable y sin límites, no requiere registro ni clave de API, Compartir y descargar. ? ¿Cómo usarlo? Accedes a la web. Escribes tu pregunta (por ejemplo, “¿Qué debería comer hoy?”). Haces clic en “Generate Meme”. El sistema crea tu meme con sabiduría de gato perezoso y sarcástico. Una opción interesante, es subir una imagen de referencia:
|
|
 |
79. Analizador de personalidad con IA20 de julio 2025 ¿Estás dispuesto a que una inteligencia artificial analice tu personalidad? ¿Sí?, entonces tómate una selfie y espera a que la IA haga su evaluación y te de una severa crítica a partir de tu selfie. El analizador de personalidad es una aplicación para el entretenimiento y reir un poco con las ocurrencias de la IA; por ejemplo "En la vasta extensión del universo de las selfies, este espécimen se atreve a desafiar las leyes de la estética. Con una barba que parece haber sido diseñada por un artista del surrealismo..." Además de obtener tu perfil psicológico, fortalezas y debilidades, puedes preguntarle a la IA sobre tu personalidad. Herramienta diseñada por andr3as |
|
 |
78. Detective de alucinaciones IA18 de julio 2025 Esta herramienta es una adaptación de una web interactiva presentada por Claude 4 y denominada "3 verdades y una alucinación": La idea es que primero llamaremos a la API para obtener una lista de ~5 temas aleatorios para que el usuario elija. O pueden elegir lo que quieran (entrada de texto libre). Luego, usando nuevamente la API, generaremos tres frases sobre el tema y una falsa, alucinada. El usuario debe intentar identificar cuál es la alucinación. Una vez que el usuario haya seleccionado una respuesta, mostramos si acertó o no, qué es falso sobre la alucinación y actualizamos la puntuación. Agreguemos algunos componentes divertidos, como rachas y demás (Claude). Hemos intervenido la aplicación, cambiando la API de Claude Sonnet 4 por la de Pollinations, el nombre de la herramienta y mejorando su diseño. Como herramienta es útil para generar cuestionarios, que permitan evaluar la capacidad del usuario de identificar alucinaciones de IA. Herramienta diseñada por Juan Guillermo Rivera Berrío con tecnología Claude 4 Sonnet y las API de Pollinations |
|
 |
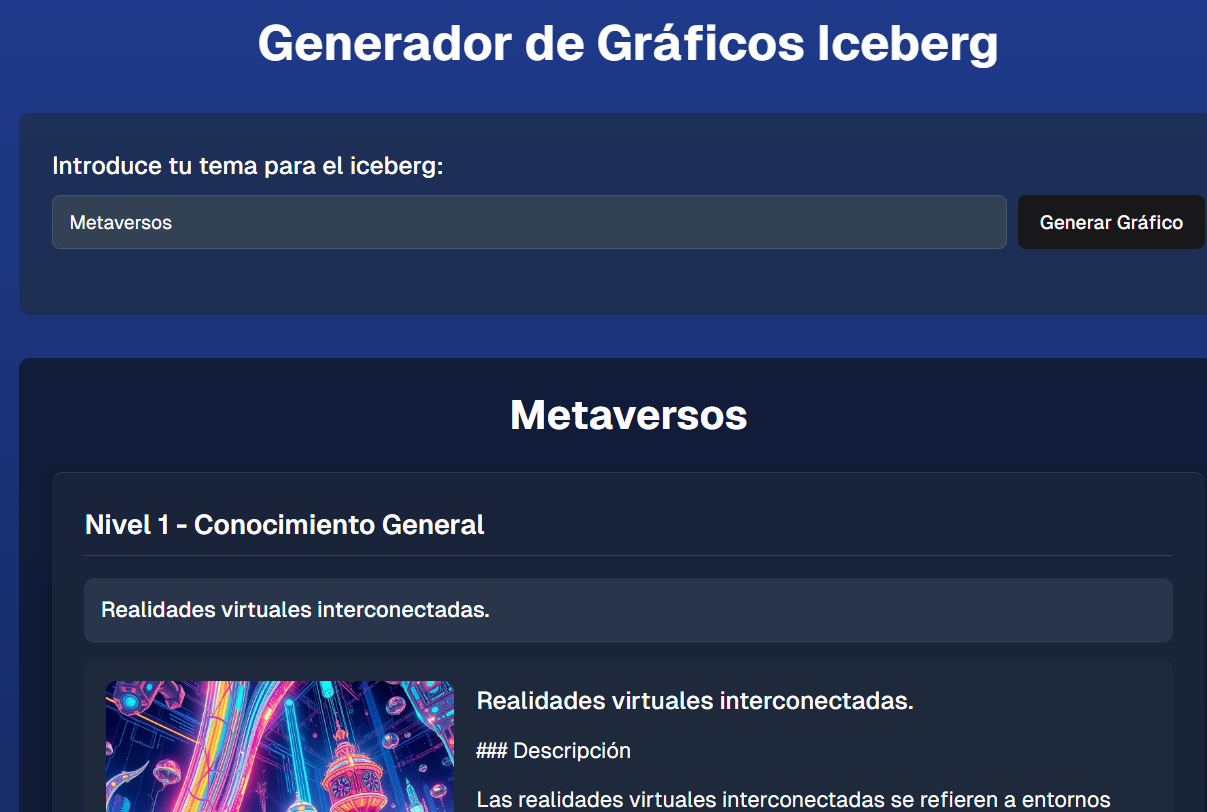
77. Generador de Iceberg personalizado15 de julio 2025 En la herramienta 18, presentamos un modelo de generación de Iceberg que incluía dos controles: ingreso del tema y el número de niveles. 1. Modelo independiente de WebSim (el anterior está alojado en WebSim)- Algunos ejemplos de iceberg generados son: Dibujos animados, Imperio Inca y estilos artísticos. Versión en inglés aquí. Herramienta diseñada por Juan Guillermo Rivera Berrío con tecnología Gemini 2.5 |
|
 |
76. Diccionario moderno12 de julio 2025 Esta aplicación permite buscar palabras o expresiones contemporáneas, con sus significados, incluyendo:
La herramienta genera, si se desea, una palabra aleatoria. Incluye, además, un historial con definiciones e imágenes generadas en la sección de favoritos. Esta es una versión en español de la original diseñada en inglés en WebSim, en la que hemos incluido la API de Pollinations. |
|
 |
75. Generador de trivias iceberg11 de julio 2025 En educación, la técnica del iceberg es una metáfora visual y metodológica que se utiliza para ayudar a los estudiantes a analizar, comprender y reflexionar sobre fenómenos complejos, problemas o comportamientos, yendo más allá de lo que se ve “en la superficie”. Por otra parte, el término “trivia” proviene del latín trivium, que originalmente hacía referencia a conocimientos considerados básicos o comunes. Hoy, sin embargo, el concepto se asocia con preguntas curiosas, datos interesantes o poco conocidos. El generador de trivias iceberg es una herramienta que permite, a partir de un tema, generar preguntas y respuestas que van desde un nivel superficial (conocimiento básico) a niveles más profundos u oscuros. Estas preguntas y respuestas van acompañadas de imágenes, según el modelo (flux, gptimage o kontext) y estilo seleccionado por el usuario. La trivia generada se puede descargar en formato HTML o PDF. Algunos ejemplos de trivias generadas, son: Esta es una versión mejorada de la original diseñada en WebSim. Herramienta diseñada por Juan Guillermo Rivera Berrío con tecnología Gemini 2.5 y las API de Pollinations. |
|
 |
74. Estudio de Dibujo10 de julio 2025 Estudio de Dibujo pone a tu alcance un completo conjunto de herramientas: paletas de colores personalizables, pinceles de distintos estilos, frascos de pintura, brochas, aerosoles y mucho más, para que puedas dar vida a tus ideas de la forma más libre y expresiva. Además, puedes cargar tus propias imágenes para editarlas, o aprovechar la potencia de la inteligencia artificial para generar nuevas creaciones que impulsen tu imaginación. Combina técnicas digitales y creatividad asistida por IA para explorar posibilidades infinitas y transformar cada boceto en una obra única. Esta herramienta es una alternativa a las herramientas 52 "Dibujos para colorear" y 63 "Dibujos para colorear V2 con Pollinations". ¡Empieza a crear, mezcla estilos y deja que tu arte cobre vida en Estudio de Dibujo! Herramienta original diseñada por @Red_Bot@Red_Bot en Websim |
|
 |
73. PixPal: Tu Co-piloto Creativo8 de julio 2025 Potente aplicación web de Inteligencia Artificial diseñada para ser un asistente creativo "todo en uno". Herramienta diseñada por andr3as |
|
 |
72. Flux.1 Kontext versus GPT-Image-17 de julio 2025 Esta herramienta, diseñada con el editor DescartesJS, es similar a la herramienta 69, pero incluyendo el modelo GPT-Image-1 para la edición de imagen. El procedimiento, entonces, es similar: 1. Imagen de referencia. La imagen se puede ingresar, preferiblemente, a través de una URL de la imagen (por ejemplo, imágenes de Pixabay, NightCafé, Lexica, Krea, AIGallery, Recraft y Lumenor) . Si se genera ingresando un prompt, solo se podrá editar con Flux.1 Kontext. La herramienta fue creada por Juan Guillermo Rivera Berrío utilizando el editor DescartesJS y las API de Pollinations. |
|
 |
71. Fábrica de chatbots5 de julio 2025 Esta herramienta permite generar chatbots personalizados con solo ingresar el tema del chatbot y activar o no la inclusión de imágenes. Es posible, también, definir la personalidad; por ejemplo, en el tema incluir "Química con tono sarcástico". El chatbot descargado, permite:
Herramienta diseñada por Juan Guillermo Rivera Berrío con tecnología Gemini 2.5 y las API de Pollinations |
|
 |
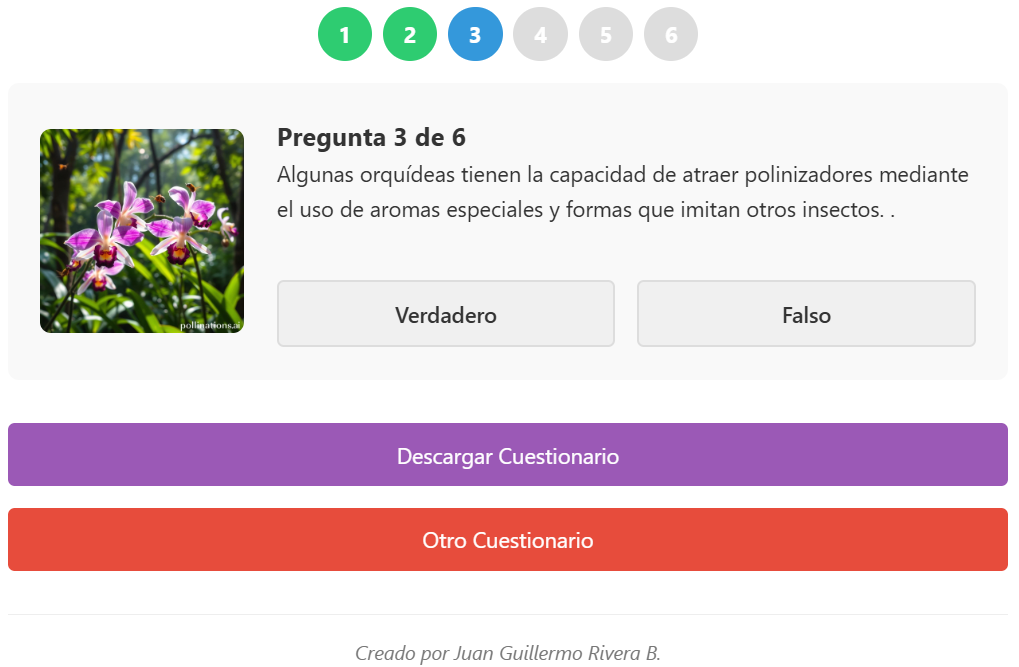
70. Generador de cuestionarios de falso y verdadero - v2
|
|
 |
69. Imágenes en contexto con Pollinations y DescartesJS1 de julio 2025 Esta herramienta hace uso del nuevo modelo flux.1 kontext de Pollinations, para incluir elementos o estilos nuevos a una imagen de referencia. El procedimiento es el siguiente: 1. Imagen de referencia. La imagen se puede ingresar a través de una URL de la imagen (por ejemplo, imágenes de Pixabay, NightCafé, Lexica, Krea, AIGallery, Recraft y Lumenor) o generarla ingresando un prompt. En ocasiones es conveniente incluir el mensaje "conservando el contexto"; por ejemplo, "Ponle gafas conservando el contexto". En esta presentación, puedes ver algunos ejemplos de indicaciones exitosas La herramienta fue creada por Juan Guillermo Rivera Berrío utilizando el editor DescartesJS y la API de Pollinations. |
|
 |
68. Generador de entradas para blogs
|
|
 |
67. Resolviendo operaciones aritméticas9 de junio 2025 Herramienta educativa interactiva diseñada para ayudar a los estudiantes a practicar y reforzar sus habilidades en la solución de operaciones aritméticas con diferentes tipos de números. A través de una interfaz intuitiva, los usuarios pueden seleccionar entre varias categorías numéricas y participar en actividades de arrastrar y soltar para poner las respuestas correctas. Presenta, además, la posibilidad de descargar la evaluación generada para uso en local.
Esta aplicación es especialmente útil para estudiantes de educación básica y media que deseen mejorar su comprensión del orden numérico en diferentes contextos. Además, al ser parte del Proyecto Descartes, se alinea con metodologías educativas activas y participativas. Esta herramienta fue creada por Juan Guillermo Rivera Berrío utilizando la tecnología Gemini 2.5. |
|
 |
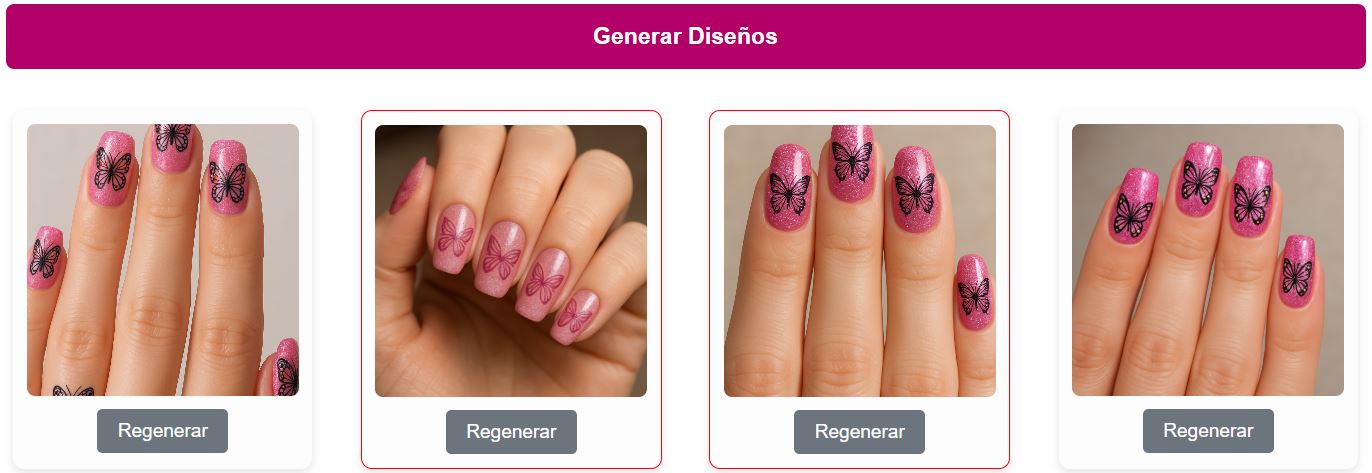
66. Diseñador de uñas con Pollinations7 de junio 2025 La generación de manos y dedos realistas es uno de los desafíos más conocidos para los modelos de IA generativa de imágenes. A veces, incluso con prompts muy específicos, los resultados pueden ser imperfectos. Esta herramienta permite generar diseños de uñas con varios modelos artísticos, usando la API de Pollinations con los modelo Flux y Turbo; sin embargo, para lograr mejores resultados, hemos incluido el modelo Imagen de GPT, con el cual podemos obtener imágenes como:
En cada imagen incluimos botones de regeneración, para obtener otras imágenes. Adicionalmente, al hacer clic sobre una imagen se presenta el botón de descarga. Esta herramienta fue creada por Juan Guillermo Rivera Berrío utilizando la tecnología Gemini 2.5. |
|
 |
65. Galería de Pollinations5 de junio 2025 Galería interactiva de imágenes generadas con la API de Pollinations. En ella, los usuarios pueden explorar una colección de imágenes organizadas en forma de mosaico, lo que permite una visualización atractiva y estructurada del contenido visual generado por Pollinations. La página ofrece opciones para descargar las imágenes o abrirlas en otra pestaña para una mejor experiencia de navegación. Las imágenes corresponden a creaciones de los usuarios de la herramienta de IA Pollinations, incluyendo el prompt que las genera, estilos, tamaños y demás parámetros de creación. Es importante advertir que las imágenes con contenido NSFW han sido filtradas. Esta galería fue creada por Juan Guillermo Rivera Berrío utilizando la tecnología Gemini 2.5. |
|
 |
64. Juego de Ordenar Números con Pollinations4 de junio 2025 Herramienta educativa interactiva diseñada para ayudar a los estudiantes a practicar y reforzar sus habilidades en el ordenamiento de diferentes tipos de números. A través de una interfaz intuitiva, los usuarios pueden seleccionar entre varias categorías numéricas y participar en actividades de arrastrar y soltar para organizar los elementos en el orden correcto. Presenta, además, la posibilidad de descargar el juego actual para uso en local. Esta aplicación es especialmente útil para estudiantes de educación básica y media que deseen mejorar su comprensión del orden numérico en diferentes contextos. Además, al ser parte del Proyecto Descartes, se alinea con metodologías educativas activas y participativas. Herramienta desarrollada por Juan Guillermo Rivera Berrío utilizando tecnologías como Pollinations y Gemini 2.5 |
|
 |
63. Dibujos para colorear V2 con Pollinations3 de junio 2025 Esta herramienta interactiva permite generar y colorear imágenes de manera personalizada, combinando inteligencia artificial y creatividad manual. Características principales
Herramienta desarrollada por Juan Guillermo Rivera Berrío utilizando tecnologías como Pollinations y Gemini 2.5 Pro Preview |
|
 |
62. Generador de presentaciones con imágenes y texto V2 - Con Deepseek y Pollinations
|
|
 |
61. Generador de cuestionarios de selección múltiple - V2
|
|
 |
60. Generador de juegos tipo scrambled
|
|
 |
59. Diálogo inteligente de IA con Pollinations18 de mayo 2025 Esta herramienta es un poderoso asistente de chat con inteligencia artificial que puede responder preguntas, brindar sugerencias creativas, escribir textos e incluso ayudarlo a resolver problemas complejos. Uso completamente gratuito e ilimitado, con 16 modelos de lenguaje y 13 personalidades del bot, recuerda conversaciones y las guarda en formato MD. Esta herramienta diseñada por el Laboratorio Azad (China), la cual la hemos traducido al español. La herramienta fue diseñada usando la API de Pollinations |
|
 |
58. Generador de tutoriales interactivos
|
|
 |
57. Crea tu juego Memoriza con Pollinations
|
|
 |
56. Generador de secuencias temporales15 de mayo 2025 ¿Quiéres generar secuencias temporales con tres o cuatro momentos? Esta herramienta te ayudará en ello; para ello, sigue estas instrucciones: 1. Elige el número de momentos de la secuencia (3 o 4)
|
|
 |
55. Puzle de arrastre de piezas
|
|
 |
54. Puzle de intercambio de piezas
|
|
 |
53. Generador de evaluaciones tipo completar la frase12 de mayo 2025 Esta herramienta permite generar evaluaciones tipo "completa la frase" y descargarlas en formato HTML, para compartir. Se tienen las siguientes configuraciones:
La herramienta fue diseñada usando las API de Pollinations y la IA Gemini 2.5 Pro Preview
|
|
 |
52. Dibujos para colorear11 de mayo 2025 Esta herramienta presenta una paleta de colores, para colorear dibujos así:
En 2012 se creó un applet similar, que da cuenta del origen de esta propuesta (ver este video). La herramienta fue diseñada usando las API de Pollinations y la IA Gemini 2.5 Pro Preview
|
|
 |
51. Asocia imágenes y textos con pollinations
|
|
 |
50. Clasificador de imágenes con pollinations
|
|
 |
49. Emparejamiento de imágenes y palabras8 de mayo 2025 Herramienta para generar una evaluación tipo emparejamiento. Con un tema ingresado por el usuario, la herramienta genera 5 palabras y 5 imágenes para emparejar. Se incluye un botón para generar nuevas palabras si las existentes no son del agrado del usuario. Se incluye, también, un botón de descarga del emparejamiento generado, para compartirlo. Sugerencias:
La herramienta fue diseñada con la aplicación 39 de esta página. con la ayuda de Gemini 2.5 Pro Preview 05-06 |
|
 |
48. Clasificador de palabras con Pollinations7 de mayo 2025 Herramienta para generar una evaluación tipo clasificación de palabras. El procedimiento es el siguiente:
La herramienta fue diseñada usando las API de Pollinations y las herramientas de IA ChatGPT, Gemini 2.5 y DeepSeek |
|
 |
47. Chatbots personalizados con Pollinations6 de mayo 2025 Esta herramienta ofrece 12 chatbots personalizados en las siguientes áreas del conocimiento:
La herramienta fue diseñada usando las herramientas 39 y 46, las imágenes de los botones fueron creadas con Ideogram |
|
 |
46. Creador de páginas web con Pollinations2 de mayo 2025 Esta herramienta es perfecta para diseñar y publicar páginas web profesionales de forma rápida, intuitiva y sin necesidad de saber programar. Ya seas emprendedor, creativo, docente o simplemente alguien con una idea que compartir, esta app te genera las plantillas, bloques visuales y funciones inteligentes que necesitas para que tu sitio esté en línea en cuestión de minutos. ¡Diseña, personaliza y publica con solo unos clics! Algunos ejemplos que puedes probar:
La herramienta original fue diseñada Logise en https://logise.neocities.org/webgeniusai.
|
|
 |
45. Investigación profunda con Pollinations
|
|
 |
44. Generador de cuestionarios tipo flashcards22 de abril 2025 Esta herramienta permite, a partir de un tema ingresado por el usuario, generar un cuestionario tipo falso o verdadero, presentado a través de 12 tarjetas tipo flashcard. Una vez generado el cuestionario, se puede descargar en formato HTML. Hemos dispuesto 10 modelos de lenguaje, como alternativas en caso de fallar o no estar disponible el modelo seleccionado. La herramienta genera un color de fondo aleatoriamente.
|
|
 |
43. Generador de imágenes de IA de RuangRiung21 de abril 2025 El Generador de Imágenes con IA es ideal para artistas digitales y diseñadores que exploran creatividad con IA. Esta nueva herramienta, en español e indonesio (malayo), combina funcionalidad completa con diseño elegante y una gran diversidad de configuraciones disponibles. La herramienta fue diseñada por Arif Tirtana en inglés y malayo, la cual hemos cambiado uana versión en español; sin embargo, se puede acceder a la versión original aquí.
|
|
 |
42. Sopa de letras con DescartesJS y Pollinations19 de abril 2025 Esta herramienta fue diseñada con la participación de varias inteligencias artificiales y algo de inteligencia humana. El diseño de la sopa se logró con Claude 3.5 Sonnet (ver el libro Plantillas para libros con inteligencia artificialPlantillas para libros con inteligencia artificial), las palabras de las sopas se obtienen con modelos de lenguaje de la API de Pollinations y, finalmente, la comunicación de estas IA se logra con el editor de DescartesJS. Para generar una sopa, el usuario solo tiene que ingresar el tema de la sopa (Frutas, Razas de perros, Ciudades europeas, etc.) y el número de palabras de la sopa. Una vez obtenidas las palabras, se da clic en el botón "Guardar sopa" y... listo, la sopa está lista para degustarla.
|
|
 |
41. Chatbot Arena con DescartesJS y Pollinations17 de abril 2025 Similar al Chatbot Arena gestionada por investigadores de UC Berkeley SkyLab y LMArena, presentamos esta herramienta diseñadas con DescartesJS y usando los modelos LLM de la API de Pollinations. Hemos dejado los tonos del anterior chat multimodal, solo por diversión. Se pueden probar los modelos con indicaciones como: 1. Escribe 10 frases terminadas con la palabra manzana 2. Resuelve la ecuación: 3x+5=2x+12 Entre muchas otras
|
|
 |
40. Hablando con mi asistente virtual16 de abril 2025 Con esta nueva herramienta, puedes hablar (voz) con tu asistente virtual, obteniendo respuesta en texto y audio. Lo hemos configurado para que tenga acento paisa (Antioquia - Colombia), pero si se desea otro acento, basta con modificar las instrucciones dadas al parámetro system del chatbot; por ejemplo, para acento argentino puedes hacer clic aquí. La herramienta fue diseñada por Andreas Papathanasiou, usando la API de openai en Pollinations AI. |
|
  |
39. Generador de código con Pollinations15 de abril 2025 Esta herramienta permite crear páginas y aplicaciones, similar a como lo hace WebSim o v0 de Vercel. En este video presentamos una demostración, en la que se le pide a la herramienta que genere un presentador de diapositivas. La herramienta permite descargar las páginas y aplicaciones creadas, subir archivos para mejorarlos o incluirles más elementos. Si se desea que el archivo HTML incluya los códigos CSS y JS, se puede lograr con este segundo modelo. Algunos ejemplos de aplicaciones obtenidas son: ejemplo 1, ejemplo 2 y ejemplo 3
Herramienta diseñada por Aashir Shaikh usando la API de Pollinations. |
|
  |
38. Generador de libros académicos14 de abril 2025 Esta herramienta permite crear, en una forma muy sencilla, libros académicos. Hemos incluido varios modelos de lenguaje para la generación de las imágenes del libro y estilos artísticos para las imágenes. Es importante descargar el libro ejemplo en este archivo zip y seguir las instrucciones mostradas en la ayuda (icono ?) o en el tutorial para libros de cuentos, cuyo procedimiento es igual. Una vez ingresado el tema de un capítulo del libro, la IA genera un título llamativo y alusivo al capítulo, acompañado de 5 párrafos. Un ejemplo de libro generado es un libro de flores. La herramienta fue diseñada con DescartesJS y Pollinations. |
|
  |
37. Chatbot multimodal DescartesJS - Pollinations
|
|
  |
36. Generador de libros de cuentos11 de abril 2025 Esta herramienta permite crear, en una forma muy sencilla, libros de cuentos infantiles. Hemos incluido varios modelos de lenguaje para la generación de las imágenes del libro. Es importante descargar el libro ejemplo en este archivo zip y seguir las instrucciones en este tutorial. Algunos libros de cuentos podrían ser los clásicos como caperucita roja, el patito feo y los tres cerditos, los cuales la IA genera como un cuento resumido de la versión original. Sin embargo, la idea es generar cuentos a partir de un tema particular; por ejemplo, cuentos sobre animales (gatos, grillos, elefantes, etc.) o sobre brujas (la bruja loca, la bruja del bosque, la linda bruja, etc.). La herramienta fue diseñada con DescartesJS y Pollinations. |
|
  |
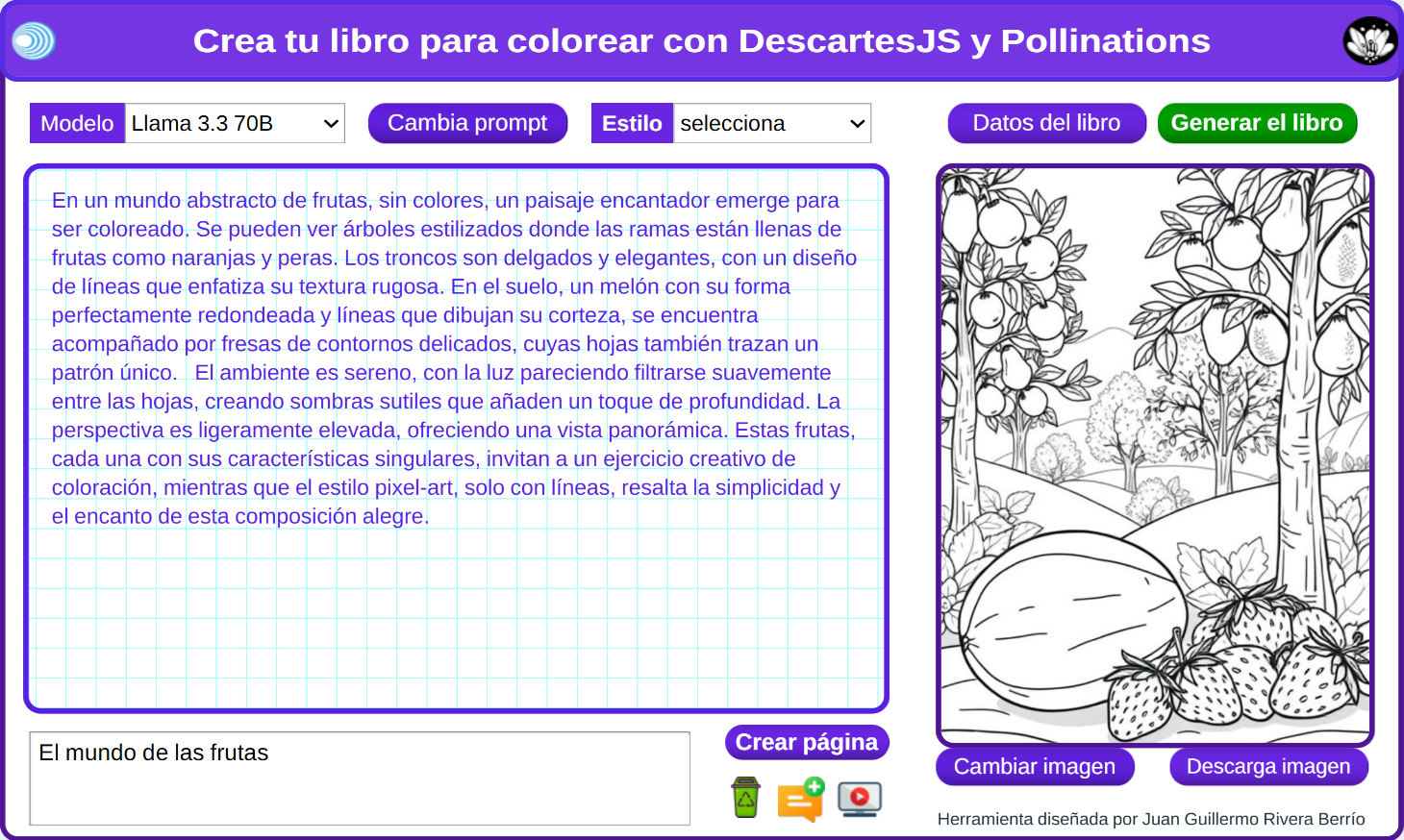
35. Creador de libros para colorear9 Esta herramienta permite crear, en una forma muy sencilla, libros para colorear. Hemos incluido varios modelos de lenguaje y estilos artísticos para la generación de las imágenes del libro. Es importante descargar el libro ejemplo en este archivo zip y seguir las instrucciones en este tutorial. Algunos libros que hemos diseñado con la herramienta son: Animales de granja y Princesas y caballeros. La herramienta fue diseñada con DescartesJS y Pollinations. |
|
  |
34. Chatbot con personalidad - DescartesJS y Pollinations6 de abril 2025 ¿Quieres hablar con un poeta o un filósofo?, con esta herramienta puedes hacerlo. Hemos incluido 10 personajes distintos, solo para que te diviertas. Incluye descarga del historial de cada sesión de chat en HTML y en formato TXT, botones de borrado del prompt actual y de inicio de nuevo chat. Herramienta diseñada con DescartesJS y Pollinations. |
|
  |
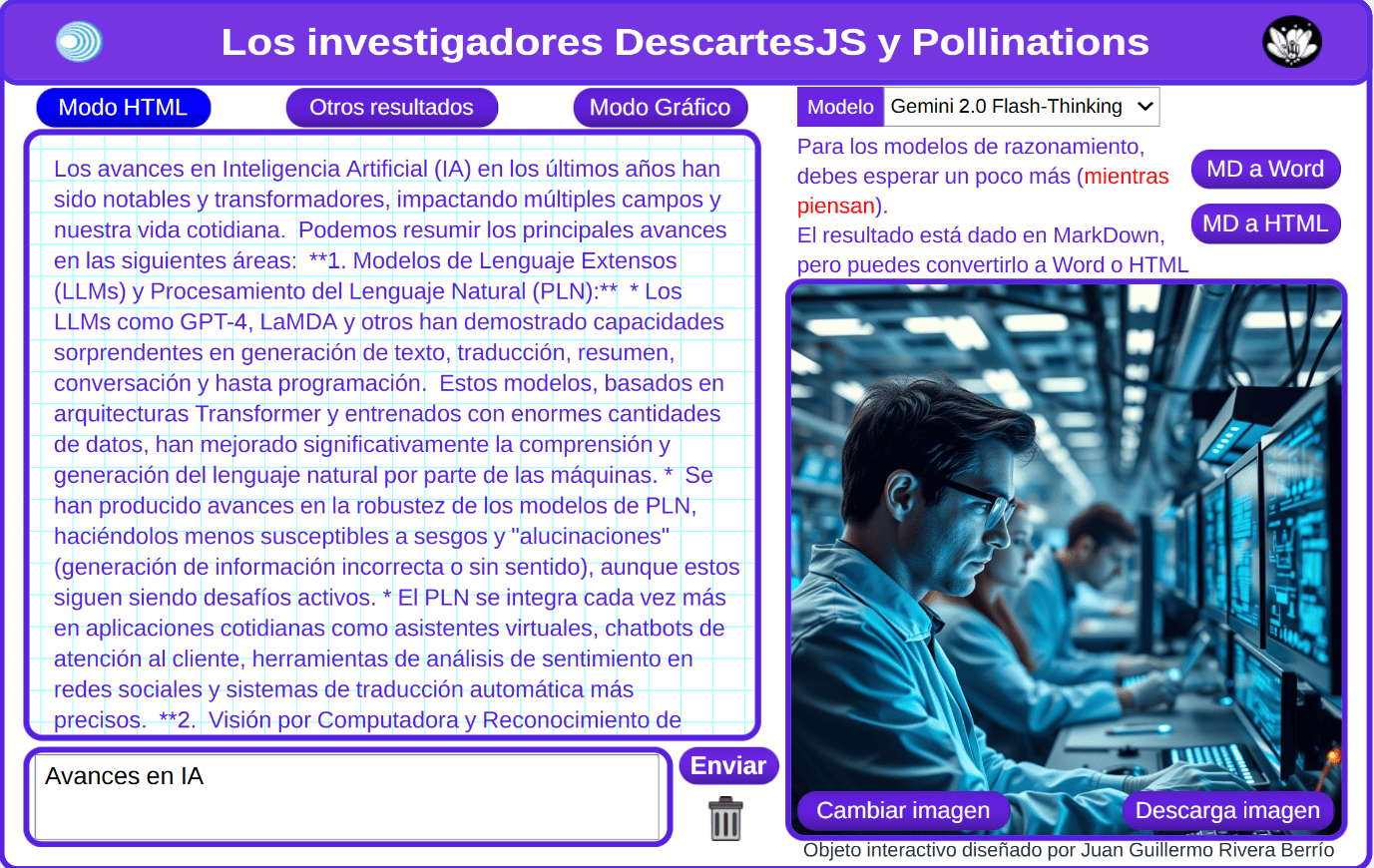
33. Investigando con DescartesJS y Pollinations5 de abril 2025 Esta herramienta es una ayuda para investigadores, permitiendo consultar artículos desde seis modelos de lenguaje. La consulta se realiza en fuentes públicas confiables como arXiv, PubMed, Semantic Scholar, CORE, entre otras fuentes. Como valor agregado, se genera una imagen relacionada con la pregunta de investigación, útil para documentos menos rigurosos, como los de tipo ensayo. Es importante verificar la información dada en cada una de las respuestas de la herramienta. |
|
  |
32. Generador de imágenes con enhanced variable4 de abril 2025 Esta herramienta permite generar imágenes ilimitadas, generando un prompt mejorado (enhanced). Ofrece la posibilidad de generar varios prompt a partir del mensaje ingresado por el usuario con su imagen asociada. Las imágenes, correspondientes a un prompt mejorado (enhanced), también se pueden cambiar en forma ilimitada. El prompt se puede copiar si se activa el modo HTML, las imágenes tienen descarga directa en formato png y asociando al nombre de la imagen el número de la semilla que la genera. |
|
  |
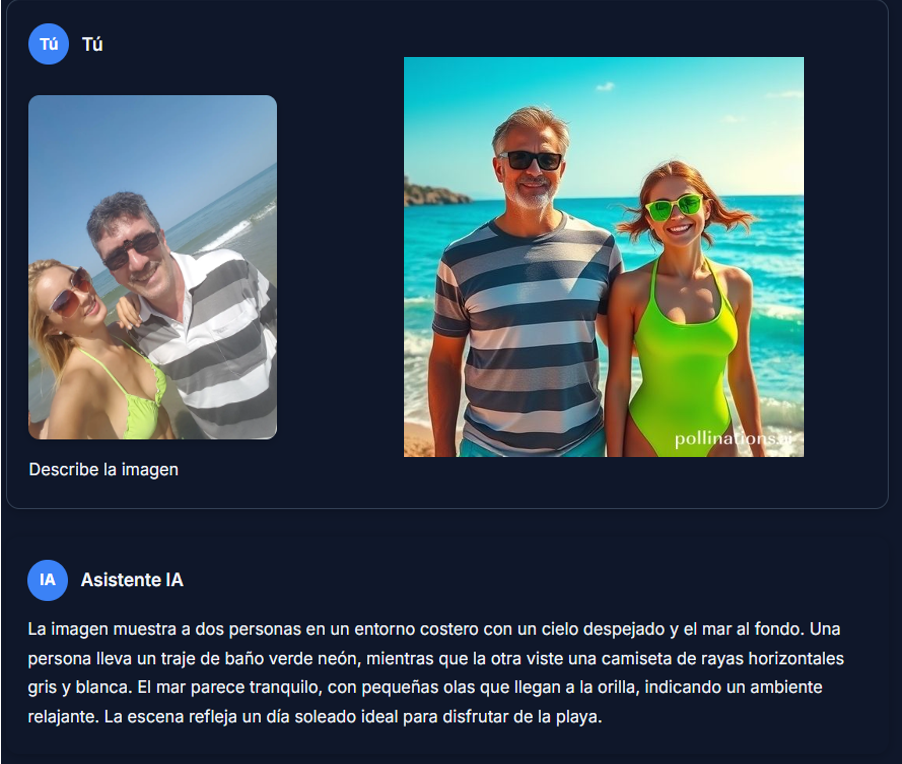
31. Asistente con visión computacional29 de marzo 2025 Esta herramienta permite conversar (chatear) con la IA pero, a la cual le podemos subir una imagen para que el asistente la describa (visión computacional). Una vez el asistente describe la imagen, se le puede solicitar que genere una imagen con un estilo artístico determinado, a partir de la descripción obtenida. La aplicación original fue realizada por @youngdawn86034002, a partir de la cual diseñamos una obra derivada en español y poniendo a funcionar los botones de cambio de fondo y nuevo chat, la cual se puede consultar aquí. Tanto el texto como las imágenes se generan con las API de Pollinations, las consultas en la web se realizan con el buscador DuckDuckGo; por ejemplo, la Red Educativa Digital Descartes. |
|
  |
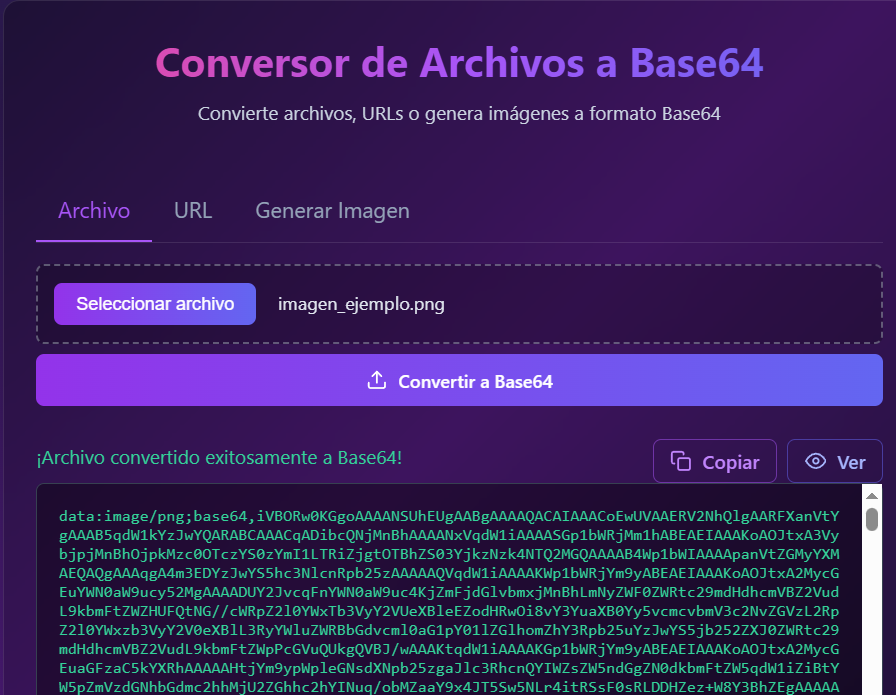
30. Conversor de archivos a Base6428 de marzo 2025 Esta herramienta permite convertir archivos de imagen, audio o video a Base64, tal como se observa en este video. Los archivos en Base64 son útiles en múltiples contextos porque permiten representar datos binarios en un formato de texto; por ejemplo, se pueden incluir imágenes, audios o videos directamente en el código HTML o CSS sin necesidad de archivos externos. El archivo a convertir se puede subir desde el computador o de una URL, o generar una imagen con Pollinations y obtenerla de Base64. Una aplicación del Base64 la usamos con una de las herramientas de este sitio, que se puede observar aquí. |
|
  |
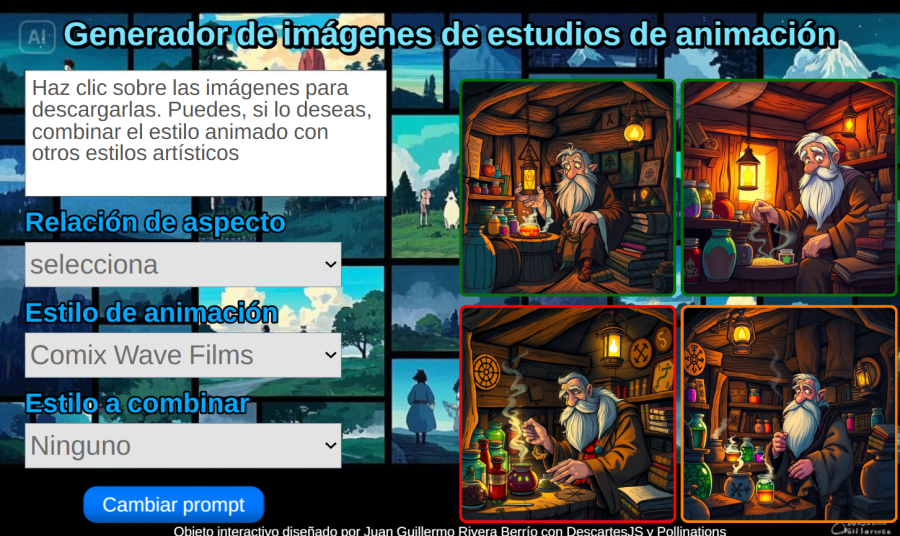
29. Crea imágenes estilo estudios de animación con DescartesJS y Pollinations28 de marzo 2025 ¿Recuerdas a Coraline? Esta película animada fue creada con la técnica Stop motion, en la que participaron 35 animadores, cada uno de ellos podía demorarse una semana para una escena de seis segundos. Fue la primera producción de la empresa Laika Entertainment. Sin pretender sustituir el trabajo de los animadores, la herramienta que presentamos permite generar imágenes, usando los estilos del estudio Laika y de otros cinco estudios dedicados a la animación. Se generan cuatro imágenes descargables y la posibilidad de fusionar con otros estilos artísticos. Ofrecemos, además, un botón mágico que genera prompts estilo animación. |
|
  |
28. Estudios bíblicos con Pollinations27 de marzo 2025 El reverendo Dr. Tolerant nos sorprende con esta herramienta, usando la API de Pollinations, para estudiar la bilbia desde diferentes versiones: la versión KJV (King James Version, o Versión del Rey Jacobo), la ASV (American Standard Version), la ERV (English Revised Version) y la AKJV (Authorized King James Version). Hemos traducido la herramienta al español, la versión en inglés se puede consultar aquí. |
|
  |
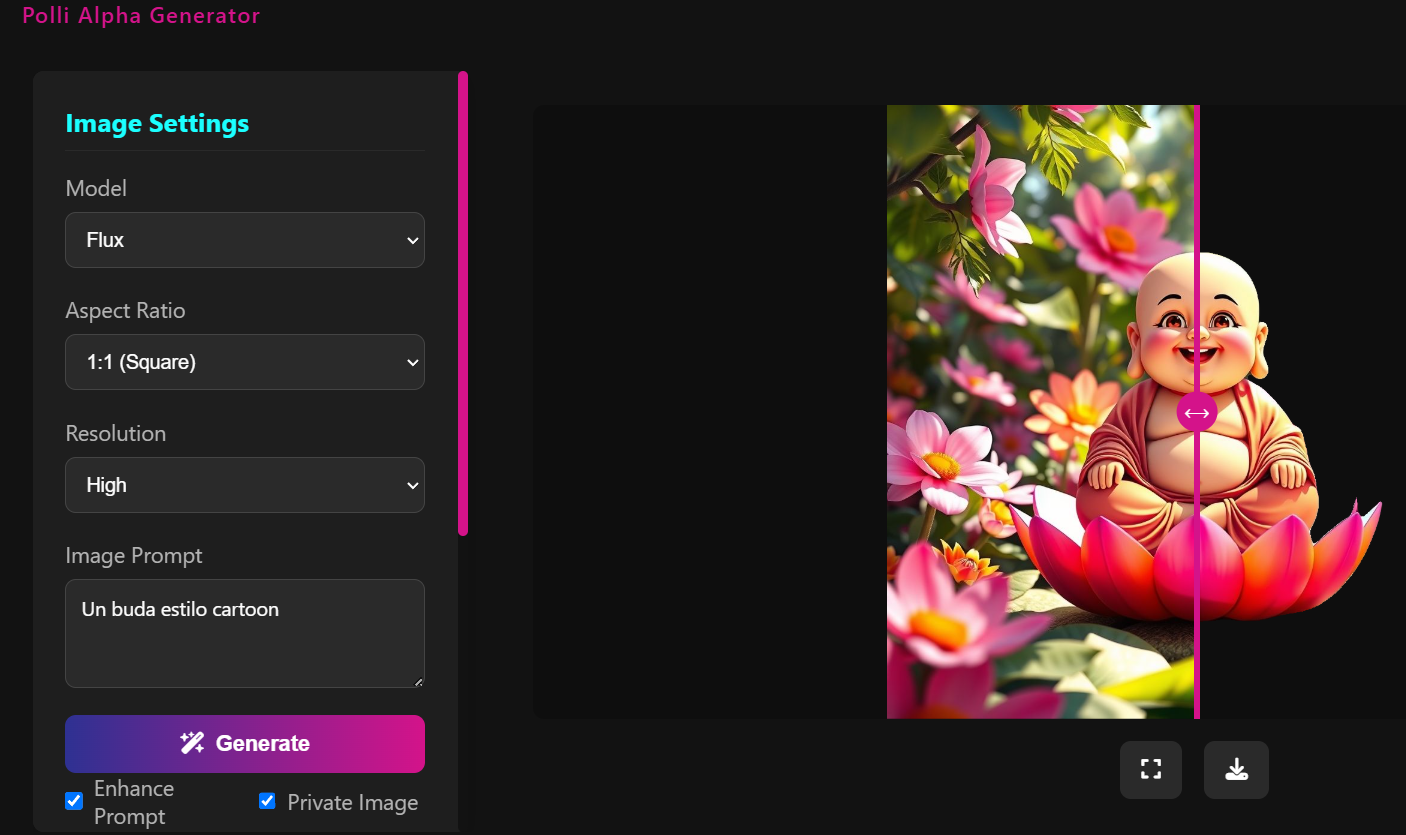
27. Generador de imágenes transparentes26 de marzo 2025 Una herramienta basada en la web que utiliza la API de Pollinations para generar imágenes de alta calidad basadas en las indicaciones del usuario. La aplicación cuenta con eliminación automática de fondo, lo que permite a los usuarios crear imágenes con fondos transparentes sin esfuerzo. El título orignal es Polli Alfa Generator, con autoría de Rafael Beznos. |
|
  |
26. Buscador de videos en Pexels25 de marzo 2025 ¿Buscas videos para tu página, tu libro o tu presentación? Te presentamos esta herramienta, diseñada por @StoicWarrior en WebSim, nos permite buscar y descargar videos en Pexels. Lo hemos modificado incluyendo el botón "Mas videos", para tener una selección más amplia y descargar el que más nos guste. Sugerimos usar palabras o frases en inglés, pues así se obtienen mayor número de videos. |
|
 |
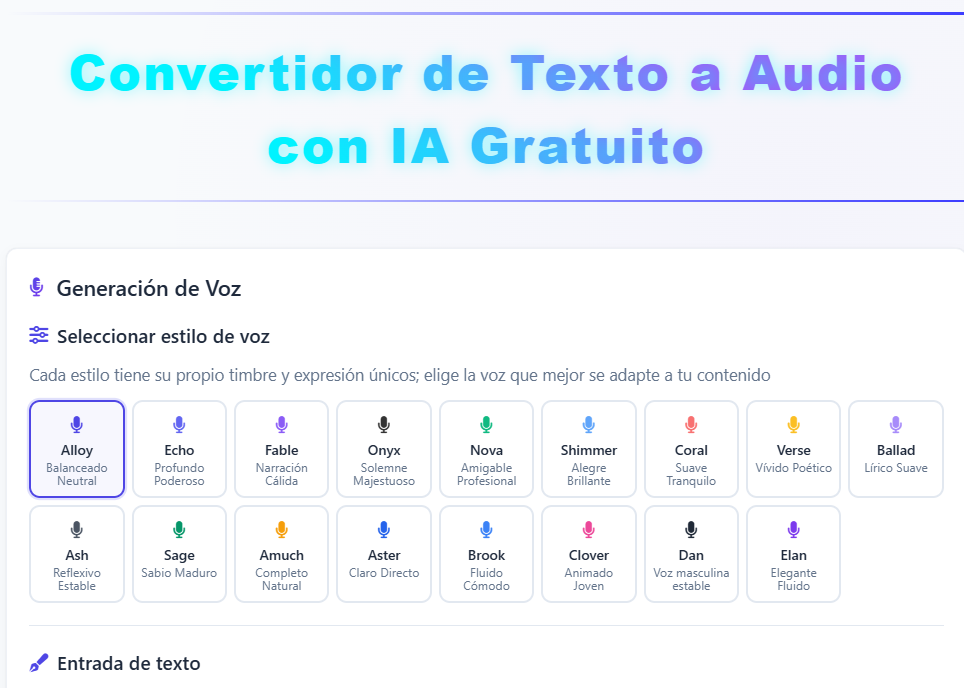
25. Convertidor de texto a voz24 de marzo 2025 Esta herramienta, diseñada por el Laboratorio Azad (China), permite convertir texto a voz usando la API OpenAI TTS en Pollinations. |
|
 |
24. Generador de cuestionarios tipo falso o verdadero23 de marzo 2025 Esta herramienta, diseñada en WebSim, permite generar cuestionarios tipo falso o verdadero a partir de un tema ingresado por el usuario. Se pueden seleccionar, además, el número de preguntas y el modelo LLM (OpenAI, Mistral, DeepSeek, Llama o Gemini). El cuestionario obtenido incluye imágenes y textos generados por Pollinations. |
|
 |
23. Chateando con varios modelos de lenguaje en Pollinations22 de marzo 2025 Esta herramienta permite usar 11 modelos de lenguaje lingüísticos (LLM) en Pollinations. Cada indicación (prompt) genera una respuesta según el modelo seleccionado y dos imágenes. El texto generado está en lenguaje de marcas (markdown), que se puede convertir a Word o a un archivo HTML. Herramienta útil para escribir un documento amplio, acompañado de excelentes imágenes. Ver video explicativo en https://youtu.be/4iy_D69EJ5A |
|
 |
22. Generador creativo: 80 prompts para imágenes impactantes
|
|
 |
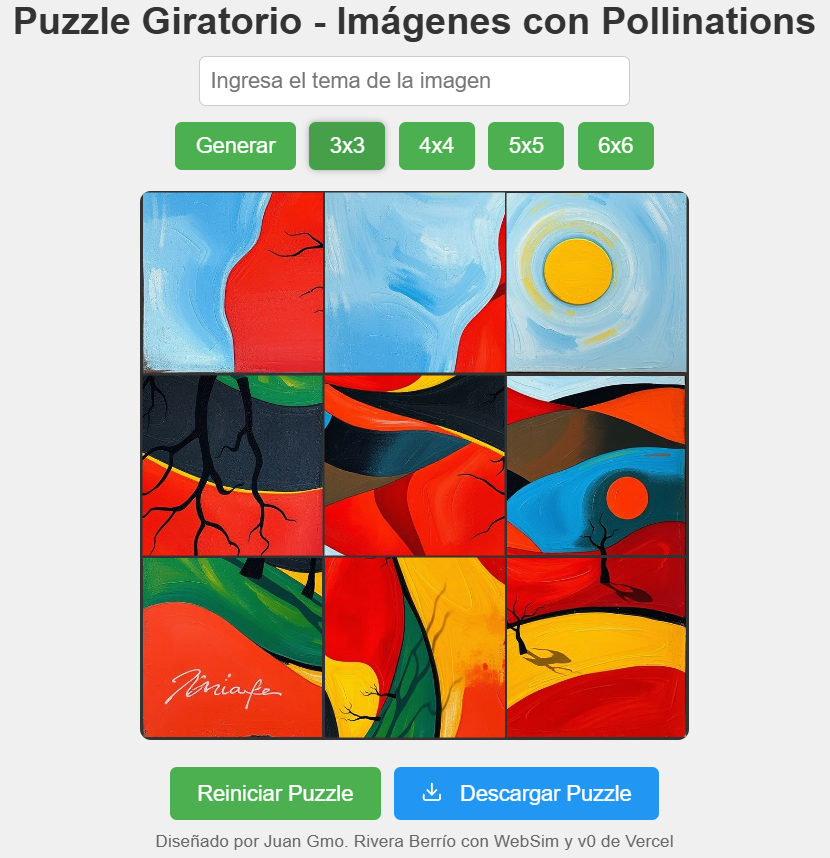
21. Generador de puzles giratorios con pollinations
|
|
 |
20. Removedor de fondos (acepta enlaces de pollinations)
|
|
 |
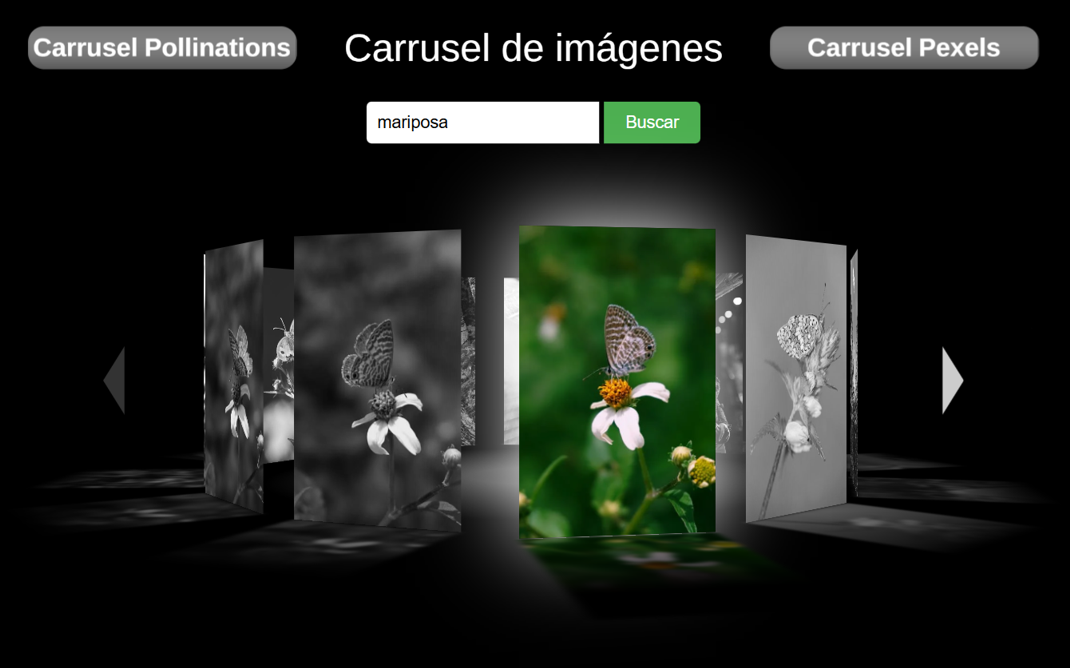
19. Carrusel de imágenes de Pollinations o Pexels19 de marzo 2025 Carrusel de 11 imágenes relacionadas con el tema ingresado por el usuario. Presenta dos opciones, la primera es un carrusel de imágenes generadas por Pollinations. La segunda opción es un carrusel de imágenes buecadas en Pexels. Los carruseles son una adaptación de la aplicación "3d carousel PURE CSS" en WebSim. |
|
 |
18. Generador de páginas ilustradas con Pollinations
|
|
 |
17. Crea tu cuento infantil con Pollinations
|
|
 |
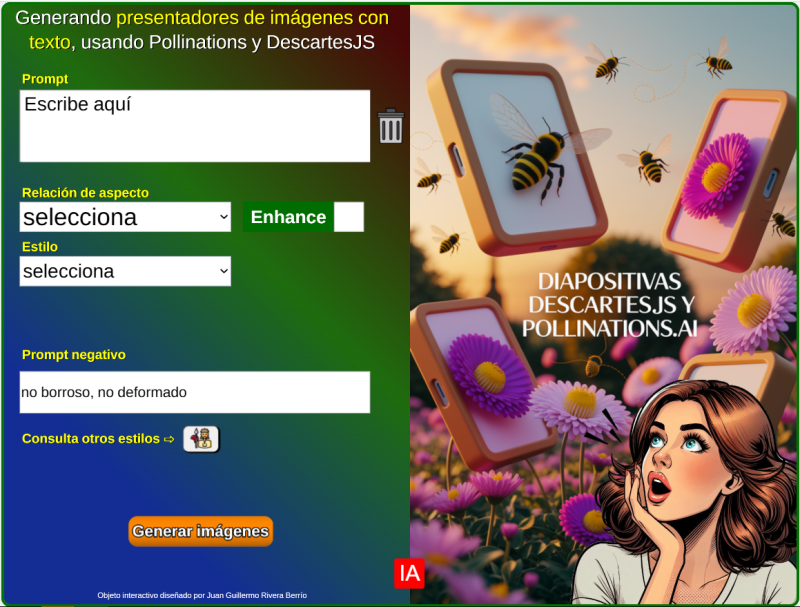
16. Generador de presentaciones de imágenes con texto, usando DescartesJS y Pollinations16 de marzo 2025 Descripción:
|
|
 |
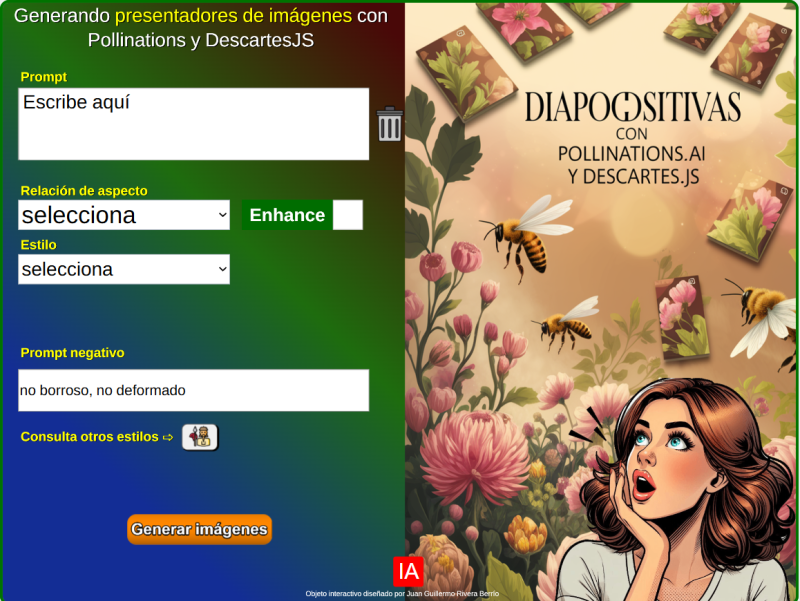
15. Generador de presentaciones de imágenes con DescartesJS y Pollinations
|
|
 |
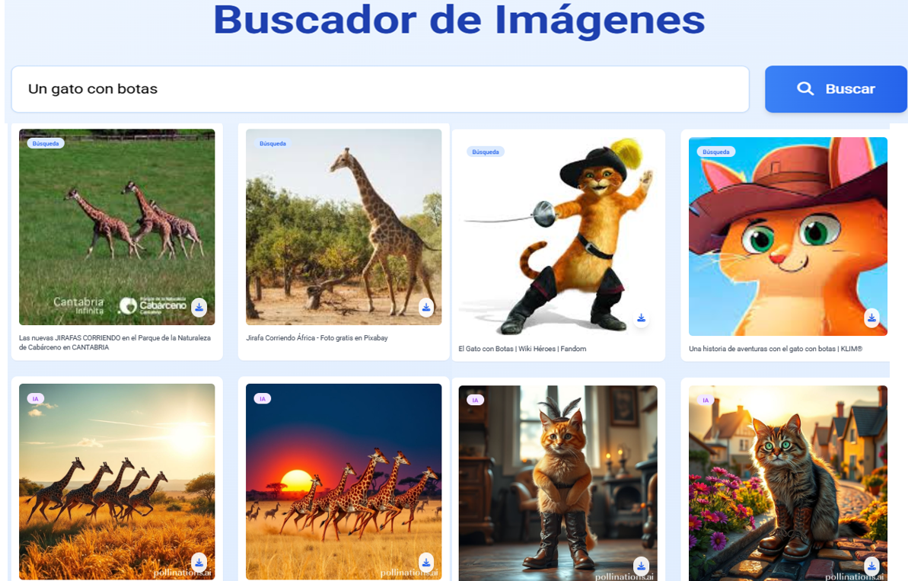
14. Buscador de imágenes en Google y Pollinations
|
|
 |
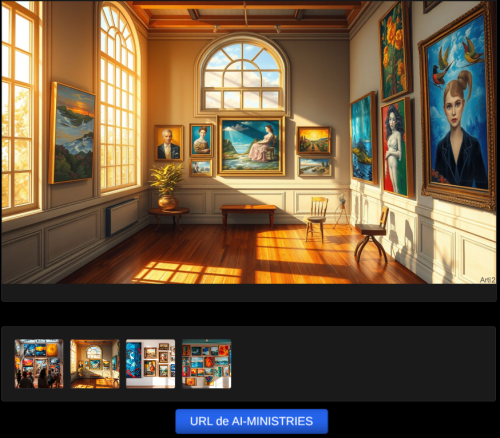
13. Generador de imágenes de AI-MINISTRIES12 de marzo 2025 Descripción: |
|
 |
12. Modelos e interfaces de AI-MINISTRIES11 de marzo 2025 Descripción: |
|
 |
11. Modelos de imágenes de Pollinations
|
|
 |
10. Generador de cuestionarios de selección múltiple - V110 de marzo 2025 (Actualizado el 15 de agosto de 2025) Esta herramienta permite generar cuestionarios de selección múltiple en español, inglés o francés, a partir de un tema ingresado por el usuario, con 5, 10, 10, 15 o 20 preguntas. Las preguntas del cuestionario van acompañadas de una imagen generada por Pollinations.AI (se sugiere esperar un tiempo prudencial, hasta que se generen las preguntas con sus respectivas imágenes). Una vez se genera el cuestionario, se habilta un botón para descargarlo y usarlo en local. Las imágenes se pueden regenerar al gusto del usuario. Algunos cuestionarios generados son: películas animadas, cuarta revolución industrial, insectos, AI generatives (inglés) y biologie (francés) El cuestionario fue diseñado por Juan Guillermo Rivera Berrío con tecnología Claude Sonnet 4.0 en Kiro y las API de Pollinations |
|
 |
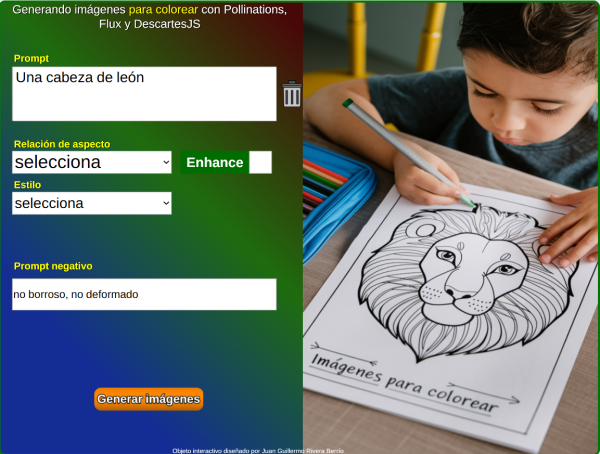
9. Generador de imágenes para colorear con Pollinations y DescartesJS
|
|
 |
8. Generador de pegatinas con Pollinations y DescartesJS
|
|
 |
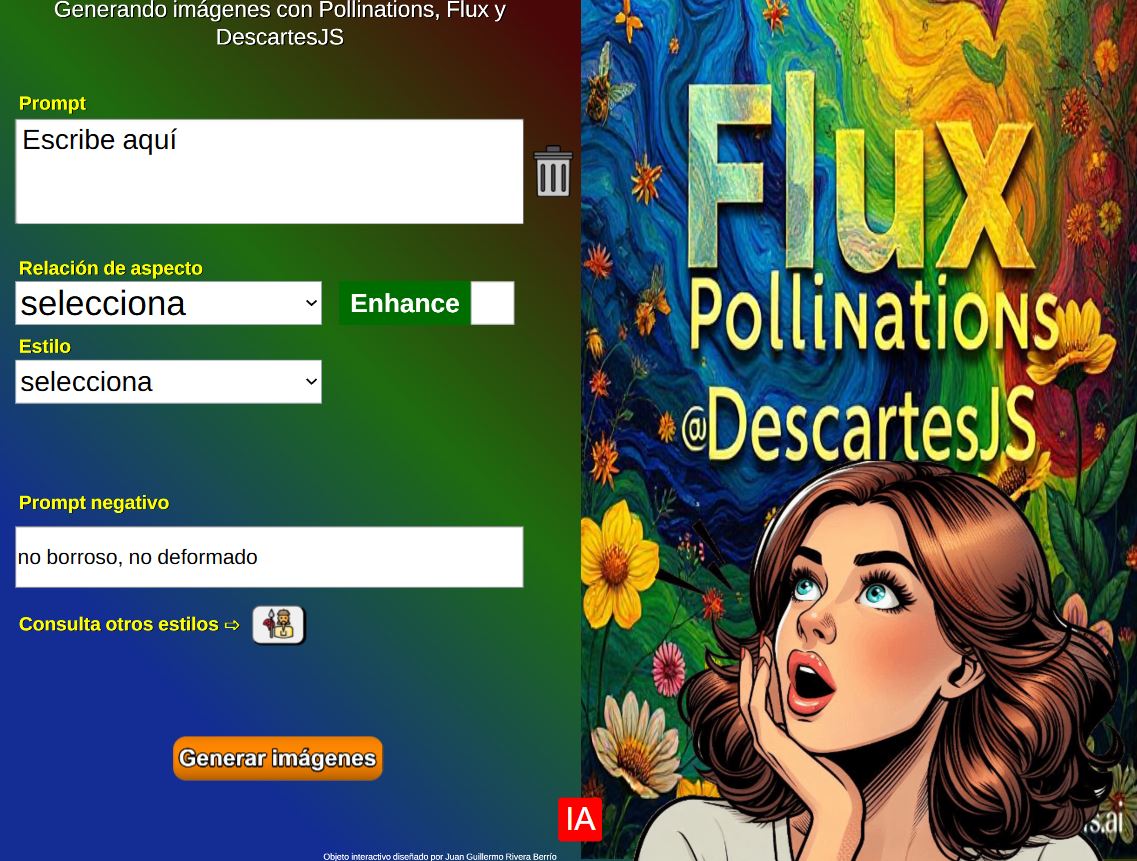
7. Generador de imágenes con Pollinations y DescartesJS
|
|
 |
6. ChatBot AI Assistant - Multimodal8 de marzo 2025 Descripción: |
|
 |
5. ChatBot Unity Lab AI8 de marzo 2025 Descripción: |
|
 |
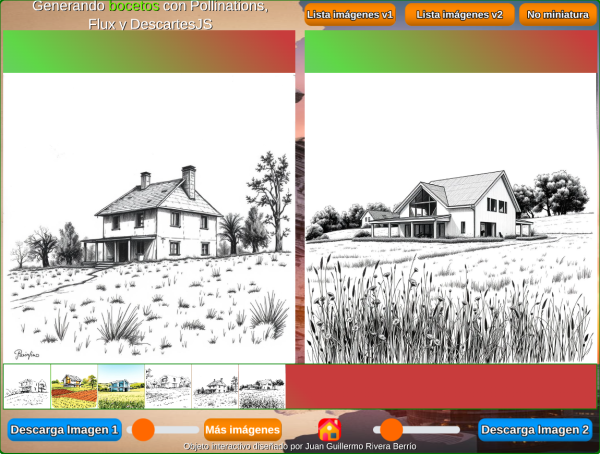
4. Bocetos arquitectónicos con Pollinations y DescartesJS
|
|
| |
3. Generando emoticones con Pollinations, Flux y DescartesJS
|
|
 |
2. Herramienta de IA multimodal con DescartesJS y Pollinations
|
|
; |
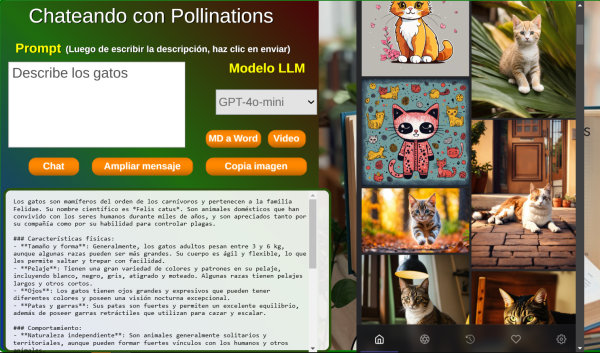
1. Chateando con Pollinations
|
______________________________________
 |
A continuación, si lo deseas, puedes participar dejando un comentario para RED Descartes. También puedes escribirnos a Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.. |
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
































 CONTACTO
CONTACTO
