Mostrando artículos por etiqueta: descartesjs
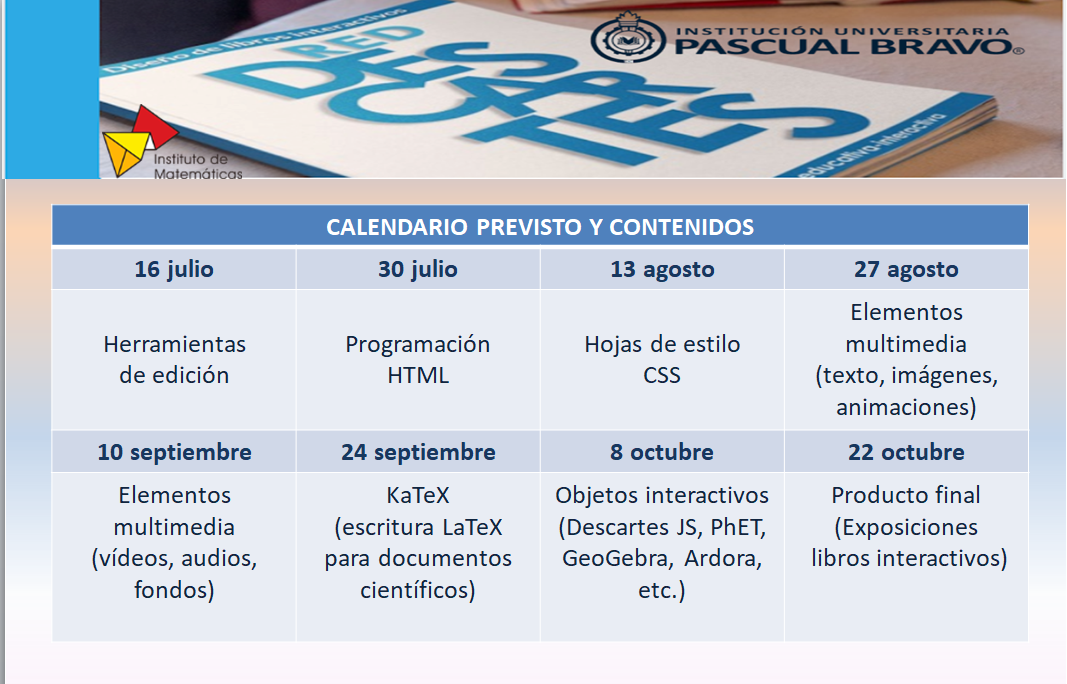
La segunda edición del curso "Edición de libros interactivos" de la RED Descartes (segundo semestre de 2021) se desarrolló según la siguiente planificación:

- Primera sesión (16 de julio de 2021).
- Segunda sesión (30 de julio de 2021).
- Tercera sesión (13 de agosto de 2021).
- Cuarta sesión (27 de agosto de 2021).
- Quinta sesión (10 de septiembre de 2021).
- Sexta sesión (24de septiembre de 2021).
- Séptima sesión (8 de octubre de 2021).
- Octava y última sesión (22 de octubre de 2021).
- Resultados de aprendizaje (5 de noviembre de 2021).
Página inicial curso "Edición de libros interactivos"
|
Curso de libros interactivos |
- La plantilla o plantillas del libro interactivo. Acceda, mire, observe y descargue la plantilla que vaya a usar.
En el curso se comienza con una plantilla básica (Mi_libro) que puede ver aquí y también descargarla desde acá. - Necesita un editor de texto plano para poder editar ficheros en código html, puede ser el bloc de notas de Windows o TextEdit de iOS, pero le recomendamos Notepad++ o Sublime text porque estos colorean las etiquetas y faclitan la edición. Por favor, descargue el que vaya a usar.
Comience su auto-formación
Lea e interactúe con el libro "Curso de libros interactivos", antes enlazado. También puede descargarlo.
¿Alguna ayuda adicional?
- Puede escribirnos a Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..
- Puede inscribirse a los cursos de formación en línea cuando se convoquen (ver convocatoria de la segunda edición).
- Puede consultar los vídeos grabados en las sesiones de la segunda edición del curso en línea que ha sido promovido por la Institución Universitaria Pascual Bravo (IUPB) de Medellín (Colombia), por RED Descartes de Colombia y RED Descartes España y que está dirigido e impartido por el Dr. Rivera, vicerrector de la IUPB y presidente de la RED Descartes de Colombia.
Vídeos de la segunda edición en línea del curso "Edición de libros interactivos"
La Semana de la Educación Abierta (Open Education Week) es una oportunidad para compartir activamente y aprender sobre los últimos logros en Educación Abierta en todo el mundo. OE Week brinda a los profesionales, educadores y estudiantes la oportunidad de obtener una mayor comprensión de las prácticas educativas abiertas y de inspirarse en el maravilloso trabajo que está desarrollando la comunidad en todo el mundo. Unos objetivos que encajan perfectamente con el lema de Red Descartes: "trabajando altruistamente por la comunidad educativa de la aldea global". Por ello, en esta nueva edición, que se desarrolla durante los días comprendidos entre el 1 y el 5 de marzo de 2021, desde Proyecto Descartes hemos decidido colaborar, compartir y aportar algunos de nuestros proyectos en la línea de la OE Week.
Pero antes, para nuestros seguidores, docentes, comunidad educativa y ciudadanía, en general, conviene recordar el origen oficial y concepto de Recurso Educativo Abierto, que aparece en París en junio de 2012, durante el Congreso Mundial sobre los Recursos Educativos Abiertos (REA), y que "designa a materiales de enseñanza, aprendizaje e investigación en cualquier soporte, digital o de otro tipo, que sean de dominio público o que hayan sido publicados con una licencia abierta que permita el acceso gratuito a esos materiales, así como su uso, adaptación y redistribución por otros sin ninguna restricción o con restricciones limitadas". Una definición cuyos requisitos cumplen escrupulosamente los recursos interactivos generados con la herramienta de autor Descartes JS y compartidos con la aldea global en el portal de la ong RED Descartes.
- Plantillas con Descartes JS en la Open Education Week 2021.- El objetivo de este proyecto es mostrar cómo es posible generar atractivos juegos, puzles, actividades y test de memoria, de arrastre y asociación, sin más que realizar simples y usuales tareas de edición de imágenes y de ficheros de texto “plano” (es decir sin incluir formato codificado). Para ello se usan escenas, previamente desarrolladas, como cajas negras que recibiendo como entrada un conjunto de datos preparados por el profesor o profesora aportan una actividad interactiva que pueden utilizarse e incorporarse en el proceso de enseñanza-aprendizaje. El profesorado no necesita conocer cómo elaborar la escena de Descartes sino que la utiliza como soporte para la consecución de su objetivo educativo, su tarea se centra en el diseño y elaboración de los medios auxilares (textos, imágenes) que se usan como datos de entreda. Los materiales que pueden elaborarse tienen encuadre en cualquier nivel educativo y materia, ya que es el contenido en sí el que marca su ubicación. En definitiva, la creatividad docente es la que mueve la herramienta en la consecución de los logros educativos. Todo va acompañado de su correspondiente guía o tutorial para, a partir de la plantilla, abordar y lograr el recurso deseado. Contiene más de 100 plantillas.
- Proyecto Prometeo en la Open Education Week 2021.- El proyecto Prometeo está promovido por el Departamento de Educación del Instituto de Matemáticas de la UNAM (Universidad Nacional Autónoma de México) e incluye las unidades didácticas interactivas creadas por el Equipo Descartes. Las unidades consisten en una o varias escenas interactivas diseñadas para abordar temas principalmente de matemáticas y física, aunque también hay de otras materias. Los contenidos se desarrollan y cubren diferentes niveles educativos. Desde la Red Educativa Digital Descartes hemos integrado parte de estos recursos en este subproyecto del que hemos mantenido la denominación de Prometeo.
- Proyecto Miscelánea en la Open Education Week 2021.- Esta web recoge escenas aisladas que tratan aspectos muy variados del currículo de Matemáticas y que pueden servir para que el profesorado las utilice directamente para ilustrar conceptos y técnicas básicas, o para que construyan con ellas actividades y propuestas de trabajo en el aula. Pretende ser una caja de herramientas matemáticas que el docente pude utilizar como apoyo y refuerzo al trabajo diario. El profesorado podrá disponer de escenas para crear sus propias lecciones, creando actividades para que el alumnado investigue, deduzca y llegue a conclusiones por sí mismo. Las escenas interactivas están desarrolladas con la herramienta DescartesJS promovida por la asociación no gubernamental "Red Educativa Digital Descartes". Esta herramienta cuenta con una licencia de software libre.
- Aplicación de Juegos Didácticos en el Aula en la Open Education Week 2021.- Aplicación de juegos didácticos en el aula (AJDA) es un proyecto educativo basado en la gamificación. En él se presentan más de 400 juegos didácticos que pueden ser utilizados con alumnos y alumnas de todas las etapas, materias y niveles educativos.
- Proyecto Newton en la Open Education Week 2021.- Esta página recoge enunciados de problemas que tratan aspectos muy diversos de Física y Química y que pueden servir para que el profesorado los utilice directamente para ilustrar los conceptos o para construir con ellos actividades y propuestas de trabajo en el aula. El profesorado podrá disponer de materiales para que el alumnado investigue, deduzca y llegue a conclusiones por sí mismo. Es más, el profesorado podrá adaptar estos problemas a sus necesidades (si así lo desea) usando la herramienta de autor Descartes. Las escenas interactivas están desarrolladas con la herramienta DescartesJS promovida por la asociación no gubernamental "Red Educativa Digital Descartes". Esta herramienta cuenta con una licencia de software libre.
Aunque los proyectos de RED Descartes son dinámicos, es decir, conservan su nombre pero se van ampliando constantemente con nuevos recursos educativos abiertos, hemos preferido no repetir en esta edición ninguno de los presentados en la Open Education Week de 2020, así que dejamos el enlace al artículo titulado "Proyecto Descartes en la Open Education Week", con la relación de todas las aportaciones realizadas a la Semana de la Educación Abierta en aquella ocasión.
"¿Por qué es importante la Educación Abierta?
La gente quiere aprender. Al proporcionar acceso gratuito y abierto a la educación y al conocimiento, la educación abierta ayuda a crear un mundo para apoyar el aprendizaje. Los estudiantes pueden obtener información adicional, puntos de vista y materiales para ayudarlos a tener éxito. Los trabajadores pueden aprender cosas que los ayudarán en el trabajo. La facultad puede recurrir a recursos de todo el mundo. Los investigadores pueden compartir datos y desarrollar nuevas redes. Los maestros pueden encontrar nuevas formas de ayudar a los estudiantes a aprender.
Las personas pueden conectarse con otras personas que de otra manera no se encontrarían para compartir ideas e información. Los materiales se pueden traducir, mezclar, dividir y compartir abiertamente de nuevo, lo que aumenta el acceso e invita a nuevos enfoques. Cualquiera puede acceder a materiales educativos, artículos académicos y comunidades de aprendizaje de apoyo en cualquier momento que lo deseen. La educación está disponible, accesible, modificable y gratuita".
(El párrafo anterior ha sido extraído literalmente de la web de la Open Education Week)
Título: Curso de libros interactivos
Sección: iCartesiLibri
Bloque: Formación
Unidad: Formación en Descartes JS
Nivel/Edad: Bachillerato y Universidad (16 años o más)
Idioma: Castellano
Autores: Juan Guillermo Rivera Berrío y Joel Espinosa Longi
ISBN: 978-958-52963-8-1
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
En los últimos artículos publicados se han descrito distintos recursos del Proyecto Descartes que pueden servir para planificar el nuevo curso tanto en los niveles de infantil, primaria y secundaria como de bachillerato. En esta ocasión, nos centraremos en el nivel universitario, presentando ejemplos de algunos recursos digitales de la Red Descartes y destacando tres posibilidades para su incorporación en las asignaturas que impartimos. Dado que el próximo curso se presenta con muchas incertidumbres sobre la modalidad de impartición de la docencia, se requiere tener previsto una adaptación rápida a cualquier situación que se pueda producir por la evolución de la Covid-19. En función de cómo se presenten los acontecimientos, se podrá llegar a una reducción de presencialidad en el aula, total o parcialmente, y, con ello, habrá que tener previsto cómo realizar la adaptación de los materiales y recursos docentes que se pondrán a disposición de los estudiantes, así como de las metodologías a utilizar que resulten más adecuadas en cada momento.
Una de las opciones disponibles para incorporar materiales digitales en nuestro aula, y que nos facilita la Red Descartes, es la de convertirnos en creadores de contenidos. Para ello, la Red promueve la utilización de la herramienta DescartesJS, que permite diseñar y crear recursos multimedia interactivos para cualquier nivel educativo. Se pueden generar actividades o explicar contenidos incorporando gráficos, texto, animaciones, video, sonido e interactividad. La Red proporciona, además, documentación técnica y materiales para el autoaprendizaje y cuenta con el apoyo de todos sus miembros para resolver las dudas que puedan surgir durante la creación de estos recursos. Se puede obtener más información sobre DescartesJS en los siguientes enlaces:
- Información de la herramienta.
- Documentación técnica interactiva.
- Documentación técnica en PDF.
- Libros digitales de autoaprendizaje.
Otra de las opciones posibles de utilización de los recursos que proporciona la Red, tanto para el profesorado como para los estudiantes, es la posibilidad de incorporar, como parte de los materiales de uso docente, la gran cantidad de recursos digitales ya creados en los distintos subproyectos. Salvo que el material explicite lo contrario, en general, los recursos cuenta con una licencia Creative Commons (BY-NC-SA 4.0) lo que permite que puedan ser compartidos y adaptados en ciertas condiciones (atribución, uso no comercial y compartir igual). Por esta razón, se pueden incluir en blogs, páginas docentes, aulas virtuales o descargarse para uso personal. Los formatos van desde escenas aisladas, unidades didácticas hasta libros digitales interactivos.
De los subproyectos de la Red, que cuentan con material a nivel universitario, se encuentran los siguientes:
- Misceláneas. Unidades aisladas interactivas.
- Proyecto Un100. 100 unidades ejemplares que abordan una gran variedad de contenidos y que se estructuran a partir de una introducción, un desarrollo y un resumen de los contenidos.
- iCartesiLibri. Libros dinámicos, interactivos, multimedia, centrados en el aprendizaje y que facilitan el aprendizaje autónomo.
- Proyecto Ingeniería y Tecnología.Contenidos digitales que se encuadran en diferentes áreas de conocimiento y que en la mayoría de los currículos de programas de ingeniería o formación tecnológica
- Proyecto Prometeo. Escenas interactivas diseñadas para abordar temas principalmente de matemáticas y física,
- Aplicación de juegos didácticos en el aula.Juegos didácticos configurables adaptables a cualquier nivel y asignatura.
- Plantillas. Escenas configurables con documentación y vídeos en los que se detalla cómo utilizar las plantillas para desarrollar recursos.
- Problemas. Materiales para que el alumnado investigue, deduzca y llegue a conclusiones por sí mismo sobre contenidos diversos de Física y Química.
Estos recursos no se centran solo en contenidos matemáticos, sino que abarcan otras disciplinas: física, química, computación, etc. Para dar idea de la amplia variedad de contenidos ya desarrollados, se muestran algunos ejemplos en la presentación que se ha incorporado al final del artículo. Se invita a navegar por las distintas páginas que se citan y utilizar las herramientas de búsqueda para seleccionar aquellos que se ajusten a un interés concreto.
Por último, puede resultar de gran ayuda a la hora de planificar el curso próximo, conocer las experiencias en el aula que se han llevado a cabo por distintos miembros de la Red ya que pueden servir de inspiración a la hora de plantear actividades en nuestra propia práctica docente. A través de artículos publicados en el blog de la Red Descartes, se explica en detalle los objetivos perseguidos, la planificación realizada, las dificultades encontradas y los resultados obtenidos. Algunas de estas experiencias pueden consultarse en el siguiente enlace.
En la presentación siguiente, se muestran algunos ejemplos y las páginas de enlace a diversos materiales ya creados que pueden ser utilizados directamente o bien adaptarse con ayuda de la herramienta DescartesJS.
Durante la primera semana de marzo de 2020, entre los días 2 y 6, se celebra la Open Education Week, un evento comunitario global que busca crear conciencia sobre los beneficios de los recursos educativos abiertos y las prácticas educativas abiertas.
El Congreso Mundial sobre los Recursos Educativos Abiertos (REA), celebrado en París del 20 al 22 de junio de 2012, resalta que el término REA "designa a materiales de enseñanza, aprendizaje e investigación en cualquier soporte, digital o de otro tipo, que sean de dominio público o que hayan sido publicados con una licencia abierta que permita el acceso gratuito a esos materiales, así como su uso, adaptación y redistribución por otros sin ninguna restricción o con restricciones limitadas". Una definición cuyos requisitos cumplen escrupulosamente los recursos interactivos generados con la herramienta de autor Descartes JS y compartidos con la aldea global en el portal de la ong RED Descartes. Por ello, y dado que la Semana de la Educación Abierta se ha convertido en uno de los eventos mundiales más destacados que reconoce el alto rendimiento y la excelencia en la educación abierta, desde Proyecto Descartes, con una larga trayectoria en este ámbito, hemos decidido colaborar y participar en la #OEWeek con varios de nuestros conocidos proyectos:
- Descartes JS: herramienta de autor.- Descartes es una herramienta de autor que permite elaborar recursos didácticos interactivos que se embeben en páginas html y, por tanto, puede interactuarse con ellos en todos los dispositivos donde una página web sea accesible. La primera impresión al ver un recurso de Descartes puede inducir a interpretar que es una imagen animada o una animación, pero basta aproximar el ratón o el dedo a un recurso de Descartes para comprobar la esencia del mismo que se centra en la interactividad. .
- Unidades didácticas.- En esta web de la Red Educativa Digital Descartes se incluyen numerosas unidades didácticas de Matemáticas y de Física y Química que han sido desarrolladas por profesores y profesoras y han querido compartirlas con todo el profesorado, con el alumnado y con toda la comunidad educativa de la aldea global en la que vivimos, buscando profundizar en el conocimiento conformando una Academia educativa.
- Proyecto Canals.- Parte de la labor educativa de Maria Antònia Canals ha quedado reflejada en el conjunto de materiales que ha elaborado y compilado durante su extenso periodo docente. Promovido por el Ministerio de Educación, Cultura y Deporte de España, desde el proyecto Descartes se abordó la producción de recursos TIC que buscaban contribuir a la difusión y conocimiento de dichos materiales, introduciendo una perspectiva enmarcada en el uso educativo de las Tecnologías de la Información y de la Comunicación.
- Proyecto PI.- El proyecto "Pizarra Interactiva" (de acrónimo PI y con obvia sugerencia matemática) surge con el propósito de desarrollar recursos educativos digitales interactivos, para la Educación Primaria en las áreas curriculares de Lengua Castellana y Matemáticas, que estén diseñados para un uso preferente en la pizarra digital, pero siendo también susceptibles de usar en cualquier ordenador personal.
- Proyecto GEOgráfica.- Este subproyecto de la Red Educativa Digital Descartes (RED Descartes) tiene como objetivo aportar a la comunidad educativa de la aldea global una colección de recursos educativos interactivos que ayuden al aprendizaje de la Geografía mundial con diferentes niveles de detalle --desde el contexto global al local--, y con diferentes ámbitos disciplinarios, es decir, la Geografía general, física y humana, y la Geografía regional. Estos objetos educativos se plantean siguiendo esquemas habitualmente utilizados en materiales y juegos educativos clásicos.
- Proyecto Un_100.- El proyecto "Un_100" recoge 101 unidades didácticas o recursos educativos de las áreas de Matemáticas y Física y son para el nivel de Licenciatura, algunos también pueden ser usados en el bachillerato. En su elaboración han participado académicos de México, España, Colombia y Chile.
- Proyecto iCartesiLibri.- El objetivo de este proyecto es la conceptualización y el desarrollo de libros dinámicos, interactivos, multimedia, centrados en el aprendizaje y potenciadores de la educación de personas que aprenden a aprender, que adquieren autonomía y se forman competencialmente para afrontar su trayectoria vital.
- Proyecto competencias.- Esta web recoge objetos de aprendizaje interactivos cuyo objetivo es la formación y evaluación competencial. Sus contenidos se basan en las unidades liberadas de PISA y en las de las Pruebas de Evaluación de Diagnóstico de diferentes comunidades autónomas españolas.
- Proyecto ED@D.- El proyecto "EDAD" (Educación Digital con Descartes) surge con el propósito de desarrollar recursos educativos digitales interactivos, para la Educación Secundaria Obligatoria (ESO) en las áreas curriculares de Matemáticas, Ciencias Naturales y Física y Química, que permitan su uso tanto en la enseñanza presencial como en la formación a distancia.
- Proyecto Descartes.- Asociación no gubernamental sin ánimo de lucro que tiene como fin promover la renovación y cambio metodológico en los procesos de aprendizaje y enseñanza de las Matemáticas, y también en otras áreas de conocimiento, utilizando los recursos digitales interactivos generados en el Proyecto Descartes.
"¿Por qué es importante la Educación Abierta?
La gente quiere aprender. Al proporcionar acceso gratuito y abierto a la educación y al conocimiento, la educación abierta ayuda a crear un mundo para apoyar el aprendizaje. Los estudiantes pueden obtener información adicional, puntos de vista y materiales para ayudarlos a tener éxito. Los trabajadores pueden aprender cosas que los ayudarán en el trabajo. La facultad puede recurrir a recursos de todo el mundo. Los investigadores pueden compartir datos y desarrollar nuevas redes. Los maestros pueden encontrar nuevas formas de ayudar a los estudiantes a aprender.
Las personas pueden conectarse con otras personas que de otra manera no se encontrarían para compartir ideas e información. Los materiales se pueden traducir, mezclar, dividir y compartir abiertamente de nuevo, lo que aumenta el acceso e invita a nuevos enfoques. Cualquiera puede acceder a materiales educativos, artículos académicos y comunidades de aprendizaje de apoyo en cualquier momento que lo deseen. La educación está disponible, accesible, modificable y gratuita".
(El párrafo anterior ha sido extraído literalmente de la web de la Open Education Week)
Título: Plantillas Descartes JS
Sección: iCartesiLibri
Bloque: Formación
Unidad: Formación en Descartes JS
Nivel/Edad: Bachillerato y Universidad (16 años o más)
Idioma: Castellano
Autores: Juan Guillermo Rivera Berrío
ISBN: 978-958-52584-6-4
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Título: Descartes JS nivel II
Sección: iCartesiLibri
Bloque: Formación
Unidad: Formación en Descartes JS
Nivel/Edad: Bachillerato y Universidad (16 años o más)
Idioma: Castellano
Autores: Juan Guillermo Rivera Berrío, Joel Espinosa Longi y Alejandro Radillo Díaz
ISBN: 978-958-56858-6-4
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
A punto de comenzar el nuevo curso académico, desde la Red Educativa Digital Descartes se quiere presentar distintos Proyectos con recursos digitales para su utilización en la Universidad. Estos materiales facilitan la realización de actividades basadas en la exploración, visualización y adquisición y ampliación de conocimientos así como promover el trabajo individual y colaborativo.
Los Proyectos desarrollados por la RED Descartes para el profesorado y para la comunidad educativa universitaria son los siguientes:
- Misceláneas. Escenas aisladas que puede utilizar el profesorado directamente para ilustrar conceptos o para construir actividades de trabajo en el aula o de forma autónoma por los estudiantes.
- Unidades didácticas Interactivas para la Universidad. Dentro del proyecto Un_100 se han publicado 101 unidades didácticas para nivel universitario desarrollado por docentes de México, España, Colombia y Chile. El desarrollo de las unidades se ha organizado en los siguientes temas:
- Álgebra lineal
- Cálculo de una variable
- Cálculo de varias variables
- Combinatoria
- Economía y finanzas
- Física general
- Fractales y caos
- Geofísica
- Geometria 1: básica
- Geometría 2: analitica
- Geometría 3: avanzada
- Lógica, conjuntos y categorías
- Matemáticas de la computación
- Mecánica celeste
- Mecánica: estática
- Métodos numéricos
- Estadística y probabilidad
- Termodinámica
- Variable compleja
- Libros digitales iCartesLibri. Recursos digitales en formato libro con contenidos variados y para distintos niveles.
- Ingeniería y tecnología. Repositorio de recursos digitales agrupados según el siguiente índice temático
En el siguiente video se muestra cómo acceder a estos recursos junto con algunos ejemplos de muestra.
En este artículo se presentan dos misceláneas del Proyecto Descartes que abordan el tema de la integración de funciones de dos variables. En una de ellas se introduce la definición de integral doble y en la otra se practica con su cálculo cuando el dominio de integración es un dominio plano regular.
En el siguiente video se explica la utilización de la primera de las escenas que tiene por objetivo comprender el concepto de integral doble de una función de dos variables sobre un rectángulo. Además, la miscelánea permite experimentar con la aproximación que proporciona la suma de Riemann dada una partición y visualizar la interpretación geométrica de la integral doble cuando se considera una función positiva.
Acceso a la miscelánea: Sumas de Riemann sobre rectángulos
Con la segunda miscelánea se puede practicar el cálculo de integrales dobles de funciones de dos variables sobre dominios regulares, es decir, sobre dominios planos que pueden describirse mediante franjas horizontales y/o franjas verticales.
El video muestra las posibilidades de la escena para definir un dominio regular y para plantear, a partir de la descripción establecida, las integrales iteradas que permiten calcular la integral doble. Para el cálculo de estas integrales se precisa tener conexión a internet.
Acceso a la miscelánea: Integral doble sobre dominios regulares