Hay juegos que necesitan cargar varios ficheros de preguntas al inicio de la partida, por ejemplo, juego "Minitrivial", que necesita cargar 6 ficheros, uno por cada uno de los seis temas que se utilizaran en el desarrollo de la partida.
Para mejorar este proceso de carga se ha diseñado un sistema para la selección de dichos ficheros al inicio de la partida (aunque también podrán ser cambiados durante el transcurso de la misma a través de la opción de configuración del menú superior desplegable).
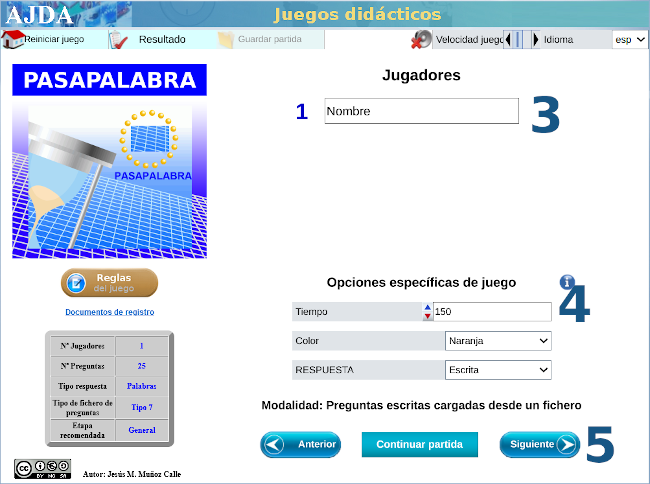
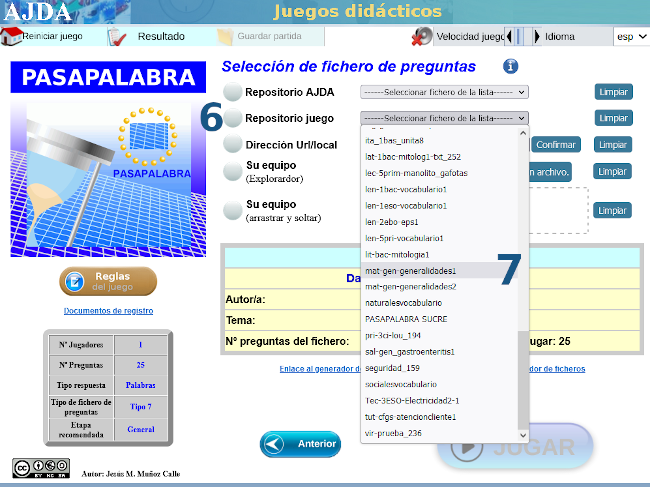
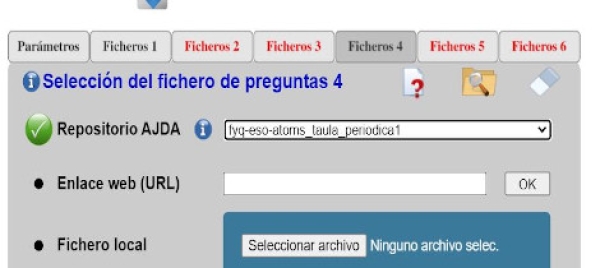
Al inicio de la partida se presenta una pantalla con una pestaña de configuración de los parámetros de la partida y tantas pestañas para carga de ficheros como sean necesarias. A través de cada una de las pestañas se introducirán los correspondientes ficheros.
Se podrá pasar de una pestaña pulsando en las propias pestañas a otra a través de los menús inferiores de navegación anterior y siguiente.
Cada ventana de selección de ficheros presentará su propio sistema de selección de ficheros, los datos y requisitos del mismo y las opciones de configuración.
Las pestañas en las que aun no se haya realizado la selección del fichero se mostrarán en rojo y pasarán a color negro cuando ésta haya sido realizada. Hasta que todos los ficheros hayan sido seleccionados no se podrá comenzar la partida (si se selecciona la modalidad de juego con introducción de preguntas a través de ficheros).
Configuración de la entrada Etiquetas Uso de juegos, No hay sugerencias que coincidan Publicada el 4/5/23 11:24 Enlace permanente Ubicación Opciones
Quinto número de la "Revista Digital RED Descartes"
Escrito por José R. Galo SánchezEn este mes de mayo de 2023 hemos publicado el quinto número de nuestra publicación periódica: "Revista Digital de la RED Descartes" —panhispánica, educativa e interactiva—. En la portada se refleja cual es nuestra celebración especialísima de este año: cumplimos 25 años como proyecto educativo y 25 años de la herramienta de autor que dio soporte a la creación de este proyecto. Algunos de los artículos incluidos tratan sobre este tema.
El proyecto Descartes fue creado en junio de 1998 y ahora, 25 años después, queremos celebrar esta efemérides con este número de la Revista Digital Red Descartes. Presentamos 12 artículos y ocho de ellos narran cómo el proyecto ha influido en los autores. Algunos han utilizado la herramienta desde hace muchos años, como José Antonio Salgueiro, quien en uno de sus artículos cuenta su experiencia de 24 años con ella. Otros, como Marisol Ramos, han descubierto el editor DescartesJS hace sólo tres años.
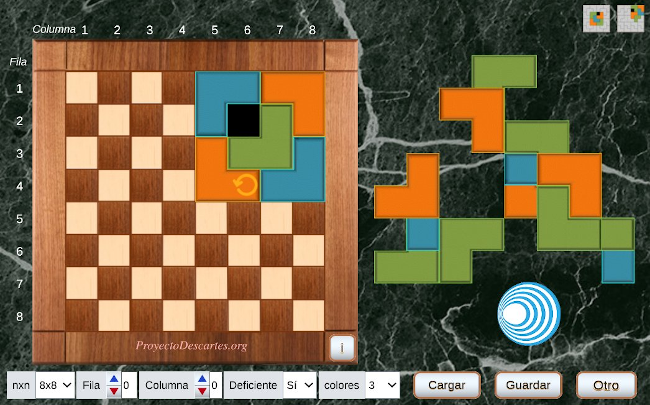
Para los amantes de las matemáticas, recomendamos leer y estudiar dos artículos interesantes. El primero se llama "Embaldosados nxn con L-Triominós" de Ángel Cabezudo, donde además de resolver un reto de embaldosar un tablero con L-Triominós, se explica cómo usar las opciones de guardar y recuperar el trabajo en cualquier momento. El segundo artículo es "El rectángulo de Newton como 'simétrico' del triángulo de Pascal" por José R. Galo , que muestra cómo el esquema organizativo con el que Pascal divulgó su triángulo es mejor que el que usó Newton. Además, Joel Espinosa contribuye con el artículo "Tipografías externas en escenas de DescartesJS", en el que brinda valiosas recomendaciones sobre cómo agregar otras tipografías en las escenas diseñadas con DescartesJS.
Finalmente se relacionan los últimos 19 libros del proyecto iCartesiLibri, que han sido publicados desde el último trimestre de 2022 hasta abril de 2023. Entre ellos, destacan "Mapas: lo que debes saber" de José M. Fernández, así como los primeros libros de ciencias naturales que nos enseñan sobre virus, ranas, arañas, mariposas, escarabajos y frutas. Además, podrás encontrar los dos primeros libros de Marisol Ramos, dos libros sobre lengua inglesa, cuatro nuevos libros de matemáticas y otros más que te invitamos a consultar en este número de la revista.
Confiamos en que este quinto número satisfaga algunos de tus focos de interés y que te parezca atractivo y variado. Puedes acceder a él sin más que clicar con el ratón o pulsar con tu dedo sobre la imagen que tienes un poquito más abajo.
Recuerda que puedes aportar tus comentarios y observaciones, tu retroalimentación es importante para nosotros. ¡Conecta con RED Descartes! Y si deseas compartir, tus artículos serán muy bienvenidos ¡queremos leer, interactuar y aprender contigo!
| Para acceder al quinto número pulse sobre la imagen |
¡Quedáis invitados a publicar vuestros artículos en nuestra revista! Como referencia para la composición de su contenido podéis consultar las "Normas de publicación" y para cualquier duda o propuesta quedamos atentos en nuestra dirección de correo Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..
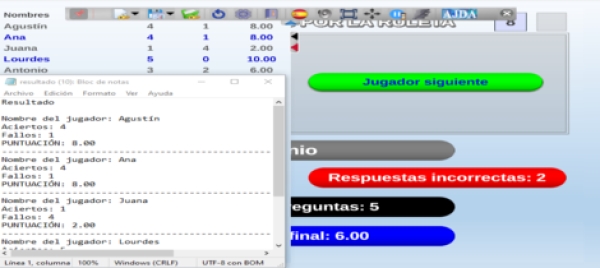
A continuación comentamos otra de las mejoras introducidas en los juegos didácticos y que afecta a la generación de ficheros de de texto con los resultados parciales o finales y que pueden ser solicitados en cualquier momento de la partida a través del menú de guardado de la barra superior desplegable, guardado de resultados (botón azul).
- Los datos de los ficheros de resultados se recuperan correctamente y de forma completa en partidas que han sido continuadas a partir de partidas guardadas en ficheros con anterioridad.
- Se ha mejorado la presentación y organización de los datos.
- Se han incluido nuevos datos de resultados en los ficheros.
- La opción de descargar el fichero de resultados está disponible en cualquier momento del juego.
- Se pueden descargar y archivar cuantos ficheros de resultados se quieran a lo largo de la partida.
25 años de historia en una línea de tiempo
Escrito por José Antonio Salgueiro GonzálezEn 2023 conmemoramos el veinticinco aniversario de Proyecto Descartes, una de las iniciativas más valiosas para conseguir una incorporación generalizada y eficiente de las TIC en el área de Matemáticas con nuevos procesos metodológicos. Por ello, desde RED Descartes estamos diseñando una serie de eventos y actividades con el objetivo de celebrar esta importante efemérides junto a nuestros socios, usuarios y seguidores de este proyecto educativo, a uno y otro lado de la mar océana.
Ha resultado ardua la tarea de sintetizar estos veinticinco años desde la aparición de la primera versión de la herramienta de autor Descartes, el proyecto educativo asociado y las acciones encaminadas para formar al profesorado, generar recursos educativos abiertos e interactivos que abarcan todas las etapas educativas (Infantil, Primaria, Secundaria y Universidad), experimentar y validar los recursos en el aula, incorporar mejoras, divulgar todos los aspectos del proyecto en encuentros, jornadas y congresos, desarrollar proyectos de colaboración escolar y constituir una red docente bien conectada.
Llegado el momento de recorrer históricamente un proyecto de semejante magnitud, debemos diferenciar perfectamente la etapa comprendida desde 1998 hasta 2013, como proyecto institucional del Ministerio de Educación, Cultura y Deporte de España, y la posterior a 2013, como organización no gubernamental sin ánimo de lucro.
Indudablemente, la mayor dificultad recae en la primera etapa, pues algunos ámbitos del proyecto ya no se encuentran publicados en la red de internet, han cambiado sus direcciones, existen enlaces rotos y un número importante de materiales obsoletos. No obstante, hemos podido recuperar algunos revisando nuestras unidades de almacenamiento y los CD y DVD publicados anualmente por CNICE (Centro Nacional de Información y Comunicación Educativa), ISFTIC (Instituto Superior de Formación y Recursos en Red para el Profesorado), ITE(Instituto de Tecnologías Educativas) y, ahora, INTEF, Instituto Nacional de Tecnologías Educativas y Formación del profesorado, aunque algún recurso mostrado no coincide fielmente con el original.
La dinámica y criterios seguidos han consistido básicamente en:
- Diseñar un recurso con la herramienta de autor DescartesJS.
- Seleccionar las acciones más significativas de cada año.
- Mostrar todos los aspectos del proyecto.
- Procurar la representatividad de todos los sectores de RED Descartes, tanto en España como en los países implicados.
- Mantener la máxima fidelidad histórica.
Ahora necesitábamos una herramienta visual para ordenar cronológicamente la historia de Proyecto Descartes durante este cuarto de siglo, y la inspiración llegó navegando por el libro interactivo "Cuarta revolución industrial. Fundamentos", que en una de sus páginas contiene una línea de tiempo interactiva dedicada a la historia del Metaverso.
Si navegas desde un PC puedes recorrer la línea de tiempo que hemos embebido en este mismo artículo. Pero si lo haces desde un dispositivo móvil, te recomendamos visitar línea de tiempo.
Más...
Matemáticas para todo el mundo. Día Internacional de las Matemáticas
Escrito por José Antonio Salgueiro GonzálezEn noviembre de 2019, la UNESCO proclamó el 14 de marzo de cada año como Día Internacional de las Matemáticas, con el fin de destacar el papel fundamental que desempeñan las ciencias matemáticas para hacer frente a los desafíos de nuestro tiempo en ámbitos como la inteligencia artificial, la salud, el cambio climático, la energía y el desarrollo sostenible y la mejora de la calidad de vida de la sociedad en general.
Para las personas que accedan por primera vez a esta información, debemos recordar que hemos venido celebrando desde hace años el conocido como "Día de π", una efemérides motivada por la forma de expresar la fecha diaria en el mundo anglosajón, es decir, 3/14, coincidiendo con las primeras cifras de este irracional número, considerado como una de las constantes matemáticas más importantes y conocidas.
La organización corresponde al Comité Español de Matemáticas (CEMat) a través de su Comisión de Educación y se ha habilitado una página oficial para la efemérides en España.

Como el fin de RED Descartes es promover la renovación y cambio metodológico en los procesos de aprendizaje y enseñanza de las Matemáticas, y también en otras áreas de conocimiento, utilizando los recursos digitales interactivos generados con la herramienta de autor Descartes JS, aportamos una humilde propuesta de recursos interactivos con los que, cualquier docente que no haya podido planificar este evento previamente para su aula, o cualquier alumno o alumna autodidacta, cualquier familia, cualquier persona de la aldea global puede participar desde un equipo tecnológico instalado en el aula o desde sus propios dispositivos móviles, tanto de forma colaborativa como individual.
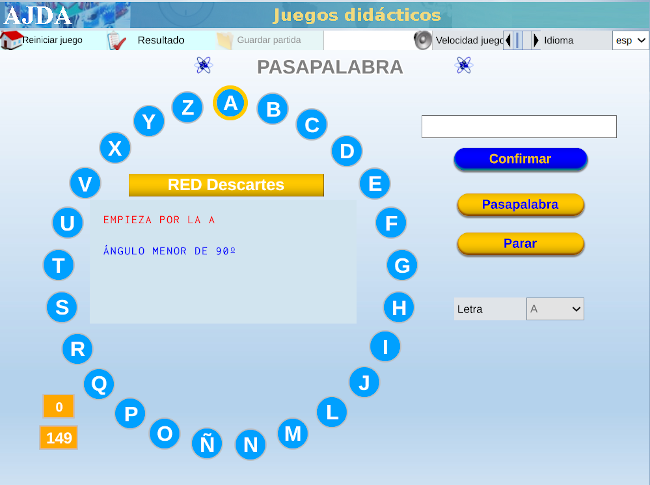
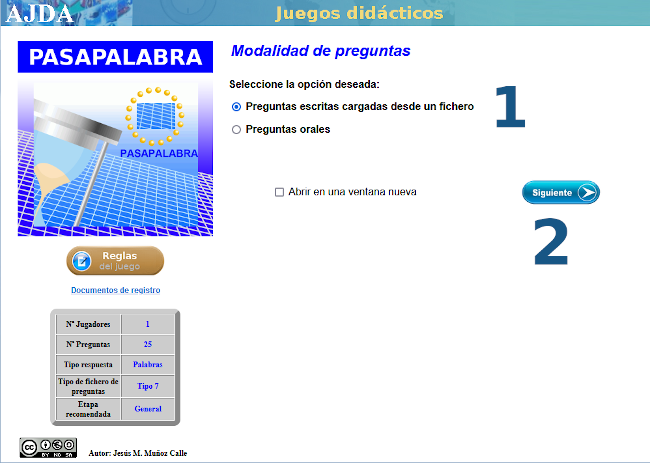
| MATEMÁTICAS PARA TODO EL MUNDO CON ... PASAPALABRA |
Con varias capturas de pantalla como tutorial, mostramos las sencillas instrucciones para acceder al juego didáctico, desde este enlace o sobre la imagen inferior. Te advertimos que hay una pregunta sorpresa y, además, te recomendamos ajustar el tiempo en función de la edad.
Nuestro más sincero agradecimiento a su autora, Carmina Fernández Casado.



| MATEMÁTICAS PARA TODO EL MUNDO CON ... EMBALDOSADOS |
Este reto supone un desafío superior, aunque siempre es bueno desarrollar la visualización geométrica jugando con embaldosados. Te recomendamos comenzar por el tablero 4x4 para ir ampliando sus dimensiones en función del éxito obtenido.
Si quisieras sacar el máximo partido al problema planteado, tendrías que acceder a la información del artículo enlazado. En caso contrario, comienza ya a "jugar" accediendo desde la imagen inferior.
| MATEMÁTICAS PARA TODO EL MUNDO CON ... OTROS RECURSOS |
Si no tienes suficiente con nuestra propuesta o buscas algo diferente, te recomendamos visitar los artículos de las ediciones anteriores:
¡FELIZ DÍA INTERNACIONAL DE LAS MATEMÁTICAS!
En marcha la Open Education Week 2023
Escrito por José Antonio Salgueiro GonzálezLa Semana de la Educación Abierta (Open Education Week) es una oportunidad para compartir activamente y aprender sobre los últimos logros en Educación Abierta en todo el mundo. OE Week brinda a los profesionales, educadores y estudiantes la oportunidad de obtener una mayor comprensión de las prácticas educativas abiertas y de inspirarse en el maravilloso trabajo que está desarrollando la comunidad en todo el mundo. Unos objetivos que encajan perfectamente con el lema de Red Descartes: "trabajando altruistamente por la comunidad educativa de la aldea global". Por ello, en esta nueva edición, que se desarrolla durante los días comprendidos entre el 6 y el 10 de marzo de 2023, desde Proyecto Descartes hemos decidido colaborar, compartir y aportar algunos de nuestros proyectos en la línea de la OE Week, centrándonos en los más recientes y abarcando las diferentes líneas de la Educación Abierta.
Pero antes, para nuestros seguidores, docentes, comunidad educativa y ciudadanía, en general, conviene recordar el origen oficial y concepto de Recurso Educativo Abierto, que aparece en París en junio de 2012, durante el Congreso Mundial sobre los Recursos Educativos Abiertos (REA), posteriormente actualizado en el conocido como Plan de Acción de Liubliana sobre los REA, celebrado en 2017 en la capital eslovena y, finalmente, ampliado con la Recomendación sobre los Recursos Educativos Abiertos de la UNESCO: materiales de aprendizaje, enseñanza e investigación, en cualquier formato y soporte, de dominio público o protegidos por derechos de autor y que han sido publicados con una licencia abierta que permite el acceso a ellos, así como su reutilización, reconversión, adaptación y redistribución sin costo alguno por parte de terceros. Una definición cuyos requisitos cumplen escrupulosamente los recursos interactivos generados con la herramienta de autor Descartes JS y compartidos con la aldea global en el portal de la ong RED Descartes.

Seguidamente, recopilamos en varias tablas los REA y cursos abiertos presentados en esta edición, identificados con una imagen que enlaza a la librería de la Open Education Week, con quien venimos colaborando desde varios años atrás, aprovechando para agradecer su acogida.
| RECURSOS EDUCATIVOS ABIERTOS EN ESPAÑOL |
||
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| RECURSOS EDUCATIVOS ABIERTOS EN OTROS IDIOMAS |
||
 |
 |
 |
 |
 |
 |
| REVISTA DIGITAL DE LA RED DESCARTES |
||
 |
 |
|
| FORMACIÓN ABIERTA | |
 |
 |
¿Por qué es importante la Educación Abierta?
"La gente quiere aprender. Al proporcionar acceso gratuito y abierto a la educación y al conocimiento, la educación abierta ayuda a crear un mundo para apoyar el aprendizaje. Los estudiantes pueden obtener información adicional, puntos de vista y materiales para ayudarlos a tener éxito. Los trabajadores pueden aprender cosas que los ayudarán en el trabajo. La facultad puede recurrir a recursos de todo el mundo. Los investigadores pueden compartir datos y desarrollar nuevas redes. Los maestros pueden encontrar nuevas formas de ayudar a los estudiantes a aprender. Las personas pueden conectarse con otras personas que de otra manera no se encontrarían para compartir ideas e información. Los materiales se pueden traducir, mezclar, dividir y compartir abiertamente de nuevo, lo que aumenta el acceso e invita a nuevos enfoques. Cualquiera puede acceder a materiales educativos, artículos académicos y comunidades de aprendizaje de apoyo en cualquier momento que lo deseen. La educación está disponible, accesible, modificable y gratuita".
(El párrafo anterior ha sido extraído literalmente de la web de la Open Education Week)
| HERRAMIENTA DE AUTOR DE SOFTWARE LIBRE DESCARTES JS |
 |
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)





















 CONTACTO
CONTACTO
