Misceláneas: Lugares geométricos. Caracol de Pascal.
Escrito por Ildefonso Fernández TrujilloLugares geométricos: Caracol de Pascal.
Continuando con el estudio de los lugares geométricos y sus utilidades se exponen a continuación una serie de escenas de introducción al estudio del l.g. conocido como Caracol de Pascal. Este l.g. está directamente relacionado con otros lugares geométricos estudiados en la Grecia clásica y analizados en entradas anteriores en este blog. De hecho, para ciertos valores de los parámetros que lo definen adopta la forma de la cardioide o la funcionalidad de la trisectriz.
Han sido muchos los científicos y artístas que, por diferentes motivos, han estudiado esta curva, entre ellos destacan: Étienne Pascal, su amigo Gilles Personne de Roberval (Roberval es una importante comarca en la región francesa de Picardía) y el artista y pintor alemán Alberto Durero. Cada uno de ellos consiguió sus diferentes objetivos probando así la versatilidad de estos lugares geométricos, característica esta que los define.
Las siguientes escenas tienen un doble propósito: servir de plantilla para un desarrollo más amplio relacionado con el tema y ser la introducción al estudio del l.g. de forma pausada y atendiendo a algún aspecto o consideración particular del mismo como la definición, generación o tipo de ecuación utilizada.
En primer lugar se exponen las gráficas de las curvas:
(x2+y2-2·a·x)2=b2·(x2+y2) y su simétrica (x2+y2+2·a·x)2=b2·(x2+y2)
en principio para el caso partícular de a=1 y b=2, esto es b=2·a donde el l.g. coincide con el de la cardioide.
Las ecuaciones anteriores derivan directamente de las definiciones siguientes:
Definición 1.
El Caracol de Pascal es el l.g. formado por los puntos de la podaria de una circunferencia respecto a un punto. (esta afirmación puede comprobarse activando la animación de la siguiente escena)
La utilidad, que evidentemente es una plantilla, es fácilmente adaptable y admite las modificaciones y/o ampliaciones que el usuario considere convenientes para su uso personal.
escena 1.
A continuación, y dedicado a los lectores interesados en el proceso de creación de escenas DescartesJS mostramos la escena anterior con algunas modificaciones.
Se evidencia que las escenas están carentes de estilo. La intención es que el usuario se documente, tal y como hemos descrito en artículos anteriores, e implemente los formatos y colores que considere más adecuados.
La escena es fácilmente adaptable y admite las modificaciones y/o ampliaciones que se consideren convenientes para los propósitos de uso.
escena 2.
En el siguiente trabajo presentamos otra versión de la escena anterior con el propósito de que, analizando los cambios respecto a la escena inicial, se facilite el procedimiento de generalizar el funcionamiento de esta.
Repetimos lo dicho anteriormente: la escena permite, con cierta facilidad, todas las modificaciones que se consideren necesarias.
escena 3.
En la tercera escena se añaden más cambios respecto de la anterior insistiendo en la importancia de elaborar utilidades de carácter genérco; o bien como sugerencia de tipo de ejercicio de traslación y/o simetría en el plano.
En la cuarta escena, para generar el l.g. se ha usado la siguiente definición:
Definición 2.
El Caracol de Pascal es el l.g. definido por los puntos P y Q equidistantes del punto M, de la circunferencia c1, en la cuerda de la misma AM cuando M recorre dicha circunferencia.
Puede comprobarse la generación del l.g. activando la animación de la escna 4.
escena 4.
Proponemos al lector el análisis del significado de los parámetro a y b en esta última escena y de que, efectivamente, cuando ambos tienen el mismo valor el l.g. puede usarse como trisector de ángulos.
En la siguiente escena hemos obtenido el l.g. considerando el carácter de curva ruleta del Caracol de Pascal.
Definición 3.
El Caracol de Pascal es la curva plana de tipo ruleta formada por la trayectoria de un punto fijo, D, de una circunferencia que gira sobre si misma y alrededor de otra sin deslizar.
En esta escena, cuando h=3, se introduce el uso de la ecuación polar, ρ = a + b·cos(θ), del Caracol de Pascal.
escena 5
A continuación incluimos una pequeña utilidad que obtiene la podaria de una circunferencia.
Podaria
Un ejercicio interesante es la generalización del funcionamiento de la escena anterior para cualquier radio de la circunferencia y posición del punto.
En esta ocasión, en la sección de vídeo, hemos elegido uno que trata sobre la identificación de la curva en coordenadas Polares y estudio de las simetrías de un caracol con lazo. El objetivo de este vídeo es el de apreciar distintas formas de enfocar el tema que nos ocupa: "Los Lugares Geométricos".
Continuando con la creación de la miscelánea "Las Espirales" sugerimos completar su elaboración extrayendo el contenido relacionado con los lugares geométricos estudiados para añadir dichos contenidos a una nueva miscelánea que podemos nombrar como "Lugares Geométricos"; o bien continuar con la anterior incorporando los nuevos contenidos en el apartado adecuado.
En próximas entradas completaremos el estudio del Caracol de Pascal y abordaremos el de otros lugares geométricos.
Se ha incluido el Mesolabio de Eratóstenes con objeto de animar a su uso para adquirir destreza y poder usarlo, por ejemplo, en los temas de semejanza en el plano.
Relacionado con el tema del l.g. expuesto mostramos estas interesantes aplicaciones:
Geogebra. Uso de la ecuación polar para hacer la gráfica del Caracol de Pascal
Construcción del péndulo isocrono.
En próximas entradas continuaremos con el paso a paso del estudio de los lugares geométricos y analizando el subproyecto Misceláneas.
Animamos a los lectores a colaborar elaborando contenidos o aportando ideas y sugerencias.
Bibliografia:
- Unidad creada por el profesor Pedro González Enríquez que se encuentra en fase de adaptación a DescartesJS.
- Caracol de Pascal
- Departamento de Matemáticas. Instituto Rey Pastor. Madrid. Amplio estudio sobre curvas planas
- GEOMETRIA DIFERENCIAL DE CURVAS EN EL PLANO de J. Lafuente (ucm)
- La abundante información encontrada en la Wikipedia
Ildefonso Fernández Trujillo. 2016
EDAD 4ºESO Académicas - Potencias y radicales
Escrito por Alfonso Saura EspínEste mes vamos a ver la unidad de 4ºESO Académicas correspondiente a "Potencias y radicales":
En el vídeo hemos tratado los puntos siguientes:
1.Radicales
Definición. Exponente fraccionario
Radicales equivalentes
Introducir y extraer factores
Cálculo de raíces
Reducir a índice común
Radicales semejantes
2.Propiedades
Raíz de un producto
Raíz de un cociente
Raíz de una potencia
Raíz de una raíz
3.Simplificación
Racionalización
Simplificar un radical
4.Operaciones
Suma y resta
Multiplicación de radicales
División de radicales
Actividades de geometría. Formación competencial
Escrito por Montserrat Gelis BoschEntre los proyectos de la RED Descartes se encuentra un grupo de actividades creadas a partir de unidades liberadas de PISA y de Pruebas de Evaluación Diagnóstico utilizadas en diferentes Comunidades autónomas. Se trata del Proyecto Competencias.
Las unidades digitales pertenecientes a este proyecto se basan en situaciones y contextos cotidianos. Las actividades que se proponen son interactivas y autoevaluables y permiten que un mismo alumno puede realizar muchas veces la misma actividad, que presentará pequeñas variaciones. Esta característica convierte a las unidades de este proyecto en un recurso importante para la formación en competencias del estudiante.
En el siguiente vídeo se han seleccionado una serie de objetos en los cuales se deben utilizar propiedades geométricas y equivalencias entre medidas para resolver situaciones reales. Una vez seleccionadas las actividades, se muestran los pasos a seguir para insertar estas actividades en nuestra aula virtual Moodle.
Misceláneas: Proporcionalidad. Las Espirales XIV.
Escrito por Ildefonso Fernández Trujillo
Proporcionalidad. Las Espirales XIV
Entre las innovaciones producidas en el ámbito de colaboración de la Red Educativa Digital Descartes destaca la continua aportación de nuevas unidades a los subproyectos: TELESECUNDARIA, GEOgráfica-GEOevaluación e iCartesiLibri.
Como muestra enlazamos la unidad sobre Como se mueven las cosas. Aceleración, del subproyecto TELESECUNDARIA,
la GEOevaluación de SurAmérica,
y el libro interactivo Paletización y Empaque.
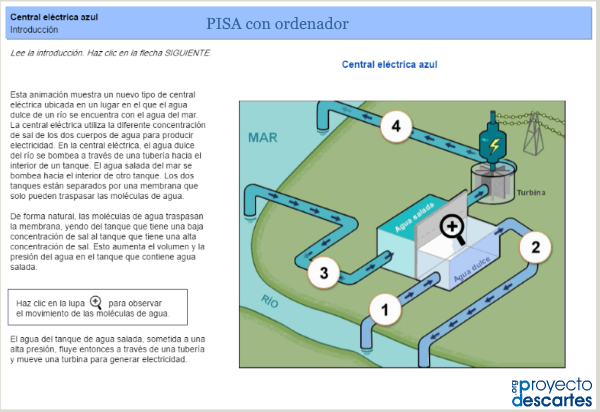
Dentro de nuestro ámbito local destacan, entre otras, la permanente actualización del Proyecto ED@D cuyos materiales pueden enlazarse desde este espacio web mediante los botones MATEMÁTICAS y FÍSICA Y QUÍMICA y los contenidos del subproyecto Competencias en general y en particular los referidos como PISA con ordenador. De entre ellos enlazamos, con la siguiente imagen, el extraordinario trabajo sobre la generación de energia Central eléctrica azul
Continuando con el estudio de los l.g. y sus utilidades se expone a continuación una escena con el instrumento ideado por la escuela platónica para duplicar un cubo, esto es, dado un cubo de arista a y volumen V halla de forma mecánica y basandose en los razonamientos de Hipócrates, el segmento de longitud a'= a·21/3 que será la arista del cubo de volumen V' = 2·V.
La escena permite, con cierta facilidad, determinar el segmento OD pero si el usuario no está familiarizado con el uso del instrumento puede pulsar el botón de información, ![]() , que muestra un breve texto con las indicaciones adecuadas y una demostración, que usa la construcción de Platón, o atribuida a la escuela platónica, del hecho de la duplicidad.
, que muestra un breve texto con las indicaciones adecuadas y una demostración, que usa la construcción de Platón, o atribuida a la escuela platónica, del hecho de la duplicidad.
La utilidad es facilmente adaptable y admite las modificaciones y/o ampliaciones que el usuario considere convenientes para su uso personal.
En el siguiente trabajo presentamos el instrumento conocido como Mesolabio de Eratóstenes y la manera de encontrar, con su uso virtual, el segmento que sirva de arista al cubo que doble en volumen a uno inicial dado.
Repetimos lo dicho anteriormente: la escena permite, con cierta facilidad, determinar la arista del cubo con volumen doble a uno dado, pero si el usuario no está familiarizado con el uso del instrumento puede pulsar el botón de información, ![]() , que muestra un breve texto con las indicaciones adecuadas y una demostración, que usa la semejanza de triángulos, del hecho de la duplicidad.
, que muestra un breve texto con las indicaciones adecuadas y una demostración, que usa la semejanza de triángulos, del hecho de la duplicidad.
En esta ocasión, en la sección de vídeo, hemos elegido la tercera parte de los que se han mostrado en las últimas entradas. El objetivo de este vídeo es el de apreciar distintas formas de enfocar el tema que nos ocupa: "Las Espirales".
Continuando con la creación de la miscelánea "Las Espirales" hemos añadido al menú de tipos de espiral una nueva opción: "la espiral Compleja" tal y como anunciamos en artículos anteriores.
En esta ocasión hemos procedido de la siguiente manera:
- Se ha creado la siguiente escena: Espiral compleja. El crecimiento de esta espiral, tal y como se ha construido, es extremadamente rápido debido al factor rn el lector puede modificar facilmente el comportamiento de la escena añadiendo más controles y/o modificando el rango de valores de los actuales.
La demostración de las fórmulas (teoremas) de Moivre y Euler están disponibles en la wikipedia. - Inclusión de parte del código de la escena anterior en el de la miscelánea en proyecto.
La escena del proyecto puede verse a continuación:
Desde este enlace puede descargarse el proyecto de miscelánea con la espiral Compleja incluida.
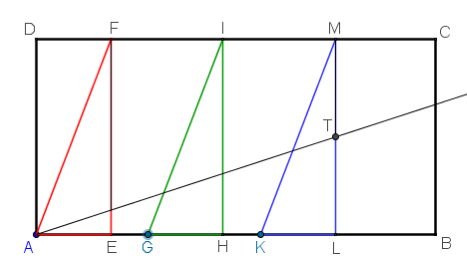
Con el siguiente trabajo realizado con GeoGebra, tendremos la oportunidad de manejar, virtualmente, un mesolabio para hallar la arista de un cubo que tenga doble volumen que uno dado. Esto es, partiremos de esta situación

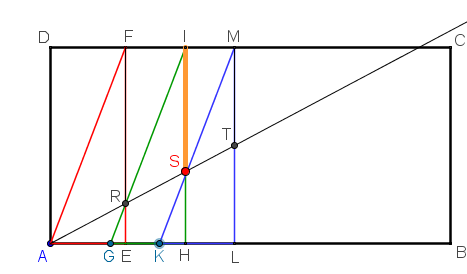
y trataremos de llegar a esta otra

solución
al manipular los controles gráficos G y K y conseguir el objetivo, se muestran las dos medias proporcionales, FR e IS, propuestas por Hipócrates, entre dos segmentos, MT y DA, de longitudes a y 2·a respectivamente, donde a es la longitud de la arista del cubo inicial. La recta determina el segmento que se usará de arista del cubo de volumen doble al primero.
Con ayuda de los cursores y seleccionando alternativamente con el ratón los puntos G y K el ajuste puede ser bastante exacto tal y como muestra la imagen solución.
Se ha creado el recurso en la web de GeoGebra: 'Las espirales complejas.
En próximas entradas continuaremos con el paso a paso de la escena incluyendo nuevas espirales entre sus funcionalidades y analizando el subproyecto Misceláneas.
Animamos a los lectores a colaborar elaborando contenidos o aportando ideas y sugerencias.
Bibliografia:
- Documentación de Yuli Andrea Rodríguez Rodríguez y Benjamin R. Sarmiento Lugo
- El problema de la Duplicación del cubo de Juana Contreras S. y Claudio del Pino O. Instituto de Matemática y Física. Universidad de Talca.
- Una aproximación a la curva de transición Clotoide vista desde Mathematica de:
Luís Blanch, Emilio Checa, Josefa Marín
Universitat Politecnica de Valencia
Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo., Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo., Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo. - Problema de la duplicación del cubo de Juan Pablo Mora.
- Consideraciones sobre los complejos y las espirales de:
Miguel Ángel Morales Medina - Otros documentos buscados en Internet.
Ildefonso Fernández Trujillo
Más...
Sobre la forma y el crecimiento cordobés del Nautilus pompilius
Escrito por José R. Galo SánchezHay una tendencia a tratar de asociar o encontrar en todo aquello que es bello la proporción áurea o divina, o a construir objetos a partir de esta razón porque se presuponen serán apreciados como bellos por el simple hecho de seguir dicha pauta. Esto, como no, también ha acontecido con la modelación matemática de la concha del Nautilus pompilius sobre la que suele afirmarse que su forma y crecimiento es áureo. Sin embargo, en este artículo se muestra y se analiza en detalle cómo dicha concha lo que realmente sigue es un patrón ubicado en la denominada proporción cordobesa o humana. Con apoyo en un recurso interactivo desarrollado con la herramienta Descartes se motiva el análisis y comportamiento y se procede a partir de la yocto-yotta realidad observada a construir el modelo matemático, el cual se detalla ampliamente.
Pulsando sobre la siguiente imagen se accede a dicho recurso interactivo que se aborda o plantea en seis fases:
- Ajuste de la concha por una espiral logarítmica.
- Ajuste del sifúnculo por una espiral logarítmica.
- Ajuste global por una familia de espirales cordobesas.
- Mejora del modelo discreto.
- Aproximación de los septos.
- Modelo matemático del Nautilus pompilius.
|
|
En cada fase se dispone de un botón de información que, al pulsarlo, da acceso a un detalle de las propiedades que pueden inducirse a partir de la interacción con la escena. |
 |
| Y en el botón de indicaciones se aborda una introducción, los objetivos, las instrucciones de uso en cada fase y finalmente se enlaza un artículo donde se detalla el análisis matemático realizado. Este artículo está embebido a continuación o bien puede abrirse y/o descargarse desde este enlace. |
En las conclusiones del artículo anterior afirmamos:
A través del detallado y progresivo análisis realizado hemos ido construyendo la base teórica o modelo matemático que soporta a la bella morfología del Nautilus Pompilius y hemos tratado del encontrar el modelo de crecimiento que conduce a poder explicar y a comprender por qué adquiere esa forma. Desde su inicio la espiral logarítmica cordobesa tomó presencia y a medida que la mirada se deslizaba hacia algún nuevo detalle esta espiral ha vuelto a imponer su presencia marcándonos y alumbrándonos el camino del descubrimiento y de la adquisición del conocimiento. La belleza del Nautilus pompilius se sustenta en la proporción cordobesa o humana y todo punto de su concha o del interior ha quedado determinado por la intersección de dos espirales cordobesas. El germen o base inicial matemática que explica el por qué acontece todo lo observado, se ha ubicado en el crecimiento gnomónico de un triángulo cordobés, las propiedades de éste se trasladan al desarrollo y comportamiento global detectado y modelado.
Deseamos que nuestro trabajo de investigación satisfaga tu curiosidad y te animamos a interactuar con nosotros bien realizando algún comentario en este blog (los comentarios no se publicarán directamente sino que pasan por una moderación previa a su publicación) o bien escribe al correo de nuestra RED Descartes: Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..
Esta semana presentamos un libro digital interactivo sobre los números complejos que forma parte del proyecto iCartesiLibri de la RED.
En cada página de este libro encontramos múltiples ejemplos y representaciones gráficas modificables para introducir los contenidos a estudiar: los números complejos y sus distintas formas de representación, las operaciones y algunas aplicaciones. Se dispone también de una serie de ejercicios autocorregibles sobre los conceptos estudiados que permiten al estudiante practicar y consolidar lo aprendido.
Siguiendo el diseño de las unidades del proyecto iCartesiLibri, en el desarrollo de estas actividades se ha tenido en cuenta la interactividad, para facilitar el autoaprendizaje a través de la intervención directa del estudiante.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
















 CONTACTO
CONTACTO
