“Cuadrilateralia es una aplicación informática de carácter didáctico que pretende aprovechar a tendencia natural de manipular objetos concretos para, a través de la visualización, la observación, la composición y descomposición, el diseño y la construcción virtual, descubrir y estudiar las propiedades de carácter matemático de los cuadriláteros. Sus actividades han sido programadas teniendo en cuenta los principios de interactividad, brevedad en los textos, aleatoriedad y corrección o evaluación automática.”
Ése es el resumen descriptivo que Javier de la Escosura Caballero y María Antolina Muñoz Huertas hacen del recurso educativo del que son autores y que desarrollaron en el año 2006 usando Descartes. Fueron premiados por el Ministerio de Educación de España con el segundo premio a materiales educativos convocado por el Instituto de Tecnologías Educativas en el año 2006. Es un contínuum del recurso “Geometría dinámica del triángulo” que divulgamos en este blog y que igualmente hemos procedido a adaptarlo a DescartesJS permitiendo así que pueda utilizarse tanto en ordenadores como en tabletas y smartphones.
Los contenidos curriculares de Cuadrilateralia han sido vertebrados en torno a nueve capítulos o ejes temáticos:
-
- Definición, clasificación y obtención
- Ángulos y lados
- Diagonales y ejes de simetría
- Áreas
- Perímetros
- Cuadraturas
- El rectángulo áureo
- Construcción de los paralelogramos
- Construcción de trapecios y trapezoides
En la guía didáctica, los autores, nos indican que:
“Las actividades guiadas e interactivas tales como: estudiar definiciones, fórmulas y clasificaciones; analizar propiedades de los lados, ángulos y diagonales; deducir las fórmulas del área o la cuadratura de los cuadriláteros utilizando puzles; usar regla y compás para resolver problemas de construcción; calcular áreas y perímetros tomando las medidas necesarias para ello; y encontrar los ejes de simetría o descubrir, doblando papel, cuándo un rectángulo es áureo, etc., favorecen la motivación y la comprensión y solución de los problemas relacionados con el tema.”
Y nos manifiestan que:
“Hemos realizado esta aplicación pensando en los alumnos y en las alumnas. Contando esencialmente con su participación activa. Ellos van a ser los/las protagonistas que con la ayuda del profesor han de tratar de llevar a buen puerto las actividades propuestas.
Ojalá que esta tarea os resulte a todos tan interesante, divertida y apasionante como para nosotros ha sido su elaboración.”
Todo lo expuesto concuerda con lo reflejado en el recurso y ciertamente es un medio eficaz para el aprendizaje activo e interactivo de los cuadriláteros.
¡Os invitamos a comprobarlo!
Misceláneas. Proporcionalidad. Las Espirales X
Escrito por Ildefonso Fernández TrujilloProporcionalidad. Las Espirales X
Entre las innovaciones producidas en el ámbito de colaboración de la Red Educativa Digital Descartes destaca la continua aportación de nuevas unidades al subproyecto TELESECUNDARIA.
Como muestra, enlazamos la unidad sobre superficies de revolución
También es continuo el flujo de aportación de unidades al apartado GEOevaluación del subproyecto GEOgráfica
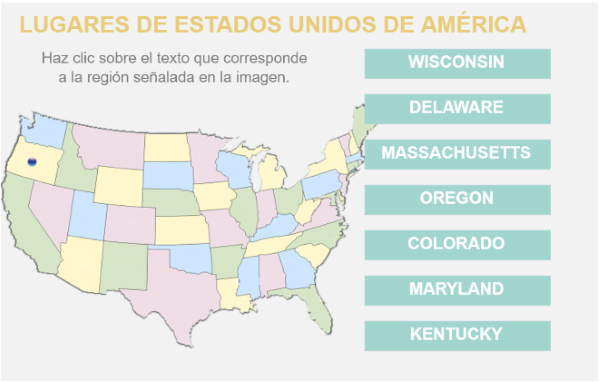
En esta ocasión enlazamos la Evaluación de los Estados Unidos de América
Dentro de nuestro ámbito local destacan, entre otras, las Misceláneas sobre las espirales, todas ellas de indudable valor en cuanto establecen un hito en el estudio de estos lugares geométricos aunque, en particular, es de especial interés la creada por Ángel Cabezudo Bueno ya que, además de ser la primera de la serie actual, entronca directamente con la fuente origen de dicha serie, el trabajo de José R. Galo Sanchez sobre las proporciones, la belleza en las Matemáticas y la espiral Cordobesa y es consecuencia de la acertada propuesta de espiral gnomónica Cordobesa, ambas: propuesta y miscelánea se muestran y/o enlazan a continuación.
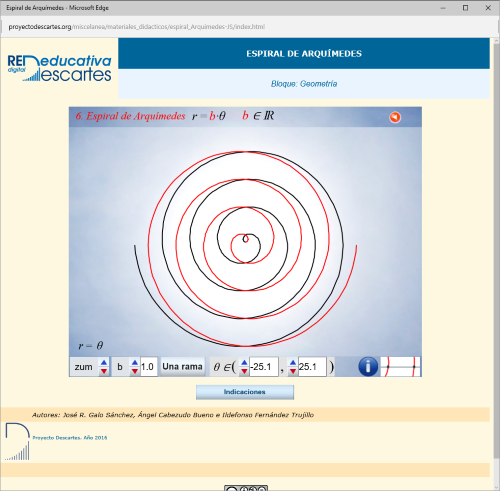
El artículo anterior mostraba, paso a paso y exhaustivamente escenas interactivas con la creación de un lugar geométrico (l.g.) por un punto común a dos segmentos y por un punto que se mueve linealmente en un segmento mientras este gira alrededor de uno de sus extremos, el actual vuelve a construir la espiral de Arquímedes y también paso a paso e interactivamente muestra como trisecar un ángulo cualquiera y como hallar la cuadratura de cualquier círculo.
A continuación se exponen las escenas interactivas.
- Generación del lugar geométrico conocido como espiral de Arquímedes.
- Trisección de un ángulo mediante la espiral de Arquímedes.
- La cuadratura del círculo mediante la espiral de Arquímedes.
En esta ocasión, en la sección de vídeo, hemos elegido uno que muestra la relación de la espiral con la orografía y la interpretación de las señales cosmológicas por las diferentes culturas con objeto de apreciar distintas formas de enfocar el tema que nos ocupa.
Continuando con la creación de la miscelánea "Las Espirales" hemos añadido al menú de tipos de espiral una nueva opción: "la espiral Hiperbólica" tal y como anunciamos en artículos anteriores.
En esta ocasión hemos procedido de la siguiente manera:
- Hemos creado la siguiente escena: Espiral Hiperbólica
- Inclusión de parte del código de la escena anterior en el de la miscelánea en proyecto. Dejamos para los lectores interesados la inclusión total y/o personalizada de esta opción.
La escena del proyecto puede verse a continuación:
Desde este enlace puede descargarse el proyecto de miscelánea con la espiral Hiperbólica incluida.
También, relacionado con el tema de los lugares geométricos (l.g.) y sus utilidades, hemos incluido los siguientes trabajos realizados con el programa GeoGebra: en el primero se muestra el uso de la espiral de Arquímedes para la trisección de un ángulo y en el segundo para la cuadratura del círculo.
En próximas entradas continuaremos con el paso a paso de la escena incluyendo nuevas espirales entre sus funcionalidades y analizando el subproyecto Misceláneas.
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Este artículo tiene como objetivo el difundir un recurso interactivo desarrollado por Javier de la Escosura Caballero en el año 2002, utilizando Descartes, y que obtuvo tres premios:
- Tercer premio a Materiales Educativos del Instituto de Tecnologías Educativas del Ministerio de Educación de España en el 2002
- Primer premio en el "First European Contest of Mathematics Teaching Actions" TeachMath Excellence 2002.
- Accésit en la "XVIII Convocatoria de Premios de Investigación Pedagógica y Experiencias Didácticas". Geometría dinámica del triángulo: Una experiencia en el área de Matemáticas.
Descartes acaba de alcanzar en este mes de junio de 2016 su mayoría de edad, dieciocho años. Al ir creciendo, progresivamente, ha ido confirmando y asentando su potencial como herramienta de autor multipropósito mediante la que el profesorado y los desarrolladores de recursos educativos pueden plasmar su experiencia de aula, y su creatividad, obteniendo materiales que catalizan el aprendizaje de un alumnado que, gracias a Internet, se ubica en cualquier punto o lugar de nuestro pequeña “Gaia”o “Pachamama”.
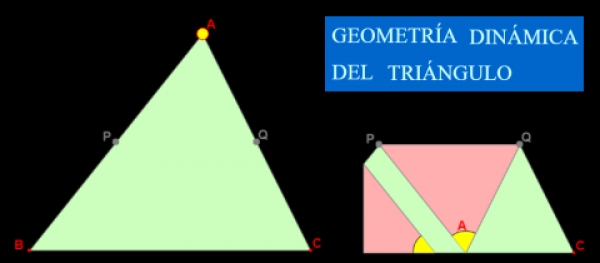
Y como ejemplo de ese potencial cartesiano, más bien de esta realidad, hemos adaptado a DescartesJS la unidad “Geometría dinámica del triángulo”.
Una unidad didáctica que en la permanente voracidad informática y sólo por haberse desarrollado hace catorce años, quizás, alguien podría equivocadamente verse tentado a catalogarla como una antigualla —en esa línea, ¿cómo catalogaría a “Los Elementos de Euclides”?—, pero que mantiene inalterable su objetivo educativo promoviendo un encuadre meramente euclidiano, ubicado en la Geometría sintética. Con la adaptación a DescartesJS se logra que el aprendizaje se pueda alcanzar usando cualquier tipo de dispositivo, es decir, tanto ordenadores como tabletas o smartphones con cualquier sistema operativo. Se mantiene el diseño, los objetivos y contenidos del recurso original, pero se actualiza el soporte que pasa a ser compatible HTML5.
Las “nuevas” tecnologías —¡¿hasta cuándo seguiremos denominándolas nuevas?!— han permitido dinamizar la Geometría y ese es planteamiento que aborda Javier de la Escosura según lo describe en la introducción a esta unidad, donde aboga por potenciar la capacidad visual y constructiva del alumnado, dando igual importancia tanto al concepto como a su plasmación física. Y para ello, conjuga tanto el entorno virtual que le aporta Descartes (en el que se observa y aprende) como la manipulación de los objetos en papel al plantear proyectos de trabajo (aportando plantillas imprimibles que facilitan su realización) en los que el plegado del papel, la construcción de puzles y la utilización de regla y compás es algo intrínseco al aprendizaje.
Los contenidos, que como indica el título se centran en la geometría del triángulo, se desarrollan en cinco bloques:
- Ángulos. Mediante plegado se demuestra que la suma de los ángulos de un triángulo en el plano es un ángulo llano y también que un ángulo exterior es la suma de los otros dos interiores no adyacentes.
- Construcción. Dibujo con regla y compás de triángulos conocidos sus lados, un ángulo y los lados adyacentes y dos lados y el ángulo comprendido, pudiendo deducir cuando los datos aportados permiten la construcción y consecuentemente el descubrimiento de algunas propiedades del triángulo.
- Área. Se abordan tres construcciones que permiten deducir el área de un triángulo en base a la del rectángulo.
- Rectas y puntos notables. Análisis de las mediatrices, medianas, bisectrices y alturas.
- Triángulos rectángulos. Se aborda la demostración de Teorema de la altura, del cateto y de Pitágoras con puzles.
En esencia un completo aprendizaje del triángulo que se verá complementado con otro recurso, denominado “Cuadrilateralia”, que fue también premiado y que presentaremos en un próximo artículo en este blog. Y más adelante lo ampliaremos con “Poligonalia”.
Ángulos y circunferencia. Telesecundaria
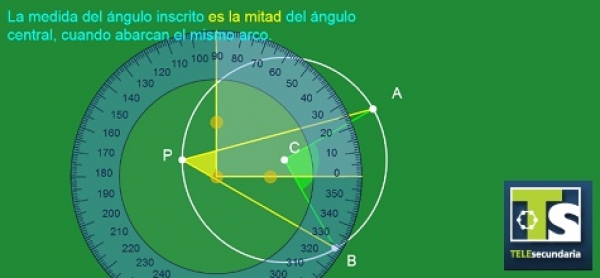
Escrito por Montserrat Gelis BoschEn el vídeo de esta semana se presenta un nuevo objeto digital con actividades interactivas para estudiar la relación entre ángulos y circunferencia y sus propiedades.
Se trata de una unidad que forma parte del subproyecto Telesecundaria, un nuevo subproyecto de la Red que contiene numerosos objetos de aprendizaje desarrollados con la herramienta DescartesJS para Telesecundaria, una modalidad del sistema educativo de México.
La unidad Ángulos y circunferencia pertenece al grupo de unidades de Matemáticas para 3º de Secundaria.
En su desarrollo encontramos tres fases:
Exploración, para observar, modificar y definir las diferentes posiciones de un ángulo respecto de una circunferencia.
Medición, se dispone de herramientas para medir la amplitud de un ángulo central y un ángulo inscrito que comparten un mismo arco de circunferencia y comprobar la relación entre ellos.
Finalmente, en Propiedades, se guía al alumno para la demostración de la relación entre ángulo central y ángulo inscrito a partir de tres situaciones distintas que permiten generalizar todos los casos posibles.
Más...
Este mes vamos a ver la siguiende unidad:
Hemos visto los siguientes puntos:
1. Vocabulario estadítico
Población, muestra, individuo y carácter
2. Carácter. Variable estadística
Carácter cualitativo. Atributos
Variables discretas
Variables continuas
3. Ordenación de datos. Tabulación
Para variable discreta
Para variable cualitativa
4. Gráficos para una variable cualitativa
Diagrama de barras
Diagrama de sectores
5. Gráficos para una variable discreta
Diagrama de barras
Polígonos de frecuencias
Diagrama de sectores
6. Medidas de centralización
Media
Mediana
Proporcionalidad. Las Espirales IX. Lugares Geométricos
Escrito por Ildefonso Fernández TrujilloProporcionalidad. Las Espirales IX
Entre las innovaciones producidas en el ámbito de colaboración de la Red Educativa Digital Descartes destaca el subproyecto TELESECUNDARIA.
En palabras del encargado de la presentación del subproyecto en el Blog, Ángel Cabezudo Bueno, "Telesecundaria es una modalidad de los estudios de educación secundaria en el Sistema Educativo de México dirigido a estudiantes adolescentes de 12 a 15 años que viven en comunidades dispersas que carecen de escuela de secundaria.
Se utilizan para ello los avances en tecnologías de la información y comunicación (TIC) como recurso para acercar esta formación a los jóvenes y puedan concluir su educación básica.
En este subproyecto de RED Descartes se han recogido objetos de la Telesecundaria desarrollando los correspondientes materiales con la herramienta Descartes. Las asociaciones de Colombia y España han sido las encargadas de preparar la adaptación a DescartesJS y en consecuencia todos podrán ser consultados en cualquier dispositivo con sistema operativo que admita un navegador compatible con HTML5." los primeros materiales pueden verse y descargarse siguiendo el enlace gráfico siguiente.
Dentro de nuestro ámbito local queremos destacar, entre otros, los siguiente materiales:
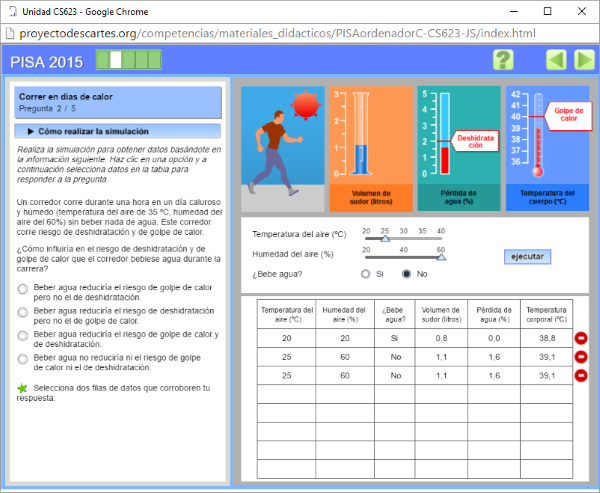
- Todos los creados para el subproyecto COMPETENCIAS. Debido a la creciente internacionalización de nuestro sistema educativo, progresiva integración en la comunidad europea, conviene que la manera de evaluar competencias en los ámbitos externos sea conocido con objeto de participar en igualdad de condiciones. Un acercamiento a estos procedimientos lo ofrecen los materiales del proyecto Competencias.
- La Miscelánea sobre la espiral de Arquímedes que sigue la corriente de mostrar los conceptos complicados, composición de movimientos, mediante la visualización del hecho de forma que es posible intervenir en la escena modificando los parámetros que la definen, con lo que la comprensión del concepto se facilita sobremanera, por lo tanto la miscelánea que se presenta es, por derecho propio, un objeto educativo lúdico e interactivo con un potencial formativo sobresaliente; no obstante en esta ocasión queremos enfocar el proceso de creación de la espiral desde el punto de vista de la definición de un lugar geométrico.
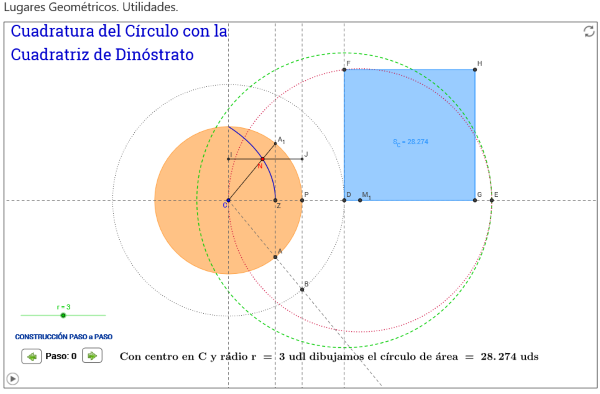
La miscelánea anterior muestra, paso a paso, la creación de un lugar geométrico (l.g.) por un punto que se mueve linealmente en un segmento mientras este gira alrededor de uno de sus extremos. Existen otros muchos lugares geométricos, entre los clásicos y más conocidos destaca la Trisectriz de Hipias que junto con la espiral de Arquímedes se ha usado, además de para otras utilidades, para la trisección de cualquier ángulo. A la Trisectriz de Hipias también se la llama Cuadratriz de Dinóstrato debido a que este geómetra usó el l.g. para la cuadratura del círculo. La Trisectriz (o Cuadratriz) es el l.g. generado por el punto común a dos segmentos uno de los cuales gira alrededor de uno de sus extremos y el otro se desplaza horizontalmente según muestran las siguientes escenas:
- La Trisectriz de Hipias que muestra, mediante una animación, la definición de la curva
- La trisección de un ángulo mediante la Trisectriz de Hipias. También se basa en una animación, en la primera parte se dibuja la curva y a continuación se muestra y explica, de forma dinámica, la trisección de un ángulo. La animación puede detenerse/reanudarse en cualquier instante.
- La cuadratura del círculo mediante la Cuadratriz de Dinóstrato (Primera Parte). Esta escena se basa en un pulsador que muestra, según se pulsa, la explicación del proceso para cuadrar el círculo. También tiene una animación que vuelve a construir la curva. La animación puede activarse/detenerse en cualquier instante.
Conviene analizar las escenas anteriores, reproducirlas y/o mejorarlas y ver la forma de integrarlas en la miscelánea sobre las espirales.
En próximas entradas en el Blog completaremos el estudio de uso de la Cuadratriz y veremos la manera de trisecar un ángulo y cuadrar el círculo con la espiral de Arquímedes.
En esta ocasión, en la sección de vídeo, hemos elegido uno muy particular que muestra la manera de dibujar la Trisectriz de Hipias (Cuadratriz de Dinóstrato) con ¿regla y compás? con objeto de apreciar diferentes formas de enfocar el tema que nos ocupa. Buscando en internet se pone de manifiesto el enorme interés que suscitan, aún hoy en día, los problemas clásicos de la Geometría Griega.
Continuando con la creación de la miscelánea "Las Espirales" hemos añadido al menú de tipos de espiral una nueva opción: "la espiral de Fermat" tal y como anunciamos en artículos anteriores.
En esta ocasión hemos procedido de la siguiente manera:
- Hemos creado la siguiente escena: Espiral de Fermat
- Inclusión del código de la escena anterior en el de la miscelánea en proyecto.
La escena del proyecto puede verse a continuación:
Y desde este enlace descargar el proyecto con la espiral de Fermat incluida.
También, relacionado con el tema de los lugares geométricos (l.g.) y sus utilidades hemos incluido dos trabajos, realizados con el programa GeoGebra, uno muestra el uso de la espiral de Arquímedes para la trisección de un ángulo y en el otro, enlazado en la imagen que sigue a la trisección, se lleva a cabo la cuadratura de un círculo de forma dinámica.
En próximas entradas continuaremos con el paso a paso de la escena incluyendo nuevas espirales entre sus funcionalidades y analizando el subproyecto Misceláneas.
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Bibliografía.- Para la realización de esta entrada y siguientes ha sido de gran ayuda la siguiente información:
- El trabajo sobre las TRISECTRICES de Pedro González Enríquez.
- Cuadratura de un círculo con la Cuadratriz de Dinóstrato
- Cuadratura de un círculo
Ildefonso Fernández Trujillo. Blog ReDescartes 2016
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)

















 CONTACTO
CONTACTO
