Proporcionalidad. Las espirales XII
Escrito por Ildefonso Fernández TrujilloProporcionalidad. Las Espirales XII
Entre las innovaciones producidas en el ámbito de colaboración de la Red Educativa Digital Descartes destaca la continua aportación de nuevas unidades a los subproyectos: TELESECUNDARIA, GEOgráfica-GEOevaluación y PLANTILLAS.
Como muestra enlazamos la unidad sobre Crecimiento Exponencial, del subproyecto TELESECUNDARIA,
la GEOevaluación de los estados y ciudades de México.
y el ejemplo de: Asocia parejas de imágenes y textos (2).
Dentro de nuestro ámbito local destacan, entre otras, la permanente actualización del Proyecto ED@D en particular los materiales de 2º y 4º LOMCE y las adaptaciones de los trabajos de Javier de la Escosura Caballero: "Geometría dinámica del trángulo" que enlazamos a continuación
y el de Cuadrilateralia, donde se fomenta el estudio y conocimiento de las características matemáticas de los objetos mediante la manipulación virtual de los mismos y que enlazamos con la imagen siguiente.
Continuando con el estudio de los l.g. y sus utilidades se expone a continuación una escena con el primero de los métodos para trisecar un ángulo con la Concoide de Nicomedes. El ángulo a trisecar es el formado por el eje polar y la recta que une el polo con el punto que se desplaza por la directriz.
El análisis de la escena y su modificación, fundamentalmente en la situación del tercio del ángulo mencionado anteriormente, nos lleva a descubrir interesantes características de la Concoide. También son interesantes las modificaciones funcionales que mejoren las prestaciones de la utilidad.
Mencionar, por último, que la escena es copia de la que en su día publicó el profesor Pedro González Enríquez en su trabajo sobre las trisectrices.
Entradas anteriores mostraban, paso a paso y exhaustivamente, escenas interactivas con la creación de lugares geométricos (l.g.) por uno y dos puntos y algunas de las utilidades de los l.g. generados por un punto, en la actual comenzamos a mostrar algunos de los usos de la Concoide.
En esta ocasión, en la sección de vídeo, hemos elegido, debido a su calidad e interés, el mismo que en la entrada anterior, que muestra con una belleza y claridad incuestionables la relación de la espiral con el origen del conocimiento tanto física como metafísicamente y son de especial relevancia la calidad de las fotografías y composiciones expuestas. El objetivo de este vídeo es el de apreciar distintas formas de enfocar el tema que nos ocupa: "Las Espirales.
Continuando con la creación de la miscelánea "Las Espirales" hemos añadido al menú de tipos de espiral una nueva opción: "la espiral de Lituus" tal y como anunciamos en artículos anteriores.
En esta ocasión hemos procedido de la siguiente manera:
- Hemos creado la siguiente escena: Espiral de Lituus
- Inclusión de parte del código de la escena anterior en el de la miscelánea en proyecto.
La escena del proyecto puede verse a continuación:
Desde este enlace puede descargarse el proyecto de miscelánea con la espiral de Lituus incluida.
También, relacionado con el tema de los lugares geométricos (l.g.) y la trisección del ángulo, hemos incluido los trabajos realizados con el programa GeoGebra donde se muestran dos metodos para trisecar un ángulo con la Concoide de Nicomedes.
Método 1.
En próximas entradas continuaremos con el paso a paso de la escena incluyendo nuevas espirales entre sus funcionalidades y analizando el subproyecto Misceláneas.
Animamos a los lectores a colaborar elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Resolvemos problemas con Descartes y Photomath y comunicamos y compartimos usando medios tecnológicos
Escrito por José Antonio Salgueiro GonzálezEn mi último artículo hacía referencia a la reciente publicación de la Orden por la que se desarrolla el currículo correspondiente a la Educación Secundaria Obligatoria en la Comunidad Autónoma de Andalucía, convencido de que tendrá gran similitud con las publicadas por los organismos competentes en otras comunidades autónomas. Extraído literalmente, podemos encontrar que la habilidad de formular, plantear, interpretar y resolver problemas es una de las capacidades esenciales de la actividad matemática, estando involucradas muchas otras competencias además de la matemática (CMCT), entre otras, la comunicación lingüística (CCL), al leer de forma comprensiva los enunciados y comunicar los resultados obtenidos; el sentido de iniciativa y emprendimiento (SIEP), al establecer un plan de trabajo en revisión y modificación continua en la medida que se va resolviendo el problema; la competencia digital (CD), al tratar de forma adecuada la información y, en su caso, servir de apoyo a la resolución del problema y comprobación de la solución; o la competencia social y cívica (CSC), al implicar una actitud abierta ante diferentes soluciones.
En otro de los párrafos de la orden se nos dice que el uso de los recursos TIC en la enseñanza y el aprendizaje de las matemáticas, las calculadoras y el software específico deben convertirse en herramientas habituales para la construcción del pensamiento matemático, introduciendo elementos novedosos como las aplicaciones multimedia tales como libros interactivos con simuladores, cuestionarios de corrección y autoevaluación automatizados, etc. que, en cualquier caso, deben enriquecer el proceso de evaluación del alumnado. Además, el uso de blogs, wikis, gestores de contenido CMS, plataformas de e-learning, repositorios multimedia, aplicaciones en línea y entornos colaborativos favorecen el aprendizaje constructivo y cooperativo.
Finalmente, también hay una frase en la que se menciona la utilización de medios tecnológicos en el proceso de aprendizaje para la realización de cálculos de tipo numérico, algebraico o estadístico, así como para comunicar y compartir, en entornos apropiados, la información y las ideas matemáticas.
Pero como docentes, ¿de qué forma podemos afrontar esta demanda y qué tipo de actividades planificar para conseguirlo?
El Departamento de Matemáticas del IES Bajo Guadalquivir de Lebrija ha realizado con un grupo de 4º ESO durante el curso 2015/2016 la iniciativa denominada "Aprendemos a resolver problemas con Descartes", basada en la experiencia para el "Desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes" y llevaba a cabo anteriormente con el alumnado de 1º de Bachillerato de Ciencias e Ingeniería.
En el primer artículo enlazado en el párrafo anterior encontrarás todos los detalles de la experiencia, desglosada en tres fases en las que puedes comprobar que es una sencilla actividad que se adapta a lo establecido en la orden, así que te animamos a ponerla en práctica con tus alumnos y alumnas y, por supuesto, a compartir tus iniciativas.
Con Descartes, ¡no todo son TIC!
Escrito por José Antonio Salgueiro GonzálezRecientemente se ha publicado la Orden por la que se desarrolla el currículo correspondiente a la Educación Secundaria Obligatoria en la Comunidad Autónoma de Andalucía, se regulan determinados aspectos de la atención a la diversidad y se establece la ordenación de la evaluación del proceso de aprendizaje del alumnado. Como docente andaluz, hago referencia a la misma, aunque estoy convencido de que tendrá gran similitud con las publicadas por los organismos competentes en otras comunidades autónomas.
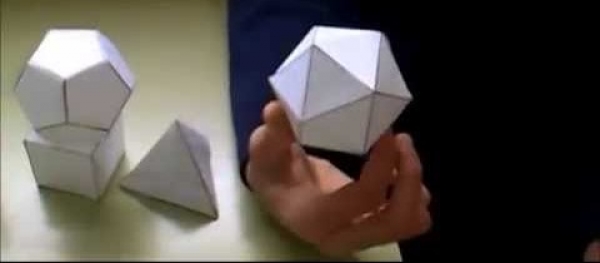
Pues bien, en la sección dedicada a las estrategias metodológicas, se recoge que para el bloque de Geometría es conveniente la experimentación a través de la manipulación y aprovechar las posibilidades que ofrecen los recursos digitales interactivos para construir, investigar y deducir propiedades. En base a ello, quiero compartir con todos esta sencilla actividad consistente en la construcción, manipulación y experimentación con los sólidos platónicos, que desarrollé con mi alumnado del 2º curso del desaparecido Programa de Cualificación Profesional Inicial, hoy Formación Profesional Básica, con quien tuve la fortuna de trabajar y aprender todo lo que son capaces de conseguir y ofrecer.
Organizados en equipos, prácticamente en una sesión tienen los cinco sólidos construidos en papel, pudiendo manipular, observar, tocar y contar sus elementos. Así que, en la siguiente sesión se puede pasar a la investigación, creando una tabla con los nombres de cada poliedro regular y contar y anotar el número de caras de cada uno, el número de aristas y el de vértices para que intenten redescubrir la fórmula de Euler.
Los recursos proceden del Proyecto Descartes y comparto la relación de los recomendados junto a sus enlaces para descarga o visualización:
- Poliedros regulares
- Desarrollo de los sólidos platónicos
- Test interactivo de 15 preguntas sobre poliedros regulares
- Tabla interactiva para experimentar con la fórmula de Euler
- Ejercicios interactivos sobre poliedros regulares y relación de Euler, eligiendo la opción del menú contextual
Puede concluirse la experiencia proponiendo una actividad de ampliación, según la edad y capacidad del alumnado, consistente en dibujar en dos dimensiones los cinco sólidos platónicos conocidos sus vértices y teniendo en cuenta las aristas que no se ven, cuyos recursos también puedes encontrar en los siguientes enlaces de Proyecto Descartes:
- Plantilla con los vértices del tetraedro
- Plantilla con los vértices del cubo
- Plantilla con los vértices del octaedro
- Plantilla con los vértices del dodecaedro
- Plantilla con los vértices del icosaedro
La mayoría de estos recursos están seleccionados de la unidad interactiva del Proyecto ED@D" denominada "Cuerpos geométricos", que también se encuentra disponible en catalán y gallego: "Cossos geomètrics" y "Corpos xeométricos, aunque también algunos tienen su origen en la unidad didáctica dedicada a "Los poliedros regulares y la esfera".
Si compartimos nuestras experiencias de aula, que no tienen por qué ser grandiosas, aprendemos todos de todos y facilitamos nuestra tarea.
No olvides que estamos en la era de las cuatro ces: compartir, comunicar, colaborar y confiar. Además, RED Descartes pone sus servidores a tu disposición para divulgar las experiencias que desarrolles con los recursos de Proyecto Descartes. ¿Te animas?
Contacta con nosotros en Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.
Esta semana presentamos una serie de actividades que forman parte del grupo de objetos PISA con ordenador, incluido en el Proyecto Competencias de la RED Descartes. Estos recursos están estructurados como objetos de aprendizaje y se han creado a partir del conjunto de preguntas liberadas en la edición PISA 2015, en la cual se introdujo la evaluación por medios informáticos.
Para cada tipo de pregunta se dispone de la versión original y la versión adaptada por la RED Descartes. En la versión adaptada, una vez finalizado el último ejercicio, se presentan diferentes opciones de corrección: corrección en pantalla, descarga en un fichero, envío por correo o impresión.
En el siguiente vídeo se presentan los objetos que forman parte de este proyecto y se muestran las actividades propuestas en el recurso síndrome de despoblamiento de colmenas.
Más...
Ya puedes "pinear" y seguir los tableros de RED Descartes en Pinterest
Escrito por José Antonio Salgueiro GonzálezYa puedes "pinear" los recursos digitales interactivos y seguir los tableros de RED Descartes en Pinterest, pudiendo acceder desde el enlace que te proporcionamos o, mejor aún, desde el menú de redes sociales que encontrarás en la zona superior derecha de nuestro portal.

Si no eres usuario habitual de esta red social, te indicamos que debes estar registrado y con la sesión abierta en Pinterest para poder visitar los diferentes tableros que hemos creado, así como para recorrer la variedad de recursos que los componen, cuya descripción te informará sobre el proyecto de RED Descartes al que pertenecen y sobre su contenido u objetivos.
Si desconoces Pinterest, puedes tomar contacto rápidamente con el vídeo del canal TEC titulado "¿Qué es y cómo se usa Pinterest?
EDAD 4ºESO Opción B Funciones y gráficas
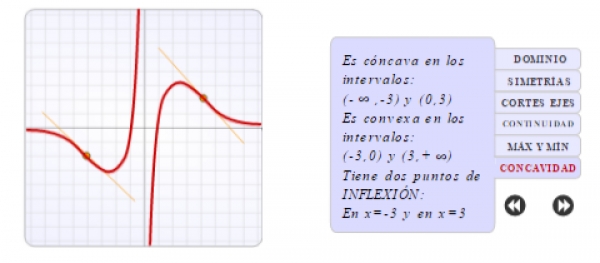
Escrito por Alfonso Saura EspínEn este video vamos a revisar la unidad correspondiente a "Funciones y gráficas" de 4ª ESO Opción B:
En este vídeo se han tratado los siguientes apartados:
1.Funciones reales
Funciones, concepto
Gráfica de una función
Dominio y recorrido
Funciones definidas a trozos
2.Propiedades de las funciones
Continuidad y discontinuidades
Funciones periódicas
Simetrías
3.Tasa de variación y crecimiento
Tasa de variación media
Crecimiento y decrecimiento
Máximos y mínimos
Puntos de inflexión
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
















 CONTACTO
CONTACTO
