Este mes vamos a ver un vídeo sobre Polinomios:
En este video hemos tratado los siguientes puntos
1.Polinomios
Grado. Expresión en coeficientes
Valor numérico de un polinomio.
2.Operaciones con polinomios
Suma diferencia, producto
División.
3.Identidades notables
(a+b)2
(a-b)2
(a+b)·(a-b)
Potencia de un binomio
4.División por x-a
Regla de Ruffini
Teorema del resto
5.Descomposición factorial
Factor común xn
Raíces de un polinomio
Fracciones algebraicas
Proporcionalidad. Las espirales XIII
Escrito por Ildefonso Fernández TrujilloProporcionalidad. Las Espirales XIII
Entre las innovaciones producidas en el ámbito de colaboración de la Red Educativa Digital Descartes destaca la continua aportación de nuevas unidades a los subproyectos: TELESECUNDARIA, GEOgráfica-GEOevaluación y PLANTILLAS.
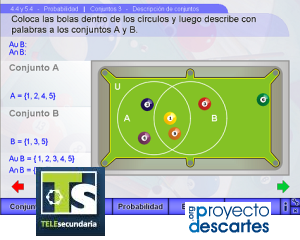
Como muestra enlazamos la unidad sobre Probabilidad, del subproyecto TELESECUNDARIA,
la GEOevaluación de Francia.
y los cinco ejemplos de plantillas transparentes, de los que enlazamos el primero.
Dentro de nuestro ámbito local destacan, entre otras, la permanente actualización del Proyecto ED@D en particular los materiales de 2º y 4º LOMCE y LOE y la experiencia: Aprendemos a resolver problemas con Descartes y Wiris
Aprendemos a resolver problemas con Descartes es una iniciativa del Departamento de Matemáticas del IES Bajo Guadalquivir de Lebrija, realizada con alumnos y alumnas de 4º ESO durante el curso escolar 2015/2016, basada en la experiencia para el "Desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes"
Continuando con el estudio de los l.g. y sus utilidades se expone a continuación una escena con el primero de los métodos para duplicar un cubo, esto es, dado un cubo de arista a y volumen V halla, mediante la Duplicatriz de Hipócrates, un segmento de longitud a'= a·21/3 que será la arista del cubo de volumen V' = 2·V.
La escena, en primer lugar, construye dinámicamente la curva duplicatriz pulsando en el botón ![]() , en el momento en que la recta MA corta a la recta PO (M = C y A = B) se activa el botón de información que al pulsarlo deja ver un breve texto con la definición del l.g. y una demostración, que usa la construcción de Platón, del hecho de la duplicidad. En cualquier instante puede detenerse la animación mediante el botón
, en el momento en que la recta MA corta a la recta PO (M = C y A = B) se activa el botón de información que al pulsarlo deja ver un breve texto con la definición del l.g. y una demostración, que usa la construcción de Platón, del hecho de la duplicidad. En cualquier instante puede detenerse la animación mediante el botón ![]() .
.
La escena es facilmente adaptable y admite las modificaciones y/o ampliaciones que el usuario considere convenientes para su uso personal.
En el siguiente trabajo se muestra la forma en que se genera el l.g. conocido como Cisoide de Diocles y la manera de encontrar con dicha curva el segmento que sirva de arista al cubo que doble en volumen a uno inicial dado.
En esta ocasión, en la sección de vídeo, hemos elegido la primera parte del que se ha mostrado en las últimas entradas. El objetivo de este vídeo es el de apreciar distintas formas de enfocar el tema que nos ocupa: "Las Espirales.
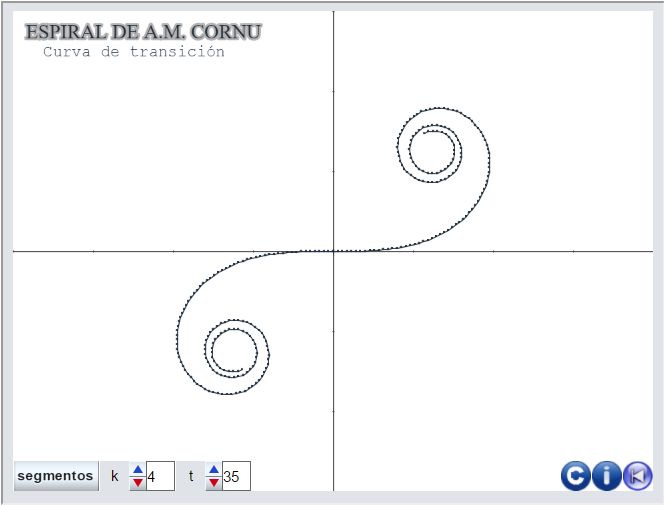
Continuando con la creación de la miscelánea "Las Espirales" hemos añadido al menú de tipos de espiral una nueva opción: "la espiral de Cornu" tal y como anunciamos en artículos anteriores.
En esta ocasión hemos procedido de la siguiente manera:
- Hemos creado la siguiente escena: Espiral de Cornu (pulsad sobre la imagen para acceder a ella). Debemos advertir que, tal y como hemos procedido, esta realiza cálculos intensivos con números extremadamente grandes y pequeños, lo que hace que la ejecución de la misma sea muy lenta. Esta manera de proceder tiene la intención de hacer visible la sensibilidad de las aproximaciones polinómicas y sus efectos secundarios según muestra el trabajo posterior realizado con GeoGebra y que puede reproducirse con la escena actual con unas pocas modificaciones.
- Inclusión de parte del código de la escena anterior en el de la miscelánea en proyecto.
La escena del proyecto puede verse a continuación:
Desde este enlace puede descargarse el proyecto de miscelánea con la espiral de Cornu incluida.
En el siguiente trabajo realizado con GeoGebra, al activar la animación puede observarse como se genera el lugar geométrico conocido como curva Duplicatriz. En primer lugar se obtienen las dos medias proporcionales, propuestas por Hipócrates, entre dos segmentos de longitudes a y 2·a, donde a es la longitud de la arista del cubo inicial. A continuación la curva determina el segmento que se usará de arista del cubo de volumen doble al primero. Para la demostración se usa la composición de triángulos rectángulos semejantes atribuida a la escuela platónica.
De los recursos de la web de GeoGebra hemos tomado como origen para el análisis de las características de la aproximación polinómica de las integrales de Fresnel el "material-956849" y entre otras hemos encontrado ocurrencias como las que se exponen a continuación, que se ponen en evidencia pulsando el botón 'GO'.
En próximas entradas continuaremos con el paso a paso de la escena incluyendo nuevas espirales entre sus funcionalidades y analizando el subproyecto Misceláneas.
Animamos a los lectores a colaborar elaborando contenidos o aportando ideas y sugerencias.
Bibliografía:
- Documentación de Yuli Andrea Rodríguez Rodríguez y Benjamin R. Sarmiento Lugo
- El problema de la Duplicación del cubo de Juana Contreras S. y Claudio del Pino O. Instituto de Matemática y Física. Universidad de Talca.
- Una aproximación a la curva de transición Clotoide vista desde Mathematica de:
Luís Blanch, Emilio Checa, Josefa Marín
Universitat Politecnica de Valencia
Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo., Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo., Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo. - Problema de la duplicación del cubo de Juan Pablo Mora.
- Y otros documentos buscados en Internet.
Ildefonso Fernández Trujillo
La vuelta al cole con Descartes para el curso 2016/2017
Escrito por José Antonio Salgueiro GonzálezModificar una plantilla y subir los archivos en nuestro moodle
Escrito por Montserrat Gelis Bosch¿Conoces el Proyecto Plantillas?
Se trata de una propuesta de la RED Descartes que contiene múltiples y diversos recursos. La particularidad de este proyecto reside en la facilidad con que se pueden modificar los materiales para adaptarlos a las necesidades del profesorado, generando actividades mediante simples cambios de imágenes o textos, sin necesidad de conocer lenguaje de programación.
En la página del proyecto encontramos toda la información sobre estos recursos e indicaciones para modificarlos, un manual en formato pdf y una serie de vídeos en los cuales se explican los pasos a seguir para modificar cada uno de los tipos de actividades que podemos encontrar.
A modo de ejemplo, en este vídeo vamos a modificar el conocido juego del ahorcado. En la plantilla original se proponen distintas capitales de América, nosotros substituiremos las capitales por conceptos que hagan referencia a triángulos. Una vez modificado el recurso, vamos a ver cómo subir estos materiales en nuestra aula virtual moodle para su aplicación en el aula.
Más...
Hoy vamos a reportar la unidad de 2ºESO Fracciones que es válida tanto para la LOMCE como para la LOE:
Hemos tratado los siguientes epígrafes:
1. Fracciones
Fracciones Equivalentes
Simplificación de Fracciones
2.Fracciones con igual denominador
Reducción a común denominador
Comparación de fracciones
3.Operaciones con fracciones
Suma y resta
Producto
Cociente
Potencia
Raíz cuadrada
Operaciones combinadas
4.Aplicaciones
Problemas de aplicación
La ficción de Radio Descartes en el programa Boulevard de Radio Euskadi
Escrito por José Antonio Salgueiro GonzálezProyecto Descartes estuvo invitado al programa Boulevard de Radio Euskadi en su emisión del día 25 de agosto, para tratar el tema de la radio ficción en la divulgación de personajes matemáticos.
Boulevard es un programa que reúne, desde las 6:00, información y análisis de la información de Euskadi y el mundo, mientras que a partir de las 10:00 el espacio se dedica a la actualidad más cercana y a los temas que nos interesan.
En la imagen superior hay un enlace a la página del programa en su totalidad, mientras que compartimos el audio con la entrevista dedicada a la asociación Red Educativa Digital Descartes o Proyecto Descartes, agradeciendo a Radio Euskadi y al programa Boulevard su difusión y la posibilidad de acceder a su contenido.
Recordamos que "El personaje misterioso" es un programa de Radio Descartes conducido por Eva Perdiguero y Ángel Cabezudo con el objetivo de dar a conocer un poco más de cerca la parte humana de los personajes matemáticos famosos a lo largo de la historia. Concretamente, tras la entrevista del invitado, que no se desvela, el escuchante debería conocer su nombre o bien tomar los datos que se aportan en la dramatización y tomarse un tiempo para averiguarlo consultando en la múltiple documentación que hoy día se encuentra disponible, principalmente en Internet o en libros divulgativos de Historia de las Matemáticas o de Matemáticos célebres, pasando a responder en un comentario del blog de nuestro portal. A la semana siguiente, se publica un puzle creado con Descartes JS que incluye imágenes alusivas, alegóricas o de efemérides que descubren al personaje.
Hasta la fecha se han realizado un total de doce entrevistas ficticas a personajes matemáticos, que enlazamos junto a su intérprete:
- Personaje misterioso - 1, interpretado por Ángel Cabezudo Bueno
- Personaje misterioso - 2, interpretado por Eva Perdiguero Garzo
- Personaje misterioso - 3, interpretado por José Antonio Salgueiro González
- Personaje misterioso - 4, interpretado por Ricardo Alonso Liarte
- Personaje misterioso - 5, interpretado por Antonio Pérez Sanz
- Personaje misterioso - 6, interpretado por Marta Macho Stadler
- Personaje misterioso - 7, interpretado por Elena Vázquez Abal
- Personaje misterioso - 8, interpretado por José María Sorando Muzás
- Personaje misterioso - 9, interpretado por Montse Gelis Bosch
- Personaje misterioso - 10, interpretado por Xosé Eixo Blanco
- Personaje misterioso - 11, interpretado por Elena Ramírez Ezquerro
- Personaje misterioso - 12, interpretado por Bernat Ancochea Millet
Hay que recordar también que "El personaje misterioso" resultó finalista en la categoría de Mejor Iniciativa Educativa a los V Premios Asociación Podcast, entregados en Barcelona en 2014.
Por último, y como anunciamos al final de la entrevista del programa Boulevard de Radio Euskadi, añadir que esta iniciativa se ha extrapolado al entorno educativo de Secundaria, de manera que son ya alumnos y alumnas de 3º ESO los encargados de realizar entrevistas a personajes matemáticos, como iremos difundiendo en próximos artículos donde las divulgaremos.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)














 CONTACTO
CONTACTO
