GEOgráfica. Actividades para el estudio de la Geografía
Escrito por Montserrat Gelis BoschGEOgráfica es un subproyecto de la RED Descartes que consta de una serie de unidades didácticas con gran variedad de actividades para el estudio de la geografía.
Según el tipo de actividades y temas tratados, los objetos digitales están clasificadas en cuatro grupos:
-
- GEOcolor: Con actividades para la identificación y localización de países y estados.
- GEOcapital: En este caso el estudiante debe relacionar países y regiones del mundo con sus capitales.
- GEOdiver: Agrupa una serie de libros interactivos con múltiples actividades lúdicas para el estudio de un tema determinado: puzles, juegos de memoria, juego del ahorcado, sopa de letras.
- GEOevaluación: Comprende una serie actividades de autoevaluación: de selección, de agrupación, de clasificación, de asociación, de intercambio y de emparejamiento con textos e imágenes.
Además de los objetos digitales, GEOgráfica también contiene un apartado Plantillas con indicaciones para que el profesorado pueda generar sus propias actividades.
En el siguiente vídeo se muestran algunas de las actividades que forman parte de este proyecto:
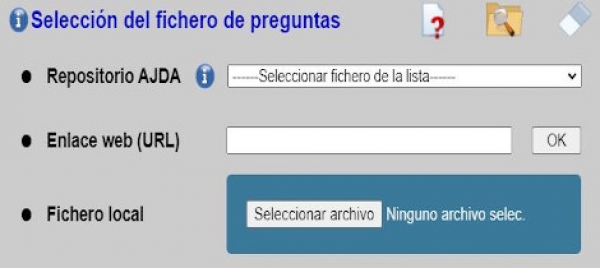
Otra de las mejoras significativas introducidas en el nuevo juego 10x10 es su menú inicial de configuración que se presenta nada más acceder al juego. Este menú consta de una o más páginas, las cuales vienen indicadas por las pestañas de su parte superior. En dichas pestañas, la primera hace alusión a los parámetros generales del juego y la segunda a la introducción de ficheros de preguntas.
- La primera es a través de un menú desplegable que permite seleccionar ficheros de preguntas disponibles el repositorio del Proyecto AJDA.
- La segunda es introduciendo la dirección URL en la que se encuentre un fichero de preguntas.
- La tercera es seleccionando un fichero ubicado en el equipo local del usuario, bien a través del explorador de archivos o bien arrastrando le fichero de preguntas seleccionado sobre esta zona.
Quinta sesión de la 4ª edición del curso "Edición de libros interactivos"
Escrito por José R. Galo SánchezQuinta sesión (9 de diciembre de 2022)
|
|
Cuarta sesión de la tercera edición del curso "Edición de objetos interactivos con DescartesJS"
Escrito por José R. Galo SánchezCuarta sesión (2 de diciembre de 2022)
|
1A.
|
Más...
Siguiendo con la serie dedicada a la reforma del juego didáctico 10x10 en particular y de los juegos del Proyecto AJDA en general, nos centraremos en esta ocasión en la estructura del nuevo menú superior desplegable del juego.
Este menú puede plegarse o desplegarse a voluntad utilizado el botón inferior para realizar esta función.
Activa y desactiva la función de pantana completa del navegador.
Cuarta sesión de la 4ª edición del curso "Edición de libros interactivos"
Escrito por José R. Galo SánchezCuarta sesión (25 de noviembre de 2022)
|
|
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)











 CONTACTO
CONTACTO
