Asamblea general en el IES Isaac Albéniz de Leganés
Escrito por José Antonio Salgueiro GonzálezEl día 5 de julio se celebró, en el IES Isaac Albéniz de Leganés (Madrid), la Asamblea General Ordinaria de Red Educativa Digital Descartes correspondiente al año 2017, con el objetivo de tratar asuntos de gestión y organización como memoria de actividades, cierre económico, renovación de la Junta Directiva, presupuesto y propuesta de proyectos para el próximo ejercicio, entre otros, compaginando la asistencia real con la virtual a través de las herramientas de intercomunicación de nuestra asociación, garantizando así el derecho a voto de todos sus miembros.
Queremos destacar la enorme trascendencia del Proyecto Descartes en estos últimos cuatro años, así como su alcance y repercusión, tanto en España como en todos los países de habla hispana, con una evolución en el número de visitantes que nos ha llevado a 1.200.000 páginas servidas mensualmente, es decir, a una media de 40.000 páginas diarias, una cifra que supone para nosotros el reconocimiento de la calidad de los recursos ofrecidos desde nuestro portal y que nos anima a seguir trabajando altruistamente por la comunidad educativa de la aldea global, así como a mostrar todo nuestro agradecimiento a los usuarios y seguidores de RED Descartes.
Con motivo de esta nueva asamblea nos desplazamos a Leganés desde diversos puntos geográficos: Santiago de Compostela, Valladolid, Zaragoza, Córdoba, Madrid, Burgos, Alcalá de Henares, Móstoles, Arganda del Rey y Lebrija, haciendo posible el reencuentro entre compañeros y amigos que no coincidíamos desde hacía bastantes años.
Al finalizar la fructífera y productiva asamblea pudimos compartir un exquisito almuerzo en el Restaurante Changó, sito en el Parque El Carrascal de la ciudad leganense, aunque con muy corta sobremesa, pues el regreso apremiaba. Por cierto, Josep, nuestro anfitrión, tuvo la cartesiana idea de reunir a este grupo de profesores de matemáticas en la Avda. de la Lengua Española justo en vísperas de la celebración en Madrid del VIII Congreso Iberoamericano de Educación Matemática, que también contará con la representación de RED Descartes ostentada por nuestras compañeras Rita Jiménez, que presenta el taller titulado "El Proyecto Descartes en el aula" y Elena Álvarez con la comunicación que lleva por título "Diseño y desarrollo online de ejercicios interactivos de matemáticas con estrategias de tutorización automáticas".
Finalmente, desde RED Descartes queremos transmitir nuestro más sincero agradecimiento a D. Juan José Uzquiano Sánchez de Castro, Director del IES Isaac Albéniz, por su cálido recibimiento y atención junto a su Equipo Directivo (Mar Sánchez, Secretaria, Alicia Burgos, Jefa de Estudios, Inmaculada Alonso, Jefa de Estudios Adjunta y Óscar García, Jefe de Estudios de Bilingüismo) así como al personal de administración y servicios.
EDAD 4ºESO Aplicadas Ecuaciones e inecuaciones
Escrito por Alfonso Saura EspínEste mes vamos a ver un vídeo sobre las ecuaciones e inecuaciones de 4ºESO Enseñanzas aplicadas:
Hemos tratado los siguientes puntos:
1.Ecuaciones
Elementos de una ecuación
Solución de una ecuación
2.Ecuaciones de primer grado
Solución
Aplicaciones
3.Ecuaciones de segundo grado
Solución
Incompletas
Número de Soluciones
Aplicaciones
4.Otros tipos de ecuaciones
Bicuadradas
Tipo (x-a)·(x-b)·...=0
Ensayo-error. Bisección
5.Inecuaciones con una incógnita
Definición. Propiedades
Inecuaciones de grado uno
Inecuaciones de grado dos
Matemáticas para todos con Descartes
Escrito por José Antonio Salgueiro GonzálezLa materia de Matemáticas Orientadas a las Enseñanzas Académicas se distribuye a lo largo de tercero y cuarto de Educación Secundaria Obligatoria en cinco bloques que no son independientes entre sí : Procesos, métodos y actitudes en Matemáticas, Números y Álgebra, Geometría, Funciones y, por último, Estadística y Probabilidad.
Entre los contenidos de este bloque se contempla la utilización de medios tecnológicos en el proceso de aprendizaje, entre otros para:
- la elaboración de informes y documentos sobre los procesos llevados a cabo y los resultados y conclusiones obtenidos.
- comunicar y compartir, en entornos apropiados, la información y las ideas matemáticas.
A su vez, en los criterios de evaluación para este bloque aparece emplear las herramientas tecnológicas adecuadas, de forma autónoma, realizando cálculos numéricos, algebraicos o estadísticos, haciendo representaciones gráficas, recreando situaciones matemáticas mediante simulaciones o analizando con sentido crítico situaciones diversas que ayuden a la comprensión de conceptos matemáticos o a la resolución de problemas. CMCT, CD, CAA.
También se dice utilizar las tecnologías de la información y la comunicación de modo habitual en el proceso de aprendizaje, buscando, analizando y seleccionando información relevante en Internet o en otras fuentes, elaborando documentos propios, haciendo exposiciones y argumentaciones de los mismos y compartiendo éstos en entornos apropiados para facilitar la interacción. CCL, CMCT, CD, CAA.
Más específicos aún son los estándares de aprendizaje evaluables, donde se recoge:
12.1. Elabora documentos digitales propios (texto, presentación, imagen, video, sonido,…), como resultado del proceso de búsqueda, análisis y selección de información relevante, con la herramienta tecnológica adecuada, y los comparte para su discusión o difusión.
12.2. Utiliza los recursos creados para apoyar la exposición oral de los contenidos trabajados en el aula.
12.3. Usa adecuadamente los medios tecnológicos para estructurar y mejorar su proceso de aprendizaje recogiendo la información de las actividades, analizando puntos fuertes y débiles de su proceso académico y estableciendo pautas de mejora.
| DESCRIPCIÓN DE LA EXPERIENCIA |
Esta iniciativa, desarrollada desde el Departamento de Matemáticas del IES Bajo Guadalquivir de Lebrija, durante el curso escolar 2016/2017 con un grupo de 4º ESO del área de Matemáticas Orientadas a las Enseñanzas Académicas, se ha coordinado desde el aula virtual de Matemáticas, que tiene acceso para invitados, donde se fueron publicando, paulatinamente, las distintas fases con las correspondientes instrucciones para el alumnado. Así, con la pregunta ¿Qué tienes que hacer?, se decía que el reto a superar consiste en generar contenido audiovisual de Matemáticas. Concretamente, tienes que grabar un vídeo en el que se ejecute y explique la resolución de dos ejercicios sobre fracciones polinómicas.
El primero deberá ser simplificar una fracción polinómica, y se extraerá de la página "Para practicar", seleccionando la opción simplificar fracciones. Tienes que escoger una fracción que tenga segundo grado tanto en el numerador como en el denominador.
El segundo tratará sobre operaciones con fracciones polinómicas, pudiendo elegir entre sumar, restar, multiplicar o dividir, y será extraído de la página "Fracciones algebraicas" del libro Descartes.
Para ello, estableceremos distintas etapas o fases.
| PRIMERA FASE |
La clase se organizará en equipos constituidos por dos personas, actuando una de ellas como coordinador o coordinadora del equipo que, además, deberá llevar el nombre de un personaje matemático, hombre o mujer.
Será el coordinador o coordinadora la persona encargada de entregar las tareas en las distintas fases y en los plazos establecidos.
| SEGUNDA FASE |
Comienza la fase de investigación y documentación, así que te propongo algunas sugerencias y te recomiendo espacios y recursos. Por ejemplo:
- Guía rápida para grabar en vídeo. ¡Muy bueno!
Necesitas un guion para tu película, con lo que vas a grabar y a decir, pudiendo alternar planos de lo que se visualiza en el ordenador, tableta o smartphone con planos de la ejecución técnica del ejercicio, es decir, el desarrollo con las fórmulas y operaciones. Puedes realizar los ejercicios en una pizarra, en un cuaderno o folio, con un software que lo permita, grabando en interior o en exterior y, por supuesto, todo lo que se te ocurra. Aquí es donde entra en juego tu creatividad e imaginación.
Recuerda que tú no eres el protagonista de la película, sino la resolución del ejercicio, por lo que no es necesario que aparezcas ni que se te vea.
En cualquier caso, se debe ver y oir cómo se elige el ejercicio desde el libro digital del Proyecto Descartes, comprobando después la solución en el mismo libro y usando, además, una de las dos herramientas que hemos aprendido en clase, es decir, Wiris Calc o Photomath, o incluso ambas.
Recuerda que publicaremos en internet el producto final, así que procura la mejor calidad de imagen y audio posibles.
El lenguaje matemático será primordial para las explicaciones, por eso, me enviaréis, desde el foro "Entrega del guion", el borrador del guion para que yo pueda revisarlo.
No puedes usar ni imágenes ni música con derechos de autor. Para estos casos, te recomiendo:
- Banco de imágenes y sonidos del INTEF.
- Imágenes con licencia Creative Commons, del mismo banco anterior o de Pixabay.
- Jamendo, descarga de música libre y gratis.
En cualquier caso, hay que citar en el vídeo el lugar de procedencia de las imágenes y audios usados.
Deberá aparecer en el vídeo, ya sea al final o al principio, el logotipo del IES Bajo Guadalquivir.
En cualquier caso, hay que dedicar una página de créditos para citar en el vídeo el lugar de procedencia de las imágenes y audios usados.
Si tienes alguna idea y no sabes cómo llevarla a efecto, puedes consultar en el foro del aula virtual denominado "Dudas sobre la segunda fase".
¡Es el momento de la CREATIVIDAD E IMAGINACIÓN!
| TERCERA FASE |
Para entregar el vídeo puedes usar un servicio gratuito para envío de archivos de gran tamaño. Si no conoces ninguno, te recomiendo WeTransfer.
Cuando la página te avise que se ha concluído la transferencia, me envías un mensaje por la plataforma para que me lo descargue. Así quedará constancia de haber entregado el vídeo en su plazo y me llegará un aviso a mi correo para que me descargue vuestra obra.
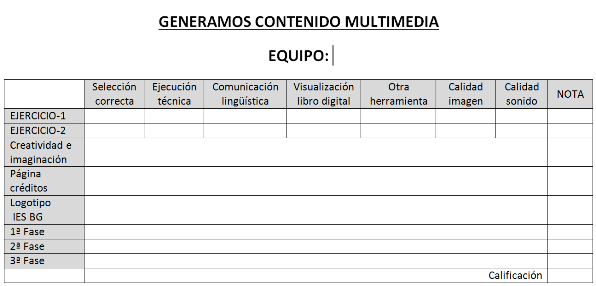
Para evaluar el producto final se tendrán en cuenta las siguientes variables:
La experiencia ha resultado sumamente satisfactoria y quiero felicitar desde el portal de RED Descartes al equipo Sophie Germain por la calidad del producto final conseguido.
Misceláneas. Lugares geométricos: las cónicas II
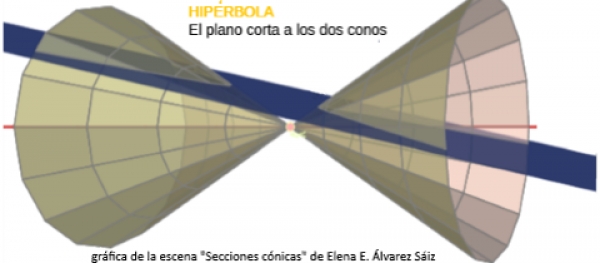
Escrito por Ildefonso Fernández TrujilloLugares geométricos: La Hipérbola.
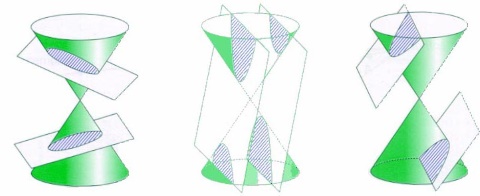
Dentro del estudio de los lugares geométricos tienen un especial interés los relativos a las cónicas por motivos muy diversos y no únicamente cronológicos; si no que también filosóficos, mercantilísticos y geométricos y en esta entrada vamos a continuar la aproximación a su conocimiento genérico analizando algunos aspectos de la Hipérbola considerada como lugar geométrico. Aprovechamos la oportunidad para señalar el aspecto popular, lúdico y funcional que la Geometría clásica ha ejercido sobre las poblaciones cultas: el cono como cucurucho para envolver desde tiempos ancestrales, los niños y niñas jugando con el aro y el yoyo...
Consideramos, por tanto, que el estudio se centra en los ll.gg. generados por puntos que se mueven en el plano de forma que la razón (excentricidad) entre sus distancias a un punto fijo (foco) y a una recta (directriz) se mantiene constante.
Dentro del amplio grupo de trabajos relacionados con el tema destacamos, además de los que se muestran en la bibliografía, los que se enlazan a continuación.
- La Hipérbola como lugar geométrico. MB (M. Banasik)
- Construcción de la hipérbola como lugar geométrico, a partir de un circulo y un punto exterior al círculo. La hipérbola que se genera tiene como focos el centro del círculo y el punto exterior al círculo. DORIS ÁLVAREZ QUINTERO
Tomando como base, fundamentalmente, la documentación anterior hemos elaborado, con DescartesJS, las escenas que se exponen a continuación. Queremos notar que en dichos trabajos se hace uso de gran parte de los conceptos elementales de Geometría del Curriculum para ESO y Bachillerato.
Ambos trabajos dejan, para quien tenga interés en el tema, una buena cantidad de opciones de ampliación y mejora.
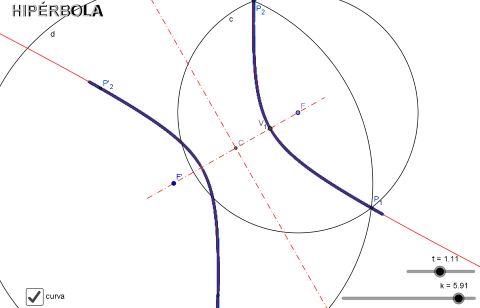
- Estudio de la HIPÉRBOLA I. La hipérbola como l.g. generado, la mitad del mismo, por los puntos de intersección de dos circunferencias: una con centro en el foco F y radio k y otra de centro el foco F' y radio r dependiente del pulsador k, de forma que cuando un radio aumenta el otro también. La otra mitad de la hipérbola se genera intercambiando los radios.
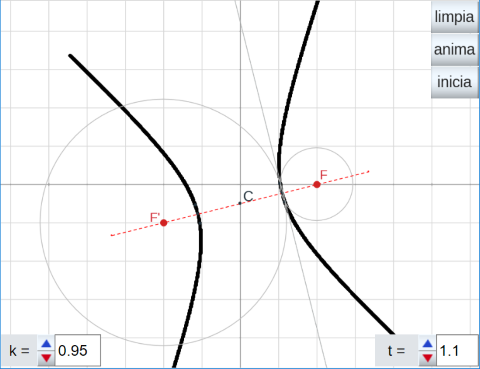
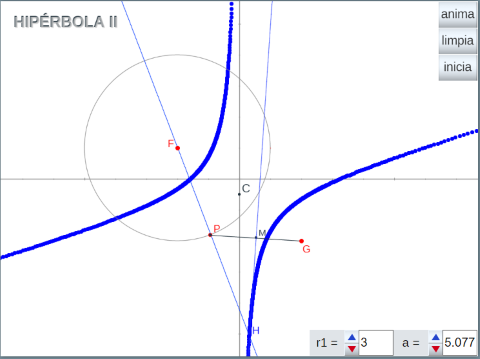
- Estudio de la HIPÉRBOLA II. En esta ocasión se considera la hipérbola como el l.g. generado por un punto, H cuando un punto P gira alrededor de la circunferencia de centro uno de los focos y radio cualquiera r1. El punto H se obtiene de la siguiente forma:
- Los puntos F y G son dos puntos libres que van a ser los focos de la hipérbola.
- Se traza la recta que une el centro de la circunferencia, punto F (uno de los focos), con el punto P.
- Se une el punto P con el otro foco, punto G.
- Se halla el punto medio del segmento PG, punto M y por él se traza la perpendicular al segmento.
- La intersección de las dos rectas trazadas es el punto H.
En ambas escenas los pulsadores k y a o el botón anima, generan el l.g. (hipérbola).
Continuamos animando a conocer el editor DescartesJS. Exponemos, en esta ocasión, la adaptación a DescartesJS de una Unidad realizada por el profesor Antonio Caro Merchante
Como en anteriores ocasiones notamos que las utilidades mostradas son fácilmente adaptables y admiten las modificaciones y/o ampliaciones que se consideren convenientes para los propósitos particulares de uso.
Las siguientes imágenes enlazan con pequeñas herramientas realizadas con el programa GeoGebra en las que se recrean los procesos de generación de la Hipérbola, primero como el l.g. creado por los dos puntos intersección de las circunferencias con centro en los focos y radios variables y en segundo lugar el l.g. generado por un punto cuando otro se desplaza por una circunferencia.
La Hipérbola. Método I.

hoja de trabajo de la hipérbola (I)
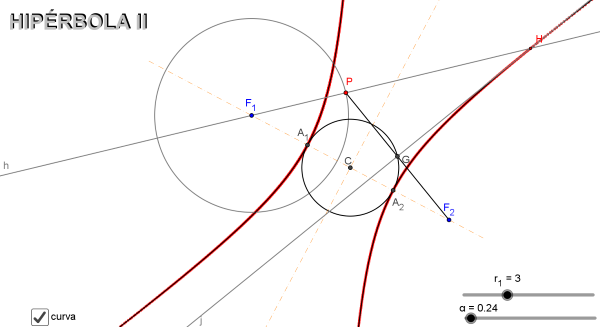
La siguiente imagen es el vínculo a la utilidad que muestra la generación del l.g. por el segundo método.
La Hipérbola. Método II.
Proponemos el análisis de las utilidades anteriores, su modificación y mejora con objeto de lograr un profundo conocimiento de ambas plataformas y así potenciar la inclusión del cálculo simbólico en escenas DescartesJS de forma eficaz.
Esta vez en la sección de vídeo hemos elegido uno que muestra la creación, paso a paso, del lugar geométrico que define a la hipérbola.
Las Cónicas como lugares geométricos
Continuando con la creación de la miscelánea "Las Espirales sugerimos completar su elaboración extrayendo el contenido relacionado con los lugares geométricos estudiados para añadir dichos contenidos a una nueva miscelánea que podemos nombrar como "Lugares Geométricos"; o bien continuar con la anterior incorporando los nuevos contenidos en el apartado adecuado.
En próximas entradas continuaremos el estudio de los lugares geométricos, su aplicación en las cuadraturas y analizando el subproyecto Misceláneas.
Animamos a colaborar elaborando contenidos o aportando ideas y sugerencias.
Bibliografía:
- CÓNICAS. De Francisco Orti, profesor del IES Las Fuentezuelas: amplio estudio de las secciones cónicas.
- "Secciones cónicas " de la profesora: Elena E. Álvarez Sáiz.
- "Ecuación reducida de una elipse" de la profesora: Elena E. Álvarez Sáiz.
- "Ecuación matricial de una cónica " de la profesora: Elena E. Álvarez Sáiz.
- Las cónicas como lugares geométricos. Extraordinaria, completa y muy instructiva página elaborada por los profesores de la Universidad de Valladolid e Instituto de Investigación en Matemáticas: M. Teresa Pérez García y Oscar Arratia García
- Web de Robert FERRÉOL con mucha y muy interesante información sobre diversos lugares geométricos.
- Caracol de Pascal
- Departamento de Matemáticas. Instituto Rey Pastor. Madrid. Amplio estudio sobre curvas planas
- Geometría Diferencial de Curvas en el Plano de J. Lafuente (ucm)
- La abundante información encontrada en la Wikipedia
Ildefonso Fernández Trujillo. 2017
Más...
Esta semana presentamos una actividad de introducción a las funciones que forma parte del proyecto iCartesiLibri.
Este proyecto consta de libros dinámicos e interactivos centrados en el aprendizaje autónomo y competencial del estudiante. Los materiales de este proyecto abarcan diferentes áreas de conocimiento.
En este caso hemos seleccionado un objeto de aprendizaje dedicado a la determinación del dominio y rango de una función.
Este mes vamos a ver una unidad de 1ºESO correspondiente a números decimales. Veamos al vídeo:
En este vídeo hemos visto los siguientes puntos:
1.Números decimales
Numeración decimal
Orden y aproximación
Representación
2.Operaciones
Suma y resta
Multiplicación
División
3.Sistema Métrico Decimal
Longitud
Capacidad
Peso
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)












 CONTACTO
CONTACTO
