Una hormiga está sobre una superficie que gira a una velocidad angular constante y se está desplazando, también a una velocidad constante, siguiendo una línea recta que pasa por el centro de giro. ¿En qué posición está en cada instante? ¿Cuál es la trayectoria que sigue?
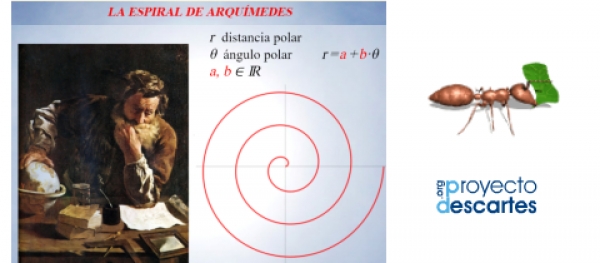
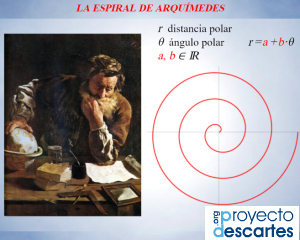
Este planteamiento dinámico conduce a una antiquísima curva estudiada por Arquímedes y que describió, en torno al 225 a. C., en su libro "Sobre las espirales". Por ello lleva su nombre: "La espiral de Arquímedes.

( gif animado descargado desde http://gifsanimados.de/hormigas )
Y en la miscelánea que hemos publicado en nuestro servidor de contenidos puedes ver el camino que sigue nuestra laboriosa hormiga seleccionando las velocidades que desees y observando en qué influyen éstas.
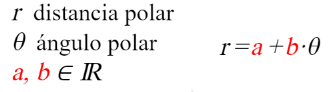
A partir de la construcción dinámica --dependiente del tiempo--, se procede al análisis de esta curva que se inicia con la obtención de la relación --digamos estática o atemporal-- entre la distancia y el ángulo polar. Ésta es la ecuación algebraica en coordenadas polares de la espiral de Arquímedes y nos permite identificar el significado físico de los dos parámetros específicos de la misma. El primero es la posición o distancia inicial al centro de giro o polo y el segundo es la relación entre la velocidad lineal y la angular:

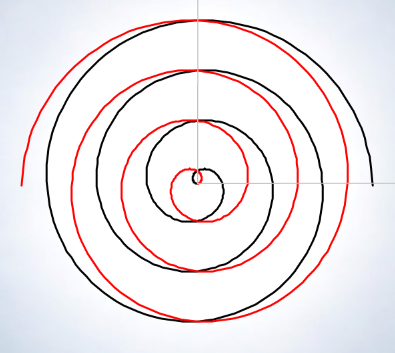
Interactuando con la escena y manteniendo inicialmente el parámetro b fijo, podremos observar como la variación del parámetro a lo que se produce es un giro en la curva, y podremos ver dos ramas que tienen simetría especular.

En el caso particular que b sea cero la espiral degenera en una circunferencia e incluso en un punto si también se tiene que a es cero.
En una última instancia se puede verificar analítica y experimentalmente como todos los puntos de la espiral que están situados sobre la recta de ecuación q = constante son equidistantes entre sí y, por tanto, sus distancias al polo constituyen una progresión aritmética de diferencia 2pb. Por esta razón, a la espiral de Arquímedes, también se le denomina espiral aritmética.
Pulsando sobre la imagen siguiente puedes acceder al contenido de esta miscelánea:
¡Te deseamos un buen aprendizaje siguiendo a nuestra hormiga!
En el 137.º aniversario del nacimiento de Einstein
Escrito por José R. Galo SánchezComo un tributo a Albert Einstein, autor de la teoría de la relatividad, en el 137.º aniversario de su nacimiento el 14 de marzo de 1879, hemos publicado dos nuevos libros digitales interactivos en el subproyecto iCartesiLibri.
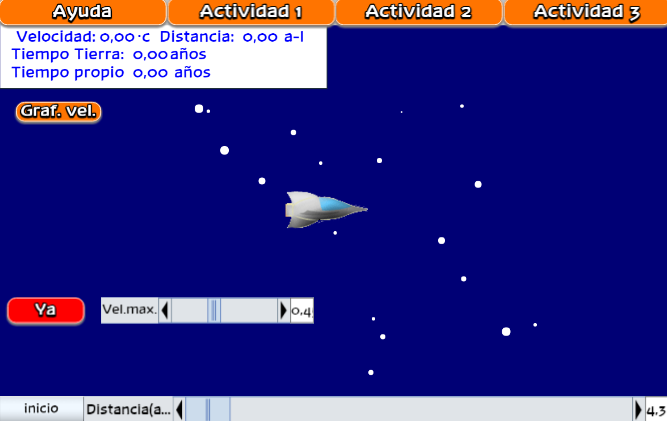
El primero de ellos es sobre la Teoría de la Relatividad y contiene doce escenas interactivas que permiten acercarnos a esta teoría, la cual marcó un hito en la historia de la Física. Se presenta la Teoría de la Relatividad Especial que es la primera formulación que realizó Einstein en 1905 y que es válida para sistemas de referencia inerciales. Ésta es la más adecuada al currículo de Bachillerato. En su análisis descubrimos cómo la razón humana es capaz de elevarse por encima de la intuición.


Pulsando sobre la imagen siguiente puede accederse a su contenido:
El segundo libro, también de Física, está dedicado a los principios de la termodinámica y tiene como objetivo poner de manifiesto el papel que han cumplido las máquinas en la Historia: primero como simples ahorradores de fuerza humana, después como artefactos que aprovechas fuerzas naturales como el viento y finalmente como transformadoras de formas de energía. También se detalla cómo éstas están limitadas por la propia Naturaleza.
Las escenas de ambos libros fueron diseñadas por José Luis San Emeterio Peña y adaptadas por Juan Guillermo Rivera Berrío.
Como novedad en el diseño, los libros presentan una mejora al incorporar el mismo tipo de letra tanto en el interior de las páginas como en las escenas interactivas aportando uniformidad y estilo.
3 actividades Descartes para aprender las capitales
Escrito por Montserrat Gelis BoschGeográfica es un proyecto de la Red Educativa Digital Descartes que contiene una serie de unidades didácticas dedicadas al estudio de las capitales, de los ríos y formaciones montañosas de los países de los cinco continentes y de su situación geográfica.
Los materiales de este proyecto están agrupados en tres bloques: GEOcolor, GEOcapital y GEOdiver.
En el siguiente vídeo se puede ver una selección de unidades pertenecientes al grupo GEOcapital. En este grupo se proponen una serie de actividades que se centran en el aprendizaje de las capitales de los diferentes países del mundo, agrupados por continentes.
En concreto se muestran con detalle tres actividades para el estudio de las capitales de Europa y se indica cómo insertar estas actividades en un curso moodle, mediante el recurso página y utilizando el código para abrir en una ventana emergente. Si se desea insertar estas actividades en un blog, wiki, página web, etc. se procederá de forma parecida.
Descartes en las Jornadas de Matemáticas de Profesores de Cantabria
Escrito por Elena Álvarez SáizEl último fin de semana de Febrero se celebró en la Facultad de Ciencias de la Universidad de Cantabria, las VII Jornadas de Enseñanza de las Matemáticas en Cantabria (JEMC) organizadas cada dos cursos por la Sociedad Matemática de Profesores de Cantabria (SMPC). Las JEMC contaron con la asistencia de más de 150 profesores de Matemáticas de todos los niveles educativos: Infantil, Primaria, Secundaria y Universitaria.
Se puede acceder al resumen de las Jornadas en este enlace.
Desde la RED Descartes, Elena Álvarez, presentó el taller titulado "Descartes y Geogebra: una relación de conveniencia" en el que mostró ejemplos de los últimos proyectos promovidos por la Red Descartes para los diferentes niveles educativos y presentó las últimas novedades que proporciona la herramienta Descartes.
Entre estas novedades se enseñó la posibilidad de incluir audios y vídeos interactivos y la capacidad de establecer una comunicación de Descartes con Geogebra. Se exploró algunas de las posibilidades didácticas de esta comunicación a través de varios ejemplos mostrando que el nivel de diálogo que se puede conseguir entre Descartes y Geogebra facilita la construcción de objetos educativos con un alto nivel de interactividad, siendo el procedimiento totalmente transparente para el estudiante que lo utilice.
En próximos artículos se describrirá en detalle algunos de los ejemplos que se expusieron en este taller.
Más...
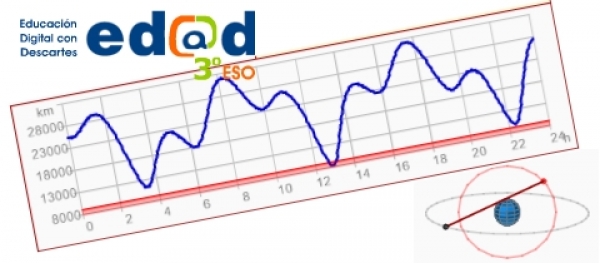
Hoy vamos a ver la unidad de 3ºESO correspondiente a Funciones y gráficas:
Hemos visto los siguientes apartados:
1.Relaciones funcionales
Concepto y tabla de valores
Gráfica de una función
Imagen y antiimagen
Expresión algebraica
Relaciones que no son funcionales
2.Características de una función
Dominio y recorrido
Continuidad
Puntos de corte con los ejes
Crecimiento y decrecimiento
Máximos y mínimos
Periodicidad
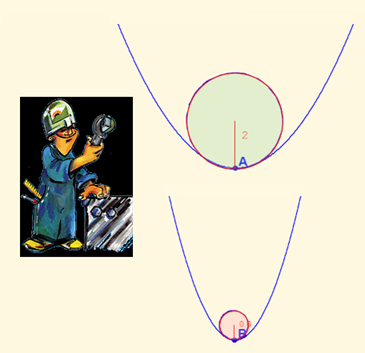
¿Cómo observar lo que no podemos ver? Taller y laboratorio de curvatura
Escrito por José R. Galo SánchezLos fenómenos físicos son dependientes de las características intrínsecas del medio en el que se desarrollan. Por tanto, pueden estar influidos o condicionados por la forma del espacio en el que acontecen o en el que se manifiestan. Por ejemplo, en un espacio euclídeo, dos rayos de luz emitidos en direcciones paralelas continuarán su viaje indefinidamente sin intersecarse. Sin embargo, si el espacio de propagación es curvo, geometrías no euclídeas, convergerán o divergirán según su curvatura sea positiva o negativa.

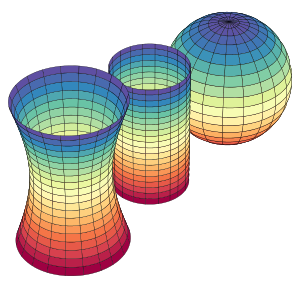
Hiperboloide, cilindro y esfera con curvatura de Gauss negativa, nula y positiva respectivamente
Fuente de la Imagen wikipedia
¿Cómo un habitante de un determinado mundo puede investigar y conocer la forma del espacio en el que habita? Nosotros, como habitantes tridimensionales, observamos diferencias evidentes en la forma que tienen los mundos bidimensionales, las superficies, representadas en la imagen anterior. Pero un habitante bidimensional de alguno de esos lugares ¿cómo puede saber la forma que tiene la superficie que habita? La respuesta puede encontrarse en una relectura del párrafo inicial realizada desde otra perspectiva, es decir, si ese habitante emite dos rayos de luz y comprueba que divergen, entonces su mundo tiene curvatura negativa; si no se intersecan tiene curvatura nula y se cortan su curvatura es positiva. Así pues, un experimento físico realizado en el mundo que habita le permite determinar y confirmar la forma de su hábitat, lo puede ver matemáticamente, aunque no pueda verlo nunca de una perspectiva exterior. La clave la encontramos en la curvatura, ésta es la herramienta matemática que nos permite saber, observar, lo que nunca podremos ver.

De manera análoga un habitante unidimensional, el de una línea, podrá conocer la forma de su espacio vital si es capaz de determinar la curvatura de la misma y para ello, al igual que antes, puede basarse en algún experimento físico que permita discriminarla. Por tanto, el concepto de curvatura en una línea es un conocimiento previo que ha de comprender y adquirir como base de su investigación. Y al aprendizaje de este concepto le ayuda, nos ayuda, nuestra compañera Consolación Ruiz Gil (Solín) con su unidad didáctica titulada “Curvatura” en la que nos lleva al taller, al laboratorio matemático, y nos introduce progresivamente en ese concepto y en su medida. Para ello:
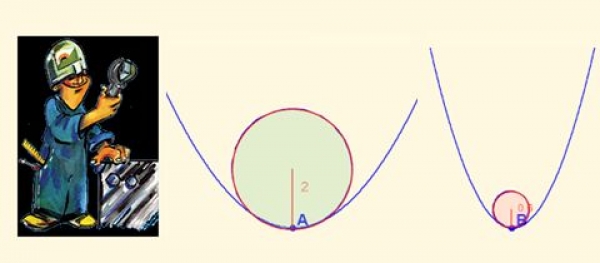
- Tomando como referencia a la circunferencia, curva básica en el estudio geométrico, introduce la medida de su curvatura deduciendo cómo depende de su radio y por tanto es siempre una cantidad positiva. Ésta, disminuye a medida que es mayor el radio e incluso como situación límite puede asignarse a una línea recta una curvatura nula.
- Se plantea un segundo acceso al taller al tratar de dar respuesta a la medición de la curvatura a cualquier otra curva en un determinado punto y, para ello, se marca la estrategia de aproximarla en él por un arco de circunferencia, aquel que más se le asemeja, y consecuentemente asignarle como curvatura la de esa arco. A partir de lo experimentado en este taller, Solín procede a plantear analíticamente cómo determinar ese arco y ello requiere adentrarse en un nivel microscópico. Ello obliga a acudir al laboratorio y utilizar el cálculo infinitesimal. Surge la circunferencia osculatriz y se formaliza el concepto de curvatura en cualquier curva que sea derivable.
- La unidad didáctica finaliza referenciando artículos de difusión y periodísticos en los que la curvatura es la base para la determinación de la forma de nuestro mundo. ¿Cómo es éste? ¿“Es plano” –entendido este término aquí como “Euclídeo” o con curvatura nula--? ¿Tiene curvatura no nula? Las ondas gravitatorias, sobre las que el pasado 11 de febrero de 2016 se publicó su existencia, ayudan a establecer esa curvatura del espacio-tiempo.
Así pues, un experimento físico (LIGO) como es la determinación de la existencia de las ondas gravitatorias nos permite adentrarnos en el conocimiento de la forma del mundo que habitamos estos seres físicamente tridimensionales (largo, ancho, alto), anexos o inmersos en una cuarta componente dimensional tiranizada por ése que siempre pasa (“Tempus fugit”). Y todo ello gracias a la curvatura, la curvatura espacio-tiempo.
LIGO ha sido posible gracias a la posibilidad de medir longitudes del orden de 10^-19 m, pero la Teoría de cuerdas plantea que nuestro universo tiene once dimensiones: una temporal, tres espaciales ordinarias y siete compactas inobservables en la práctica y que solamente son relevantes a escalas pequeñas del orden de la longitud de Planck: 10^-35 m. ¡Quedan curvaturas que estudiar!
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)










 CONTACTO
CONTACTO
