
Abrimos esta nueva sección del Blog que hemos titulado genéricamente "Escenas con DescartesJS: Técnicas y trucos" con una escena propuesta por nuestro compañero cartesiano Eduardo Barbero Corral y contamos con él para que nos siga mostrando sus técnicas y trucos en sucesivas ediciones de esta sección del blog. Una muestra de sus habilidades para el desarrollo de escenas de Descartes puede ser consultada en el siguiente enlace al artículo "Recomendaciones, indicaciones y elementos prefabricados" que está publicado en la "Documentación técnica y de usuario de Descartes 5" (en lo sucesivo "Documentación técnica").
Las "técnicas y trucos" que se irán explicando en sucesivos artículos tendrán dos niveles, uno básico y otro avanzado. Con el nivel básico pretendemos acercar la herramienta DescartesJS a quien le pueda interesar iniciarse en la programación de escenas. El nivel avanzado estará orientado a quien ya tiene cierto dominio de la herramienta y facilitará la interpretación de las instrucciones que se incluyen en los diferentes paneles del Editor de Escenas y que nadie ignora, a veces resultan difíciles de comprender sin la correspondiente documentación del programa.
otro avanzado. Con el nivel básico pretendemos acercar la herramienta DescartesJS a quien le pueda interesar iniciarse en la programación de escenas. El nivel avanzado estará orientado a quien ya tiene cierto dominio de la herramienta y facilitará la interpretación de las instrucciones que se incluyen en los diferentes paneles del Editor de Escenas y que nadie ignora, a veces resultan difíciles de comprender sin la correspondiente documentación del programa.
Pretendemos que esta sección esté abierta a cualquier "cartesiano" que quiera comunicar alguna "técnica o truco" para resolver escenas con DescartesJS. Siempre estamos dispuestos a aprender y a recibir el estímulo de los demás.
En este supuesto poneros en contacto conmigo y acordaremos las condiciones para su publicación en este blog.
Un primer contacto con DescartesJS: Programación de una escena paso a paso
Eduardo me entregó la idea de esta escena y el proceso que él sigue en su realización que seguidamente vamos a documentar. También puso unas notas sobre lo que considera necesario preparar de antemano y los retoques y mejoras que cabe hacer con la escena.
Con todo esto, mi trabajo como redactor de este artículo ha consistido en elaborar la escena siguiendo sus pautas e interpretar sus propuestas de mejora. He ido observando todo lo que sería conveniente añadir, explicaciones e imágenes tomadas directamente de la escena o de las herramientas de trabajo, para facilitar la comprensión a quien se anime a emularlo y aprender a programar.
Quizá a alguien le pueda resultar excesivo el detalle en algunas ocasiones pero hay que pensar que se trata de la primera escena para el nivel básico y pretende que el neófito o el que ha experimentado muy poco con DescartesJS tenga la orientación suficiente para dar los primeros pasos, no se despiste demasiado y le estimule a seguir practicando. Espero haber acertado en mi pretensión.
Es importante que las explicaciones que aquí damos se acompañen, si fueran insuficientes, con la consulta puntual del concepto que se esté aportando en la "documentación técnica", sin pretender conocerlo todo desde un principio y solamente para entender la aplicación en esta escena en concreto.
Una nueva escena elaborada desde cero
Solamente comenzaremos desde cero si pretendemos elaborar una escena totalmente nueva y diferente de las que tenemos. Cuando elaboramos escenas parecidas a otras es más fácil actuar sobre la escena antigua, quitando y poniendo lo que interese, nos ahorraremos mucho trabajo.
En este caso vamos a hacer una escena totalmente nueva.
Las herramientas que se necesitan
| 1. | Un editor de texto plano (uno recomendable es Notepad++). Importante para poder consultar y si fuera el caso editar el código HTML del archivo que lleva la escena de DescartesJS. La escena se reconoce porque va entre etiquetas <ajs> y </ajs>. |
| 2. |
El Gestor de Escenas de Descartes (Descartes.jar) y la carpeta lib conteniendo el archivo intérprete descartes-min.js. |
El Gestor de Escenas está desarrollado en la "Documentación técnica" y puede descargarse desde http://arquimedes.matem.unam.mx/Descartes5/distribucion/
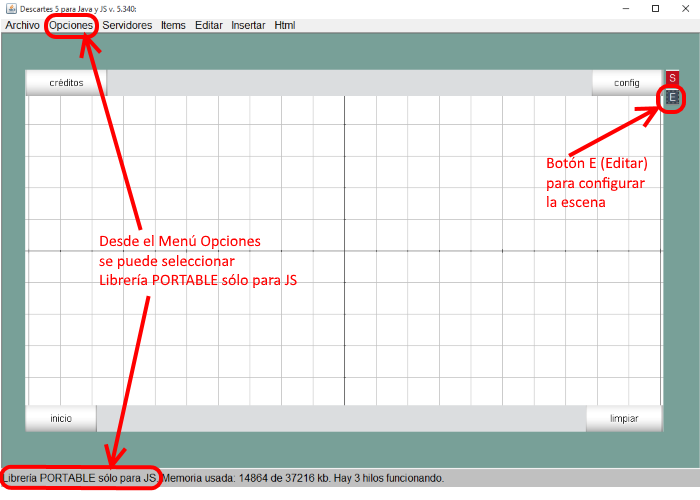
Crea una carpeta y nómbrala p.e. "Descartes5" para guardar esta descarga. Para abrir el Gestor de Escenas basta hacer doble clic en el nombre del archivo Descartes.jar. Es práctico tener un acceso directo a este archivo desde el Escritorio de Windows, cada vez que se quiera trabajar con él. Este es el aspecto que tiene la ventana del Gestor de Escenas cuando se abre en pantalla, mostrando por defecto una escena básica nueva.

Figura 1
Una de las herramientas que nos interesa por ahora del Gestor de Escenas es el Editor de Escenas que facilita la escritura del código de la escena a través de un determinado número de paneles de configuración: Botones, Espacio, Controles, Definiciones, Programa, Gráficos y Animación.
Las escenas que vamos a explicar en esta serie de artículos son escenas de DescartesJS. El sufijo JS viene a señalar que el intérprete está escrito en JavaScript. Una escena escrita en DescartesJS necesita la referencia a un archivo llamado descartes-min.js para que pueda ser interpretada cuando se abra el archivo HTML que la contiene y se visualice en un navegador Web como Google Chrome, Mozilla Firefox o Safari de Apple. Este archivo puede ser descargado desde
http://arquimedes.matem.unam.mx/Descartes5/lib.
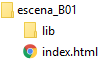
La imagen siguiente muestra la estructura de carpetas que va a tener nuestro proyecto.

Figura 2
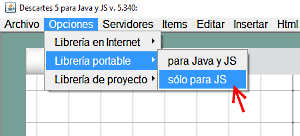
Para el caso de la escena que vamos a desarrollar en este artículo el archivo descartes-min.js debe de estar en la carpeta llamada lib. Esto se consigue simplemente seleccionando desde el Menú Opciones, Librería portable y solo para JS. Puede observarse que este modo está seleccionado si aparece escrito en la línea de estado de la ventana del Gestor de Escenas (Figura 1)

Figura 3
El archivo index.html lleva el código de la escena y la referencia al intérprete descartes-min.js (ver más adelante el apartado Preparar lo Necesario)
Idea del proyecto
|
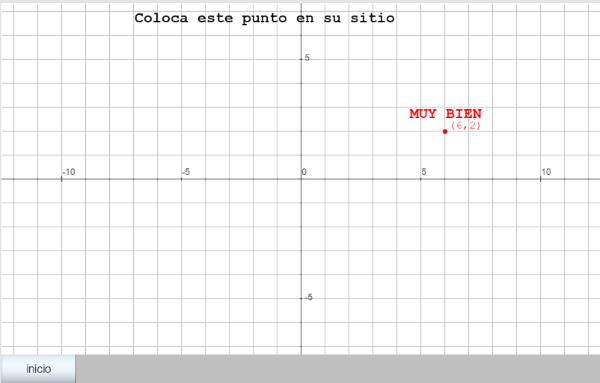
Escena_B01: Se trata de una escena para que el alumno aprenda a situar puntos sobre el plano cartesiano. Será una escena de tipo actividad, es decir que el alumno debe contestar actuando sobre la escena y el ordenador le indicará si lo hace bien o mal. Es conveniente que primero dibujemos en un papel nuestro proyecto. En la escena solamente aparecerán los ejes de coordenadas y la frase "Coloca este punto en su sitio:" Continuando la frase aparecerá el punto y entre paréntesis sus coordenadas cartesianas, empleando números enteros. Esos valores de las coordenadas serán números aleatorios para que cada vez que se inicia la escena sean diferentes. El alumno deberá mover ese punto con el puntero hasta colocarlo adecuadamente en su lugar. Cuando ese punto esté en su sitio aparecerá el mensaje "MUY BIEN ". |
La siguiente imagen lleva un enlace a la escena ya elaborada a partir de la idea expuesta. Interaccionar con ella para comprender su funcionalidad y después veremos cómo se crea el programa en DescartesJS utilizando el Editor de Escenas.
Figura 4
Preparar lo necesario
Crear una carpeta, p.e. escena_B01, que contendrá archivo HTML que se va a elaborar, p.e. index.html. En ella también debe estar la subcarpeta lib con el archivo intérprete descartes-min.js.
Esta operación puede realizarse completamente desde el Gestor de Escenas tal como indicamos seguidamente.
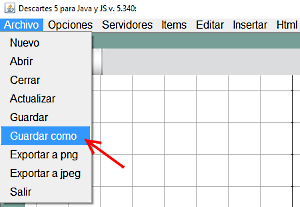
Una vez abierto el Gestor y seleccionada la opción Librería portable > solo para JS, se guarda desde el menú Archivo seleccionando Guardar como, que permite seleccionar la carpeta escena_B01 si ya existe o crearla en su caso y poner nombre al archivo que portará la escena p.e index.html.

Figura 5
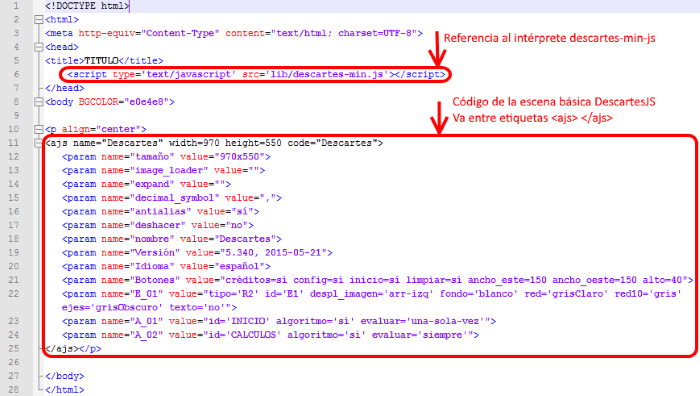
Dentro del archivo index.html que contiene la escena por defecto entre etiquetas <ajs> y </ajs>, el Gestor de Escenas ha colocado la línea de código <script type='text/javascript' src='lib/descartes-min.js'></script> delante de la etiqueta de cierre </head>
Para familiarizarse con estos conceptos conviene consultar el código HTML del archivo index.html para la escena básica abriéndolo con un editor de texto plano como Notepad++.

Figura 6
La escena ocupará un espacio rectangular de 800x510 píxeles. Con una unidad coordenada de 32 píxeles van a poderse ver con cierta holgura puntos (x,y), x entre -10 y 10 e y entre -5 y 5.
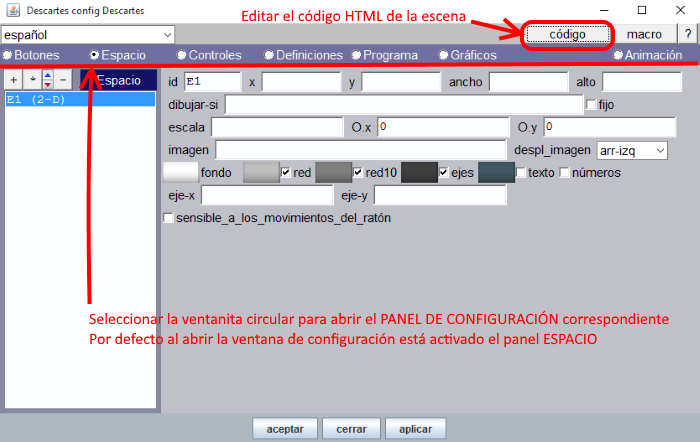
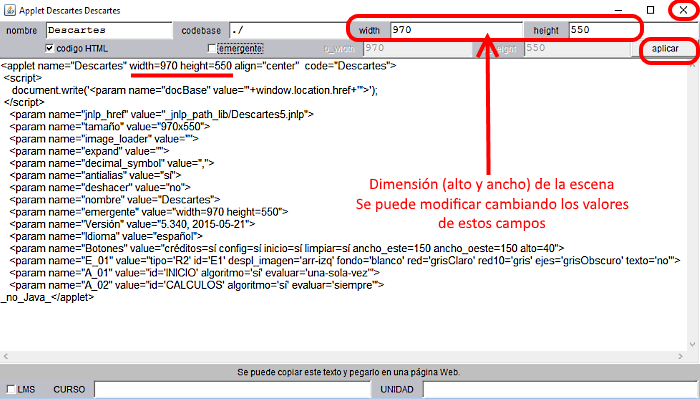
Al abrir el Gestor nos muestra una escena por defecto (escena básica) de dimensiones 970x550 píxeles (Figura 1). Éstas se cambian pulsando el botón E (edición) o Config y después, en el Editor de Escenas, el botón código (Figura 7) modificando los valores width (ancho) y height (alto) (Figura 8)

Figura 7

Figura 8
Para fijar el cambio se pulsa aplicar y se cierra (X) la ventana de código. Pueden verse estos cambios si pulsamos aplicar/aceptar en la ventana Descartes Config (Figura 7)
Proceso a seguir en el Editor de Escenas
| 1. |
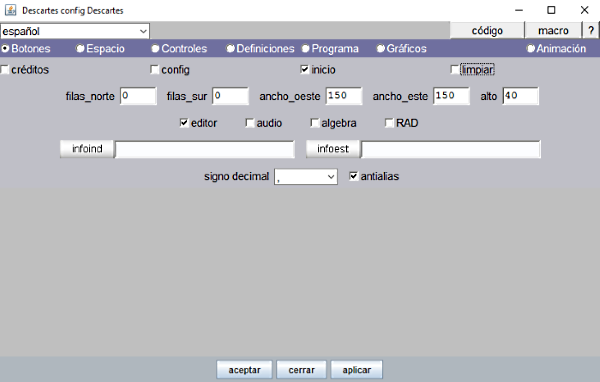
Desde el Gestor de Escenas se accede al Editor de Escenas. Se selecciona el panel Botones y se desmarcan las casillas de créditos, config y limpiar, dejando solamente marcada la de inicio. Para que surta los efectos de este cambio hay que pulsar aplicar y aceptar para salir del editor aceptando los cambios. El botón Inicio aparecerá en el ángulo inferior izquierdo de la escena (Figura 4) y cuando se pulse repondrá la escena en condiciones iniciales del programa. |

Figura 9
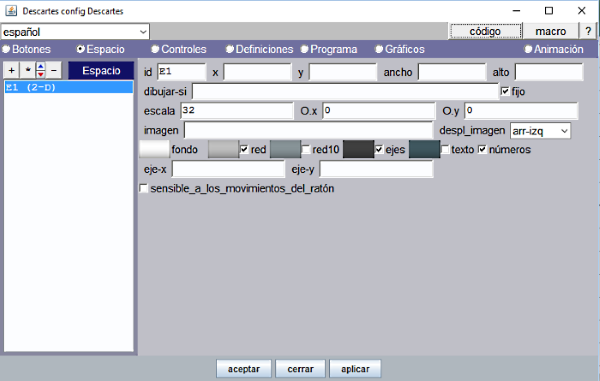
| 2. | En el panel Espacio, se fija una escala a 32 y se marcan únicamente las casillas para que se vea red, ejes y números. La escala es el número de píxeles que contiene la unidad coordenada. La casilla fijo, si está marcada, consigue que el espacio quede fijo y no se podrá desplazar cuando se arrastra el puntero sobre el mismo |

Figura 10
| 3. |
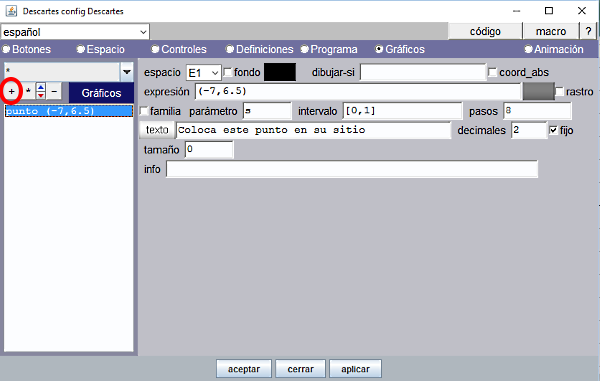
Para situar en escena la frase "Coloca este punto en su lugar" se selecciona el panel Gráficos y se añade un gráfico tipo punto de tamaño 0 y en la ventana texto se escribe esa frase. Se cambian sus coordenadas (0, 0) en la ventana expresión por (-7, 6.5) o hasta que la frase quede en el lugar que interese. Se pulsa aplicar y se comprueba que aparece en la escena. La Figura 11 siguiente, muestra el panel Gráficos con el primer punto añadido. Para añadir un gráfico en la escena hay que pulsar el botón (+) y seleccionarlo de una lista ofrecida con los diferentes tipos. Si queremos que solo aparezca este texto basta indicar que el tamaño del punto sea 0. El gráfico tipo texto en cambio situaría el texto según una expresión encerrada entre corchetes [x,y] donde x e y vienen dados en píxeles siendo el origen [0,0] el vértice superior izquierdo de la escena. |

Figura 11
| 4. |
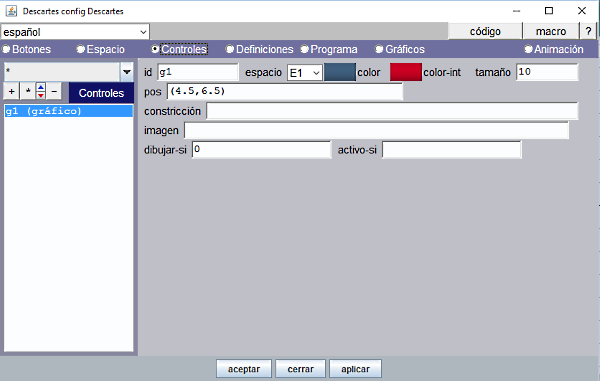
Ahora es necesario crear un control gráfico para poder referenciar sobre él un punto que podamos mover arrastrándolo con el puntero. |

Figura 12
|
Pero el disco del control no tiene que verse, por eso debe de figurar dibujar-si=0. Esta es una condición lógica que debe de verificarse para que se dibuje el control. Al asignar el valor 0 o FALSO no se dibujará. Las coordenadas x e y del control gráfico como el g1 se pueden referenciar en cualquier parte del programa escribiendo g1.x y g1.y como vemos en el siguiente paso. |
| 5. |
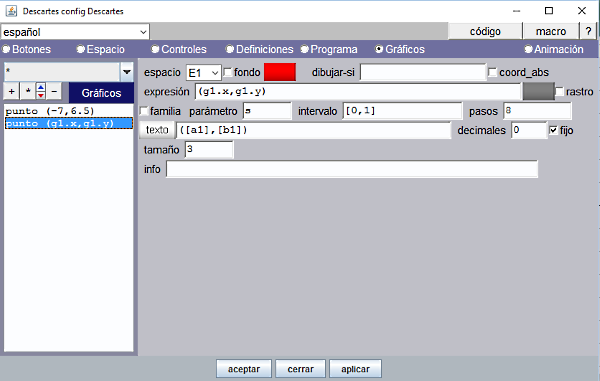
En el panel Gráficos se añade un nuevo gráfico tipo punto. |

Figura 13
|
Observar que para que se escriban los valores de las variables a1 y b1 y no estos nombres hay que encerrarlos entre corchetes [a1] y [b1]. Para que no se escriban estos valores con coma decimal hay que poner 0 en la ventana de decimales. |
| 6. |
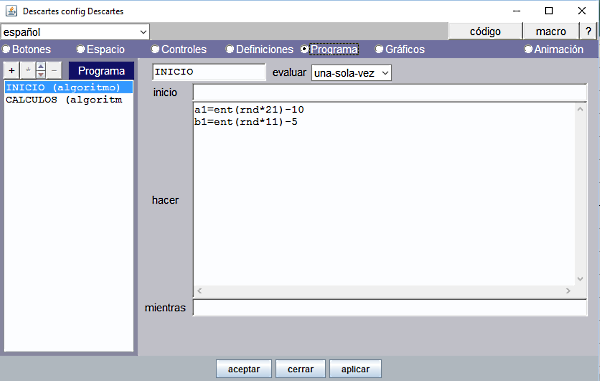
Estos valores auxiliares a1 y b1 se definen en el panel Programa. Puede hacerse en el algoritmo INICIO que se calcula solo una vez, escribiendo en el campo hacer, a1=ent(rnd*21)-10 En a1 se obtiene un valor aleatorio entero comprendido entre -10 y +10. Observar que rnd es una función interna de Descartes que genera un valor dentro del intervalo [0, 1). |

Figura 14
|
Es conveniente Guardar desde el menú Archivo cada vez que hemos completado un proceso, para que no se pierda nuestro trabajo en caso de que surja algún problema con el ordenador. |
| 7. |
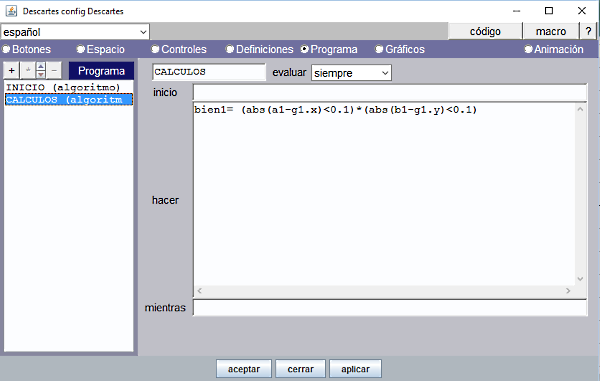
Queremos que el programa compruebe que el alumno, cuando interacciona con la escena, coloca el punto en su sitio y que entonces aparezca un mensaje indicando que está bien. Para ello debemos definir un auxiliar en el panel Programa, en el algoritmo CÁLCULOS y que se evalúe siempre: bien1= (abs(a1-g1.x)<0.1)*(abs(b1-g1.y)<0.1) bien1 es el resultado de multiplicar 2 expresiones que únicamente pueden valer 0 ó 1. Es necesario darle un pequeño margen 0.1 porque sino sería muy difícil acertar. Esta fórmula comprueba que las coordenadas en que se coloca el punto son las mismas que las del control gráfico, (g1.x, g1.y). Si el punto está en el lugar adecuado, entonces bien1 valdrá 1. |

Figura 15
| 8. |
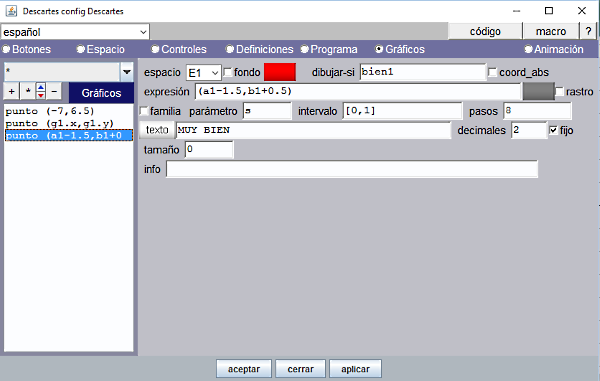
Falta añadir en el panel Gráficos un tercer punto, de tamaño 0, con el texto "MUY BIEN"; poniendo la condición dibujar-si=bien1. Es decir el texto se escribe cuando bien1 toma el valor 1 o VERDADERO. |

Figura 16
|
Conforme se ha ido elaborando la escena se comprueba que todo funciona y aparece lo que se quiere. |
| 9. |
Finalmente, hay que Guardar y Cerrar desde el menú Archivo del Gestor de Escenas. |
Retoques y mejoras
Todas excepto la última de las que se indican se han tenido en cuenta al describir el proceso anterior.
| 1. | El tamaño de la escena por defecto es muy grande. Para modificar el tamaño de la escena, se hace desde el código fuente, cambiando los números que aparecen inicialmente y que indican el ancho y el alto de la escena. |
| 2. |
Modificaciones en el panel espacio. Conviene que la escala sea la deseada y que no se pueda arrastrar el espacio con el puntero, por ello en el panel espacio se marca la casilla fijo. No deben de verse las coordenadas del puntero al hacer clic izquierdo, para ello se deja desmarcada la casilla texto. |
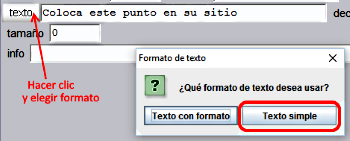
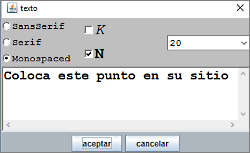
| 3. | Es conveniente que el color, el tipo y el tamaño de la letra sea lo adecuado. En este trabajo se da formato a los textos utilizando la opción Texto simple
, al pulsar el botón texto,
que permite cambiar algunos atributos básicos, tales como el tipo de letra, tamaño, negrita y cursiva. La otra opción Texto con formato dispone de un repertorio más amplio y se podrá ver en sucesivos trabajos. |
 Figura 17 Figura 17
|
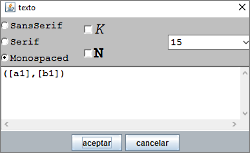
 Figura 18 Figura 18
|
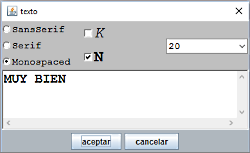
 Figura 19 Figura 19
|
 Figura 20 Figura 20
|
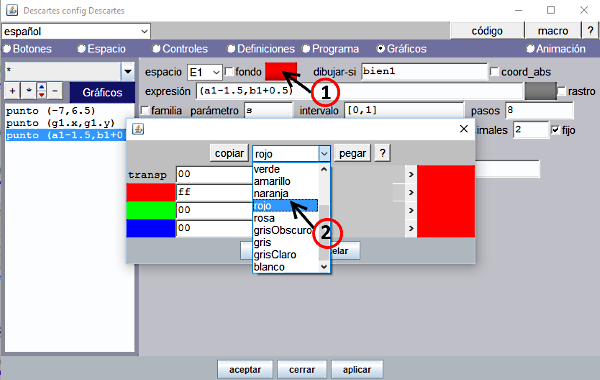
| Se habrá podido observar como el color del punto que debe ser movido y el texto "MUY BIEN" llevan color rojo. Hemos visto que la opción Texto simple no dispone del atributo color; en este caso el color del texto puede modificarse utilizando el botón de color (1) que figura en el panel Gráficos. Al pulsar el botón de color (1) se abre una ventana que facilita le selección del color, bien a través de un listado de colores estándar (2), o mediante una combinación cualquiera de valores hexadecimales desde 00 a FF para cada uno de los tres colores básicos rojo verde y azul. |

Figura 21
| 4. | En la frase del principio "Coloca este punto en su sitio" y en "MUY BIEN " no interesa que se vea el punto del texto, por eso ponemos tamaño=0. |
| 5. | Una posible mejora se consigue poniendo en la escena varios puntos para situar correctamente en el plano cartesiano en vez de uno solo y también los auxiliares necesarios para ello. No obstante, es mejor que la escena no quede recargada y que todo ello tenga un aspecto simple. |
Autoría:
Eduardo Barbero Corral (Idea del proyecto y técnicas de programación DescartesJS)
Ángel Cabezudo Bueno (Interpretación, edición de la escena, ilustraciones y redacción)
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional



 CONTACTO
CONTACTO


