Asamblea general del 25º aniversario en el IES Alhakén II de Córdoba
Escrito por José Antonio Salgueiro GonzálezUn año más hemos celebrado nuestra Asamblea General Ordinaria en forma presencial, simultaneada con modalidad virtual para aquellos socios y socias que no han podido asistir físicamente, teniendo como punto de encuentro el IES Alhakén II de Córdoba. Por ello, nos desplazamos a la andaluza ciudad milenaria y crisol de civilizaciones desde diversos lugares y puntos geográficos de la península, como Burgos, Lebrija, Baza, Valladolid, Madrid, Santiago de Compostela, Logroño, Santomera, Zaragoza, Santander, Barcelona y Cádiz. Particularmente, para quien suscribe este artículo, y después de tantos años colaborando desde entornos virtuales, ha sido un placer conocer personalmente a nuestra compañera Elena Álvarez y reencontrarme con Paco Rodríguez y Luis Barrios.
No se trataba de una normal asamblea, pues conmemoramos la efemérides del 25º Aniversario del Proyecto Descartes y de la herramienta de autor Descartes, habiendo canalizado con anterioridad algunas acciones como el artículo enlazado, una especial línea de tiempo y la monotemática, para esta ocasión, Revista Digital de la RED Descartes. Así que, tras el desarrollo preceptivo en lo referente a tareas como gestión y organización, memoria y propuesta de actividades, cierre económico y propuesta de presupuestos, fuimos adentrándonos en nuestra historia, alternando con la situación actual en base a una pregunta como eje vertebrador: "¿Cuáles han sido las claves para que hoy, 25 años después, los recursos educativos abiertos creados con la herramienta de autor Descartes sigan siendo objeto de gran aceptación entre los profesionales del mundo de la enseñanza y educación?"
Hemos valorado las nuevas incorporaciones y actualizaciones que ofrecemos en el ingente repositorio de recursos educativos abiertos e interactivos validados en el aula, para todas las modalidades de enseñanza y etapas educativas, desde infantil a universidad, generados con dos potentes herramientas de software libre, constituyendo nuestra humilde aportación altruista a los Objetivos de Desarrollo Sostenible de la UNESCO, especialmente el denominado ODS4, Educación de Calidad: la educación es la base para mejorar nuestra vida y el desarrollo sostenible. Aún así, somos conscientes del importante número de estudiantes y centros que, desgraciadamente, se ven obligados a usar entornos de aprendizaje virtuales y recursos con una baja conectividad, por lo que ponemos a su disposición nuestra e-publicación, desde donde pueden descargarse todos los recursos y utilizarlos en modo local sin navegar por internet. A su vez, consideramos el rendimiento de la Editorial RED Descartes, que amplía constantemente el número de volúmenes en las estanterías de nuestra biblioteca gratuita, ofreciendo, además, el mismo libro en formato PDF con enlaces a los recursos multimedia, con el fin de facilitar el aprendizaje a las personas que disponen de una baja conectividad.
Queremos mostrar desde aquí nuestro más sincero agradecimiento al equipo directivo del IES Alhakén II, y muy especialmente a D. Antonio Jesús López Olmedo, secretario del mismo, por su cálida acogida y exquisito trato dispensado, así como por facilitar el desarrollo de la asamblea general de RED Descartes, como no puede ser de otra manera por nuestra profesión, en un entorno educativo y académico.
Aprovechando la estancia en Córdoba, primera ciudad con cuatro declaraciones de la Unesco de Patrimonio de la Humanidad, y con nuestro compañero Pepe Galo como anfitrión, pudimos conocer, en las estribaciones de Sierra Morena, las ermitas y la ciudad califal de Medina Azahara (visita nocturna guiada), el grandioso edificio, con trece siglos de historia, que constituye la Mezquita-Catedral (visitas diurna y nocturna), el patio de los naranjos y la torre de la catedral que encapsula al alminar árabe pudiendo verse parcialmente en su interior, así como el entorno de la mezquita, puerta del puente, puente romano y noria de la Albolafia. Sin embargo, la emoción te asalta cuando paseas por la judería y te encuentras frente a Maimónides o Al-Gafequi, continúas hacia la sinagoga, la muralla de la Medina con la puerta de Almodóvar y, nuevamente, te detienes frente a las estatuas de Séneca y Averroes, siendo un buen momento para recordar y reflexionar sobre esta ciudad que un día, como capital de Al Ándalus, concentró el conocimiento de la humanidad con estos grandes sabios, filósofos y científicos, y nos viene a la memoria que la obra los Elementos de Euclides (ver página 69 en este enlace) llegó a la península ibérica directamente a la Biblioteca de Alhakén II en Medina Azahara, ciudad natal de Abulcasis, «padre de la cirugía moderna», quien siguió los pasos del gran Euclides para recopilar todos los conocimientos sobre medicina en su época.
Para conocer o profundizar en el concepto de proporción cordobesa en las construcciones árabes de la ciudad, recomendamos los siguientes recursos interactivos:
- La proporción cordobesa o humana
- Rectángulos cordobeses y áureos en el frontal del Mihrab de la Mezquita de Córdoba
- Triángulo, rectángulo y diamante cordobés. Tesela.
También tuvimos la oportunidad de visitar el monumento a los enamorados en memoria del amor entre el poeta Ibn Zaydun y la poeta y princesa Wallada, el barrio de San Basilio, Alcázar de los Reyes Cristianos y Baños Califales, el casco histórico de Córdoba (la Medina y la Axerquía) y parcialmente la ruta de las Iglesias Fernandinas (construidas por Fernando III el Santo), la plaza y Posada del Potro y, como no podía ser de otra manera, la pintura cordobesa en el Museo de Julio Romero de Torres.
Obviamente, pudimos degustar la variada y extraordinaria gastronomía cordobesa, destacando por desconocimiento de la mayoría de asistentes el plato conocido como mazamorra, que recomendamos probar. A su vez, en uno de los establecimientos recibimos con mucho cariño, y mostramos desde aquí nuestro agradecimiento, un plato conmemorativo que compartimos:

También compartimos el vídeo editado por nuestra compañera Solín Ruiz con las aportaciones de todos los participantes desde nuestro grupo de WhatsApp, donde se recogen momentos de la reunión, visitas a los distintos monumentos del patrimonio cordobés e instantes de ocio y divertimento:
El uso de este tipo de presentadores permite evitar la dependencia con presentadores comerciales como el PowerPoint de Microsofot o el KeyNote de Apple que, además, restringen la incorporación de algunos objetos diseñados en JavaScript, como las escenas interactivas de DescartesJS, GeoGebra, entre otros. Otra ventaja de usar HTML5 es poder compartir nuestras presentaciones vía web.
Si tienes interés en usar alguno de estos presentadores, te recomendamos el libro digital interactivo homónimo "Presentadores de diapositivas HTML5", donde encontrarás toda la información necesaria.
Modelo ontogénico matemático del Nautilus
Escrito por José R. Galo SánchezLa concha del Nautilus, un prototipo de belleza natural ampliamente divulgado, es un icono que habitualmente se utiliza para mostrar cómo la Naturaleza hace matemáticas. Pero el canon aúreo en el que insistente y cansinamente se le encuadra es erróneo. ¡El Nautilus es cordobés!, así lo demostramos en nuestro modelo uniforme (Galo J.R., Cabezudo A. y Fernández I., 2016) —modelo donde se considera que el crecimiento que acontece en todas las etapas vitales es siempre el mismo—. No obstante, como es habitual en todo ser vivo, la ontogenia de este animal presenta alometrías que quedan reflejadas en su concha y que pedían ser matemáticamente desentrañadas. Esto es lo que se detalla en el "Modelo ontogénico matemático del Nautilus" que aquí les presento.
Le invito a conocer este modelo e inicialmente, para situarle, le mostraré el cuaderno de bitácora de la investigación (que sintetiza lo publicado en artículos anteriores en este blog de RED Descartes) y posteriormente le detallaré el modelo matemático ontogénico en sí.
Queda cubierta una etapa ardua, y simultáneamente muy gratificante, en la que el Nautilus ha ido progresivamente activando mis neuronas hasta lograr descodificar y comprender el porqué matemático del rastro vital que va esculpiendo a medida que conforma su concha. Pero todo nuevo conocimiento más que actuar como cierre lo que suele proceder es como catalizador de nuevos objetivos y, por ello, mis siguientes pasos se centrarán en atisbar qué acontece fuera del la sección sagital bidimensional del Nautilus analizada y descrita en este artículo. La concha del Nautilus es tridimensional y, de nuevo, mi oído y el resto de sentidos incluido el sentido matemático, quedan prestos a desentrañar los susurros de mi paisano cordobés. Les emplazo a que más adelante lean mis avances al respecto y a que compartan sus opiniones y observaciones... tengan paciencia. Hasta pronto.
Cuaderno de bitácora
En la siguiente presentación tiene reflejado, sintéticamente, el camino seguido en esta investigación. Se incluyen hiperenlaces a artículos en los que puede profundizar sobre algún aspecto concreto.
Cuaderno de bitácora (puede controlar este recurso con el menú ፧ ubicado en la parte inferior) o verlo en este pdf: ![]()
Modelo ontogénico matemático del Nautilus
A partir del análisis previo he llegado al Modelo ontogénico del Nautilus que se desglosa en la siguiente presentación.
Modelo ontogénico matemático del Nautilus. ![]()
Todo lo anterior puede observarse en el siguiente recurso interactivo, que por defecto se presenta como una animación, pero puede pasar a modo manual sin más que pulsar el botón inferior izquierda, que está etiquetado con la imagen de una mano, y usar el control "paso".
Recurso interactivo donde se describe el modelo ontogénico matemático del Nautilus. Acceso a ventana completa y a las indicaciones.
Este modelo ontogénico puede observarse en la siguiente imagen animada. Al no tener datos sobre la temporalización real del crecimiento del Nautilus se ha asignado el mismo tiempo a cada septo.

Imagen animada del modelo ontogénico matemático del Nautilus
Bibliografía
Galo J.R., Cabezudo A. y Fernández I.(2016 a) : Sobre la forma y crecimiento cordobés del Nautilus Pompilius. Epsilon, 2016, Vol. 33 (3), nº 94.
Greenwald L., Ward P.D. (2010) Buoyancy in Nautilus. In: Saunders W.B., Landman N.H. (eds) Nautilus. Topics in Geobiology, vol 6. Springer, Dordrecht.
Landman, N. H., Arnold, J. M. and Mutvei, H. 1989: Description of the embryonic shell of Nautilus belauensis. American Museum Novitates, no. 2960, p. 1–16.
Mutvei, H. and Doguzhaeva, L. 1997: Shell ultrastructure and ontogenetic growth in Nautilus pompilius L. (Mollusca: Cephalopoda). Palaeontographica Abteilung A Palaeozoologie–Stratigraphie, vol. 246, p. 33–52.
Tanabe K. & Uchiyama, K. 1997. Development of the Embryonic Shell Structure in Nautilus. The Veliger 40(3): 203-215.
Thompson, D’A. W., (1917). On growth and Form. Cam. Univ. Press.
Ward, P. (1979). Cameral liquid in Nautilus and ammonites. Paleobiology, 5(1), pp. 40-49.
Ward, P., Greenwald, L., & Magnier, Y. (1981). The chamber formation cycle in Nautilus macromphalus. Paleobiology, 7(4), 481-493. doi:10.1017/S0094837300025537

Este obra está bajo una licencia de Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
Otras mejoras introducidas en los juegos ha sido en el terreno estético y visual, algunas de ellas gracias a la implementación de nuevas funcionalidades de Descartes en estos aspectos y que repercuten en una mejor apariencia y vistosidad de los mismos. Pasamos a comentar las más significativas.
- Utilización de degradados de color en elementos. También se pueden introducir imágenes de fondo. A continuación mostramos varios ejemplos:
- Mejora y uniformización de fondos en espacios, barras de navegación, escaletas, marcadores. A continuación mostramos algunos de ellos.
- Utilización de efectos en textos (bordes de letras, sombras, colores, alineaciones y justificaciones). Esto se puede apreciar, por ejemplo, en el título de los juegos. Otros ejemplos son textos con nombres de participantes o en marcadores.
- Empleo de estilos en botones y otros elementos. Dichos estilos incluyen: redondeado de bordes, sombras, estilos de color, estilos de textos, efectos de borde, activación y desactivación, efectos de ratón...
- Uso de imágenes, espacios y elementos animados. Estos recursos dan viveza y dinamismo a los juegos.
En junio de 1998 surge la herramienta de autor denominada Descartes que permitió el desarrollo de objetos educativos interactivos divulgables a través y mediante páginas web y, en base a ella, se organiza el proyecto educativo homónimo: "Proyecto Descartes". ¡Cumplimos 25 años! ¡Felicidades a todos los que han hecho posible este acontecimiento! y ¡felicidades a todos los que en algún momento han aprendido con el proyecto Descartes!
Todo instante, segundo, minuto,hora, día, semana, mes, año... es importante en la vida de cualquier persona, asociación o institución. Es más, incluso podríamos afirmar que los instantes son más trascendentes que los amplios periodos pues marcan bifurcaciones en el árbol vital a las que no se puede regresar. Pero, usualmente, lo que hacemos es elegir o marcar hitos en periodos más extensos para celebrar con mayor regocijo, en principio, el haber logrado alcanzarlos y aprovechar esos momentos para lanzar una mirada retrospectiva en la que recordar, rememorar, analizar y, por qué no, extraer conclusiones sobre lo experimentado. En el proyecto Descartes ya nos detuvimos en el décimo aniversario donde tuvimos un bonito juguete como regalo, un lindo trenecito con ruedas poligonales, y donde hicimos una reflexión sobre el camino recorrido y sobre los cambios metodológicos que podía facilitar el uso de los recursos interactivos de Descartes.
| Para acceder a la escena interactiva pulse sobre la imagen | Para acceder al artículo pulse sobre la imagen |
Transcurridos quince años adicionales, llegamos al vigésimo quinto aniversario y, a nivel personal, he pensado festejarlo aportando a nuestra asociación el modelo ontogénico de la concha del Nautilus, pues éste es el fruto de un análisis matemático en el que las escenas de Descartes han servido como herramienta básica, fundamental, sobre la que observar el crecimiento y a partir de ahí detectar las posibles regularidades hasta conseguir el salto de la "yocto-yotta realidad"[1] discreta al continuo matemático. Gracias Descartes y Descartes por vuestra ayuda; por una parte a René Descartes como promotor del estudio de la curva equiangular (generalización de la circunferencia) o espiral logarítmica y, por otra, gracias al proyecto Descartes por promover durante estos veinticinco años el cambio metodológico en el aprendizaje de las Matemáticas, y en cualquier área de conocimiento, usando objetos interactivos desarrollados con la herramienta homónima Descartes.
[1] En longitud, el orden de magnitud de aquello que es físicamente apreciable o medible en nuestro en-torno se ubica actualmente en el rango determinado por el intervalo [10-35, 1026] metros, es decir, desde la longitud de Planck al tamaño del universo observable. Pero en el Sistema Internacional el rango de prefijos para múltiplos y divisores se sitúa en el intervalo [yocto, yotta], es decir, [10-24, 1024], y de ahí surge nuestra denominación de yocto-yotta realidad que acuñamos en el artículo "Sobre la forma y el crecimiento cordobés del Nautilus pompilius" .
Para acceder a una animación pulsad aquí o sobre la imagen y para acceder a la escena interactiva pulse aquí
En el periodo transcurrido desde el décimo al vigésimo quinto aniversario acontecieron dos momentos críticos, casi simultáneos, en los que el proyecto Descartes pudo fenecer. Uno de carácter técnico provocado por el bloqueo de los applets de Java que se salvó con el desarrollo del editor e intérprete DescartesJS que patrocinó y sigue patrocinando el Instituto de Matemáticas de la UNAM. Otro, la terminación del patrocinio del Ministerio de Educación español al proyecto Descartes, lo cual solventamos constituyendo la organización no gubernamental "Red Educativa Digital Descartes" (RED Descartes), que hoy cumple diez años, y a partir de entonces desde nuestro portal educativo proyectodescartes.org damos un servicio altruista para la comunidad educativa de la aldea global.
La síntesis o resumen de todos estos años no es fácil de elaborar, es afortunadamente mucho el tiempo transcurrido y muchísimo más el tiempo acumulado que han empleado todos los colaboradores del proyecto en su planificación y desarrollo y, por tanto, es obvio que algo o bastante siempre quedará sin reflejar. Por ello, es de agradecer la línea de tiempo que ha elaborado José Antonio Salgueiro, usando una escena interactiva de Descartes, y que nos dejó accesible en su artículo: "25 años de historia en una línea de tiempo". La incluyo a continuación y puedes interactuar directamente con ella, pero si estás leyendo este artículo desde un dispositivo móvil es recomendable visitar la línea de tiempo en una ventana específica.
Cada uno de los que hemos intervenido en el proyecto Descartes contamos con nuestra propia línea de tiempo y con una visión personal del proyecto en la que se acumulan las remembranzas particulares. En el quinto número de la revista de RED Descartes algunos colegas cartesianos ya nos han detallado parte de las facetas que ellos han percibido al conocer y profundizar en Descartes. Con los artículos: "Proyecto Descartes en el tiempo", "Un encuentro que cambió mi vida", "Cómo conocí el editor DescartesJS", "Mi práctica docente en los orígenes del Proyecto Descartes", "La incidencia del proyecto Descartes en la labor como docente de Ciencias Básicas", "Desarrollo de Objetos Virtuales de Aprendizaje con Descartes. Una agradable experiencia", "Didáctica digital y procesos cognitivos: reflexiones pedagógicas del aprendizaje para la creación de contenido con la herramienta Descartes", "El Editor DescartesJS - Más allá de una herramienta de autor", "El proyecto Descartes y mi experiencia en la academia", estos colegas nos han invitado a mirar a través de sus ojos y al compartir sus percepciones seguro que han agitado las nuestras. Consecuentemente, es evidente que estáis deseosos de exponer vuestras vivencias en este blog o en un próximo número de la revista, ¡impacientes os siento!, por tanto no procrastinéis que tenemos suficientes bytes para acoger vuestros escritos, escenas, presentaciones, audiovisuales o multimedias en general. La vitalidad que pusiste y sigues poniendo en el proyecto, aquella que te satisfizo y aún te satisface, merece que nos la cuentes, ¡no dejes que viva sólo en tus neuronas!, ¡trasládala a las nuestras!
Y en las diferentes modalidades musicales y tonalidades que se usan por nuestro orbe y, en particular, en el panhispano-americano entonemos el ¡Cumpleaños feliz! o ¡Las mañanitas! y también ¡Happy birthday! y celebremos juntos este
25.º aniversario del proyecto Descartes
¡MUCHAS FELICIDADES!
Quinto número de la "Revista Digital RED Descartes"
Escrito por José R. Galo SánchezEn este mes de mayo de 2023 hemos publicado el quinto número de nuestra publicación periódica: "Revista Digital de la RED Descartes" —panhispánica, educativa e interactiva—. En la portada se refleja cual es nuestra celebración especialísima de este año: cumplimos 25 años como proyecto educativo y 25 años de la herramienta de autor que dio soporte a la creación de este proyecto. Algunos de los artículos incluidos tratan sobre este tema.
El proyecto Descartes fue creado en junio de 1998 y ahora, 25 años después, queremos celebrar esta efemérides con este número de la Revista Digital Red Descartes. Presentamos 12 artículos y ocho de ellos narran cómo el proyecto ha influido en los autores. Algunos han utilizado la herramienta desde hace muchos años, como José Antonio Salgueiro, quien en uno de sus artículos cuenta su experiencia de 24 años con ella. Otros, como Marisol Ramos, han descubierto el editor DescartesJS hace sólo tres años.
Para los amantes de las matemáticas, recomendamos leer y estudiar dos artículos interesantes. El primero se llama "Embaldosados nxn con L-Triominós" de Ángel Cabezudo, donde además de resolver un reto de embaldosar un tablero con L-Triominós, se explica cómo usar las opciones de guardar y recuperar el trabajo en cualquier momento. El segundo artículo es "El rectángulo de Newton como 'simétrico' del triángulo de Pascal" por José R. Galo , que muestra cómo el esquema organizativo con el que Pascal divulgó su triángulo es mejor que el que usó Newton. Además, Joel Espinosa contribuye con el artículo "Tipografías externas en escenas de DescartesJS", en el que brinda valiosas recomendaciones sobre cómo agregar otras tipografías en las escenas diseñadas con DescartesJS.
Finalmente se relacionan los últimos 19 libros del proyecto iCartesiLibri, que han sido publicados desde el último trimestre de 2022 hasta abril de 2023. Entre ellos, destacan "Mapas: lo que debes saber" de José M. Fernández, así como los primeros libros de ciencias naturales que nos enseñan sobre virus, ranas, arañas, mariposas, escarabajos y frutas. Además, podrás encontrar los dos primeros libros de Marisol Ramos, dos libros sobre lengua inglesa, cuatro nuevos libros de matemáticas y otros más que te invitamos a consultar en este número de la revista.
Confiamos en que este quinto número satisfaga algunos de tus focos de interés y que te parezca atractivo y variado. Puedes acceder a él sin más que clicar con el ratón o pulsar con tu dedo sobre la imagen que tienes un poquito más abajo.
Recuerda que puedes aportar tus comentarios y observaciones, tu retroalimentación es importante para nosotros. ¡Conecta con RED Descartes! Y si deseas compartir, tus artículos serán muy bienvenidos ¡queremos leer, interactuar y aprender contigo!
| Para acceder al quinto número pulse sobre la imagen |
¡Quedáis invitados a publicar vuestros artículos en nuestra revista! Como referencia para la composición de su contenido podéis consultar las "Normas de publicación" y para cualquier duda o propuesta quedamos atentos en nuestra dirección de correo Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..
Hay juegos que necesitan cargar varios ficheros de preguntas al inicio de la partida, por ejemplo, juego "Minitrivial", que necesita cargar 6 ficheros, uno por cada uno de los seis temas que se utilizaran en el desarrollo de la partida.
Para mejorar este proceso de carga se ha diseñado un sistema para la selección de dichos ficheros al inicio de la partida (aunque también podrán ser cambiados durante el transcurso de la misma a través de la opción de configuración del menú superior desplegable).
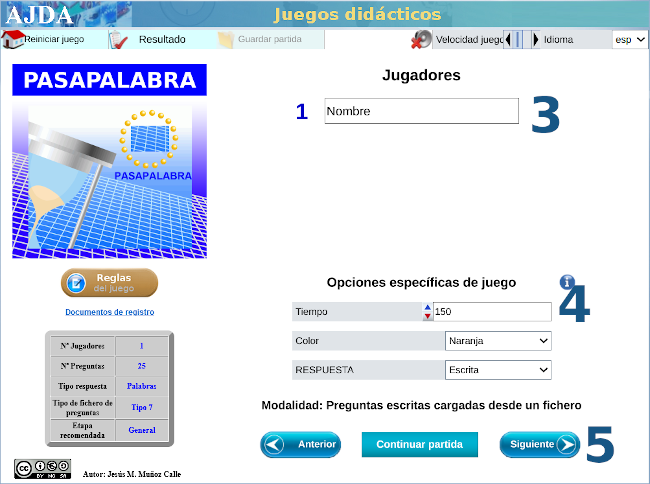
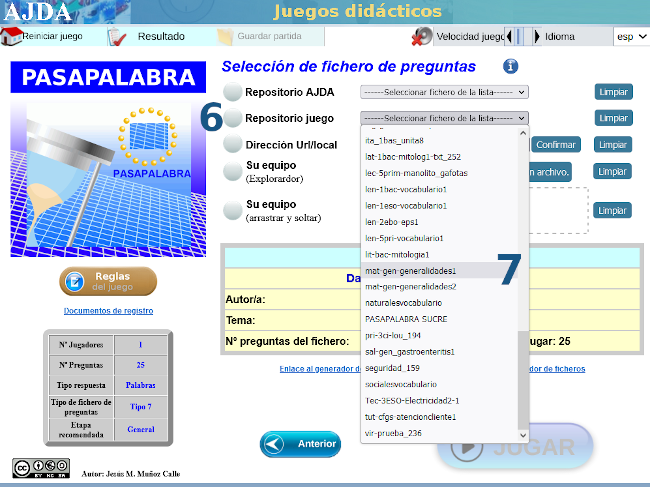
Al inicio de la partida se presenta una pantalla con una pestaña de configuración de los parámetros de la partida y tantas pestañas para carga de ficheros como sean necesarias. A través de cada una de las pestañas se introducirán los correspondientes ficheros.
Se podrá pasar de una pestaña pulsando en las propias pestañas a otra a través de los menús inferiores de navegación anterior y siguiente.
Cada ventana de selección de ficheros presentará su propio sistema de selección de ficheros, los datos y requisitos del mismo y las opciones de configuración.
Las pestañas en las que aun no se haya realizado la selección del fichero se mostrarán en rojo y pasarán a color negro cuando ésta haya sido realizada. Hasta que todos los ficheros hayan sido seleccionados no se podrá comenzar la partida (si se selecciona la modalidad de juego con introducción de preguntas a través de ficheros).
Configuración de la entrada Etiquetas Uso de juegos, No hay sugerencias que coincidan Publicada el 4/5/23 11:24 Enlace permanente Ubicación Opciones
A continuación comentamos otra de las mejoras introducidas en los juegos didácticos y que afecta a la generación de ficheros de de texto con los resultados parciales o finales y que pueden ser solicitados en cualquier momento de la partida a través del menú de guardado de la barra superior desplegable, guardado de resultados (botón azul).
- Los datos de los ficheros de resultados se recuperan correctamente y de forma completa en partidas que han sido continuadas a partir de partidas guardadas en ficheros con anterioridad.
- Se ha mejorado la presentación y organización de los datos.
- Se han incluido nuevos datos de resultados en los ficheros.
- La opción de descargar el fichero de resultados está disponible en cualquier momento del juego.
- Se pueden descargar y archivar cuantos ficheros de resultados se quieran a lo largo de la partida.
25 años de historia en una línea de tiempo
Escrito por José Antonio Salgueiro GonzálezEn 2023 conmemoramos el veinticinco aniversario de Proyecto Descartes, una de las iniciativas más valiosas para conseguir una incorporación generalizada y eficiente de las TIC en el área de Matemáticas con nuevos procesos metodológicos. Por ello, desde RED Descartes estamos diseñando una serie de eventos y actividades con el objetivo de celebrar esta importante efemérides junto a nuestros socios, usuarios y seguidores de este proyecto educativo, a uno y otro lado de la mar océana.
Ha resultado ardua la tarea de sintetizar estos veinticinco años desde la aparición de la primera versión de la herramienta de autor Descartes, el proyecto educativo asociado y las acciones encaminadas para formar al profesorado, generar recursos educativos abiertos e interactivos que abarcan todas las etapas educativas (Infantil, Primaria, Secundaria y Universidad), experimentar y validar los recursos en el aula, incorporar mejoras, divulgar todos los aspectos del proyecto en encuentros, jornadas y congresos, desarrollar proyectos de colaboración escolar y constituir una red docente bien conectada.
Llegado el momento de recorrer históricamente un proyecto de semejante magnitud, debemos diferenciar perfectamente la etapa comprendida desde 1998 hasta 2013, como proyecto institucional del Ministerio de Educación, Cultura y Deporte de España, y la posterior a 2013, como organización no gubernamental sin ánimo de lucro.
Indudablemente, la mayor dificultad recae en la primera etapa, pues algunos ámbitos del proyecto ya no se encuentran publicados en la red de internet, han cambiado sus direcciones, existen enlaces rotos y un número importante de materiales obsoletos. No obstante, hemos podido recuperar algunos revisando nuestras unidades de almacenamiento y los CD y DVD publicados anualmente por CNICE (Centro Nacional de Información y Comunicación Educativa), ISFTIC (Instituto Superior de Formación y Recursos en Red para el Profesorado), ITE(Instituto de Tecnologías Educativas) y, ahora, INTEF, Instituto Nacional de Tecnologías Educativas y Formación del profesorado, aunque algún recurso mostrado no coincide fielmente con el original.
La dinámica y criterios seguidos han consistido básicamente en:
- Diseñar un recurso con la herramienta de autor DescartesJS.
- Seleccionar las acciones más significativas de cada año.
- Mostrar todos los aspectos del proyecto.
- Procurar la representatividad de todos los sectores de RED Descartes, tanto en España como en los países implicados.
- Mantener la máxima fidelidad histórica.
Ahora necesitábamos una herramienta visual para ordenar cronológicamente la historia de Proyecto Descartes durante este cuarto de siglo, y la inspiración llegó navegando por el libro interactivo "Cuarta revolución industrial. Fundamentos", que en una de sus páginas contiene una línea de tiempo interactiva dedicada a la historia del Metaverso.
Si navegas desde un PC puedes recorrer la línea de tiempo que hemos embebido en este mismo artículo. Pero si lo haces desde un dispositivo móvil, te recomendamos visitar línea de tiempo.
Matemáticas para todo el mundo. Día Internacional de las Matemáticas
Escrito por José Antonio Salgueiro GonzálezEn noviembre de 2019, la UNESCO proclamó el 14 de marzo de cada año como Día Internacional de las Matemáticas, con el fin de destacar el papel fundamental que desempeñan las ciencias matemáticas para hacer frente a los desafíos de nuestro tiempo en ámbitos como la inteligencia artificial, la salud, el cambio climático, la energía y el desarrollo sostenible y la mejora de la calidad de vida de la sociedad en general.
Para las personas que accedan por primera vez a esta información, debemos recordar que hemos venido celebrando desde hace años el conocido como "Día de π", una efemérides motivada por la forma de expresar la fecha diaria en el mundo anglosajón, es decir, 3/14, coincidiendo con las primeras cifras de este irracional número, considerado como una de las constantes matemáticas más importantes y conocidas.
La organización corresponde al Comité Español de Matemáticas (CEMat) a través de su Comisión de Educación y se ha habilitado una página oficial para la efemérides en España.

Como el fin de RED Descartes es promover la renovación y cambio metodológico en los procesos de aprendizaje y enseñanza de las Matemáticas, y también en otras áreas de conocimiento, utilizando los recursos digitales interactivos generados con la herramienta de autor Descartes JS, aportamos una humilde propuesta de recursos interactivos con los que, cualquier docente que no haya podido planificar este evento previamente para su aula, o cualquier alumno o alumna autodidacta, cualquier familia, cualquier persona de la aldea global puede participar desde un equipo tecnológico instalado en el aula o desde sus propios dispositivos móviles, tanto de forma colaborativa como individual.
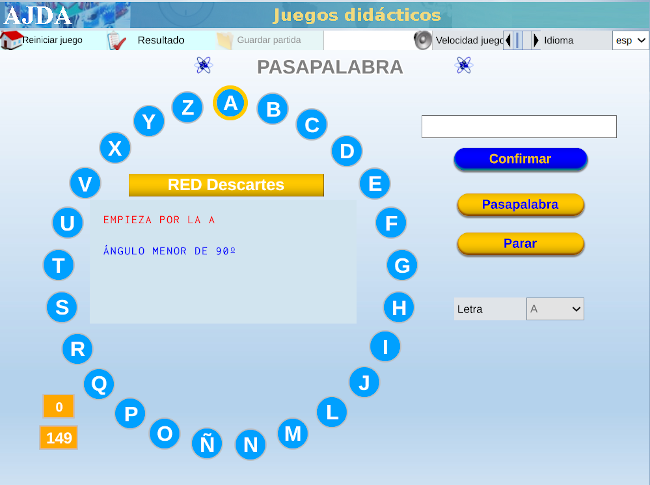
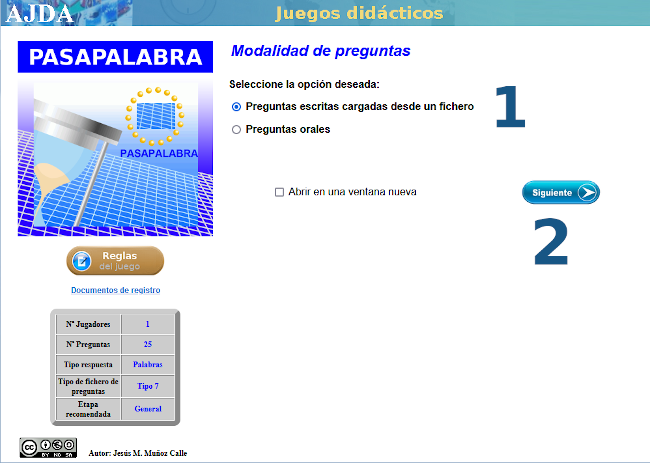
| MATEMÁTICAS PARA TODO EL MUNDO CON ... PASAPALABRA |
Con varias capturas de pantalla como tutorial, mostramos las sencillas instrucciones para acceder al juego didáctico, desde este enlace o sobre la imagen inferior. Te advertimos que hay una pregunta sorpresa y, además, te recomendamos ajustar el tiempo en función de la edad.
Nuestro más sincero agradecimiento a su autora, Carmina Fernández Casado.



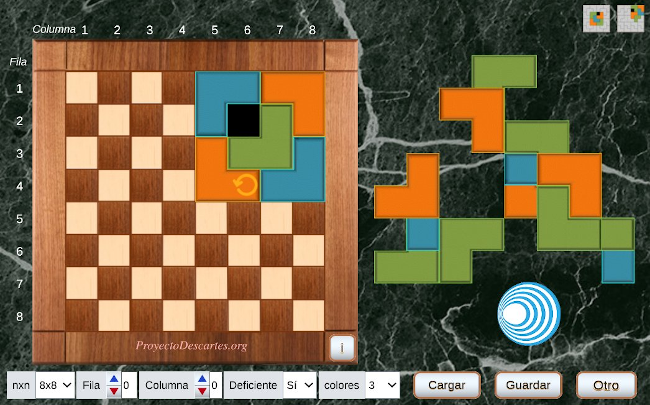
| MATEMÁTICAS PARA TODO EL MUNDO CON ... EMBALDOSADOS |
Este reto supone un desafío superior, aunque siempre es bueno desarrollar la visualización geométrica jugando con embaldosados. Te recomendamos comenzar por el tablero 4x4 para ir ampliando sus dimensiones en función del éxito obtenido.
Si quisieras sacar el máximo partido al problema planteado, tendrías que acceder a la información del artículo enlazado. En caso contrario, comienza ya a "jugar" accediendo desde la imagen inferior.
| MATEMÁTICAS PARA TODO EL MUNDO CON ... OTROS RECURSOS |
Si no tienes suficiente con nuestra propuesta o buscas algo diferente, te recomendamos visitar los artículos de las ediciones anteriores:
¡FELIZ DÍA INTERNACIONAL DE LAS MATEMÁTICAS!
En marcha la Open Education Week 2023
Escrito por José Antonio Salgueiro GonzálezLa Semana de la Educación Abierta (Open Education Week) es una oportunidad para compartir activamente y aprender sobre los últimos logros en Educación Abierta en todo el mundo. OE Week brinda a los profesionales, educadores y estudiantes la oportunidad de obtener una mayor comprensión de las prácticas educativas abiertas y de inspirarse en el maravilloso trabajo que está desarrollando la comunidad en todo el mundo. Unos objetivos que encajan perfectamente con el lema de Red Descartes: "trabajando altruistamente por la comunidad educativa de la aldea global". Por ello, en esta nueva edición, que se desarrolla durante los días comprendidos entre el 6 y el 10 de marzo de 2023, desde Proyecto Descartes hemos decidido colaborar, compartir y aportar algunos de nuestros proyectos en la línea de la OE Week, centrándonos en los más recientes y abarcando las diferentes líneas de la Educación Abierta.
Pero antes, para nuestros seguidores, docentes, comunidad educativa y ciudadanía, en general, conviene recordar el origen oficial y concepto de Recurso Educativo Abierto, que aparece en París en junio de 2012, durante el Congreso Mundial sobre los Recursos Educativos Abiertos (REA), posteriormente actualizado en el conocido como Plan de Acción de Liubliana sobre los REA, celebrado en 2017 en la capital eslovena y, finalmente, ampliado con la Recomendación sobre los Recursos Educativos Abiertos de la UNESCO: materiales de aprendizaje, enseñanza e investigación, en cualquier formato y soporte, de dominio público o protegidos por derechos de autor y que han sido publicados con una licencia abierta que permite el acceso a ellos, así como su reutilización, reconversión, adaptación y redistribución sin costo alguno por parte de terceros. Una definición cuyos requisitos cumplen escrupulosamente los recursos interactivos generados con la herramienta de autor Descartes JS y compartidos con la aldea global en el portal de la ong RED Descartes.

Seguidamente, recopilamos en varias tablas los REA y cursos abiertos presentados en esta edición, identificados con una imagen que enlaza a la librería de la Open Education Week, con quien venimos colaborando desde varios años atrás, aprovechando para agradecer su acogida.
| RECURSOS EDUCATIVOS ABIERTOS EN ESPAÑOL |
||
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| RECURSOS EDUCATIVOS ABIERTOS EN OTROS IDIOMAS |
||
 |
 |
 |
 |
 |
 |
| REVISTA DIGITAL DE LA RED DESCARTES |
||
 |
 |
|
| FORMACIÓN ABIERTA | |
 |
 |
¿Por qué es importante la Educación Abierta?
"La gente quiere aprender. Al proporcionar acceso gratuito y abierto a la educación y al conocimiento, la educación abierta ayuda a crear un mundo para apoyar el aprendizaje. Los estudiantes pueden obtener información adicional, puntos de vista y materiales para ayudarlos a tener éxito. Los trabajadores pueden aprender cosas que los ayudarán en el trabajo. La facultad puede recurrir a recursos de todo el mundo. Los investigadores pueden compartir datos y desarrollar nuevas redes. Los maestros pueden encontrar nuevas formas de ayudar a los estudiantes a aprender. Las personas pueden conectarse con otras personas que de otra manera no se encontrarían para compartir ideas e información. Los materiales se pueden traducir, mezclar, dividir y compartir abiertamente de nuevo, lo que aumenta el acceso e invita a nuevos enfoques. Cualquiera puede acceder a materiales educativos, artículos académicos y comunidades de aprendizaje de apoyo en cualquier momento que lo deseen. La educación está disponible, accesible, modificable y gratuita".
(El párrafo anterior ha sido extraído literalmente de la web de la Open Education Week)
| HERRAMIENTA DE AUTOR DE SOFTWARE LIBRE DESCARTES JS |
 |
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
































 CONTACTO
CONTACTO
