Pautas para modificar una plantilla y subir el material a moodle
Escrito por Montserrat Gelis BoschEn este artículo se propone la creación de un objeto didáctico a partir de una escena del Proyecto Plantillas de la RED Descartes. También se indica el procedimiento a seguir para incorporar la nueva escena en moodle.
Creación del objeto didáctico
La actividad seleccionada es “Selección múltiple - Única respuesta con ENVÍO POR CORREO”, esta escena permite añadir texto e imágenes en cada ejercicio y se proponen cuatro posibles respuestas de las cuales sólo una es la correcta. Al terminar el ejercicio se abre una página donde el alumnado debe escribir su nombre y la dirección de correo del profesorado para enviar las respuestas.
Para la nueva escena, proponemos una serie de ejercicios de trigonometría de resolución de triángulos rectángulos para los últimos cursos de secundaria.
En el apartado materiales del Proyecto Plantillas se accede a todas las escenas modificables, cada una de ellas acompañada de un tutorial con instrucciones para su edición y un enlace para descargar la plantilla.
Descargamos y descomprimimos el archivo. Modificamos siguiendo las indicaciones del tutorial:
Abrimos el archivo index con un editor de textos para su edición
Se puede cambiar la presentación, el número total de preguntas, el número de preguntas que la aplicación va a seleccionar, el tiempo por pregunta, la puntuación máxima, el título y si alguna pregunta o respuesta no lleva asociada una imagen.
En el espacio preguntas, escribimos las nuevas preguntas ordenadas y entre comillas simples.
En el apartado de respuestas, para cada pregunta escribimos cuatro respuestas posibles de las cuales la primera es la correcta.
Las imágenes de la escena inicial se encuentran en la carpeta “images”. Será necesario substituir estas imágenes por las de la nueva actividad. El nombre de cada nueva imagen debe seguir la misma notación, en formato .png y con el número de la pregunta que tiene asignada.
El resultado de la escena modificada se puede comprobar en el siguiente enlace: Trigonometría. Resolución de triángulos rectángulos.
Aplicación en moodle
Una vez realizados todos los cambios, para incorporar este recurso en moodle debemos seguir los siguientes pasos:
Seleccionamos añadir un recurso “archivo”.
Subimos el objeto comprimido.
Descomprimimos e indicamos que el archivo “index” es el archivo principal.
Guardamos los cambios.
Y desde la página del curso, ya podemos empezar a realizar las actividades.
En el siguiente vídeo se puede ver con detalle todo el proceso que se ha seguido en este caso:
Matemáticas para todo el mundo. Día Internacional de las Matemáticas
Escrito por José Antonio Salgueiro GonzálezEn noviembre de 2019, la UNESCO proclamó el 14 de marzo de cada año como Día Internacional de las Matemáticas, con el fin de destacar el papel fundamental que desempeñan las ciencias matemáticas para hacer frente a los desafíos de nuestro tiempo en ámbitos como la inteligencia artificial, la salud, el cambio climático, la energía y el desarrollo sostenible y la mejora de la calidad de vida de la sociedad en general.
Para las personas que accedan por primera vez a esta información, debemos recordar que hemos venido celebrando desde hace años el conocido como "Día de π", una efemérides motivada por la forma de expresar la fecha diaria en el mundo anglosajón, es decir, 3/14, coincidiendo con las primeras cifras de este irracional número, considerado como una de las constantes matemáticas más importantes y conocidas.
La organización corresponde al Comité Español de Matemáticas (CEMat) a través de su Comisión de Educación y se ha habilitado una página oficial para la efemérides en España.

Como el fin de RED Descartes es promover la renovación y cambio metodológico en los procesos de aprendizaje y enseñanza de las Matemáticas, y también en otras áreas de conocimiento, utilizando los recursos digitales interactivos generados con la herramienta de autor Descartes JS, aportamos una humilde propuesta de recursos interactivos con los que, cualquier docente que no haya podido planificar este evento previamente para su aula, o cualquier alumno o alumna autodidacta, cualquier familia, cualquier persona de la aldea global puede participar desde un equipo tecnológico instalado en el aula o desde sus propios dispositivos móviles, tanto de forma colaborativa como individual.
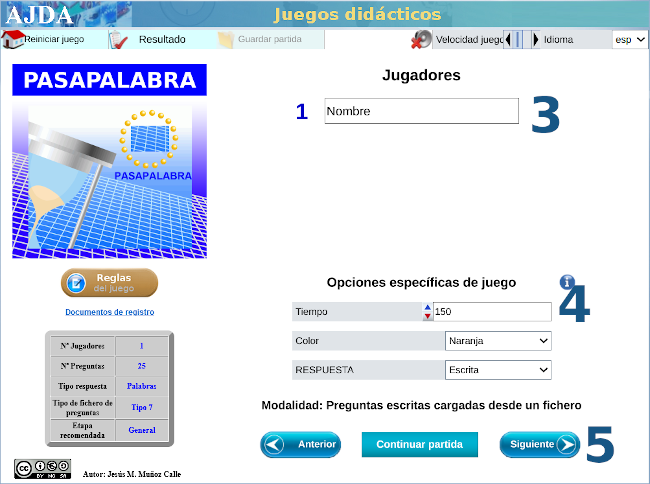
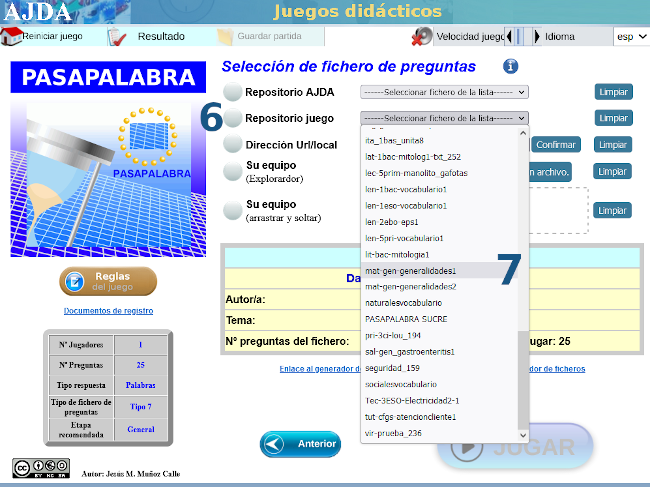
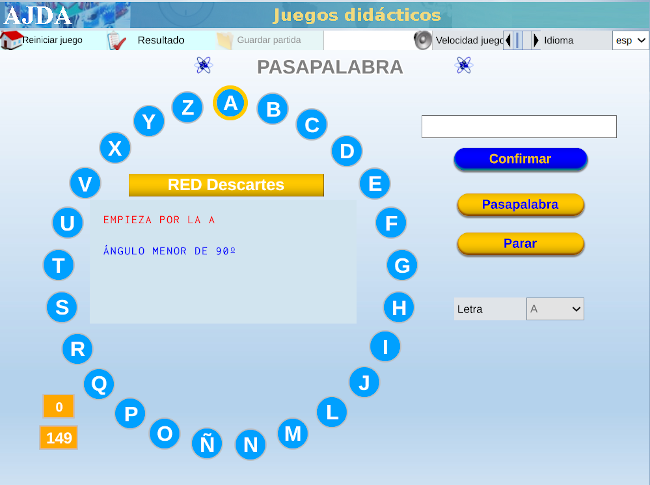
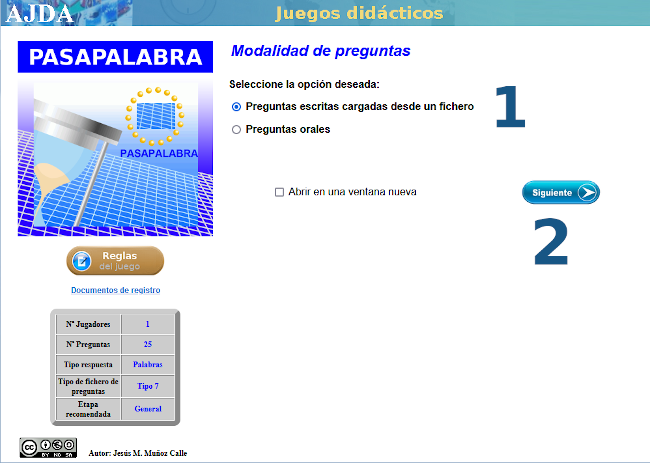
| MATEMÁTICAS PARA TODO EL MUNDO CON ... PASAPALABRA |
Con varias capturas de pantalla como tutorial, mostramos las sencillas instrucciones para acceder al juego didáctico, desde este enlace o sobre la imagen inferior. Te advertimos que hay una pregunta sorpresa y, además, te recomendamos ajustar el tiempo en función de la edad.
Nuestro más sincero agradecimiento a su autora, Carmina Fernández Casado.



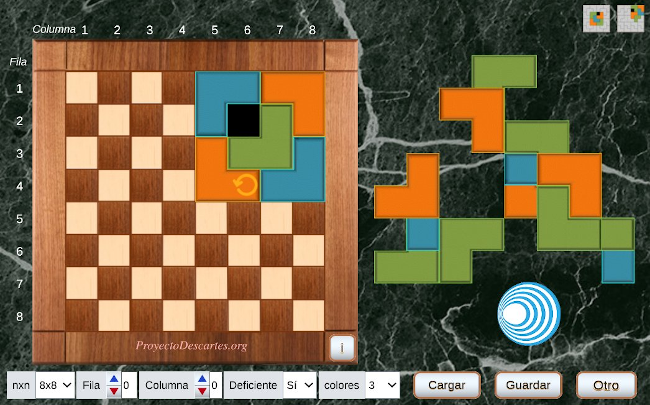
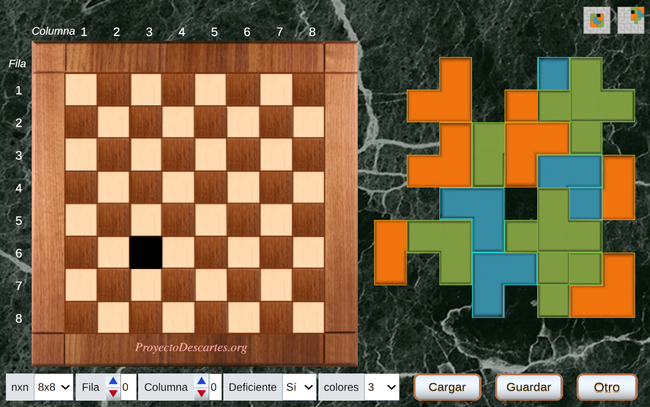
| MATEMÁTICAS PARA TODO EL MUNDO CON ... EMBALDOSADOS |
Este reto supone un desafío superior, aunque siempre es bueno desarrollar la visualización geométrica jugando con embaldosados. Te recomendamos comenzar por el tablero 4x4 para ir ampliando sus dimensiones en función del éxito obtenido.
Si quisieras sacar el máximo partido al problema planteado, tendrías que acceder a la información del artículo enlazado. En caso contrario, comienza ya a "jugar" accediendo desde la imagen inferior.
| MATEMÁTICAS PARA TODO EL MUNDO CON ... OTROS RECURSOS |
Si no tienes suficiente con nuestra propuesta o buscas algo diferente, te recomendamos visitar los artículos de las ediciones anteriores:
¡FELIZ DÍA INTERNACIONAL DE LAS MATEMÁTICAS!
Octava sesión de la tercera edición del curso "Edición de objetos interactivos con DescartesJS"
Escrito por José R. Galo SánchezOctava sesión (10 de marzo de 2023)
|
1A.
|
Séptima sesión de la tercera edición del curso "Edición de objetos interactivos con DescartesJS"
Escrito por José R. Galo SánchezSéptima sesión (24 de febrero de 2023)
|
1A.
|
Una aplicación de DescartesJS: Embaldosados nxn con L-Triominós
Escrito por Ángel Cabezudo BuenoLeyendo el artículo titulado “Embaldosando con L-triominós (Un ejemplo de demostración por inducción)” del profesor Raúl Ibáñez publicado en la revista digital Cuaderno de Cultura Científica (Cátedra de Cultura Científica de la UPV/EHU), me surgió la idea de programar una escena con DescartesJS que permitiera a la vez que repasar algunos apartados interesantes sobre los mencionados embaldosados, manipular los L-Triomínos con tableros virtuales, entendiendo que esta herramienta permitiría al lector interesado abordar los retos que se proponen en el artículo.
La imagen siguiente lleva un enlace a la escena. Hacer clic izquierdo para abrirla en página nueva e interaccionar con ella. El documento en formato PDF que va a continuación proporciona información acerca de los conceptos, propiedades y retos relacionados con tableros y embaldosados con L-triominós extraidos del artículo de referencia mencionado al principio y va explicando en fases sucesivas los controles que proporciona la escena para poder practicar y abordar los retos propuestos.
![]() Descargar recurso (actualizado 11-03-2023)
Descargar recurso (actualizado 11-03-2023)
En marcha la Open Education Week 2023
Escrito por José Antonio Salgueiro GonzálezLa Semana de la Educación Abierta (Open Education Week) es una oportunidad para compartir activamente y aprender sobre los últimos logros en Educación Abierta en todo el mundo. OE Week brinda a los profesionales, educadores y estudiantes la oportunidad de obtener una mayor comprensión de las prácticas educativas abiertas y de inspirarse en el maravilloso trabajo que está desarrollando la comunidad en todo el mundo. Unos objetivos que encajan perfectamente con el lema de Red Descartes: "trabajando altruistamente por la comunidad educativa de la aldea global". Por ello, en esta nueva edición, que se desarrolla durante los días comprendidos entre el 6 y el 10 de marzo de 2023, desde Proyecto Descartes hemos decidido colaborar, compartir y aportar algunos de nuestros proyectos en la línea de la OE Week, centrándonos en los más recientes y abarcando las diferentes líneas de la Educación Abierta.
Pero antes, para nuestros seguidores, docentes, comunidad educativa y ciudadanía, en general, conviene recordar el origen oficial y concepto de Recurso Educativo Abierto, que aparece en París en junio de 2012, durante el Congreso Mundial sobre los Recursos Educativos Abiertos (REA), posteriormente actualizado en el conocido como Plan de Acción de Liubliana sobre los REA, celebrado en 2017 en la capital eslovena y, finalmente, ampliado con la Recomendación sobre los Recursos Educativos Abiertos de la UNESCO: materiales de aprendizaje, enseñanza e investigación, en cualquier formato y soporte, de dominio público o protegidos por derechos de autor y que han sido publicados con una licencia abierta que permite el acceso a ellos, así como su reutilización, reconversión, adaptación y redistribución sin costo alguno por parte de terceros. Una definición cuyos requisitos cumplen escrupulosamente los recursos interactivos generados con la herramienta de autor Descartes JS y compartidos con la aldea global en el portal de la ong RED Descartes.

Seguidamente, recopilamos en varias tablas los REA y cursos abiertos presentados en esta edición, identificados con una imagen que enlaza a la librería de la Open Education Week, con quien venimos colaborando desde varios años atrás, aprovechando para agradecer su acogida.
| RECURSOS EDUCATIVOS ABIERTOS EN ESPAÑOL |
||
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| RECURSOS EDUCATIVOS ABIERTOS EN OTROS IDIOMAS |
||
 |
 |
 |
 |
 |
 |
| REVISTA DIGITAL DE LA RED DESCARTES |
||
 |
 |
|
| FORMACIÓN ABIERTA | |
 |
 |
¿Por qué es importante la Educación Abierta?
"La gente quiere aprender. Al proporcionar acceso gratuito y abierto a la educación y al conocimiento, la educación abierta ayuda a crear un mundo para apoyar el aprendizaje. Los estudiantes pueden obtener información adicional, puntos de vista y materiales para ayudarlos a tener éxito. Los trabajadores pueden aprender cosas que los ayudarán en el trabajo. La facultad puede recurrir a recursos de todo el mundo. Los investigadores pueden compartir datos y desarrollar nuevas redes. Los maestros pueden encontrar nuevas formas de ayudar a los estudiantes a aprender. Las personas pueden conectarse con otras personas que de otra manera no se encontrarían para compartir ideas e información. Los materiales se pueden traducir, mezclar, dividir y compartir abiertamente de nuevo, lo que aumenta el acceso e invita a nuevos enfoques. Cualquiera puede acceder a materiales educativos, artículos académicos y comunidades de aprendizaje de apoyo en cualquier momento que lo deseen. La educación está disponible, accesible, modificable y gratuita".
(El párrafo anterior ha sido extraído literalmente de la web de la Open Education Week)
| HERRAMIENTA DE AUTOR DE SOFTWARE LIBRE DESCARTES JS |
 |
Octava sesión de la 4ª edición del curso "Edición de libros interactivos"
Escrito por José R. Galo SánchezOctava sesión (17 de febrero de 2023)
|
|
Otro elemento introducido en el juego 10x10 en particular, y en otros muchos en general, es un espacio desplegable lateral en su zona izquierda. Se trata de un espacio de mayor tamaño que el menú superior desplegable y cuya función suele ser de marcador de resultados, escaleta, tabla de clasificación, etc.
Este espacio está disponible en todo momento del juego, salvo en las pantallas iniciales de configuración del mismo. Dado que es de mayor tamaño, dispone de dos controles de despliegue situados en el borde izquierdo y hacia la zona superior de la pantalla. Uno de ellos contiene una flecha negra y otro roja. La diferencia entre ambos es que la flecha roja provoca un despliegue instantáneo, mientas que la negra lo hace gradual. Dichos controles sirven tanto para abrir como para cerrar el espacio.
En el juego 10x10, este espacio lateral izquierdo presenta la escaleta del juego. En el juego Liguilla 6J, en este espacio se recogen los resultados de todos los partidos disputados en la "liguilla".
Finalmente, comentar que en el espacio que estamos tratando se podrían incluir, dependiendo de la naturaleza del juego, otra serie de contenidos, elementos u accesorios que mejoren el recurso didáctico.
Sexta sesión de la tercera edición del curso "Edición de objetos interactivos con DescartesJS"
Escrito por José R. Galo SánchezSexta sesión (10 de febrero de 2023)
|
1A.
|
Trigonometría en secundaria. Materiales ed@d.
Escrito por Montserrat Gelis BoschEn este artículo se presenta una unidad de trigonometría que forma parte del subproyecto ed@d de la RED Descartes.
Los recursos pertenecientes al subproyecto ed@d se han desarrollado tomando como referencia la normativa curricular para la Educación Secundaria Obligatoria, en las asignaturas de Matemáticas, Ciencias de la Naturaleza y Física y Química. Estos recursos se pueden aplicar tanto en la enseñanza presencial como en la formación a distancia.
La unidad de trigonometría pertenece al grupo de unidades de 4º de la ESO (enseñanzas académicas).
El diseño de estos recursos es común en todas las quincenas y consta de las siguientes secciones:
Antes de empezar. Introducción al tema en la que se plantean los objetivos y recordatorio de conceptos previos.
Contenidos. Desde esta sección se accede a los diferentes contenidos.
Ejercicios para practicar. Se proponen diferentes tipos de ejercicios. El estudiante selecciona el tipo de ejercicio, lo resuelve en su cuaderno de trabajo y luego puede comprobar la solución en la escena.
Autoevaluación. Se plantean diez preguntas. En cada pregunta ha de introducirse la respuesta y si no es correcta se indica la solución.
Para enviar al tutor. Se proponen ejercicios que se pueden enviar por correo electrónico al profesorado.
Para saber más. Se plantean temas interdisciplinares, curiosidades y algunos conceptos que se verán en cursos posteriores.
Los contenidos de la quincena son los siguientes:
4.Resolver triángulos rectángulos
5.Razones de ángulos cualesquiera
6.Aplicaciones de la trigonometría
En el siguiente vídeo se pueden ver con detalle los contenidos y ejercicios propuestos en esta quincena:
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)











 CONTACTO
CONTACTO
