
Tabla de contenido
Actividad del capítulo
Al terminar este capítulo, habrás desarrollado la siguiente actividad:

En el selector Controles puedes encontrar diez tipos de control. Para este capítulo, sólo trabajaremos cinco de ellos, pues ya los hemos hecho con los controles tipo botón y campo de texto. Los controles de Audio y Vídeo los veremos más adelante.
Control tipo Pulsador
Iniciamos nuestra primera parte de la actividad planteada al inicio de este capítulo, usando el control pulsador.
- Crea un interactivo nuevo con dimensiones $500\times 450$ y lo guardas con el nombre
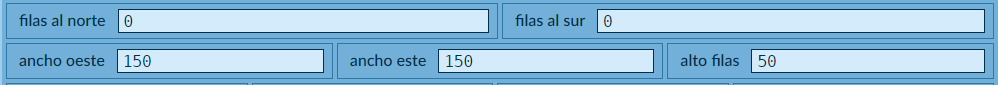
control1.html. - En el selector Escena, en el que cambiaste las dimensiones, cambia el alto de las filas por
50. Esto tendrá efecto cuando el control se posiciona en elnorteosurde la escena, como veremos a continuación. - En el selector Controles agrega el primer control tipo
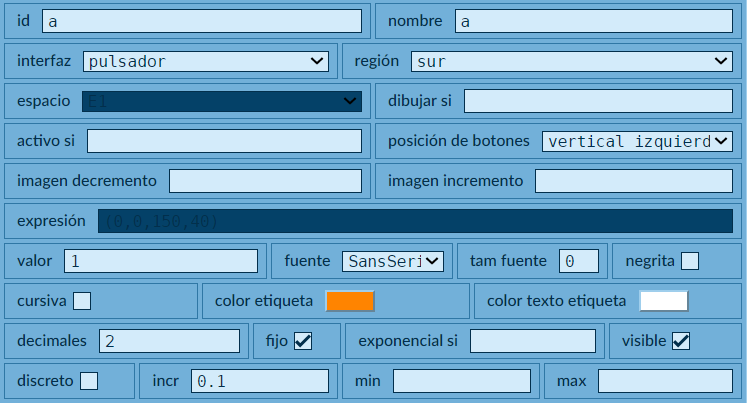
pulsador, con la siguiente configuración:


Observa que se deja en la región sur, su id es la letra a y tiene un valor inicial de 1. Tambié, hemos intervenido el color del texto (blanco) y el color de la etiqueta (naranja).
- Crea dos controles más, identificados (
id) y nombrados comobyc. Estos controles tienen la misma configuración del primero. - Finalmente, en el selector Gráficos, agrega la
ecuacióncon la expresióny=a*x^2+b*x+c, en el cual puedes elegir otro color y con ancho igual a2, estes es el interactivo que obtendrías:
Usa los controles para observar su efecto en la gráfica, el cual se logra al incluir los id en la ecuación cuadrática. Por ejemplo, cambia el valor de a a un número negativo. ¿Qué ocurre al cambiar el valor de c?
Control tipo Barra
Continuamos con la segunda parte de la actividad planteada al inicio de este capítulo, usando el control barra.
- Crea un interactivo nuevo con dimensiones $500\times 450$ y lo guardas con el nombre
control2.html. - En el selector Escena, en el que cambiaste las dimensiones, cambia el alto de las filas por
50. - En el selector Controles agrega el control tipo
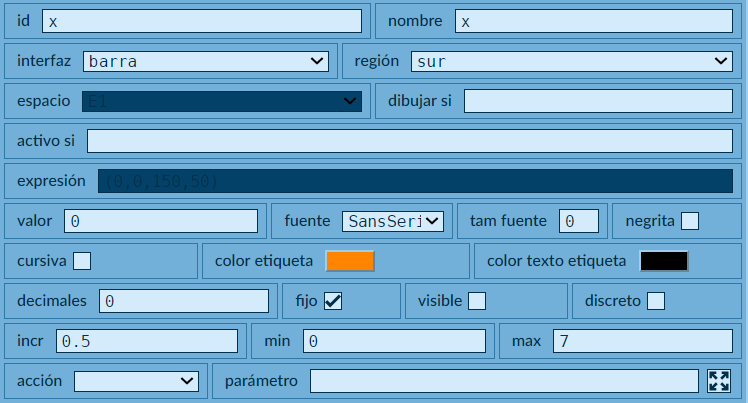
barra, con la siguiente configuración:

Observa que se deja en la región sur, su id es la la letra x y tiene un valor inicial de 0. Por otra parte, hemos definido sus límites mínimo y máximo en 0 y 7 respectivamente.
Hemos puesto colores al texto y a la etiqueta.
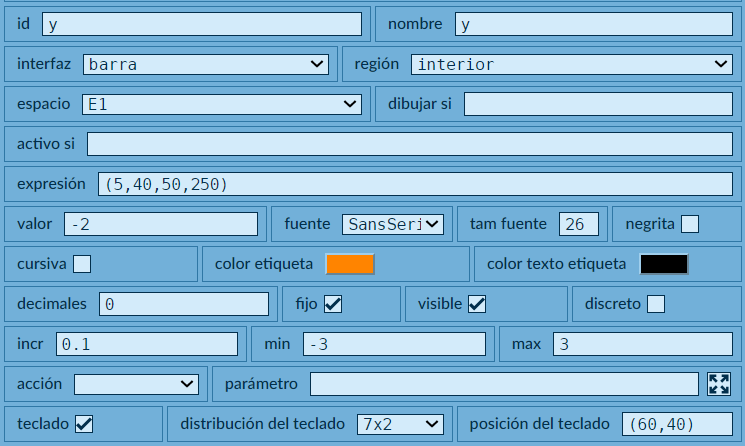
- Agrega otro control tipo barra con esta configuración:

Observa que, como lo dice el texto introductorio, hemos creado una barra vertical, al cambiar la región por interior e invertir los valores del ancho y el alto a 50 y 150 respectivamente. Otros cambios están en el id que es la la letra y con un valor inicial de -2. Los límites mínimo y máximo en -3 y 3 respectivamente. Hemos activado el teclado con una distribución de $7\times 2$.
- Finalmente, en el selector Gráficos agrega una
imagen(la que tu quieras), de tal forma que su tamaño sea el adecuado, es decir, debes usar un ancho y un alto de imagen que permita su visionado en la escena. Nosotros hemos usado0.5para ambos valores de la escala de la imagen:

Observa que la posición de la imagen es (x,y), variables que dependen de los controles tipo barra agregados inicialmente. Recuerda definir bien la ruta donde se encuentra tu imagen, en nuestros caso es:

Este es el interactivo obtenido:
Control tipo Casilla de verificación
Seguimos con la tercera parte de la actividad planteada al inicio de este capítulo, usando el control Casilla de verificación.
- Crea un interactivo nuevo con dimensiones 500x450 y lo guardas con el nombre control3.html.
- En el selector Controles agrega el control tipo
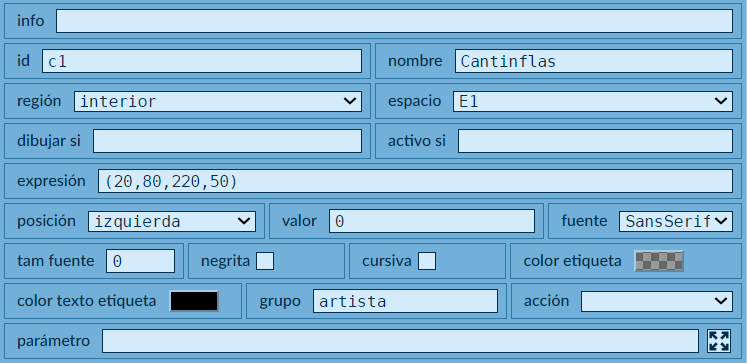
casilla de verificación, con la siguiente configuración: - Agrega dos casillas más con los nombres
JuanesySalma Hayek, con expresiones(20,140,220,50)y(20,200,220,50)respectivamente. Habrás notado que los identificadores de los tres controles creados sonc1,c2yc3.

Observa que en el campo de texto grupo hemos puesto la palabra artista, esto con el fin de asignar la misma palabra a dos controles más que vamos a gregar y, así, definir las casillas de tipo radio botones. La posición de la casilla la hemos definido en (20,80) y con unas dimensiones de $220\times 50$, todo esto lo observas en la opción expresión, el nombre del control es cantinflas.
- A continuación, vamos a crear tres
textos(selector Gráficos) para terminar esta parte de la actividad.
El primer texto es la pregunta, que pondremos centrada y..., mejor observa el vídeo:

Es importante que comprendas la expresión booleana empleada para mostrar el tercer texto, la cual es la disyunción (c1=1)|(c3=1), que permite mostrar el texto ¡No es correcto!, cuando se activan la casilla 1 (c1) o (|) la casilla 3 (c3).
Control tipo Gráfico
Nuestra cuarta parte de la actividad de este capítulo, consiste en una imagen que podemos desplazar con clic sostenido. El control gráfico es el que nos permitirá hacerlo, para ello... pues... observa:
Lo del control gráfico, muy simple. Lo del texto centrado, tiene mayor configuración, ¿recuerdas lo de \n?, pues indica un salto de línea, así pudimos centrar mejor el título.
Seguro te preguntarás ¿qué pasó con el gif animado? Recuerda que en DescartesJS no funciona, tendríamos que usar un espacio HTMLIframe y... ese va a ser nuestro próximo reto ¡Desplazar un espacio con clic izquierdo sostenido!, presta atención.
- Realiza todos los pasos anteriores hasta centrar el título.
- Selecciona un gif animado y toma nota de sus dimensiones (en Windows, clic derecho, propiedades), es muy importante que tengas esas dimensiones a la mano. Existen páginas con gran cantidad de gifs animados gratuitos, por ejemplo: https://www.animatedimages.org/ es una de ellas.
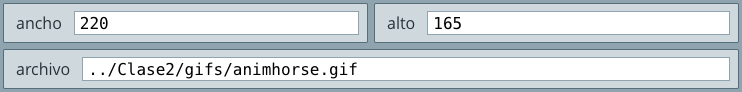
- Agrega un espacio
HTMLIframecon ancho y alto igual a las dimensiones de tu gif. Nosotros hemos elegido el caballo de los estudios fotográficos de Eadweard Muybridge, que mostramos en la sesión III, cuyas dimensiones son $220\times 16$. - Agrega un nuevo espacio
2Del cual debe tener esta configuración: plano cartesiano desactivado, color transparente (para que se vea el gif) yescala = 1¡Ojo con la escala... es1! Este nuevo espacio te aparecerá con unid = E3, déjalo así. - Agrega el
control gráfico, cuya imagen es el gif animado ¡Debes estar en el espacioE3! Si has seguido bien el procedimiento, debes tener esta escena:

¡Claro que tu escena está más grande! Observa que el gif animado podría tapar parte del título, ello por que no tiene transparencia... continuemos:
- La escena que tienes te está mostrando dos sistemas de referencia diferentes. El primero, es el plano cartesiano sobre el cual está el
control gráfico(caballo estático), en las coordenadas(0,0). El segundo, es el espacioHTMLIframe(caballo dinámico) cuyo marco de referencia es a partir de la esquina superior izquierda, coordenadas(0,0). Recuerda que su diferencia principal es que el primero tiene el eje $y$ positivo hacia arriba, mientras que el segundo lo tiene hacia abajo. Entender esta diferencia, posibilita que podamos sincronizar las dos imágenes, es decir, que estén en la misma posición... veamos: - Recuerda que el ancho de la escena es
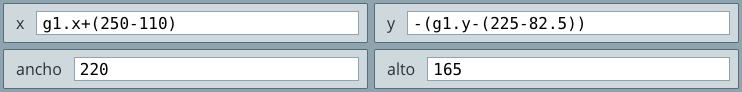
500, por lo tanto, el caballo estático se encuentra a250pixeles del eje $y$ del segundo sistema de referencia (esquina superior izquierda), lo que significa que el caballo dinámico lo debemos desplazar250menos su ancho:250 - 110. Pero, como vamos a mover el control gráfico, debemos sumarle el valor, en $x$, de ese deplazamiento, es decir:g1.x + (250 - 110) - El alto de la escena es
450y el alto de la imagen165. Con un análisis similar, debemos realizar la siguiente resta:225 - 82.5. dada la diferencia en el eje $y$ de los dos sistemas, debemos desplazar hacia abajo el caballo dinámico, de la siguiente manera:-(g1.y - (225 - 82.5))¿cómo fue eso?... bueno, ya es momento que pienses un poco, ¡analízalo! - Regresa al espacio
HTMLIframey cambia los valores dexyypor los que acabamos de analizar:

- Seguramente habrás notado que desapareció el gif animado, esto ocurrió porque el
control gráfico(sin transparencia) quedó sobrepuesto al gif animado, que era nuestro propósito inmediato, más no el propósito inicial ¿qué hacer? Si regresas alcontrol gráfico, observarás que al igual que muchos objetos del editor de configuraciones, tiene el campo de textodibujar si, pues bien, pongamos una expresión falsa, por ejemplo:Medellin>Nacional, obviamente falsa. Si no te gustó esa expresión, puede ser esta1=2, también falsa. De esa manera ocultamos la imagen del control, mas no la acción del control. ¿Cómo así?, pues observa el resultado final:
Ahora tendrás una idea de cómo diseñamos el memoriza de imágenes animadas presentado en la sesión III.
Control tipo Menú
Tarea 4
Ya te estás imaginando cuál es la tarea, ¡Terminar la actividad planteada al inicio del capítulo!
Te damos un empujón:
- Crea un interactivo con dimensiones $750\times 450$ pixeles.
- Agrega un espacio
2Dcon ancho del30%o, si prefieres, un ancho de225, en este espacio pondrás el control tipomenú. - Agrega un espacio tipo
HTMLIframecon un ancho del70%y ubicado enx = 30%, en el campo de textoarchivo, escribes[file] - En el selector Programa y algoritmo
INICIO, escribes:
file='control1.html'
tipo='Pulsador'
Si analizas, podrás concluir que el html que se mostrará en el espacio HTMLIframe es la primera parte de la actividad que desarrollamos (control1.html) y te da una pista para usar adecuadamente el control menú; por ejemplo, cuando la opción del menú sea Barra, éste debe calcular, algo así como:
file=(m1=1)?'control2.html':file
Recuerda que este condicional se interpreta así: Si (m1=1) es verdadero, la variable file es igual a 'control2.html', sino sigue manteniendo el mismo valor.
- En el selector Gráficos agregas el título, teniendo en cuenta la variable
tipo,Control\n[tipo].
En este caso, m1 es el id del menú. Algo similar debes hacer con la variable tipo.
Demasiada ayuda... Termina la tarea.
Aplicaciones
Control tipo gráfico y múltiples espacios
Este puzle fue diseñado por nuestro colega Ángel Cabezudo, resuélvelo en pantalla completa.
Actividades evaluativas
Con el Proyecto Plantillas, puedes seleccionar, modificar y publicar tus actividades evaluativas; sin embargo, ya estás en capacidad de diseñar tus propias actividades con el editor DescartesJS. A continuación, observa dos actividades usando el control "casilla de verificacón". Explora cada uno de los selectores y analiza las instrucciones utilizadas. En la sesión puedes plantear las dudas que tengas al respecto.
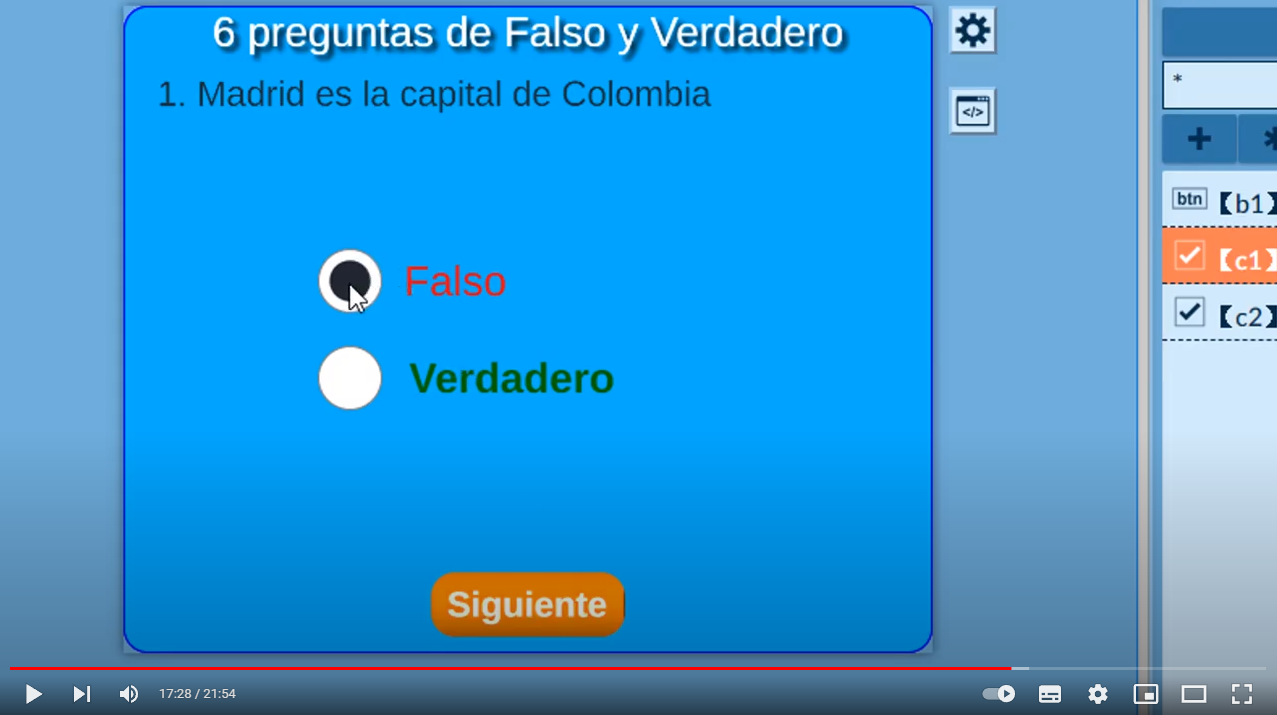
Preguntas de Falso y Verdadero
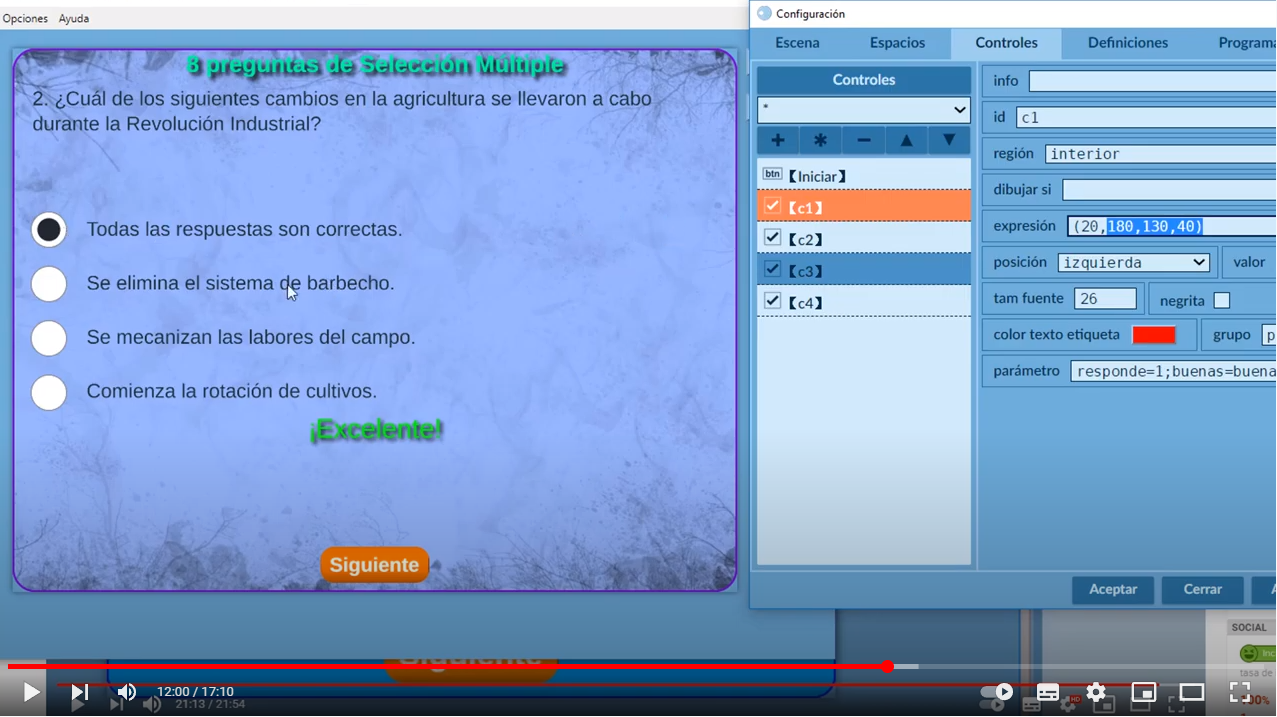
Preguntas de Selección Múltiple
También, puedes apoyarte en los siguientes videos, que explican paso a paso cómo se diseñaron estas actividades.
 |
 |
¡Hasta la próxima sesión!
