Boletín 4 - Novedades IA Generativas
Escrito por Juan Guillermo Rivera Berrío¡Bienvenidos al número 4 del boletín Novedades de IA Generativas!
Este mes, nos adentramos en un universo fascinante de innovaciones que transforman la forma en que creamos, aprendemos y colaboramos. Desde modelos de lenguaje avanzados como Gemini Exp-1114 y Qwen2.5-Coder hasta herramientas que redefinen la generación de imágenes y videos como Mochi 1 y Recraft V3, el panorama de la inteligencia artificial nunca había sido tan vibrante y prometedor.
En este número, destacamos avances clave para docentes, investigadores y creativos, incluyendo plataformas como PaperGen, iWeaverAI y ChatPaper, diseñadas para potenciar la productividad académica. Además, exploramos soluciones accesibles para la creación audiovisual, como Vivago AI y PixVerse V3, que acercan la tecnología de vanguardia a manos de todos.
Por si fuera poco, nos embarcamos en un análisis crítico de cómo la IA se integra en grandes campañas publicitarias, como los anuncios navideños de Coca-Cola, y presentamos herramientas revolucionarias como Lovable, capaz de desarrollar aplicaciones completas en minutos.
¡No te pierdas las novedades, reflexiones y herramientas que están moldeando el futuro de la creatividad y el conocimiento! Visita nuestro portal para explorar más detalles interactivos.
¡Que disfrutes esta edición llena de innovación!
Octavo número de la "Revista Digital RED Descartes"
Escrito por Juan Guillermo Rivera Berrío¡Ya está aquí el número 8 de la "Revista Digital de la RED Descartes"!
En esta nueva edición, consolidamos nuestro compromiso con la educación y la innovación tecnológica. Este número está repleto de artículos fascinantes que abarcan desde estrategias didácticas en geometría hasta aplicaciones educativas de inteligencia artificial.
Destacamos algunos artículos como:
“La maqueta como estrategia didáctica en el aprendizaje de la semejanza de figuras”, una experiencia práctica para explorar conceptos de geometría.
“Plantillas generadas con inteligencia artificial”, que nos introduce en la creación de recursos educativos personalizados con IA.
“El juego del dominó y su relación con la teoría de grafos”, que demuestra cómo un juego tradicional puede convertirse en una herramienta pedagógica.
Además, exploramos nuevas herramientas digitales, simulaciones y actividades interactivas que enriquecen la enseñanza, como cuestionarios sonoros, calculadoras educativas y más.
¡Te invitamos a descubrir, aprender e innovar con nosotros!
Presentación de la Revista por los locutores de NotebookLM
Accede ahora a la revista completa y sigue siendo parte de esta revolución educativa interactiva.
Los contenidos incluidos están accesibles en línea pulsando sobre la siguiente imagen, también puede consultarlos en formato pdf y si lo desea descargarlos en su ordenador.
|
Para acceder al octavo número pulse sobre la imagen |
|
Confiamos en que este octavo número satisfaga el interés de múltiples lectores y resulte atractivo y variado.
Recuerde que puede aportar sus comentarios y observaciones, su retroalimentación es importante para nosotros. ¡Conecte con RED Descartes! Y si desea compartir, sus artículos serán muy bienvenidos ¡queremos leer, interactuar y aprender contigo!
¡Quedán invitados a publicar sus artículos en nuestra revista! Como referencia para la composición de su contenido pueden consultar las "Normas de publicación" y para cualquier duda o propuesta quedamos atentos en nuestra dirección de correo Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..
Trabajo Fin de Grado. "Integración de herramientas de gamificación multijugador en plataformas de Enseñanza Virtual"
Escrito por Jesús Manuel Muñoz CalleEn septiembre de 2024, se ha presentado el Trabajo Fin de Grado de Ingeniería en Telecomunicaciones por D. Álvaro Ángel Santiago Cuenca, titulado "Integración de herramientas de gamificación multijugador en plataformas de Enseñanza Virtual". Dicho trabajo se enmarca dentro de los Proyectos Gamifica y AJDA y puede consultarse de forma completa en el siguiente enlace.
El objetivo fundamental de este proyecto ha sido la realización de una aplicación funcional para la utilización de los juegos del Proyecto AJDA en plataformas de Enseñanza Virtual mediante LTI, e integrarla en la plataforma del Proyecto Gamifica.
Este TFG ha conseguido integrar juegos educativos multijugador del Proyecto AJDA en plataformas de gestión de aprendizaje (LMS) como Moodle, utilizando un estándar conocido como LTI (Learning Tools Interoperability). Esto permite a los profesores acceder y gestionar los juegos directamente desde la plataforma de aprendizaje sin necesidad de crear cuentas separadas para los estudiantes.
Para ello, se desarrolló una aplicación web que facilita la creación y administración de partidas multijugador, permitiendo que cada jugador participe desde su propio navegador y colabore con sus compañeros en tiempo real. Además, el sistema incluye funciones como un chat en vivo entre jugadores y la capacidad de ver la partida como espectador.
Entre las innovaciones de este trabajo destacan las siguientes:
- Partidas distribuidas: Los estudiantes pueden jugar desde cualquier lugar con acceso a internet, lo que permite la participación remota. Cada jugador ve el progreso del juego en su pantalla, y las respuestas y acciones de todos se sincronizan automáticamente.
- Chat en tiempo real: Durante las partidas, los jugadores y el profesor pueden comunicarse entre sí mediante un chat integrado. Esto fomenta la cooperación y el trabajo en equipo, elementos fundamentales en la gamificación.
- Integración con plataformas LMS: Gracias al uso de LTI, los profesores pueden gestionar fácilmente los juegos desde plataformas como Moodle, sin la necesidad de manejar múltiples credenciales de usuario.
- Multilenguaje: La aplicación soporta varios idiomas (español, inglés y francés), lo que amplía su accesibilidad en contextos educativos internacionales.
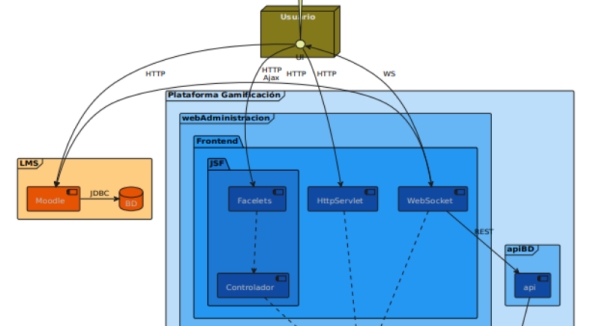
- Interfaz Web Actualizada: Se ha modernizado la interfaz de administración utilizando tecnología JSF (JavaServer Faces), que permite una construcción más eficiente de páginas web y una mejor comunicación entre cliente y servidor.
- Permite el acceso a la web de administración por parte de los profesores.
- Facilita la integración con sistemas de gestión de aprendizaje existentes.
- Mejora la interoperabilidad entre diferentes plataformas educativas.
- Aumento de la motivación: Los elementos de juego hacen que el aprendizaje sea más atractivo y divertido.
- Mejora de la retención: La participación activa ayuda a los estudiantes a retener mejor la información.
- Desarrollo de habilidades sociales: Las partidas multijugador y el chat fomentan la colaboración y la comunicación.
- Adaptabilidad: Las partidas distribuidas permiten una mayor flexibilidad en el aprendizaje a distancia.
- Retroalimentación inmediata: Los juegos proporcionan feedback instantáneo, permitiendo a los estudiantes aprender de sus errores rápidamente.
Boletín 3 - Novedades IA Generativas
Escrito por Juan Guillermo Rivera Berrío¡Bienvenidos al lanzamiento del Boletín de Octubre de la Red Educativa Digital Descartes!
Este número, dedicado a la temática de Halloween, está repleto de novedades sobre herramientas de IA generativas de imágenes, videos y texto.
Resumimos algunos aspectos destacados del Boletín e invitamos a disfrutar con su contenido íntegro:
- Exploramos la magia de Halloween con diversas herramientas de IA. Descubrimos cómo generar contenido temático, desde historietas tenebrosas con LTX Studio hasta ensayos embrujados con Napkin.
- Presentamos WebSim y Bolt, dos herramientas innovadoras para crear presentaciones. Ambas plataformas ofrecen una manera fácil e intuitiva de dar vida a tus ideas con la ayuda de la IA.
- Nos adentramos en el mundo del cambio de caras con Vidwud. Esta herramienta permite transformar imágenes y videos, dándole un toque único a tus creaciones.
- Damos la bienvenida a Flux 1.1, con una generación de imágenes seis veces más rápida. Explora las posibilidades de esta tecnología en plataformas como deepinfra, together.ai y glif.
- Realizamos una búsqueda mundial de las tradiciones de Halloween con Felo. Este motor de búsqueda nos guía a través de las diferentes formas en que se celebra esta festividad en México, Colombia, España, Rusia y China.
- Exploramos las últimas novedades en modelos de lenguaje como Pixtral 12B y LLaMA 3.2. Analizamos su capacidad para procesar imágenes y texto, abriendo nuevas posibilidades para la comprensión y generación de contenido.
- Nos sumergimos en las innovaciones en modelos de generación de imágenes y videos. Dreamina AI, PromeAI, Glif, Kaiber, Hailuo AI, Meta AI, Hedra y Haiper 2.0 son solo algunas de las herramientas que están revolucionando la creación de contenido visual.
- Nos dejamos embrujar por las posibilidades creativas de Pollinations.ai. Esta plataforma de código abierto ofrece una gran variedad de funcionalidades para la generación de imágenes.
- Experimentamos con DynaSpark AI, una herramienta que combina la generación de imágenes con la asistencia personalizada.
- Celebramos el regreso de Stability AI con Stable Diffusion 3.5. Analizamos las mejoras de esta nueva versión y exploramos su potencial para la creación de imágenes.
- Anticipamos el lanzamiento del nuevo Claude 3.5 Sonnet y Claude 3.5 Haiku. Con su revolucionaria capacidad de uso de la computadora, estas herramientas prometen llevar la IA generativa a un nuevo nivel.
Y, por si fuera poco, los comentaristas de NotebookLM, nos comparten sus apreciaciones sobre este boletín, a través del siguiente video:
¡No te pierdas este fascinante recorrido por el mundo de la IA generativa en nuestro Boletín de Octubre!
Más...
Trabajo Fin de Grado. "Aplicación web para la educación mediante gamificación: Integración modular y mejoras funcionales de los módulos de Administración y Comunicaciones"
Escrito por Jesús Manuel Muñoz CalleEn junio de 2024, se ha presentado el Trabajo Fin de Grado de Ingeniería en Telecomunicaciones por D. José Manuel Martínez Delgado, titulado "Aplicación web para la educación mediante gamificación: Integración modular y mejoras funcionales de los módulos de Administración y Comunicaciones". Dicho trabajo se enmarca dentro de los Proyectos Gamifica y AJDA y puede consultarse de forma completa en el siguiente enlace.
El objetivo fundamental de este proyecto ha sido la realización de una versión funcional para la utilización de los juegos del Proyecto AJDA en la plataforma del Proyecto Gamifica en la que se pueden utilizar en red los citados juegos didácticos.
Uno de los grandes retos iniciales de este proyecto era que los módulos de la aplicación se habían desarrollado de manera independiente, utilizando distintas tecnologías. Esto complicaba la interoperabilidad entre los módulos de administración, comunicación y gestión de ficheros. Además, la falta de un entorno de trabajo unificado generaba retrasos y dificultades en la colaboración entre los desarrolladores que contribuían al proyecto.
Para superar estos obstáculos, se adoptó un enfoque basado en tres pilares principales:
- Unificación del entorno de desarrollo: Se estableció un entorno de trabajo común para todos los desarrolladores, utilizando la herramienta Vagrant para la virtualización, lo que eliminó los problemas de compatibilidad entre las tecnologías empleadas en cada módulo.
- Mejoras funcionales: Implementa nuevas características en los módulos de Administración y Comunicaciones.
- Integración modular: Los distintos módulos se integraron en un solo proyecto, permitiendo la comunicación fluida entre ellos. Esto facilitó que los profesores pudieran gestionar partidas, acceder a bases de datos de preguntas y ejecutar juegos educativos de manera más sencilla.
- Despliegue en la nube: Con el fin de asegurar la alta disponibilidad de la aplicación, se implementó un servidor en la nube. Esto garantiza que los profesores y estudiantes puedan acceder a la plataforma en cualquier momento.
- Módulo de Administración: Permite a los profesores crear, gestionar y lanzar partidas de juegos educativos. Se han introducido mejoras como la posibilidad de subir ficheros de preguntas y cambiar la configuración de las partidas, haciéndolo más flexible y fácil de usar.
- Módulo de Comunicaciones: Este módulo gestiona la interacción en tiempo real entre los jugadores (estudiantes) y el profesor, utilizando tecnologías como WebSockets para la comunicación bidireccional en los juegos.
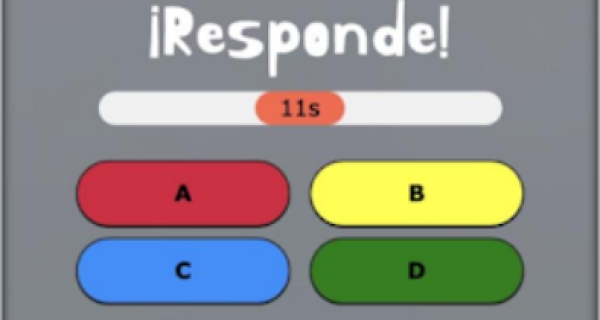
- Test: Los estudiantes responden preguntas de opción múltiple en tiempo real.
- Test con cifras: Los estudiantes responden a preguntas de tipo numérico en tiempo real.
- Artificieros: Los estudiantes deben desactivar una bomba respondiendo preguntas correctamente. Cada error pone en riesgo al equipo.
- Batalla Naval: Dos equipos se enfrentan, disparando cañones virtuales al buque enemigo cada vez que responden una pregunta correctamente.
- Bombilla: Juego que permite la participación de un gran número de jugadores, que ganará el que consiga responder a cinco preguntas seguidas antes que el resto de los jugadores y así encender su bombilla.
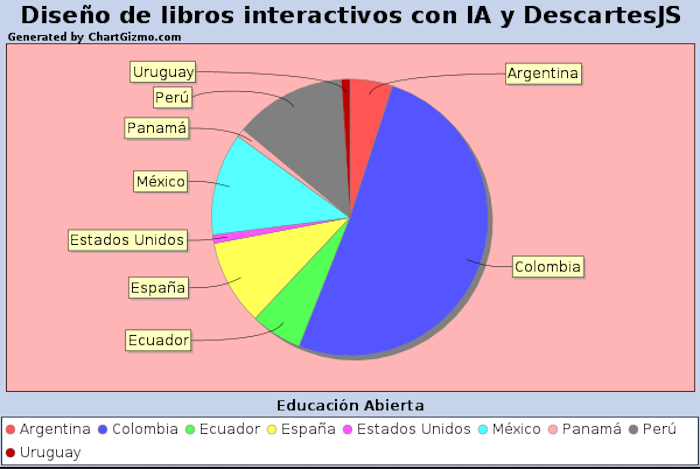
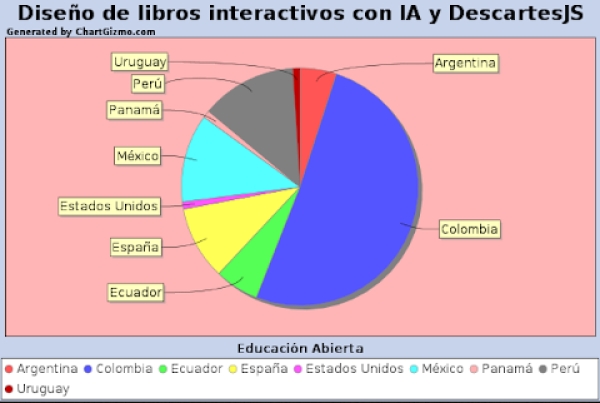
Comienza el curso para el "Diseño de libros interactivos con IA y DescartesJS"
Escrito por José Antonio Salgueiro GonzálezLa inteligencia artificial se ha convertido en una herramienta de gran utilidad y aplicación en el mundo educativo para el diseño de contenidos digitales, favoreciendo y posibilitando con gran rapidez la generación de actividades para atender a la diversidad de nuestro alumnado. Por ello, desde RED Descartes investigamos sobre tales aspectos y difundimos de forma altruista con el objetivo de facilitar la tarea docente. Así, disponemos ya de publicaciones como Diseño de contenidos digitales con inteligencia artificial donde, entre otros, mostramos de qué forma la IA puede facilitar tareas académicas, como la generación de cuestionarios y el análisis de documentos de investigación. O Plantillas para libros con inteligencia artificial, obra en la que cada una de estas plantillas ha sido cuidadosamente desarrollada para brindar a educadores, diseñadores y desarrolladores una base sólida sobre la cual construir sus propias propuestas creativas.
Por otra parte, nuestra gran experiencia y trayectoria en el desarrollo de acciones formativas nos ha encaminado a convocar un curso en el que se aúnan los libros interactivos Descartes, la inteligencia artificial y la potente herramienta de autor DescartesJS, siendo los libros y la herramienta de autor de software libre, promovidas y soportadas por nuestra asociación en colaboración con instituciones y organizaciones de Colombia y México, fundamentalmente. Pues bien, una vez más contamos con un alto índice de inscripciones y participantes de distintos países y especialidades, así que compartimos el siguiente diagrama de sectores con los datos correspondientes:

Una vez han sido atendidas todas las inscripciones de forma personalizada y cada participante ha recibido las debidas instrucciones iniciales y los recursos y tutoriales para la primera sesión, corresponde, en el marco del programa de Educación Abierta de nuestra red, compartir la información con nuestros seguidores, usuarios y personas interesadas en aprender de forma independiente. Por ello, presentamos el vídeo de bienvenida al curso para el "Diseño de libros interactivos con IA y DescartesJS":
A continuación, proporcionamos recursos y tutoriales:
- Enlace a un archivo comprimido con la plantilla del libro. Las instrucciones se encuentran en el vídeo de bienvenida y presentación.
- Actividades previas a la primera sesión (19 minutos).
- Imágenes generadas por IA (5 minutos)
- Editores HTML (19 minutos)
- Contenido del curso
Los vídeos con la grabación de cada sesión del curso, que se imparte por videoconferencia según el calendario establecido, se publican en la página Diseño de libros interactivos con IA y DescartesJS.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)




















 CONTACTO
CONTACTO
