Mostrando artículos por etiqueta: libro interactivo
Título: Cálculo diferencial e integral, módulo I.
Sección: iCartesiLibri
Bloque: Análisis matemático
Unidad: Cálculo diferencial
Nivel/Edad: Bachillerato y Universidad (16 años o más)
Idioma: Castellano
Autores: Carlos Alberto Rojas Hincapié
ISBN obra completa: 978-84-18834-30-1
ISBN del volumen: 978-84-18834-31-8
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Título: Introducción a la graficación por computadora
Sección: iCartesiLibri
Bloque: Geometría
Unidad: Geometría analítica
Nivel/Edad: Universidad (18 años o más)
Idioma: Castellano
Autora: Melissa Méndez Servín
ISBN: 978-84-18834-29-5
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Durante la primera quincena del mes de marzo se ha desarrollado el proceso de inscripción en el curso para el "Diseño de libros interactivos", que forma parte del programa de Educación Abierta de RED Descartes, con tal grado de aceptación que, una vez más, ha superado nuestras expectativas. Una demanda de participantes procedentes de diecisiete países, 17, de habla hispana e inglesa, con docentes y profesionales de la educación que comprenden las etapas educativas de primaria, secundaria, bachillerato y universidad, así como una amplia gama de especialidades.
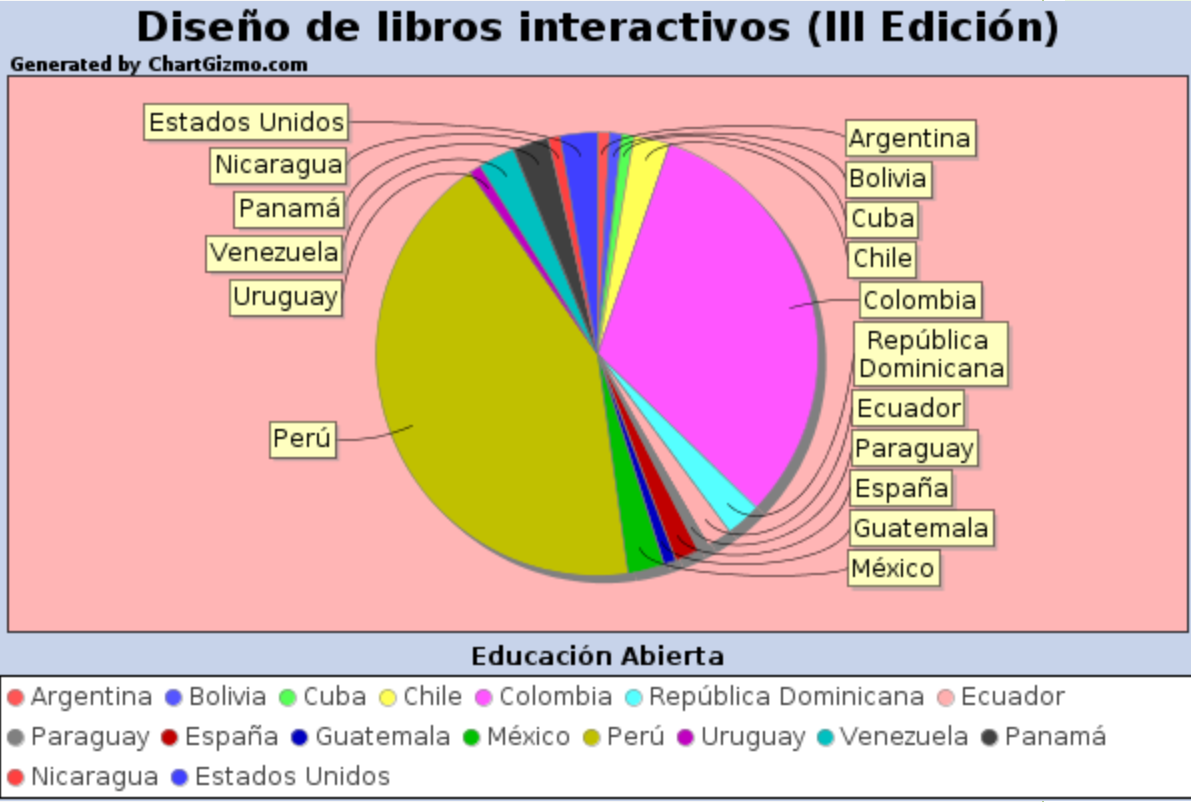
Compartimos el siguiente diagrama de sectores con el porcentaje de participación por países:

En esta ocasión, Perú se convierte en el país con mayor índice de participación, seguido muy de cerca por Colombia, que siempre ha liderado la formación en el diseño de libros interactivos, que se convierten en el soporte ideal para nuestras programaciones de aula, con facilidad para insertar o embeber la selección de recursos multimedia, la secuenciación de actividades o tareas para nuestro alumnado, los detalles del nuevo proyecto que pensamos desarrollar, las producciones digitales de nuestro alumnado y los proyectos de colaboración escolar, además de, obviamente, para su uso como libro del s. XXI.
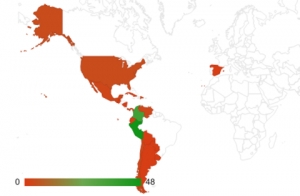
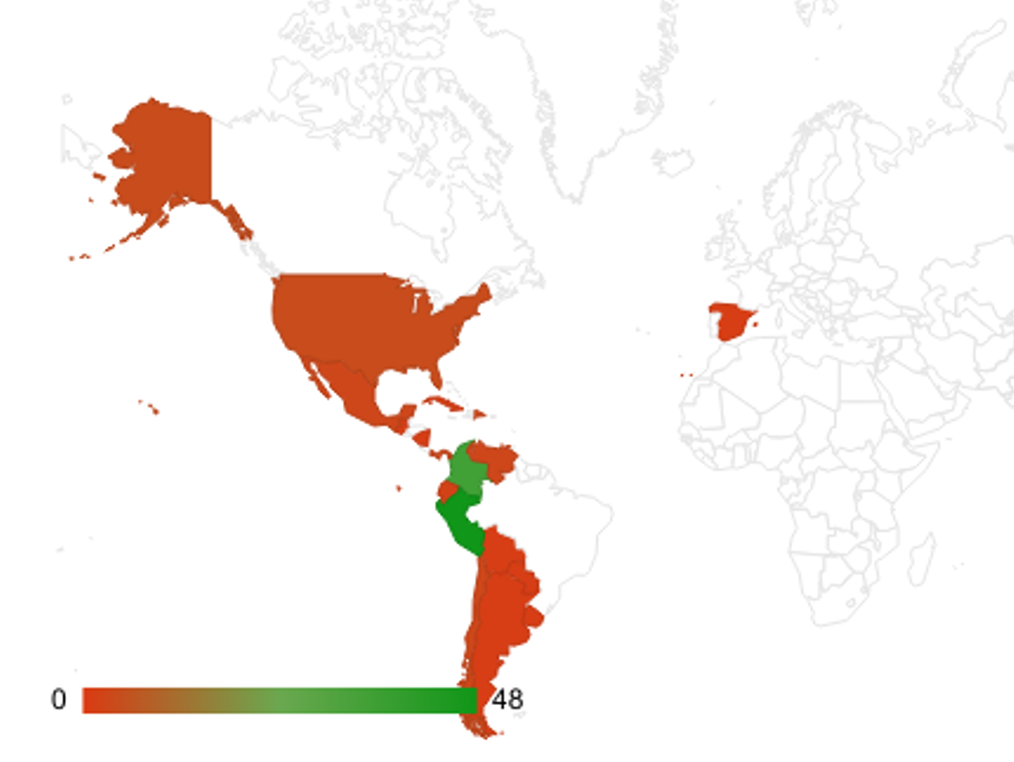
Con objeto de conocer visualmente el alcance geográfico del proyecto, compartimos una amplia zona del mapamundi, coloreando los países con participantes y de verde los mencionados con alto grado de implicación en esta nueva edición:

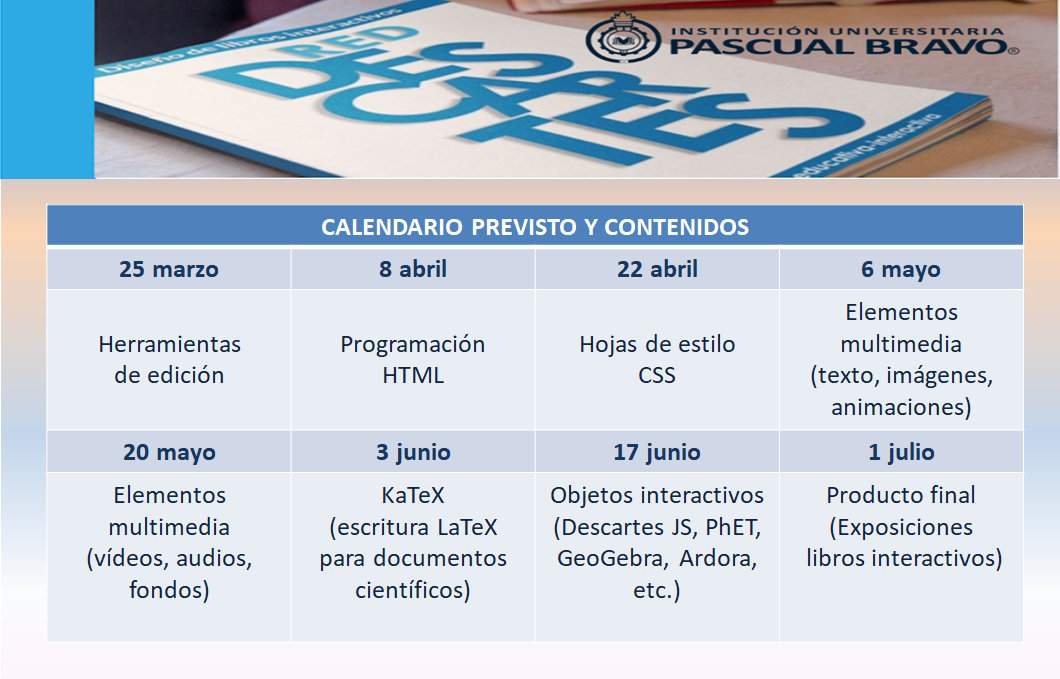
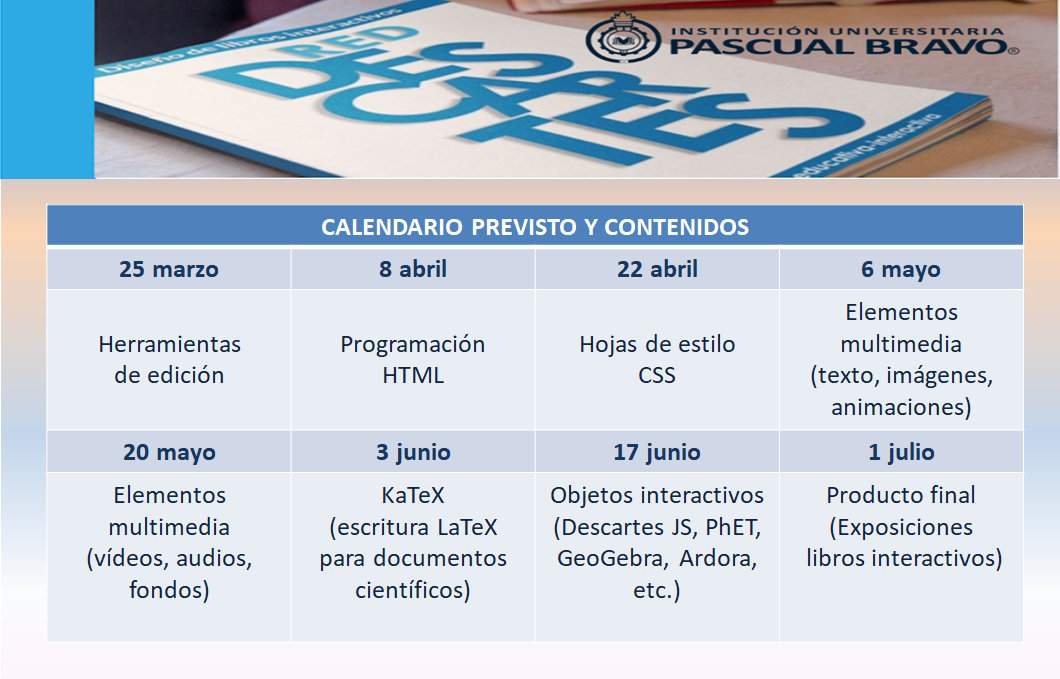
Recordamos a todos los participantes que el curso comienza el viernes 25 de marzo y finaliza el 1 de julio de 2022, impartiéndose las sesiones de 7 AM a 8 AM en el horario oficial de Colombia, de acuerdo al siguiente calendario previsto y contenidos a tratar:

Las sesiones se impartirán por videoconferencia usando la herramienta Meet de Google, para lo cuál, cada participante recibirá, tanto en su calendario de Google como en el grupo de Whatsapp del curso, el enlace de acceso a la reunión, que será grabada para, posteriormente, compartirla desde el grupo de Whatsapp y en el portal de la RED Descartes, donde se dispone, desde estos momentos, de algunas recomendaciones iniciales y de los enlaces para descargar las herramientas necesarias.
Desde la sesión inicial, independientemente del nivel de competencia digital, cada participante podrá comenzar a redactar y diseñar su primer libro interactivo, así que ¡ánimo a todos!, pues comenzamos una nueva y apasionante singladura.
Finalizamos compartiendo el vídeo de bienvenida, presentación e introducción al curso:
Título: HCI - Interfaces Humano-Computador orientado a la Inclusión Social (2ª edición)
Sección: iCartesiLibri
Bloque: Ciencias computacionales
Unidad: Interfaces humano-computador
Nivel/Edad: Universidad (18 años o más)
Idioma: Castellano
Autores: Ramiro Antonio Lopera Sánchez, Oscar Ignacio Botero Henao, Oscar Julián Galeano Echeverri, Miguel Alberto Becerra Botero y Javier Alberto Saldarriaga Cano
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
|
Diseño de libros interactivos |
- La plantilla o plantillas del libro interactivo. Acceda, mire, observe y descargue la plantilla que vaya a usar.
En el curso se comienza con una plantilla básica (Mi_libro) que puede ver aquí y también descargarla desde acá. - Necesita un editor de texto plano para poder editar ficheros en código html, puede ser el bloc de notas de Windows o TextEdit de iOS, pero le recomendamos Notepad++ o Sublime text porque estos colorean las etiquetas y faclitan la edición. Por favor, descargue el que vaya a usar.
Comience su auto-formación
Lea e interactúe con el libro "Curso de libros interactivos", antes enlazado. También puede descargarlo.
¿Alguna ayuda adicional?
- Puede escribirnos a Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..
- Puede inscribirse a los cursos de formación en línea cuando se convoquen (ver convocatoria de la tercera edición).
- Puede consultar los vídeos grabados en las sesiones de la tercera edición del curso en línea que ha sido promovido por la Institución Universitaria Pascual Bravo de Medellín (Colombia), por RED Descartes de Colombia y RED Descartes España y que está dirigido e impartido por el Dr. Rivera, vicerrector de dicha institución y presidente de la RED Descartes de Colombia.
Vídeos de la tercera edición en línea del curso "Edición de libros interactivos"
Título: Diseño de libros interactivos
Sección: iCartesiLibri
Bloque: Formación
Unidad: Formación en Descartes JS
Nivel/Edad: Bachillerato y Universidad (16 años o más)
Idioma: Castellano
Autores: Juan Guillermo Rivera Berrío y Joel Espinosa Longi
ISBN: 978-84-18834-27-1
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Título: Vectores y rectas en el plano (libro de ejercicios)
Sección: iCartesiLibri
Bloque: Geometría
Unidad: Geometría plana
Nivel/Edad: 4º Educación Secundaria Obligatoria (15 años o más)
Idioma: Castellano
Autor: Miguel Ángel Cabezón Ochoa
ISBN: 978-84-18834-26-4
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Se encuentra abierto el plazo de inscripción en la III Edición del curso para el diseño de libros interactivos, acción que se enmarca en el programa de Educación Abierta desarrollado entre redes docentes de Colombia, México y España, fundamentalmente, aunque contamos con la participación de profesorado de otros países de habla hispana y portuguesa. Este curso tiene como objetivo principal abordar la conceptualización y el diseño, desarrollo y experimentación de nuevos recursos educativos abiertos en formato libro del s. XXI y basados en la interactividad, que permitan poner de manifiesto que es posible dar una respuesta positiva y asequible a los retos educativos intrínsecos al paradigma educativo emergente.
Está dirigido a docentes de cualquier etapa educativa, infantil, primaria, educación secundaria obligatoria, bachillerato, formación profesional, enseñanzas de régimen especial y universidad, y de cualquier materia o especialidad, en activo o no, así como a profesionales vinculados a la educación o formación, utilizando una metodología activa, pues desde la primera sesión cada participante comenzará a diseñar y editar su proyecto de libro interactivo, recibiendo sesiones quincenales por videoconferencia, que serán grabadas y compartidas con todos los participantes y asesorados por docentes de las redes mencionadas.
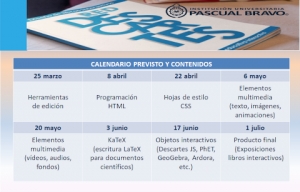
El curso comienza el día 25 de marzo y finaliza el 1 de julio de 2022, impartiéndose las sesiones de 7 AM a 8 AM en el horario oficial de Colombia, de acuerdo al siguiente calendario previsto y contenidos a tratar:

Según las necesidades y proyectos de cada participante, el producto final podrá ser como los mostrados a continuación:
- Libro digital interactivo: artes visuales, ciencias computacionales, ciencias administrativas y económicas, ciencias sociales y humanas, formación, matemáticas, física, química, ingeniería, lengua inglesa, literatura...
- Revista digital interactiva
- Revista digital RED Descartes - 1
- Revista digital RED Descartes - 2
También puedes ampliar información en el artículo titulado "El libro interactivo al alcance de cualquier docente, etapa educativa y materia".
| PLAZAS AGOTADAS. INSCRIPCIÓN CERRADA |
Recursos que utilizaremos:
- Descarga tu plantilla inicial
- Ejemplo básico de uso
- Descarga del libro de ejemplo básico de uso
- Ejemplo de libro interactivo con fórmulas con KaTeX, específico para el lenguaje científico
- Descarga del libro con fórmulas con KaTeX
- Tutorial para el diseño de libros interactivos
- Lista en Youtube con vídeos de apoyo
- Curso "Edición de libros interactivos" de la RED Descartes
Título: La radio ficción en el aula
Sección: iCartesiLibri
Bloque: Formación
Unidad: Formación en comunicación audiovisual
Nivel/Edad: Secundaria, Bachillerato y Universidad (14 años o más)
Idioma: Castellano
Autores: José Antonio Salgueiro González
ISBN: 978-84-18834-25-7
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Octava sesión (4 de febrero de 2022)
|
1A.
|