SCORM de valor numérico de un polinomio
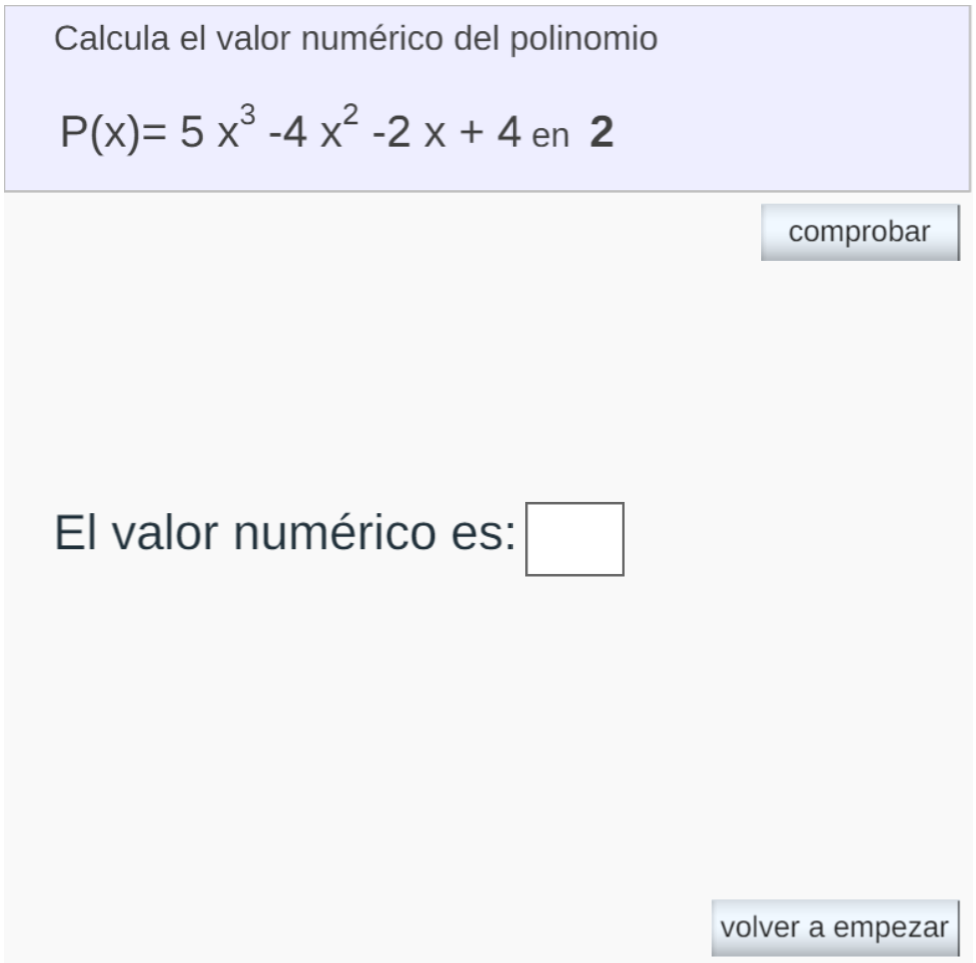
Escrito por Emilio Pazo NúñezEste mes voy a compartir un SCORM correspondiente al tema de polinomios de tercero de ESO. Se trata de un ejercicio sobre el valor numérico de un polinomio, que puede resultar adecuado desde segundo de ESO hasta cuarto.

La escena original contiene 2 ejemplos y 3 ejercicios, mientras que en esta escena adaptada se han eliminado los ejemplos y los ejercicios deben realizarse por orden. Como es habitual, se añade un botón "enviar nota" que permite que se registre el resultado en la plataforma moodle en la que se inserta el SCORM. El primer ejercicio, más sencillo por ser el valor numérico para un número entero, se valora con un 30% de la nota, mientras que los dos restantes, un poco más complicados por ser el valor numérico para una fracción, se valoran con un 35%. Como en anteriores adaptaciones, también se añade un botón de "volver a empezar" que permite reiniciar el ejercicio sin tener que cerrarlo y volver a abrirlo, botón que desaparece si se alcanza la puntuación máxima.
Si algún lector está interesado en la adaptación de una escena en concreto, se agradece que lo indique en comentarios y se abordará en un próximo artículo.
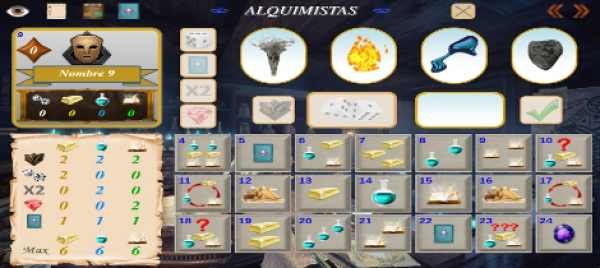
Presentamos el nuevo juego del Proyecto AJDA, "Alquimistas", ambientado en una Escuela de Alquimia medieval con tintes mágicos. Se trata de un juego de estrategia, motivación y seguimiento para desarrollar en un periodo de tiempo más o menos extenso.
En este juego los alumnos son aspirantes a alcanzar el máximo rango dentro de la jerarquía alquimista. El juego se desarrolla por rondas y la dinámica de cada una de ellas consiste básicamente en los siguientes pasos:
- En primer lugar los aspirantes pasan de la entrada a la sala de recaudación. En ella recibirán tantas "tiradas mágicas" como méritos externos al juego, y que hayan sido inicialmente establecidos, hayan acumulado previamente al inicio de cada ronda (asistencia a clase, realización de trabajos o actividades, buena conducta, participación en clase...).
- A continuación los aspirantes van a la sala de alquimistas, en la que se sorteará por turnos quien accede al laboratorio. Además en esta sala se puede ver la situación de cada uno de los participantes.
- En el laboratorio el aspirante que allí se encuentre utilizará las "tiradas mágicas" que posea. Cada tirada se realiza con cuatro dados (que representan los cuatro elementos de la naturaleza: aire, fuego, agua y tierra) y la suma obtenida se reflejará en la correspondiente casilla de un tablero, que indicará el premio conseguido. Los premios son los elementos alquímicos más valorados; oro, pociones o elixires y conocimientos ocultos, además de gemas de ascenso, cartas mágicas, X2... Los aspirantes que posean dos elementos alquímicos de oro, dos de poción y dos de conocimientos (configurable) y una gema de ascenso podrán promocionar un rango en la escala alquimista. Con los elementos alquímicos también podrán comprar; tiradas mágicas, gemas de ascenso, cartas mágicas (que ocultan premios) o X2 (que duplica el premio obtenido en las casillas del tablero.
- Cuando un aspirante finalice su turno en el laboratorio volverá a la sala de alquimistas y se sorteará el próximo participante que entra al laboratorio.
- En el momento en el que todos los participantes hayan consumido todas sus tiradas mágicas, se pasará a la sala de grados, en la que se muestra la clasificación de los aspirantes por rango y se establece el final de cada ronda.
- Cuando se hayan jugado tantas rondas como se haya establecido, se pasará a la sala de grados, donde se dará por finalizada la partida y se proclamará al vencedor, que será el aspirante que mayor rango haya obtenido en la partida.
- En caso de que al finalizar la partida haya dos o más aspirantes en primer lugar con el mismo rango, éstos pasarán a la sala de duelos. En ella realizarán una "tirada mágica" y se desempatará atendiendo al participante que saque mayor puntuación. En caso de que haya más de un participante que saque la puntuación más alta, éstos volverán a desempatar entre si tirando de nuevo los dados hasta que haya un sólo participante con la puntuación mayor, que será proclamado ganador.
- Por último comentar que el director de la Escuela de Alquimia es al Amo del Calabozo (profesor/a) que se encuentra en la sala secreta y desde ella tiene el control mágico de toda la Escuela de Alquimia. También hay una sala de marcadores en la que los participantes pueden consultar sus datos y su rango en la jerarquía alquimista.
Matemáticas aplicadas. Contenedor de actividades.
Escrito por Montserrat Gelis BoschEl Plantillero Descartes-JS es una herramienta que permite a cualquier usuario crear contenidos interactivos mediante sencillas modificaciones. Está especialmente indicado para el profesorado de tal forma que, mediante intervenciones simples de las plantillas, pueda diseñar sus propios contenidos digitales adaptados a las necesidades de su alumnado.
Las plantillas del proyecto están agrupadas en tres bloques: Objetos interactivos, libros interactivos y contenedores. Para cada plantilla se dispone de una línea con enlaces al recurso educativo, un tutorial con indicaciones para modificar la plantilla y un enlace al archivo comprimido para descargar.
En este artículo se propone modificar la plantilla Contenedor de actividades, una plantilla genérica que nos permite agrupar una selección de actividades y recursos en una sola unidad. Incluye diferentes tipos de actividades: unidades Descartes, GeoGebra, vídeos...
Las actividades que se incluirán en el contenedor pertenecen al grupo Matemáticas aplicadas del proyecto Misceláneas. Una serie de objetos de aprendizaje independientes basados en unidades y preguntas del programa PISA que forman parte del grupo ASIPISA:
También se incorpora el vídeo Donald en el país de las matemáticas, cuyo enlace encontramos en youtube.
Una vez modificado el contenedor, para su aplicación en el aula. se pueden subir los materiales a cualquier alojamiento web. En este ejemplo se propone subir la carpeta con los archivos modificados a un curso de moodle.
En el siguiente vídeo se muestra con detalle cómo modificar la plantilla y los pasos a seguir para subir el material a un curso de la plataforma moodle.
Puede ver y trabajar en línea con ese contenedor accediendo a este enlace. Y para editarlo puede descargarlo desde aquí.
La Radio y la Confianza. Día Mundial de la Radio 2022
Escrito por José Antonio Salgueiro GonzálezPor segundo año consecutivo, RED Descartes se suma y secunda la efemérides de este Día Internacional adoptado por la Asamblea General de las Naciones Unidas en 2012 que, declarado como "Día Mundial de la Radio", está dedicado a "La Radio y la Confianza" en su edición de 2022. De esta forma, acudimos al llamamiento de la UNESCO con algunas aportaciones. En primer lugar, se nos presenta una ocasión excelente para poner a disposición de la aldea global un nuevo recurso educativo abierto, en formato libro interactivo, que pasa a engrosar el catálogo de nuestra biblioteca cartesiana y que lleva por título, nada más y nada menos que, "La radio ficción en el aula. Uso educativo del pódcast".

En este libro se muestra uno de los usos educativos del pódcast, que se convierte en una estrategia didáctica relevante en el desarrollo de las competencias clave para el aprendizaje permanente a través de cualquiera de las ramas del saber o conocimiento que integran los diseños curriculares de secundaria, ya sean del ámbito científico, tecnológico, humanístico, artístico o deportivo.
En segundo lugar, siguiendo la línea de la edición anterior, compartimos una pequeña recopilación de audios de nuestra humilde cadena Radio Descartes, una cadena que dispone de tres programas de podcast, al igual que son tres los subtemas principales en que se divide esta nueva edición del Día Mundial de la Radio: confianza en el periodismo radiofónico, confianza y accesibilidad y confianza y viabilidad de las emisoras de radio.

El programa titulado obras matemáticas contiene podcast sobre literatura específica de esta temática, como entrevistas a sus autores y dramatizaciones teatrales en versiones radiofónicas. Para esta ocasión compartimos "Un robo descubierto. Dramatización", obra de nuestra compañera Eva María Perdiguero Garzo, donde los personajes son figuras matemáticas. A dos tercios le han robado el móvil, siendo su asaltante un famoso ladrón de la banda de las cuatro décimas. El detective PI se lanza a la búsqueda del ladrón.
En esta historia se pretende mostrar a los alumnos y alumnas de secundaria la importancia de la relación entre fracción y decimal, y está interpretada por miembros de la RED Descartes de varios países, con motivo del taller básico de formación sobre edición de audios y vídeos para los socios de nuestra red.

"El personaje misterioso" es un programa de Radio Descartes conducido por Eva Perdiguero y Ángel Cabezudo con el objetivo de dar a conocer un poco más de cerca la parte humana de los personajes matemáticos famosos a lo largo de la historia. Concretamente, tras la entrevista del invitado, que no se desvela, el escuchante debería conocer su nombre o bien tomar los datos que se aportan en la dramatización y tomarse un tiempo para averiguarlo consultando en la múltiple documentación que hoy día se encuentra disponible, principalmente en Internet o en libros divulgativos de Historia de las Matemáticas o de Matemáticos célebres, pasando a responder en un comentario del blog de nuestro portal. A la semana siguiente, se publica un puzle creado con Descartes JS que incluye imágenes alusivas, alegóricas o de efemérides que descubren al personaje.
Dado que nos encontramos en fecha próxima al "Día Internacional de la Mujer y la Niña en la Ciencia", otra efemérides que cuenta con la colaboración de RED Descartes, hemos seleccionado la entrevista realizada a un personaje femenino, y estamos convencidos de que conseguirás identificarla con rapidez.

En esta sección de nuestro canal de radio recogemos diversas entrevistas a docentes que nos describen sus experiencias de aula, personalidades que destacan en la educación matemática y, sobre todo, las producciones del alumnado participante en el proyecto "La radio ficción en el aula de Matemáticas", que tiene sus antecedentes en el personaje misterioso de Radio Descartes y que hemos tratado anteriormente.
Para la ocasión, hemos seleccionado la entrevista ficticia al gran matemático francés Évariste Galois, quien transmitió todos sus descubrimientos la noche antes de morir a la temprana edad de veinte años y que darían lugar a la Teoría de Grupos. Un producto de cultura digital realizado por Pablo García y Pablo Gutiérrez, alumnos de 3º ESO del IES Bajo Guadalquivir de Lebrija, con un peculiar recibimiento y bienvenida al programa y el lenguaje matemático verbal en el que se desenvuelven.
Con esta humilde aportación, RED Descartes colabora y rinde homenaje a la radio en su Día Mundial, recordando a nuestros usuarios y seguidores que pueden visitar y conocer todas las experiencias de Radio Descartes publicadas en nuestro portal o, bien directamente, en el canal de RED Descartes en iVoox.

Más...
Día Internacional de la Mujer y la Niña en la Ciencia con RED Descartes - 2022
Escrito por José Antonio Salgueiro GonzálezUn año más, desde RED Descartes queremos aportar nuestros recursos y colaboración para celebrar la efemérides del "Día Internacional de la Mujer y la Niña en la Ciencia", a la vez que animamos a programar y desarrollar actividades en el aula con nuestro alumnado para cumplir con los objetivos establecidos:
- Visibilizar el trabajo de las mujeres que se dedican a las áreas STEM (Science, Technology, Engineering and Mathematics), creando así referentes femeninos para la infancia que puedan contribuir a la elección de estas áreas como carreras profesionales.
- Conocer los diferentes factores que afectan a la situación actual de la mujer en las áreas STEM para fomentar prácticas que conduzcan a su eliminación y alcanzar la igualdad de género en el ámbito científico.

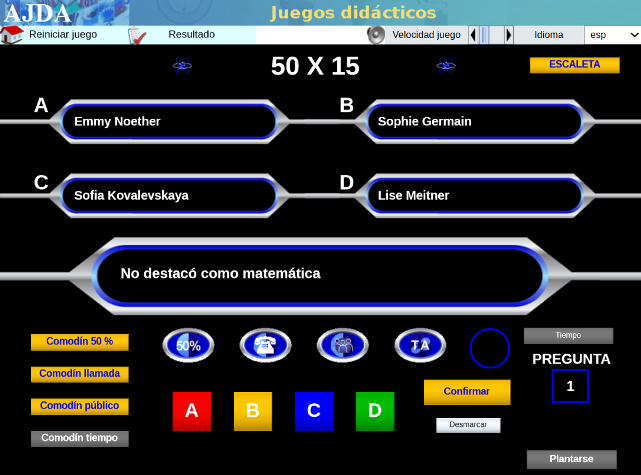
| JUEGO DIDÁCTICO SOBRE GRANDES CIENTÍFICAS |
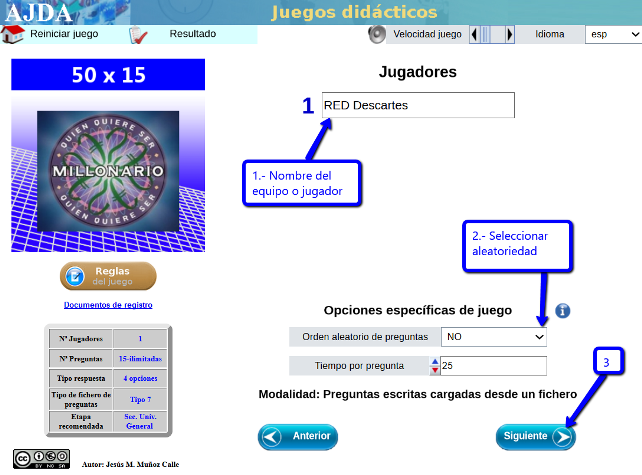
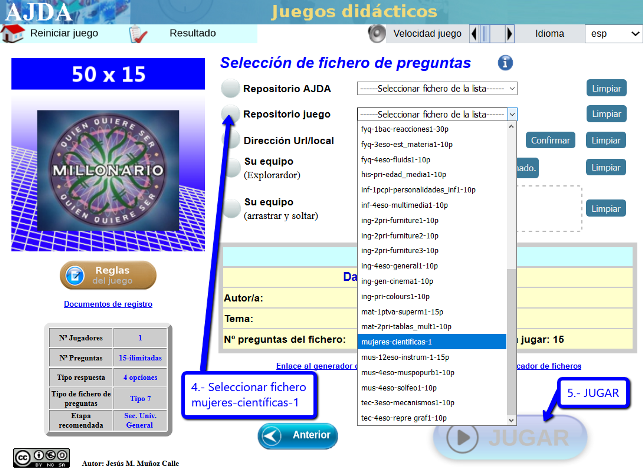
El juego es una de las estrategias didácticas de gran valor que motiva a nuestro alumnado y que se potencia con las tecnologías de la información y la comunicación. Así que os dejamos el que ha creado nuestro compañero Jesús M. Muñoz Calle, del proyecto Aplicación de Juegos Didácticos en el Aula, para difundir algunos de los decubrimientos y avances científicos gracias a la mujer, con algunas capturas de pantalla por si fueran necesarias. Es idóneo para organizar una pequeña competición en el aula proyectado desde la pizarra digital interactiva.


| LA MUJER EN LA CIENCIA |
"El personaje misterioso" es un programa de Radio Descartes conducido por Eva Perdiguero y Ángel Cabezudo con el objetivo de dar a conocer un poco más de cerca la parte humana de los personajes matemáticos famosos a lo largo de la historia. Concretamente, tras la entrevista del invitado, que no se desvela, el escuchante debería conocer su nombre o bien tomar los datos que se aportan en la dramatización y tomarse un tiempo para averiguarlo consultando en la múltiple documentación que hoy día se encuentra disponible, principalmente en Internet o en libros divulgativos de Historia de las Matemáticas o de Matemáticos célebres, pasando a responder en un comentario del blog de nuestro portal. Pues bien, de este proyecto hemos seleccionado las siguientes entrevistas a grandes matemáticas de la historia, cuyas voces son interpretadas por científicas del ámbito educativo. Así, aportamos los siguientes recursos:
- Entrevista a Hipatia de Alejandría, interpretada por Eva Mª. Perdiguero Garzo, profesora de matemáticas.
- Entrevista a Sofía Kovalévskaya, interpretada por Marta Macho Stadler, matemática y divulgadora científica.
- Entrevista a Emmy Noether, interpretada por Elena Vázquez Abal, matemática y divulgadora científica.
- Entrevista a Ada Lovelace, interpretada por Montse Gelis Bosch, profesora de matemáticas.
- Entrevista a María Gaetana Agnesi, interpretada por Elena Ramírez Ezquerro, profesora de matemáticas.
Para descubrir al personaje misterioso, se publica un puzle creado con Descartes JS que incluye imágenes alusivas, alegóricas o de efemérides que descubren al personaje:
- Puzle dedicado a Hipatia de Alejandría
- Puzle dedicado a Sofía Kovalévskaya
- Puzle dedicado a Emmy Noether
- Puzle dedicado a Ada Lovelace
- Puzle dedicado a María Gaetana Agnesi
| CONTRIBUCIONES DE ALUMNAS A LA CIENCIA |
Son varios los proyectos difundidos desde el portal de RED Descartes donde las alumnas son protagonistas y divulgadoras de la ciencia, especialmente de la matemática. Así, hemos seleccionado con motivo del día 11 de febrero las siguientes contribuciones y aportaciones de alumnas a la ciencia, clasificadas por etapa educativa, con objeto de que puedan usarse en las pizarras digitales de las aulas, en los espacios virtuales de aprendizaje, abrir debates y plantear la actividad que cada docente determine.
| CIENTÍFICAS EN INFANTIL Y PRIMARIA |
- Color y cantidad. Pensamos juntos para resolver una situación
- Significado de perímetro
- Experiencia de pensamiento autónomo en resolver un problema. Alumna de 3 años
- Ángulo recto para construir un metro cuadrado en papel
- Alumnas de cuarto de primaria en la investigación y aprendizaje de capacidades y su expresión en lenguaje matemático
| CIENTÍFICAS EN SECUNDARIA |
- Antonia y Maite nos enseñan la aplicación de la maqueta en la semejanza de figuras
- Ángela y Cristina nos muestran la utilidad de la maqueta en el aprendizaje de la semejanza
- Alba y Ángela nos enseñan a discutir y resolver sistemas de ecuaciones con Descartes y herramientas tecnológicas
- Natalia y Celeste comunican y comparten ideas matemáticas con Descartes
- Carmen, divulga la simplificación de fracciones algebraicas y la suma de las mismas
- Rocío, divulga la resolución de una unidad liberada de PISA
- Virginia, María y Laura, divulgan una técnica de resolución de problemas
- María del Castillo e Irene, divulgan las operaciones con fracciones algebraicas
- María y Claudia entrevistan a Sofía Kovalévskaya, con su matrimonio de conveniencia para poder estudiar matemáticas.
- Mireia y María entrevistan y divulgan la obra de Sophie Germain, la primera mujer en acceder a la Academia de Ciencias de París.
- Antonia y Maite entrevistan y divulgan la vida y obra de Ada Lovelace, con su reflexión sobre la mujer en la ciencia y el techo de cristal.
- Clara, Ángela y Cristina, entrevistan y divulgan la vida y obra de Mary Cartwright, a quien conocí gracias a mis alumnas.
- María y Julia, entrevistan y divulgan la vida y obra de Mary Somerville, conocida como "La Reina de las ciencias del siglo XIX".
- Ángela y Alejandro, entrevistan y divulgan la vida y obra de Euclides
| CIENTÍFICAS EN BACHILLERATO |
- María, divulga la resolución de triángulos rectángulos
- Claudia y María, divulgan la simplificación de expresiones trigonométricas de cociente
- Margarita y María, divulgan la simplificación de expresiones trigonométricas de cociente
- Ángela y Alba, ponen a prueba tus conocimientos de Matemáticas-1
- Laura y Ángela, ponen a prueba tus conocimientos de Matemáticas-1
- Zuleima y Raquel, ponen a prueba tus conocimientos de Matemáticas-1
- Ana y Virginia, ponen a prueba tus conocimientos de Matemáticas-1
- María y Alba, ponen a prueba tus conocimientos de Matemáticas-1
- Lucía e Ismael, ponen a prueba tus conocimientos de Matemáticas-1
- Ángela y Laura y ponen a prueba tus conocimientos de Matemáticas-2
- Joana y Ana ponen a prueba tus conocimientos de Matemáticas-2
- Aurora, Alba, Ángela y Teresa recrean la importancia de la seguridad al desarrollar experiencias en el laboratorio
- Carmen, Joana, Beatriz y Ángela muestran, de forma desenfada, las normas en el laboratorio de Química.
| CIENTÍFICAS EN LA UNIVERSIDAD |
- Sofía, Marcos y Juan Luis nos enseñan a calcular el volumen de un cono por integrales triples.
- Daniela, Beatriz y Jonathan nos muestran algunas aplicaciones de las coordenadas esféricas.
- Tania y Samuel nos enseñan a cambiar de coordenadas cartesianas a polares y cilíndricas.
- Lucía y Alicia nos presentan el cálculo de áreas de figuras planas utilizando integrales dobles.
- Daniela, Beatriz y Jonathan calculan el aforo de un recinto para conciertos.
- Lucía y Alicia nos explican cómo calcular el volumen del Atomium de Bruselas.
- Almudena y Clara nos enseñan a calcular el gradiente de un campo escalar y el uso correcto del operador nabla.
- Clara y Almudena nos muestran el rotacional y la divergencia de un campo vectorial.
- Tania y Samuel nos presentan la resolución de ecuaciones diferenciales con variables separables.
- Andrea y Andrés nos enseñan la función delta de Dirac, sus propiedades y algunas aplicaciones.
Octava sesión del curso "Edición de objetos interactivos con DescartesJS"
Escrito por José R. Galo SánchezOctava sesión (4 de febrero de 2022)
|
1A.
|
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)









 CONTACTO
CONTACTO
