Audios y Vídeos Interactivos con Descartes
Continuación de la práctica (3)
Debido a las recientes innovaciones en las posibilidades operativas de las Escenas aconsejamos estudiar los contenidos de la Documentación técnica de la herramienta de autoría DescartesJS, fundamentalmente estos, que llevan a la información sobre cómo comunicar las escenas con el HTML y viceversa, y las escenas entre sí.
Continuando con la práctica, recordamos que ya hemos definido en los espacios: E1, E2 y E3, algunos de los gráficos (textos) y controles necesarios para dirigir y complementar el flujo de la actividad, y también hemos definido los algorítmos y la animación que controlan la reproducción del vídeo. Ahora, siguiendo con el paso 10 y aunque ya se indicó que podía hacerse en el paso 6, crearemos los mensajes que serán visibles según la respuesta sea correcta; o no, tal y como muestra el siguiente vídeo.
Ya podemos abrir el archivo index.html creado con cualquier navegador para ver la escena funcionando de la forma prevista.
En próximas entradas continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
Cálculo simbólico en escenas DescartesJS: Introducción.
La siguiente escena es un ejemplo de la implementación del cálculo simbólico dentro de escenas DescartesJS. Este ejemplo, realizado por Elena E. Álvarez Sáiz, es una propuesta para evaluación de la viabilidad de la utilidad que aún está en fase de prueba (Al enviar este artículo nos llega el completo estudio que la autora ha realizado de la situación, ampliando los comandos utilizados a más de 400 y detallando la manera de proceder en una amplísima documentación, situación que recogeremos en próximos artículos).
De este impresionante logro se ha dicho lo siguiente:
"Continuamos con los avances basados en la comunicación escena-html y adelantamos una escena desarrollada por Elena Álvarez en la que, utilizando esa comunicación, se integra el cálculo simbólico (en este caso el CAS de Geogebra) en Descartes. La documentación explicando todo el proceso en detalle, estará pronto. Éste es sólo un ejemplo de lo que se puede hacer. ¡Muchísimas gracias Elena por compartir tu creatividad y tu buen saber y hacer! y por abrir una nueva línea de posibilidades.
Lo importante es que, en general, se puede integrar cualquier módulo CAS que esté en js o que disponga de un API. O una librería de cálculo numérico, o con bases de datos, o... ¡imaginación al poder! Al comunicarse Descartes con el exterior se ha abierto un amplio mundo de interacciones.
El esquema es siempre igual: un html que incluye todo lo relativo al módulo que se quiere integrar (bien sea un vídeo como en los vídeos interactivos, o un CAS como es en este caso, o una librería de cálculo numérico, o una base de datos o...) y una escena que envía a ese html una petición, éste actúa y envía la respuesta a la escena. También hay que tener presente conseguir el objetivo de que el módulo html no haya que tocarlo para nada, que sea una caja negra o interface ajeno al desarrollador que quiere usarlo.
La línea anterior coincide conceptualmente con otra que están desarrollando nuestros colegas en México, donde se están elaborando módulos (teclado, herramientas geométricas, tiza --tipo PDI--) donde se utiliza la comunicación escena con escena. Pronto os presentaremos estas utilidades.
Espero que os guste e incentive vuestra creatividad. ¡Ánimo y a preparar nuevos modelos! ¡Quedamos a la espera de vuestros ejemplos! (José R. Galo)"
"Sencillamente genial :-) ( Josep Mª Navarro Canut )"
"¡Felicitaciones Elena!
Has hecho realidad un viejo sueño de incorporar la potencialidad de GeoGebra a Descartes. Se despejan nuevos horizontes para el diseño de nuevas y más impactantes escenas de Descartes. (Juan Rivera )"
"Me alegra muchísimo esta gran noticia es como unir dos compuestos químicos esenciales. Fantástico! Y además se abren muchas e interesantes posibilidades para poner a prueba la creatividad...
Enhorabuena y gracias por el esfuerzo, es lo mínimo que podemos ofrecer los que estamos sin colaborar de una forma tan activa, enriquecedora y generosa. ( Luis Javier Rodríguez González)"
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Experiencia en el CEIP José María Hinojosa
Escrito por Santos Mondéjar LópezDurante la realización del curso Aplicación de juegos didácticos en el aula en la 1ª convocatoria regional de cursos de teleformación del curso 2014-15 de la CEJA pedimos a los participantes que mostrasen sus experiencias en este blog. Aquí tenemos una primera entrega de lo que esperamos sea una larga serie de apariciones de vuestras impresiones al utilizar los juegos.
Vanina Crecini es profesora de inglés en el CEIP José María Hinojosa de Málaga. Estos son algunos de sus comentarios en la evaluación final del curso:
El alumnado se muestra receptivo hacia este tipo de actividades, sin duda, en una sociedad tecnológica como la actual, debemos incorporar más actividades como esta en el aula.
Se han alcanzado los objetivos planteados, repasando los contenidos vistos en la unidad anterior.
Una actividad completa donde se desarrollan distintas destrezas lingüísticas y el respeto hacia otros compañeros y compañeras
Han podido trabajar todos y todas, aportando al equipo en el que estaban. El aspecto a mejorar fue sin duda el tiempo que fue demasiado corto ya que cada uno solo pudo responder a una pregunta.
Han mostrado ilusión y entusiasmo al presentar esta actividad por lo que merece la pena incluirlo en algunas sesiones, repasando distinto vocabulario con otros ficheros
En cuanto a la evaluación del alumnado, considero que estaban muy emocionados por el cambio de actividad con la pizarra digital y se mostraban muy animados. Habría que seguir trabajando con este tipo de recursos y ver cómo responden cuando se incorporen a la dinámica de la clase.
El alumnado en general considera que ha aprendido mucho y le ha resultado interesante. Les gustaría hacer más actividades de este tipo ya que se han divertido creando preguntas e intentando “pillar” al equipo contrario.
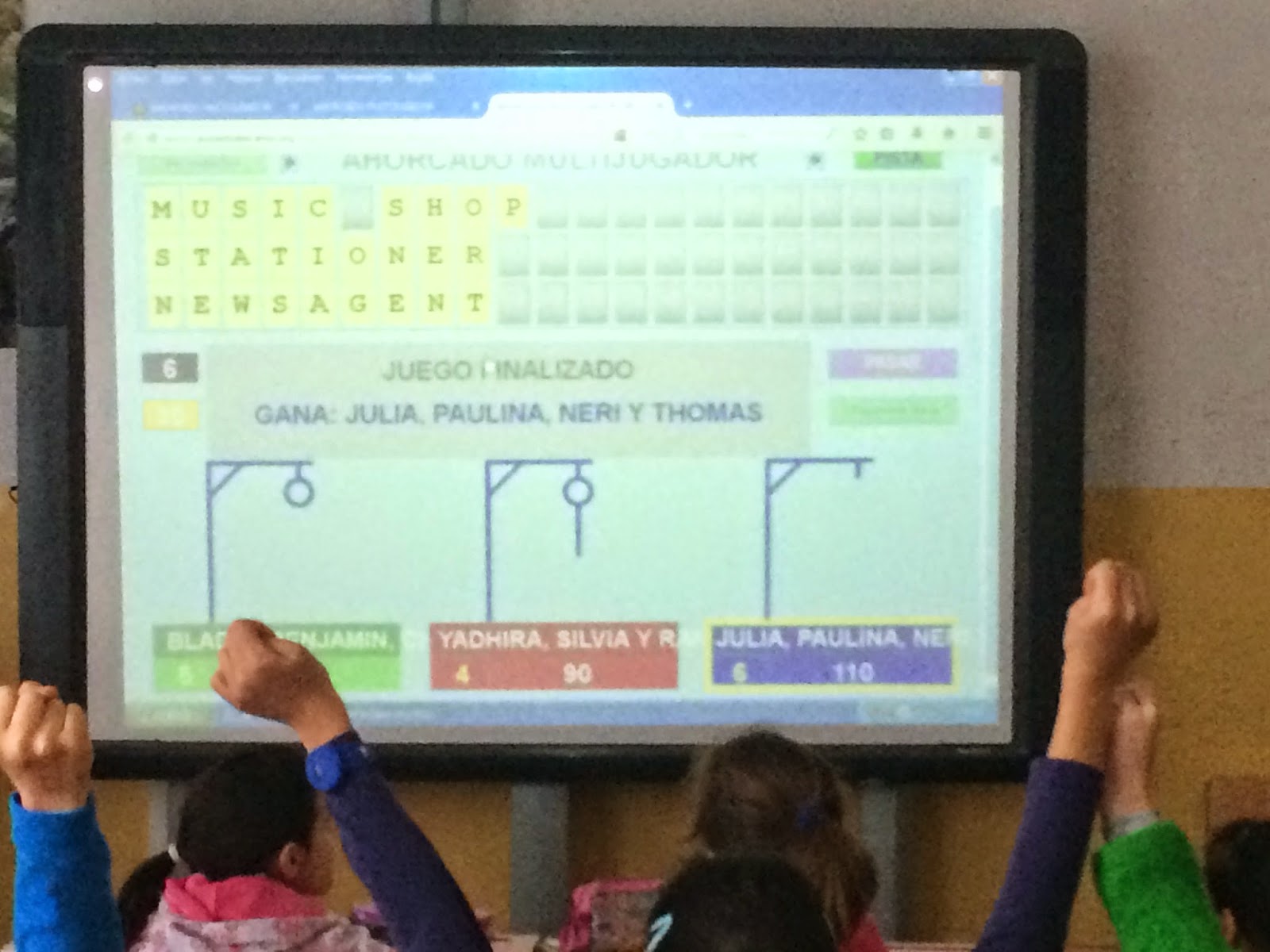
Estas imágenes fueron tomadas por Vanina en su aula y publicadas en su blog:
http://aprendiendoinglesconvani.blogspot.com.es/
También escribió en la página principal al respecto:
"Seguro que mucha gente considera que los juegos son incompatibles con el estudio.
Muchos no dejamos que los pequeños de la casa utilicen consolas y ordenadores entre semana, y eso beneficia la concentración y el descanso...
Sin embargo, en una sociedad tecnológica como en la que vivimos, hemos experimentado con los mayores del colegio, que los juegos en clase animan a comunicarse y utilizar la lengua inglesa en un contexto real: y mientras ellos luchan ¡para conseguir ser los vencedores!, inconscientemente no solo ven el vocabulario y las estructuras gramaticales del tema, sino que también repasan otros contenidos que olvidan con facilidad (los números, los colores, el abecedario, etc.)"
Muchas gracias Vanina
Si estáis interesados en mostrar vuestras experiencias estaremos encantados de mostrarlas aquí.
Olimpiada de juegos didácticos en el IES Joaquín Turina
Escrito por Santos Mondéjar LópezDentro de las experiencias que se van realizando con el uso de los Juegos didácticos en el aula, hoy os mostramos una q ue expone la experiencia del profesorado además de la de los alumnos.
ue expone la experiencia del profesorado además de la de los alumnos.
Durante el curso 2014-2015 y en el marco de un grupo de trabajo de profesores del IES Joaquín Turina de Sevilla, se ha celebrado una "Olimpiada con el juego didáctico Encuentro". La posibilidad de realizar una actividad interdisciplinar ya es por sí misma motivo para destacar este proyecto. Si además los alumnos se divierten con un concurso y aumenta su motivación tenemos una actividad casi perfecta.
Mediante la realización de estas actividades educativas utilizaremos las nuevas tecnologías de la información y la comunicación al servicio del aprendizaje de nuestro alumnado mediante el empleo de una nueva metodología, dinámica, motivadora, activa, inclusiva y participativa, que además integra un nuevo sistema de desarrollo de los contenidos, búsqueda y selección de la información y de evaluación que permite avanzar en el desarrollo de las Competencias Básicas y la mejora de la convivencia en el aula y del trabajo colaborativo, haciendo que el alumno sea el principal protagonista de todo el proceso.
En el siguiente vídeo se resumen los principales aspectos de esta actividad.
Podemos enumerar algunos aspectos más que se han destacado en las valoraciones de la actividad por parte de profesores y alumnos:
• Plantea una nueva dinámica de actividades lúdico-educativas.
• Fomenta el trabajo en equipo de profesorado y alumnado.
• Aplica una metodología activa y participativa que hace del alumnado el auténtico protagonista de las actividades propuestas en esta actividad.
• Adapta y aplica los materiales elaborados a la práctica totalidad de las materias y áreas del currículum pudiendo versar sobre cualquier tipo contenido, siendo fácilmente adaptable por el profesor a las características específicas de los alumnos a los que va dirigido, permitiendo una atención a la diversidad y desarrollo de las Competencias Básicas.
• Utiliza los materiales elaborados y aplicados, como instrumentos de evaluación. Estos juegos, por su naturaleza, pueden ser excelentes instrumentos de evaluación. Los criterios de evaluación pueden ser muy variados: participación activa y positiva en las actividades, trabajo previo de preparación, grado de consecución de los objetivos de las diferentes actividades, etc.
Para terminar os dejamos unos enlaces:
Hoy nos vamos en centrar en contar algunas de las cosas que aprendemos cuando somos tutores de un curso.
En principio tu rol es el de corrector pero eso no impide que no pares de aprender, todos los que nos dedicamos a la educación lo sabemos.
En la segunda edición del curso Aplicaciones de juegos didácticos en el aula, dentro de los ofertados por la CEJA, he encontrado bastantes participantes que han realizado muy buenos trabajos. Como no puedo extenderme demasiado os voy a mostrar cuatro ejemplos. Os ponemos los enlaces a los juegos con sus trabajos precargados, solo tenéis que empezar a jugar.
El primero es un fichero para Cruzar la línea realizado por Raquel Crespo Gutiérrez. Tiene varias cosas que lo hacen destacable. Se ha realizado para alumnos de la EOI en la modalidad a distancia. Solo disponen de unas pocas horas presenciales en las que se resuleven dudas y Raquel ha aprovechado para ponerlos a jugar. Esto ya me parece suficiente para mostrarlo. Otra cosa llamativa es el uso de las contracciones. En los juegos no podemos utilizar el símbolo ' pero es el que debemos escribir en las contracciones. Hemos tenido que cambiarlo por nuestra tilde ´ asumiendo que es un error pero no había otra forma de utilizarlas. Si advertimos a los alumnos no habrá problema. por cierto, no olvidéis poner la interface en inglés, solo hay que cambiar "esp" por "eng" en la casilla del idioma.
El segundo es de Manuel Fernández Labrada que ha creado un fichero muy completo para El primero de la clase. El tema es la música, una materia que no había imaginado que pudiese sacarle tanto partido a los juegos. Para comenzar a jugar debemos elegir la introducción direccta del nombre de los jugadores. Al poder introducir hasta 30 podemos usar un fichero que nos facilite el trabajo. Veréis que el trabajo de Manuel permite realizar un evaluación completa de lo que han aprendido. Es una muy buena muestra de las grandes posibilidades de los juegos.

El tercero es el más sorprendente para mí. Nuria Estébanez Campos ha creado una batería de preguntas para Danza contemporánea. En este caso el juego elegido es Parejas ocultas en el que debemos unir el nombre de la figura con su explicación. Realmente todas las materias tienen su opción de aprovechar estos recursos pero nunca hubiese pensado en la aplicación para danza. El resultado fue muy bueno, imaginad a los alumnos/as cuando Nuria les pidiese que cogiesen los ordenadores, su sorpresa y lo que disfrutarían. Aquí aparece un pequeño problema con la extensión de la explicación ya que el juego no permite todos los caracteres que queramos. Debemos adaptarnos o buscar entre la multitud de juegos disponibles otro que se adpate a lo que necesitemos en cada momento.
Termino con un ejemplo de programación del uso de los juegos en el aula en el caso de La calculadora. Ya estamos empezando a aplicar la nueva ley de educación y Francisca Gallardo Salas nos enseña cómo hacerlo. Las competencias clave, comentando en cada una qué esperamos conseguir, unos criterios de evaluación muy claros y unas observaciones perfectas son lo mínimo que debes revisar en este documento que no tiene desperdicio alguno.
Como hemos dicho al principio, no paramos de aprender.
Terminamos con los enlaces que os permitirán acceder a los juegos en la web o descargarlos:
Esperamos que os sean de utilidad y os animen a utilizar los juegos en el aula
Más...
Alumnos explican el cálculo del ángulo de elevación con Descartes
Escrito por José Antonio Salgueiro GonzálezPublicamos hoy el octavo artículo dedicado a compartir y difundir algunas propuestas didácticas para el desarrollo de la comunicación audiovisual en nuestro alumnado a través de las Matemáticas con Descartes, fomentando su creatividad e imaginación y las técnicas necesarias del lenguaje cinematográfico y audiovisual, a la vez que proporcionarles una formación básica que les permita, de forma autónoma, generar y producir sus propios contenidos audiovisuales. Además, debemos seguir innovando y experimentando para descubrir las capacidades ocultas en nuestro alumnado.
Esta producción audiovisual está inspirada en la página "Aplicación sobre triángulos rectángulos: cálculo del ángulo de elevación", del libro interactivo dedicado a la Trigonometría en el Proyecto iCartesiLibri, que cuenta además con Cálculo diferencial y Cálculo integral: integrando con Paco.
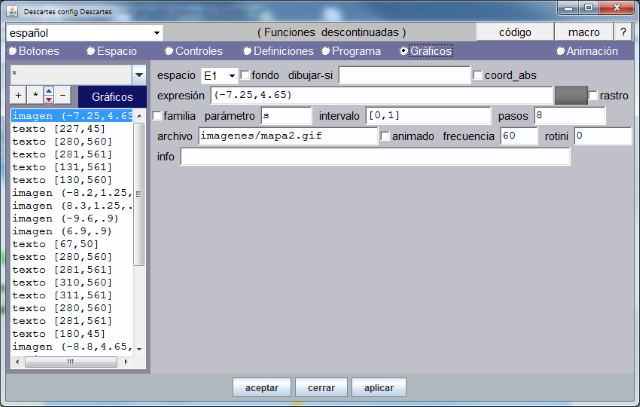
La opción Gráficos del menú del Editor de Escenas Descartes nos ayuda a situar cada forma, imagen y texto en el lugar que le corresponde en el escenario y a programar el aspecto que estos elementos van a presentar y cuando van a estar visibles y cuando ocultos. En nuestro caso, y ya con la utilidad en funcionamiento, al desplegar la opción, esta presenta el siguiente aspecto:

Es conveniente analizar el gráfico anterior detenidamente. Corresponde a la definición de la imagen principal de la utilidad que es el mapa base. Se observan dos regiones: a la izquierda, la zona de inserción, copia, posicionamiento y borrado de los objetos y a la derecha, las características de cada uno de ellos. Vemos que a la "imagen" del mapa se le han asignado unas coordenadas, que corresponden a la esquina superior izquierda del objeto, y otra serie de valores. El significado y uso de cada uno de ellos se explica en los artículos: editor básico, palabras reservadas y en otras entradas de la documentación técnica y de usuario de Descartes v5.
En realidad con la opción de menú Gráficos pueden crearse muchos más objetos como observamos en el siguiente vídeo.
A cada uno de los objetos que podemos agregar le corresponde las opciones de menú adecuadas para su configuración, posicionamiento y visibilidad. La ayuda para conocer todas las opciones y su uso está, como ya hemos indicado, en la documentación técnica.
El material de ejemplo que hemos desarrollado en los artículos anteriores, ha posibilitado la creación de un nuevo subproyecto didáctico de la red Descartes para el área de Geografía. El resultado puede observarse siguiendo el enlace gráfico siguiente.
En el apartado materiales de la página anterior hay un enlace para descargar los contenidos y así poder usarlos localmente o examinar su estructura. Este subproyecto está abierto a todas aquellas personas que quieran participar y colaborar en él.
El código que facilita la creación de estos objetos educativos y el mantenimiento de la infraestructura necesaria para la elaboración y distribución de los mismos se debe a:

La red Descartes ha desarrollado una colección de subproyectos educativos que abarcan cada vez más áreas del curriculum y más niveles
En siguientes entradas continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que la libreria ofrece.
Ildefonso Fernández Trujillo
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)









 CONTACTO
CONTACTO
