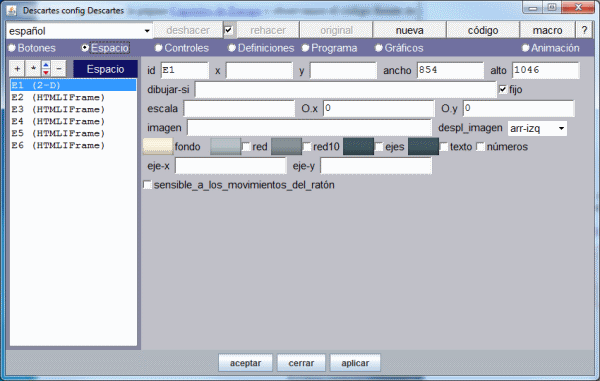
El menú del Editor de Escenas Descartes tiene las opciones principales: Botones, Espacio, Controles, Definiciones, Programa, Gráficos y Animación. En la pantalla inicial

también observamos, en la parte superior, un menú desplegable para seleccionar el idioma y una serie de botones: deshacer, rehacer, original, nueva, código, macro y ayuda cuyo significado y uso se explica en documentación técnica y de usuario de Descartes v5.
Seguiremos estudiando la utilidad que hemos desarrollado en artículos anteriores, aunque vamos a introducir algunas variaciones para disponer de más código para analizar y así poder apreciar cómo, utilizando propiedades genéricas de los objetos que usamos puede escribirse un código adaptable, de forma automática, a diferentes situaciones. En síntesis el cambio principal es que en lugar de estudiar el continente europeo vamos a aplicar la utilidad al continente americano, esto conlleva una serie de cambios evidentes que pueden observarse analizando el código fuente de las nuevas páginas comparándolo con los códigos de las páginas anteriores. Continuaremos observando simultáneamente las acciones sobre el Editor de Escenas y el código que se genera, recordando que ahora toca usar la opción de menú Programa, para crear las variables, algoritmos y funciones que aún no se han implementado dándoles funcionalidad y disponer, con la opción Gráficos, los textos, imágenes y gráficos en la escena para que doten de dinamismo y sentido a la utilidad.
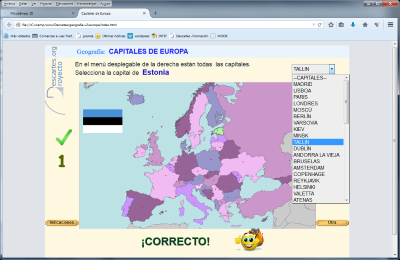
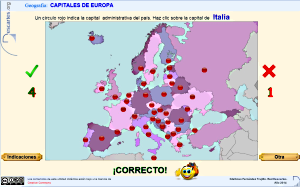
Antes de ver como se usan las opciones de menú: Programa y Gráficos, quizá convenga observar el aspecto y funcionamiento de la utilidad aplicada al continente americano, a continuación están los enlaces que nos lo muestran: Capitales de América (menú), Capitales de América (evento click)
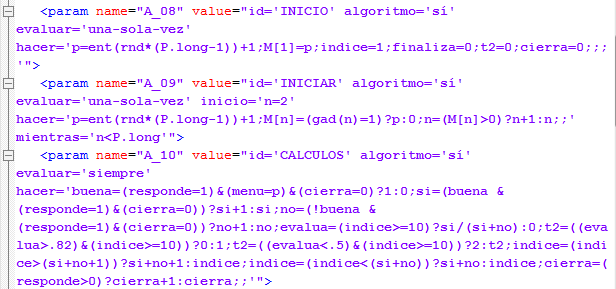
El código que genera la opción de menú Programa en esta ocasión es, para la versión de la utilidad basada en la selección de la capital

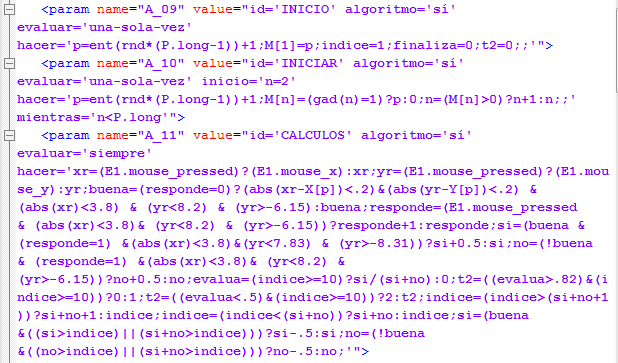
Y el código generado por la versión basada en el evento click del ratón:

Las acciones que se han realizado, en el primero de los casos, con la opción de menú Programa, son las que muestra el vídeo siguiente
Ahora pasamos a la opción de menú Gráficos, aquí situamos con precisión los textos, imágenes y gráficos que vayamos a necesitar programando cuando van a estar visibles y cuando ocultos y la manera en que se van a mostrar. Debido a la extensión del artículo dejamos para más adelante el estudio de esta opción del menú.
En siguientes entradas se continuará con la explicación de la opción Gráficos del menú principal del Editor de Escenas, el análisis del código generado y otras consideraciones relativas a las Misceláneas.
Entrevista a Ángel Requena, autor de Turismo Matemático.
Escrito por Eva M. Perdiguero Garzo
Hoy en radio Descartes entrevistamos a Ángel Requena, profesor jubilado en el año 2012. Ángel es el autor de un blog llamado "Turismo matemático" donde podemos encontrar la relación que hay entre Arte y Matemáticas. En dicho blog y en forma de breves entradas encontramos una foto del objeto que a continuación y maestramente, Ángel nos relaciona con las matemáticas. La dirección del blog es: https://mateturismo.wordpress.com/
Según las propias palabra de Ángel Requena sobre su blog: ... Desde la Capilla Sixtina al Quijote, desde Guerra y Paz a la Catedral de Chartres, podemos encontrar huellas matemáticas de gran calado. Ignorarlas quizá no resten nada a la satisfacción estética pero tenerlas presente puede aumentar el placer que producen....
En la entrevista que podéis escuchar a continuación, Ángel nos detalla todo su trabajo y nos hace disfrutar con su gran entusiasmo. Aquí tenéis la entrevista minuto a minuto.
1.- ¿Cómo surge la idea de unir matemáticas y turismo? 2:30
2.- ¿Por qué utilizar un blog? 4:35
3.- ¿Cómo clasificas las entradas de tu blog? ¿Hay algún orden? 6:42
4.- ¿En qué parte del arte encontramos más fácilmente matemáticas? 9:25
5.- ¿Qué parte del arte te gusta más? ¿Por qué? 12:10
6.- ¿Cuántos años llevas recopilando información de turismo matemático? 14:14
7.- ¿Cómo podríamos utilizar el estupendo material que tienes en el blog en nuestras aulas de matemáticas? 16:05
8.- ¿Podríamos utilizar el mismo material para planificar alguna excursión o visita a un lugar? 18:35
9.- ¿Crees que es bueno relacionar las matemáticas con otros campos como el arte, la moda, los viajes,… ? ¿En qué nos ayuda hacerlo? 20:00
Seguro que la vais a disfrutar.
¿La Trigonometría?, pero si es muy fácil con Descartes
Escrito por José Antonio Salgueiro GonzálezPublicamos hoy el séptimo artículo dedicado a compartir y difundir algunas propuestas didácticas para el desarrollo de la comunicación audiovisual en nuestro alumnado a través de las Matemáticas con Descartes, fomentando su creatividad e imaginación y las técnicas necesarias del lenguaje cinematográfico y audiovisual, a la vez que proporcionarles una formación básica que les permita, de forma autónoma, generar y producir sus propios contenidos audiovisuales. Así, el equipo de esta producción ha elegido una forma muy singular con la que firmar y rubricar sus ejercicios.
Recordamos y enlazamos a las publicaciones relacionadas con este proyecto: Desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes, Comunicación audiovisual con iCartesiLibri, Resolución de problemas y comunicación audiovisual y mutimedia con Descartes, ¡Diviértete! aprendiendo con Descartes, El ángulo de depresión y la comunicación audiovisual con Descartes y Giros: una unidad PISA en comunicación audiovisual.
Esta producción audiovisual está inspirada en la página "Identidades trigonométricas fundamentales: pitagóricas", del libro interactivo dedicado a la Trigonometría en el Proyecto iCartesiLibri, que cuenta además con Cálculo diferencial y Cálculo integral: integrando con Paco.
En esta ocasión, para adentrarnos en la estructura interna de una miscelánea, haremos una síntesis de la documentación técnica y de usuario de Descartes v5, analizando simultáneamente el editor de escenas y el código que genera.
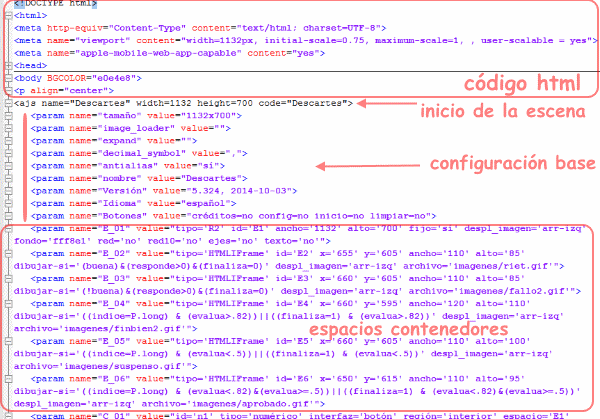
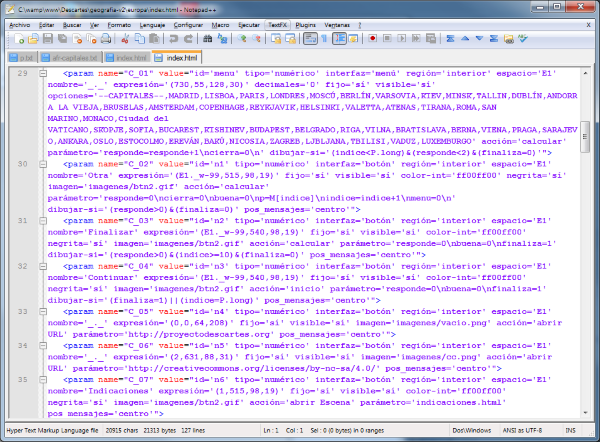
Si navegamos por la página Capitales de Europa y observamos el código fuente de la misma vemos que las primeras líneas de este es lo que muestra la imagen siguiente.

Los parámetros de la etiqueta <ajs> de apertura de la escena y los valores de la configuración base se establecen seleccionando la opción de menú: "Botones" en el Editor de Escenas y marcando/desmarcando o eligiendo las características que queremos para nuestra utilidad según se muestra a continuación.

En el vídeo del artículo anterior mostramos como crear los espacios de dos dimensiones: R2 y HTMLIFrame que van a contener a los diversos protagonistas de la escena. En el gráfico inicial se observa el código generado con aquellas acciones. Conviene señalar que se han creado seis espacios, que el principal es el primero, con id = E1, y que en el código todos los espacios comienzan con: <param name=E...
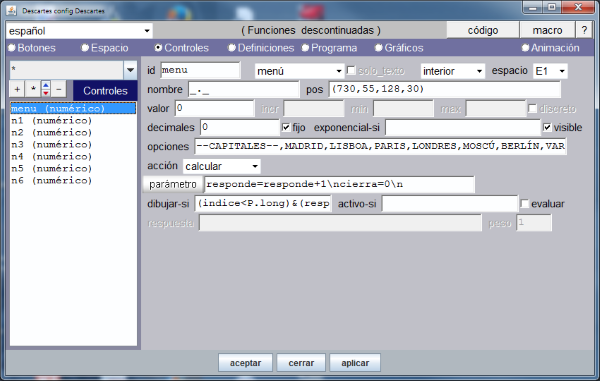
Ahora pasamos a la opción de menú: Controles, aquí definimos los botones, campos de texto, pulsadores etc... que vayamos a necesitar. En nuestro caso particular hemos definido controles para los botones: Otra, Indicaciones,Finalizar y Continuar. También hemos definido dos controles que su única función es contener un gráfico y hemos introducido un cambio respecto al código publicado anteriormente, hemos definido un control tipo menú según muestra esta imagen,

La introducción del control tipo menú ha sido debida a que vamos a elaborar una nueva versión de la utilidad basada en la selección del nombre de la capital en un menú desplegable que muestra todas las capitales administrativas del continente; en lugar de en el evento click sobre un punto en un gráfico como sucedía en la primera versión. Así conocemos si la persona que usa la utilidad ha memorizado el nombre de la capital del país y puede identificar en un mapa mudo el lugar donde está esa capital. Los resultados obtenidos con este cambio son los que pueden observarse siguiendo el siguiente enlace
El código producido por la opción Controles de esta nueva versión es:

Que debe analizarse y comparar con el código de la versión anterior para apreciar las diferencias. También es conveniente observar el funcionamiento de esta versión de la utilidad para posteriormente poder comprender el significado de cada línea de código contrastandolo con el de la primera versión.
Llegados a este punto se muestra la necesidad de tener una idea clara de como deseamos que reaccione la utilidad que estamos creando a las acciones procedentes de la interactividad, esto se traduce en que debemos tener perfectamente definido cuando queremos que un control se muestre o se oculte, como y cuando debe reaccionar el control ante un evento etc, etc es decir debemos tener un buen guión para la utilidad.
En la práctica lo anterior se traduce, entre otras acciones, en que debemos tener definidas las variables necesarias para controlar las situaciones que puedan producirse. Por ejemplo en el gráfico donde se muestra el control menú puede observarse que el campo de texto parámetro tiene el contenido: responde=responde+1\ncierra=0\n el significado de esto es que cuando hagamos una selección entre las opciones del menú, el valor de la variable responde se incrementa en uno y la variable cierra toma el valor 0. Más adelante veremos como y donde se definen las variables pero todo el que tenga interés en la creación de utilidades debe acudir a la documentación que se enlaza al comienzo del artículo donde hay explicaciones más explícitas y documentadas sobre el tema.
En siguientes artículos se continuará con la explicación del código generado por las opciones: Definiciones, Programa y Gráficos del menú principal del Editor de Escenas para la elaboración de la utilidad.
Más...
Giros: una unidad PISA en comunicación audiovisual
Escrito por José Antonio Salgueiro GonzálezPublicamos hoy el sexto artículo dedicado a compartir y difundir algunas propuestas didácticas para el desarrollo de la comunicación audiovisual en nuestro alumnado a través de las Matemáticas con Descartes, fomentando su creatividad e imaginación y las técnicas necesarias del lenguaje cinematográfico y audiovisual, a la vez que proporcionarles una formación básica que les permita, de forma autónoma, generar y producir sus propios contenidos audiovisuales. Así, el equipo de esta producción ha elegido un escenario completamente diferente a los anteriores, con público incluido.
Recordamos y enlazamos a las publicaciones relacionadas con este proyecto: Desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes, Comunicación audiovisual con iCartesiLibri,Resolución de problemas y comunicación audiovisual y mutimedia con Descartes, ¡Diviértete! aprendiendo con Descartes y El ángulo de depresión y la comunicación audiovisual con Descartes.
Esta producción audiovisual está inspirada en la página "Giros", una unidad liberada de PISA integrada en la sección Miscelánea del Proyecto Descartes.
En el artículo anterior se hicieron algunas reflexiones acerca de la creación de una pequeña utilidad didáctica, con el editor de escenas "Descartes", para uso en el aula. Como consecuencia se vio la necesidad de disponer de la librería que interpreta, en primera instancia, el código: el archivo 'descartes-min.js' y del editor de escenas, el archivo Descartes.jar.
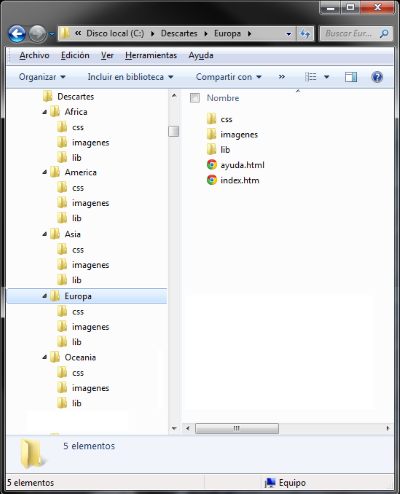
También se comentó acerca de la conveniencia de organizar, de forma eficaz, la información, creando, en el directorio raíz, una carpeta con el nombre "Descartes", y en ella colocar los archivos Descartes.bat y Descartes.jar y, para el proyecto actual, añadir las carpetas: 'Europa', 'Asia', 'Africa', 'America' y 'Oceania'. En cada una de las cinco carpetas anteriores creamos las tres carpetas: 'css', 'imagenes' y 'lib', y dentro de esta última ponemos el archivo descartes-min.js.
La estructura tiene esta forma:

Otra de las ideas que se expusieron fué la de elaborar los esquemas gráficos y el guión de la escena. Esto es fundamental, y cuanto más precisos sean ambos: esquema y guión, más se nos facilitará la tarea de creación.
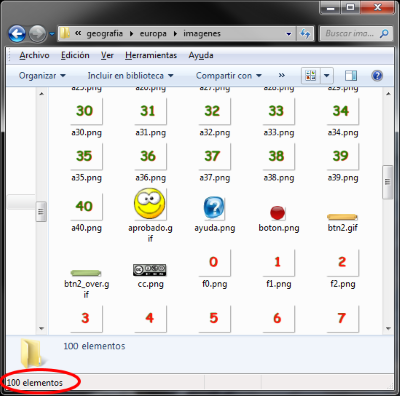
Por último necesitamos contar con todos los elementos auxiliares que van a intervenir en la escena, gráficos, sonidos, vídeos, enlaces, ficheros y demás. En el gráfico siguiente se observa parte del contenido de la carpeta imágenes para el apartado 'Europa' del proyecto. Muchas de estas imágenes se reutilizarán en los siguientes apartados: Asia, África...

Si ya tenemos todos los actores, el guión con los esquemas y el archivo que hemos decidido usar como referencia (si es el caso; si no en lugar de en el menú del editor elegir: archivo > abrir, se elige: archivo > nuevo), es el momento de cargar la plantilla y comenzar a adaptarla a nuestro proyecto. En el vídeo siguiente se muestran los primeros pasos del proceso de adaptación del archivo que hemos elegido como referencia usando el editor de escenas "Descartes".
En siguientes artículos se explicará como desarrollar, terminar y probar la utilidad.
Recordamos que el resultado que se pretende conseguir es el que muestra la imagen-enlace siguiente.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)





 CONTACTO
CONTACTO
