Este mes vamos a comentar una unidad de 1ºESO correspondiente a Múltiplos y divisores
en este video hemos tratado estos apartados:
1.Múltiplos y divisores
Múltiplos de un número
La división exacta
Divisores de un número
Criterios de divisibilidad
2.Números primos
Números primos y compuestos
Obtención de números primos
Descomposición factorial
3.m.c.m. y m.c.d.
El mínimo común múltiplo
Obtención del m.c.m.
El máximo común divisor
Obtención del m.c.d.
4.Aplicaciones
Problemas de divisibilidad
Misceláneas. La Proporcionalidad
Escrito por Ildefonso Fernández TrujilloProporcionalidad. Las Espirales IV
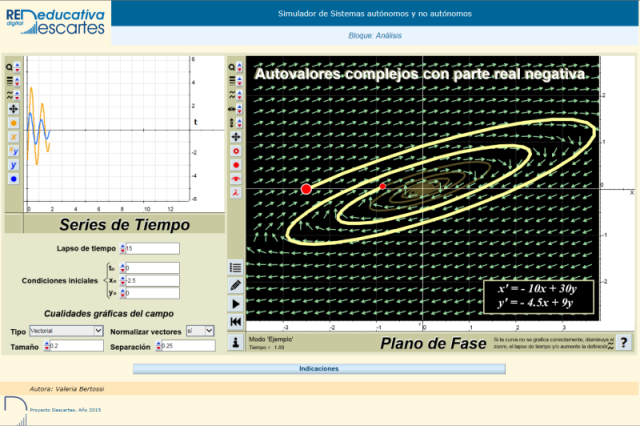
Entre las innovaciones producidas en el ámbito de la Red Educativa Digital Descartes y gracias al convenio de colaboración con la Facultad Regional Santa Fe de la Universidad Tecnológica Nacional de Argentina, está la miscelánea: Simulador de Sistemas diferenciales autónomos y no autónomos creada por la profesora Valeria Bertossi. La siguiente imagen enlaza con la miscelánea.

También cabe destacar la aportación del profesor José R. Galo Sánchez con su trabajo sobre Geometría tridimensional, también disponible en catalán gracias a la profesora Monserrat Gelis Bosch, que enlazamos a continuación.
En próximos artículos comentaremos y/o enlazaremos la espléndida colección de libros dinámicos, interactivos y multimedia del subproyecto iCartesiLibri que los profesores: Juan Jesús Cañas Escamilla, José R. Galo Sánchez, Juan Guillermo Rivera Berrío, Irma Manuela Benitez, Alicia Elena Carbonell y María Alicia Gemignani han creado sobre algunos temas de Estadística y Análisis. Por su indudable interés se aconseja visitar dicho subproyecto al igual que el recientemente elaborado por: José Luis Abreu León (Instituto de Matemáticas), Joel Espinosa Longi (Instituto de Matemáticas), Deyanira Monroy Zariñán (LITE) y equipo para Primaria, y que con el nombre @prende proporciona a los alumnos un material lúdico e interactivo que facilitará de forma notable la asimilación de conceptos matemáticos.
Seguimos insistiendo en la necesidad de estar al día de las posibilidades operativas y de uso de los materiales y escenas de la Red Educativa Digital Descartes. Aconsejamos acudir a los foros y contenidos de la Documentación técnica de la herramienta de autoría DescartesJS, en especial a estos, que llevan a la información sobre las familias 3D, elaborada por el profesor Juan Guillermo Rivera Berrío.
Antes de comenzar con el análisis de la escena de la espiral de Teodoro para incluirla en la miscelánea sobre las espirales en estudio, vamos a mostrar un vídeo que relaciona la música y las espirales con objeto de apreciar diferentes formas de enfocar el tema que nos ocupa.
Continuamos con la creación de la miscelánea que con el título Las Espirales va a contener una serie de escenas donde se introducirán, estudiarán y representarán algunas espirales.
En el artículo anterior terminamos de estudiar el proyecto de miscelánea tal como está en la actualidad, indicando que íbamos a integrar en el mismo el contenido de la escena de la espiral de Teodoro.
La escena de la espiral de Teodoro, que vemos a continuación
Está formada por:
- dos controles tipo pulsador
- un texto
- un punto rojo de referencia
- una familia de 139 puntos
- otra de 138 segmentos.
Los pulsadores controlan, respectivamente, la cantidad de puntos y segmentos que están presentes en la escena. Inicialmente son visibles 0 segmentos y 29 puntos.
Con objeto de que puedan verse varias vueltas de la espiral, la escala del espacio donde se representa tiene un valor de 15 en lugar de 48 que es el que viene por defecto.
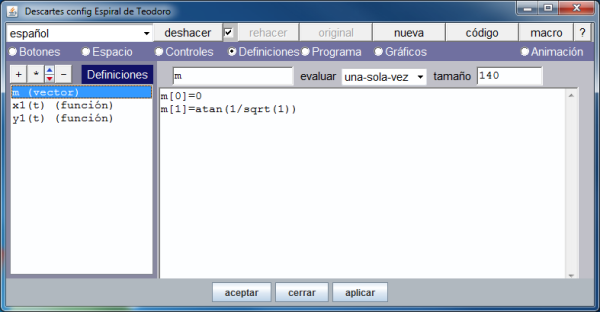
Para poder dibujar la colección de puntos, y posteriormente los respectivos segmentos, hemos definido:
- Un vector de 140 de tamaño para albergar los arcos que los segmentos que unen los sucesivos puntos con el de referencia forman con la horizontal.
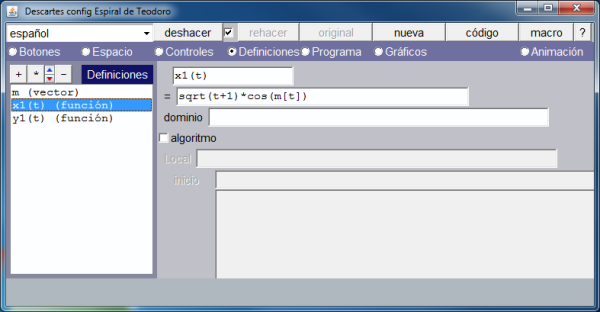
- Una función, x1, para controlar la abscisa de los puntos.
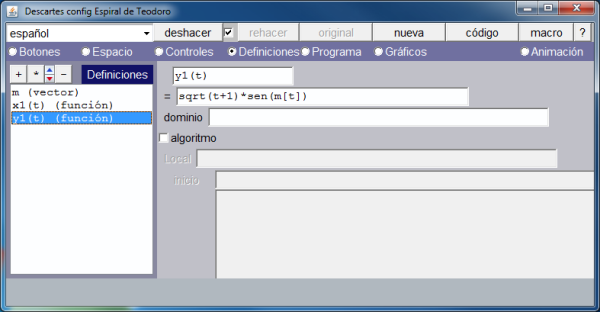
- Otra función, y1, para controlar la ordenada de los puntos.
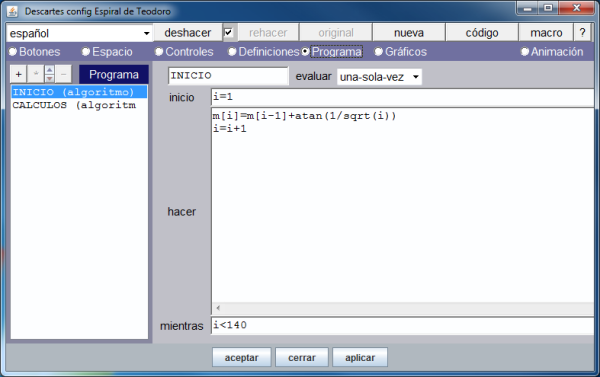
Los gráficos siguientes muestran como se ha hecho lo anterior.



En la imagen que muestra la definición del vector se ve que únicamente se asignan valores a sus dos primeras componentes. Activando la opción de menú: Programa, vemos, en la siguiente imagen, como se han definido el resto de los arcos.

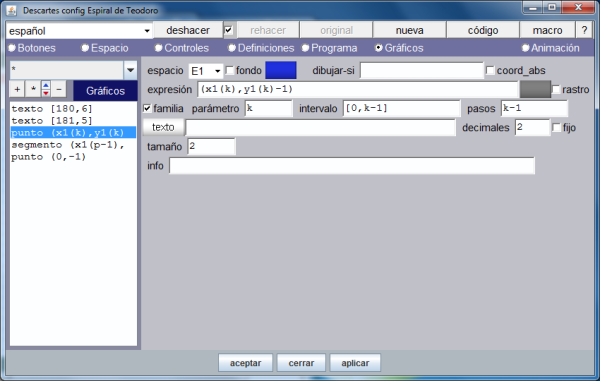
La siguiente imagen muestra los gráficos de la escena, en concreto despliega la forma en que se ha definido la colección de puntos.

Observamos que los 139 puntos de la espiral se han definido mediante una familia que depende del parámetro k (identificador del pulsador de nombre: puntos presente en la pantalla).
La cantidad de puntos en pantalla depende del valor de este pulsador, el cual podemos manipular a nuestra conveniencia.
Analizada la escena de la espiral de Teodoro podemos pasar a incluirla en la miscelánea que estamos elaborando, acción que dejamos para el siguiente artículo. Aunque, insistimos, es conveniente que, para practicar con el editor de escenas, cada cual lo intente por su cuenta ya que disponiendo de las escenas se puede analizar cada uno de los cambios que se hagan y observar el efecto de cualquier modificación y así aprender a configurar escenas con el editor.
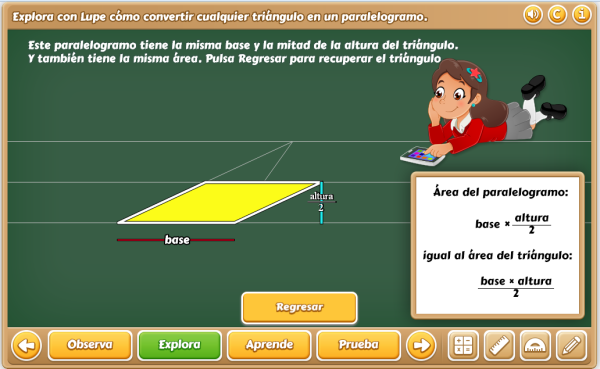
Como aplicación de la proporción Humana hemos elaborado la siguiente escena donde se hace una breve introducción al estudio del Triángulo Cordobés.
También, en la misma dirección, hemos creado, con el programa GeoGebra, una breve aplicación que muestra como teselar un cuadrado con triángulos cordobeses.
Acceso al recurso en GeoGebra
Conviene desplazar el deslizador tesela con las flechas del teclado.
En próximas entradas continuaremos con el paso a paso de la escena incluyendo la espiral Cordobesa entre sus funcionalidades, analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
En el siguiente vídeo vamos a ver cómo crear un libro digital de moodle con unidades de la Red Educativa Digital Descartes, utilizando el código para embeber.
<iframe style="width: …px; height: …px;" src="/descartescms/dirección web de la escena"></iframe>
Se han seleccionado las unidades de estadística del Proyecto Pizarra Interactiva (PI).
- En la primera unidad, azar, se introduce la idea de suceso seguro, probable e imposible.
- En la unidad frecuencia, a partir de la simulación del lanzamiento de un dado se introduce el cálculo de la frecuencia absoluta y relativa así como la organización y clasificación de datos en tablas.
- En la tercera unidad, de forma visual y amena, nos acercamos al concepto de media y moda.
- Finalmente, para el estudio de las probabilidades, se proponen diferentes experimentos aleatorios observando los casos posibles y los casos favorables de un suceso y su relación para el cálculo de la probabilidad.
Misceláneas. Las Espirales III
Escrito por Ildefonso Fernández TrujilloProporcionalidad. Las Espirales III
Entre las innovaciones producidas en el ámbito de la Red Educativa Digital Descartes caben destacar, entre otras, la creación del subproyecto Pisa con ordenador por parte de Mª José García Cebrian y José R. Galo Sánchez, documentado en este Blog por Santos Mondéjar López y la herramienta creada por el profesor Ángel Cabezudo Bueno que nos ha dotado de la posibilidad de analizar un crecimiento espiral y hallar la expresión matemática que mejor lo ajusta. La siguiente imagen enlaza con la miscelánea que explica el proceso de creación de dicha herramienta y el uso de la misma.
En el proceso de recuperación y adaptación de materiales de la Red Descartes que habían quedado obsoletos y en el de creación de nuevos recursos son varios los trabajos que merecen mención especial que ya está reflejada en el Blog, no obstante animamos a los socios y visitantes de nuestra web a usar y estudiar dichos trabajos y emprender tareas de adaptación-creación de: Unidades, Misceláneas, Discursos... para recuperar todo el esfuerzo e ilusión que en su día se invirtió y dotar a la aldea global de herramientas útiles para la enseñanza y el aprendizaje.
Seguimos insistiendo en la necesidad de estar al día de las posibilidades operativas y de uso de los materiales y escenas de la Red Educativa Digital Descartes. Aconsejamos acudir a los foros y contenidos de la Documentación técnica de la herramienta de autoría DescartesJS, en especial a estos, que llevan a la información de las funciones matemáticas disponibles para la construcción de escenas.
Antes de comenzar con el análisis de los gráficos incluidos en la escena en estudio vamos a mostrar un vídeo que relaciona los fractales y las espirales con objeto de apreciar diferentes formas de enfocar el tema que nos ocupa.
Los siguientes enlaces nos llevan a páginas donde puede ampliarse el conocimiento de las espirales y el concepto, significado y enfoque del estudio de las mismas.
- Espirales de Antonio Pérez Sanz
- Real Sociedad Matemática Española
- Espirales, fractales, Fibonacci,...
- Visión más espiritual
- Espirales y Laberintos
Continuamos con la creación de la miscelánea que con el título Las Espirales va a contener una serie de escenas donde se introducirán, estudiarán y representarán algunas espirales.
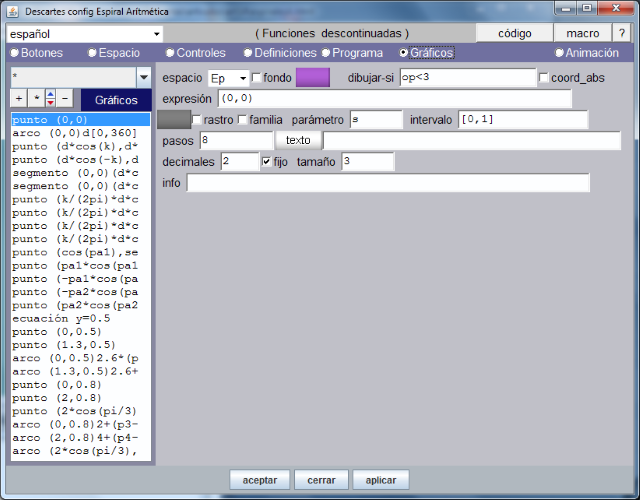
En el artículo anterior nos quedamos estudiando los gráficos introducidos en la escena: puntos, segmentos, líneas, polígonos, textos... etc. Para lo cual abrimos la opción de menú Gráficos y observamos los 26 objetos creados y que muestra la siguiente imagen.

Insistimos en la conveniencia de descargar la escena, abrirla con el editor DescartesJS y analizar detenidamente las propiedades de cada gráfico. Si en este punto se tiene alguna duda el autor o la administración del Blog atenderán las consultas.
El código que corresponde a los gráficos se puede examinar y modificar, abriendo el archivo descargado "espiralesA.html", con un editor de texto plano. Las líneas que corresponden a dichos gráficos son las que comienzan por: <param name="G_x" que en nuestro caso llegan hasta <param name="G_26". Recordamos que se debe tener mucha precaución al editar directamente el código.
Observando la imagen vemos que, en primer lugar, se ha definido un punto en el origen de coordenadas (0,0) que, en esta ocasión, está centrado en la escena. Conviene, si no se tiene práctica, estudiar y probar las diferentes maneras de situar el origen de coordenadas de un espacio y el espacio en si mismo, dentro de la escena. También vemos el espacio donde se representará el punto, su color, tamaño y otra serie de parámetros autoexplicativos y de facil uso.
De los parámetros que ayudan a manejar un punto en la escena uno muy interesante es el de 'familia' que mediante un parámetro (variable) que se introduce en la/s coordenada/s y que se declara en el cuadro de texto "parámetro" (o se acepta el ofrecido por el editor 's') permite introducir simultáneamente tantos puntos como se precise en los lugares definidos por las coordenadas.
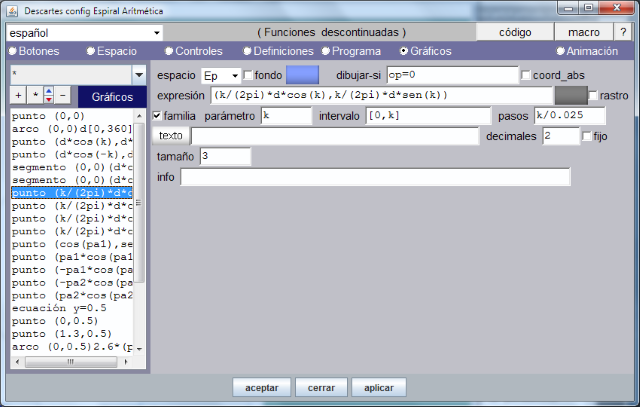
La siguiente imagen muestra como se han definido la colección de puntos azules que dibujan la espiral de Aquímedes según la definió el geómetra griego, donde se usa el parámetro global 'familia' con el parámetro o variable 'k '. Recordamos que en su momento definimos el control 'k ' y le asignamos un valor inicial y un valor final. Esta manera de proceder hace que la escena sea interactiva ya que el conrol k puede manipularse al estar presente en la escena en forma de pulsador.

Puesto que disponemos de la escena podemos analizar cada uno de los gráficos cambiando los valores de sus parámetros y observando el efecto de las modificaciones para así aprender a configurar escenas con el editor de código.
Con objeto de practicar con los condicionales hemos elaborado la siguiente escena para su análisis. Es una pequeña aplicación donde se hace una breve introducción al estudio de la distribución de la proporción humana en superficies lisas mediante triángulos, rectángulos, rombos y otras figuras derivadas.
También, en la misma dirección, hemos creado, con el programa GeoGebra, una breve aplicación que muestra como obtener dos triángulos cordobeses a partir de un folio DIN A4.
En próximas entradas continuaremos con el paso a paso de la escena incluyendo la espiral de Teodoro entre sus funcionalidades, analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Más...
Operando con enteros. Una lección interactiva
Escrito por Montserrat Gelis BoschEn el vídeo de esta semana se presenta una selección de actividades para introducir en 1º de ESO las operaciones con enteros.
Se trata de actividades pertenecientes a la unidad los números enteros, del Proyecto ED@D y para su aplicación en el aula se propone embeber las escenas en un curso de moodle mediante el recurso Lección.
El recurso Lección de moodle, ofrece muchas posibilidades, desde la edición de páginas de contenido con diferentes ramificaciones hasta las páginas de preguntas. En este caso se han creado una serie de páginas de contenido, pero se puede ampliar la lección con otras actividades en función de las preferencias de cada uno.
Las escenas Descartes se insertan en páginas de contenido utilizando la siguiente línea de código:
<iframe style="width: 600px; height: 400px;" src="https://proyectodescartes.org/EDAD/materiales_didacticos/EDAD_1eso_numeros_enteros-JS/1q3_ejercicios_resueltos_2a.htm"></iframe>
Si se trata de una actividad de la cual no se dispone de la dirección web, se puede copiar todo el código de la escena y pegar en la página de la lección.
Proporcionalidad. Las Espirales II
Entre las innovaciones producidas en el ámbito de la Red Educativa Digital Descartes cabe destacar el impresionante impulso que ha tenido el estudio generalizado de las espirales logarítmicas y la particularización al caso de las gnomónicas entre las que se han destacado las de proporción Divina y Humana. En esta línea el profesor Ángel Cabezudo Bueno ha dotado a la espiral humana de una nueva envoltura aproximándola gnomónicamente mediante funciones exponenciales. Estas son, con sus propias palabras, las razones que aporta para llevar a cabo la acción a la vez que ofrece unas instrucciones de uso de la escena que ha creado.
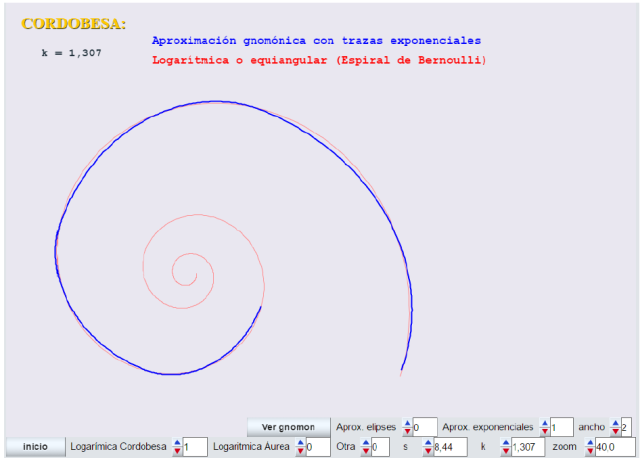
Espiral gnomon-exponencial y su correspondiente espiral logarítmica
Aparte de la proporción áurea o divina hemos venido trabajando con la proporción cordobesa por ser más natural o humana.
Nos llamó la atención la proporción cordobesa e investigamos de ella algunas cuestiones:
- ¿Cuál es su espiral obtenida al modo con que se obtiene la espiral de Durero en relación a la proporción Áurea?
- El gnomon áureo es un cuadrado y la espiral puede construirse fácilmente con regla y compás, pues basta dibujar un cuadrante de circunferencia haciendo centro en un vértice y conectando los dos vértices opuestos. Repitiendo este proceso sobre los sucesivos gnómones podemos obtener una versión muy aproximada de la espiral logarítmica correspondiente.
Queriendo hacer extensivo este procedimiento con el gnomon cordobés de lados desiguales nos fijamos en la elipse como curva que nos aproxima a la logarítmica correspondiente. El único inconveniente es que no se puede construir fácilmente, aunque sea de forma aproximada, con regla y compás. Además, piénsese que hay que dibujar cuatro arcos de elipse para cada vuelta de espiral. No obstante pudimos ver su dibujo utilizando DescartesJS, nuestra habitual herramienta matemática. - Otras espirales basadas en el modelo gnomon-elipse se han podido así mismo dibujar y aunque su estética no nos ha disgustado además de cumplir con la condición de ser derivables en los puntos de enlace de los arcos de elipse, hemos querido probar otras aproximaciones.
Pensando que el modelo gnomon-exponencial, que consiste en trazar arcos de exponencial en vez de arcos de elipse, debería de dar resultados mejores me he puesto a hacer unos cálculos y al ver que la cosa iba saliendo bien pasé a programar una escena con Descartes.
Debo advertir que esta escena ha estado orientada a hacer algunas averiguaciones en relación con este modelo gnomo-exponencial y hacer algunas comparaciones con lo que ya teníamos, es decir la construcción con el modelo gnomon-elipse y la espiral logarítmica. Por tanto he descuidado, en esta ocasión, la utilización de recursividad para obtener vértices y longitudes de los lados de los sucesivos gnómones dado que este problema ya lo tenemos resuelto (sendas escenas una del profesor José Galo Sánchez y otra mía) y queriendo ver enseguida resultados he trabajado con los valores de estos elementos en los cuatro primeros gnómones (de 0 a π/2, de π/2 a π , de π a 3π/2 y de 3π/2 a 2π), completando así una vuelta de espiral. Bien es cierto que han bastado estos cuatro gnómones para observar la recurrencia al calcular los parámetros de la exponencial en cada gnomon:
![]()
A esta, en coordenadas polares, que formalmente es la misma que la de la correspondiente espiral logarítmica, le aplicamos las condiciones de contorno al gnomon donde va a ser trazada. Es decir para un gnomon de lados a y b cuyo radio vector debe de rotar entre Θ y Θ+Π/2 le imponemos las siguientes dos condiciones:
- Para el ángulo Θ se debe cumplir que r = a
- Para el ángulo Θ+π/2, se debe cumplir que r = b
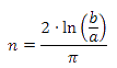
Con estas dos condiciones podemos determinar los parámetros m y n. Resulta que

es una constante para todos los gnómones puesto que  para cualesquiera a y b siendo k=razón de proporcionalidad (k=1,307 para la cordobesa, k=1,618 para la áurea, etc.)
para cualesquiera a y b siendo k=razón de proporcionalidad (k=1,307 para la cordobesa, k=1,618 para la áurea, etc.)
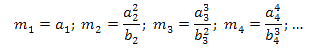
Los valores de m siguen esta ley de recurrencia:  .......
.......
O bien teniendo en cuenta que  podemos escribir
podemos escribir![]() ........
........
La curva resultante es derivable en los puntos de empalme.
Un cambio de base c ≠ e en la exponencial es posible
r= m0·cn0·θ (2)
verificándose que ![]()
Para el caso k=1,618 (áurea), tenemos a = b (gnomon cuadrado) y la exponencial se convierte en circular pues ![]() con lo que la ecuación polar ahora es
con lo que la ecuación polar ahora es
r = m (3)
Con el modelo gnomon-elipse la traza circular era un caso de elipse y con el modelo gnomon-exponencial la traza circular es un caso de exponencial.
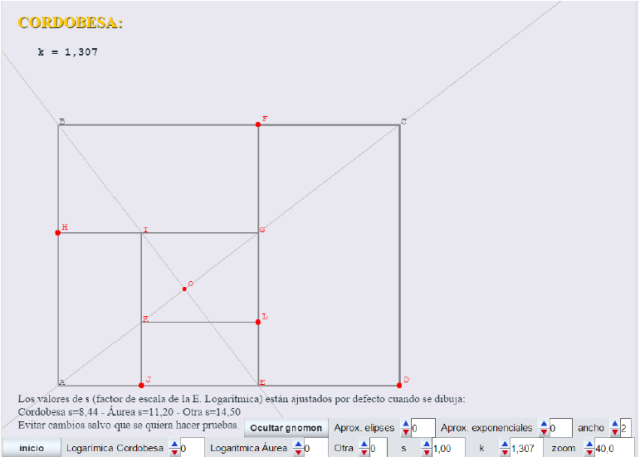
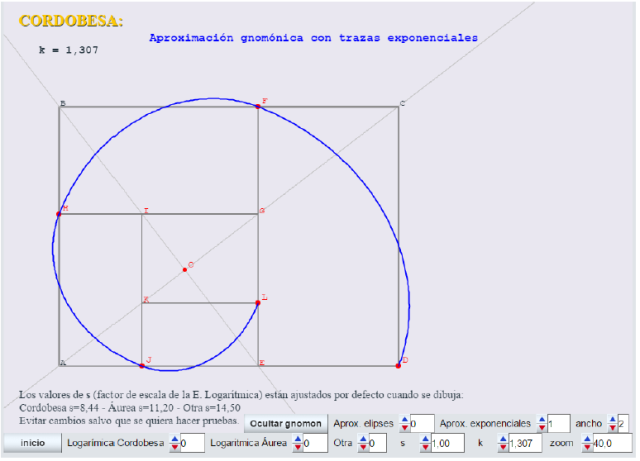
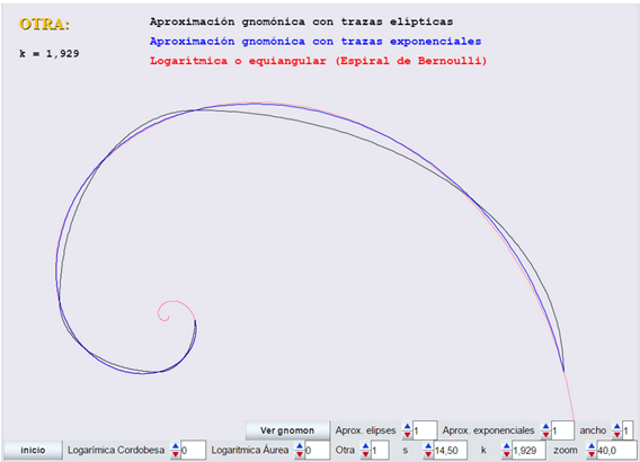
Veamos algunas imágenes captadas de la escena que nos permite hacer algunos comentarios y de paso explicar algo de la funcionalidad de la misma:

- EDCF (polo en E)
- GFBH (polo en G)
- IHAJ (polo en I)
- FJEL (polo en F)
-
-
- El control k proporciona sucesivamente K=1,307 (cordobesa), k=1,618 (áurea), k=1,929 (otra).
- Las correspondientes espirales logarítmicas a estos tres valores de k se obtienen poniendo a 1 su control que excluye al resto: Logarítmica Cordobesa, Logarítmica áurea y Otra logarítmica
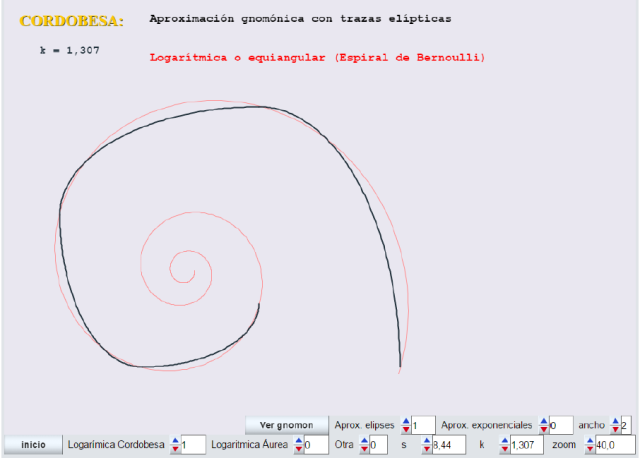
- Se pueden representar para cierto valor de k, sus aproximadas espirales gnomónica-con-elipses y gnomónica-con-exponenciales.
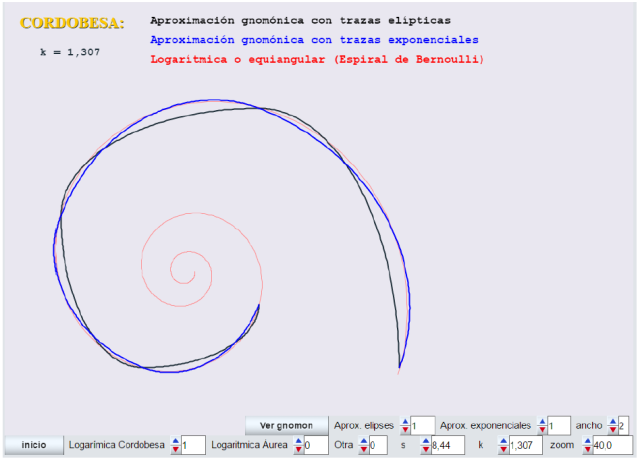
- Las espirales para cierto k se pueden superponer para hacer comparaciones.
-
- Se representan sólo cuatro gnómones a partir del rectángulo ABCD:

-
-
- El control ancho permite tres anchos de punto (1, 2, 3) de las curvas aproximadas. El ancho de la logarítmica es 1 fijo (se observa mejor la diferencia con ancho 1).
- El parámetro s es un factor de escala de la espiral logarítmica, que facilita el ajuste a los vértices de los gnómones. Están fijados por defecto para cada una de las tres espirales.
-
Observar la buena aproximación que se consigue con el modelo gnomon-exponencial para la cordobesa.

El modelo gnomon-elipse para valores de k menores que 1,618 (áurea) no es muy bueno. Este es el caso de la cordobesa.

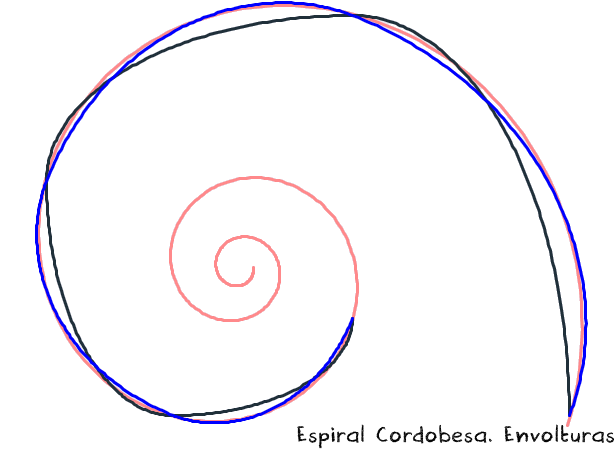
En la siguiente imagen podemos ver una comparativa de las tres espirales para el caso k=1,307 (cordobesa) al dibujarlas juntas.

Ver el buen acoplamiento de las trazas exponenciales para k=1,929 (otra)

Animamos a colaborar con los compañeros que están trabajando en el proyecto ed@d en moodle. El material que están elaborando puede suponer una mejora extraordinaria en la labor educativa con un aumento significativo en la cantidad y calidad de la información expuesta y en la comunicación alumno-alumno, profesor-alumno y viceversa.
Seguimos insistiendo en la necesidad de estar al día de las posibilidades operativas y de uso de los materiales y escenas de la Red Educativa Digital Descartes. Aconsejamos acudir a los foros y contenidos de la Documentación técnica de la herramienta de autoría DescartesJS, en especial a estos que llevan a la información de cómo crear animaciones y juegos interactivos para el aula.
Antes de comenzar con el desarrollo de las aplicaciones de la Proporcionalidad vamos a mostrar el vídeo que el profesor Antonio Pérez Sanz elaboró para el programa + por - de TVE.
Los siguientes enlaces nos llevan a páginas donde puede ampliarse el conocimiento de las espirales y el concepto, significado y enfoque del estudio de las mismas.
Continuamos con la creación de la miscelánea que con el título Las Espirales va a contener una serie de escenas donde se introducirán, estudiarán y representarán algunas espirales:
Recordamos que la miscelánea que vamos a elaborar estará enfocada a mostrar el proceso de planificación y realización de dicha miscelánea teniendo en cuenta que los objetivos didácticos de cara al alumnado son: las aplicaciones de la proporcionalidad, el potencial de uso de las funciones trigonométricas elementales, logarítmicas y exponenciales, las ecuaciones paramétricas de una curva, la ecuación polar, las aplicaciones de la derivada y cualquier otro relacionado con el tema de estudio.
No debe olvidarse que estamos estudiando una de las aplicaciones del concepto de Proporcionalidad siguiendo algunos de los materiales que están disponibles en el Proyecto Descartes y, eventualmente, algún otro contenido que por su indudable interés lo merezca.
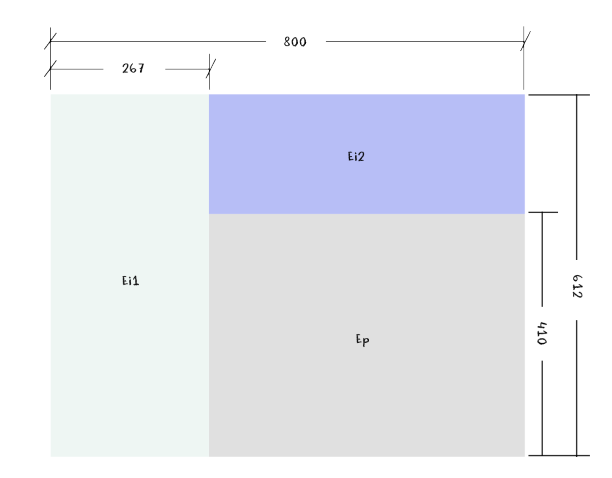
También recordamos que al escenario donde va a desarrollarse la acción (E1) le hemos asignado unas dimensiones de 800x612 y dentro de este espacio general definiremos tres espacios rectangulares según muestra la siguiente imagen.

En el artículo anterior se mostró la manera en que se había realizado la siguiente escena
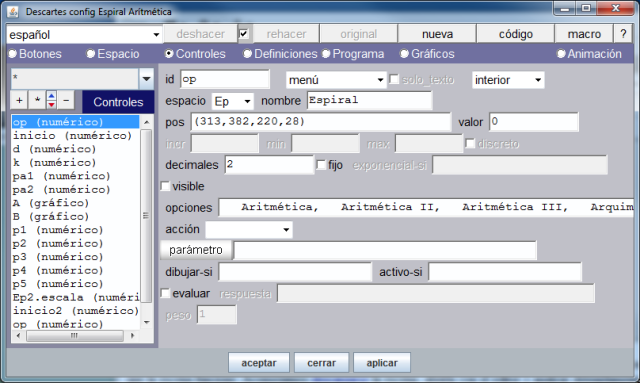
hasta la creación, configuración y posicionamiento del control de tipo menú y de nombre "Espiral". La siguiente imágen muestra todos los controles necesarios para hacer que la escena funcione.

Aconsejamos descargar la escena, abrirla con el editor DescartesJS y analizar detenidamente las propiedades de cada control. Si en este punto se tiene alguna duda el autor o la administración del Blog atenderán las consultas.
El código que corresponde a los controles se puede examinar, y modificar, abriendo el archivo descargado "espiralesA.html", con un editor de texto plano. Las líneas que corresponden a dichos controles son las que comienzan por: <param name="C_x" que en nuestro caso llegan hasta <param name="C_16". Recordamos que se debe tener mucha precaución al editar directamente el código.
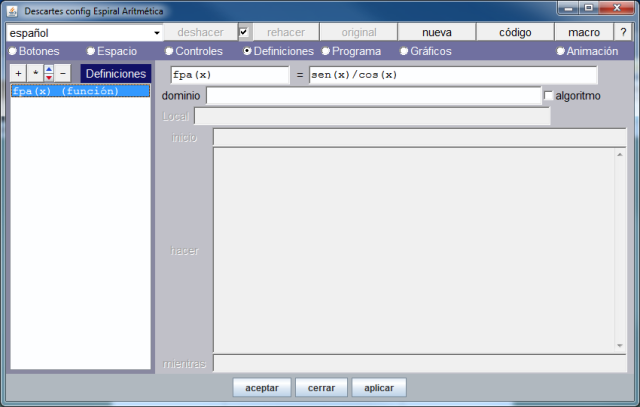
Ahora, seleccionando en el editor de código la opción Definiciones, observamos

Se ha definido la función fpa que calcula la tengente de un ángulo dado en radianes para facilitar el dibujo de las familias de puntos.
En la opción Programa aún no se ha definido nada y en Gráficos se han definido varios puntos, segmentos etc... como puede comprobar el lector si abre dichas opciones de menú. En el próximo artículo explicaremos cada uno de los gráficos definidos.
Más adelante, cuando la primera fase esté completa, implementaremos los espacios informativos con los detalles de cada espiral y veremos la manera de sincronizar las distintas partes de la información.
Queremos adelantar, por si el lector desea hacer prácticas por su cuenta y luego comprobar los resultados, que una vez analizada la escena tal como está ahora, vamos a integrar en ella esta otra.
dedicada a la espiral de Teodoro

Pitágoras
En próximas entradas continuaremos con el paso a paso de la escena, analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)








 CONTACTO
CONTACTO
