Proporcionalidad. Las espirales VI
Escrito por Ildefonso Fernández Trujillo
Proporcionalidad. Las Espirales VI
Entre las innovaciones producidas en el ámbito de colaboración de la Red Educativa Digital Descartes destacan las aportadas por la Red Educativa Digital Descartes Colombia (colDescartes), que gracias a la integración de los mapas de Google en las escenas DescartesJS, realizada por Diego Feria Gómez, ha abierto un amplio abanico de posibilidades al proyecto GEOGráfica según muestran las escenas que, creadas por el profesor Juan Guillermo Rivera Berrío, se han añadido al mismo y que se pueden ver y descargar siguiendo el enlace gráfico siguiente.
También es de reseñar la creación, de forma colaborativa, de una Biblioteca virtual formada por libros interactivos y dinámicos con contenido lúdico-formativo adaptado a cada continente y país y que pasan a formar parte del contenido del subproyecto GEODiver dentro de GEOgráfica. El responsable e impulsor de la idea es Juan G. Rivera y han colaborado, además de él mismo:
- Diego Feria Gómez (Oceanía)
- Ramiro A. Lopera Sánchez (Estados de USA y países de Suramérica)
- José R. Galo Sánchez (Países de Europa y Provincias de España)
- Ángel Cabezudo Bueno (Asia)
- Ildefonso Fernández Trujillo (África)
Dentro de nuestro ámbito local destacan las creaciones y adaptaciones de unidades del proyecto ed@d. En esta ocasión enlazamos la creada por: Jesús Muñoz Calle, Joaquín Recio Miñarro y Luis Ramírez Vicente y adaptada por Luis Ramírez Vicente para la asignatura de Física con el título de "Las Ondas".
De la colección de unidades interactivas del subproyecto COMPETENCIA SOCIAL Y CIUDADANA que el profesor Luis Barrios Calmaestra ha creado sobre algunos de los temas curriculares enlazamos el referente a los impuestos.
En esta ocasión en la sección de vídeo aprovechamos el impulso de desarrollo de vídeos lúdico-educativos de la Red Educativa Digital Descartes Colombia para presentar un video-puzle. Consiste, como en un puzle tradicional, en colocar cada pieza en su sitio, pero de fondo, en lugar de una imagen estática se usa un vídeo en reproducción. Se ha simplificado sobremanera el vídeo presentación con objeto de facilitar la toma de contacto, aunque siguiendo los enlaces de la ayuda se puede acceder al código fuente y a la aplicación original. Para acceder, pulsad sobre la siguiente imagen. Nota editores RED Descartes 19 de agosto de 2023: Este vídeo-puzle ya sólo funciona en el navegador Firefox, debe de usar éste si desea ver cómo funcionaba en su momento.
Cuando las adaptaciones educativas estén publicadas dedicaremos nuestra atención a tan interesante innovación.
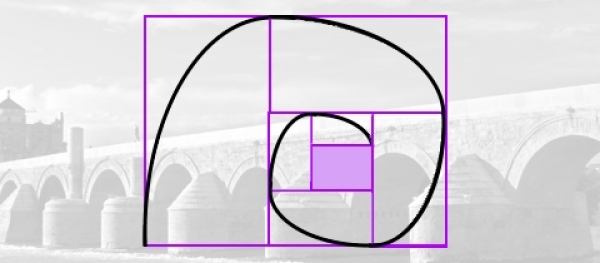
Continuamos con la creación de la miscelánea que con el título Las Espirales va a contener una serie de escenas donde se introducirán, estudiarán y representarán algunas espirales.
En el artículo anterior se añadieron al proyecto: la escena de la espiral de Teodoro y la escena sobre como dibujar las espirales de 3, 4, 5 ... 20 centros y se quedó en incluir la espiral Cordobesa, cosa que hemos realizado de la siguiente manera:
- De la Miscelánea Espirales generalizadas de Durero hemos extraido la siguiente escena.
- Desarrollo de la gráfica de la aproximación gnomónica de la espiral Cordobesa
La escena del proyecto puede verse a continuación:
Desde este enlace puede descargarse el proyecto de miscelánea con la espiral Cordobesa incluida.
En próximas entradas continuaremos con el paso a paso del proyecto incluyendo la espiral de Durero, la de Fibonacci y otras más entre sus funcionalidades y analizando el subproyecto Misceláneas.
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Los números enteros con iCartesiLibri
Escrito por Montserrat Gelis BoschEn el vídeo de esta semana presentamos dos libros dinámicos interactivos con actividades para el aprendizaje y la práctica de las operaciones con números enteros.
Estas unidades forman parte del proyecto iCartesiLibri, un proyecto de la Red que se basa en el desarrollo de materiales para el aprendizaje en diversas áreas de conocimiento, promoviendo la autonomía del estudiante y su formación en competencias.
En el primer libro digital, Cuaderno para practicar con los números enteros, primera parte, se introducen los números enteros y las operaciones de la suma y la resta. En el segundo libro digital, Cuaderno para practicar con los números enteros, segunda parte, se definen el producto y sus propiedades, la división y las potencias.
En estos materiales encontramos muchas actividades autocorrectivas que se generan aleatoriamente, permitiendo la realización de los ejercicios tantas veces como se precise. Para ampliar y consolidar los conceptos trabajados, se proponen diversos cuadrados mágicos de cálculo con enteros.
Para su aplicación en el aula, se muestran los pasos a seguir para insertar estas unidades en un aula virtual moodle.
EDAD 3ºESO Figuras planas. Relaciones métricas
Escrito por Alfonso Saura EspínEste mes vamos a ver la unidad de 3ºESO correspondiente a "Figuras planas. Propiedades métricas":
En este video hemos tratado los siguientes apartados:
1.Ángulos en la circunferencia
Ángulo central y ángulo inscrito
2.Semejanza
Figuras semejantes
Semejanza de triángulos. Criterios
3.Triángulos rectángulos
El teorema de Pitágoras
Aplicaciones del T. de Pitágoras
4.Lugares geométricos
Definición y ejemplos
Más lugares geométricos: Cónicas
5.Aplicaciones
Áreas de figuras planas
Misceláneas. Proporcionalidad: Las Espirales V
Escrito por Ildefonso Fernández TrujilloProporcionalidad. Las Espirales V
Entre las innovaciones producidas en el ámbito de la Red Educativa Digital Descartes y gracias al convenio trilateral entre la Facultad de Ciencia y Tecnología de la Universidad Autónoma de Entre Ríos (FCyT-UADER) en la provincia de Entre Ríos en Argentina, la Red Educativa Digital Descartes Colombia (colDescartes) y la Red Educativa Digital Descartes (RED Descartes), están: el libro Opúsculo sobre la función lineal y afín, la recta en el plano creado por las profesoras Irma Manuela Benitez - Alicia Elena Carbonell y María Alicia Gemignani, la siguiente imagen enlaza con dicho libro
y la integración de los mapas de Google en una escena DescartesJS realizada por Diego Feria Gómez, que abre un amplio abanico de posibilidades al proyecto GEOGráfica según muestra la escena que enlazamos a continuación.
También cabe destacar la aportación de la profesora Montserrat Gelis Bosch que ha adaptado al catalán el material sobre planos de simetría en 3D creado por el profesor José R. Galo Sánchez que puede consultarse en los siguientes vínculos,
y el Opúsculo sobre los complejos de María José García Cebrian que se enlaza a continuación y que, encarecidamente, aconsejamos visitar y utilizar en el tema de Complejos por su completitud y potencial didáctico.
De la espléndida colección de libros dinámicos, interactivos y multimedia del subproyecto iCartesiLibri que los profesores: Juan Jesús Cañas Escamilla, José R. Galo Sánchez, Juan Guillermo Rivera Berrío, Irma Manuela Benitez, Alicia Elena Carbonell y María Alicia Gemignani han creado sobre algunos temas de Estadística y Análisis enlazamos, por su indudable interés, el libro de estadística.
La extraordinaria acogida a los materiales del proyecto @prende, recientemente elaborado por: José Luis Abreu León (Instituto de Matemáticas), Joel Espinosa Longi (Instituto de Matemáticas), Deyanira Monroy Zariñán (LITE) y equipo para Primaria, comentada ampliamente en los foros hace que no sea necesario reiterar los elogios a tan meritotia creación, en la imagen siguiente enlazamos el recurso dedicado a las áreas.
Seguimos insistiendo en la necesidad de estar al día de las posibilidades operativas y de uso de los materiales y escenas de la Red Educativa Digital Descartes. Aconsejamos acudir a los foros y contenidos de la Documentación técnica de la herramienta de autoría DescartesJS, en especial a estos, que llevan a la información sobre las animaciones y la construcción, paso a paso, de algunas escenas ejemplo, elaborada por el profesor Juan Guillermo Rivera Berrío.
Antes de comenzar con el análisis de como hemos incluido en la miscelánea que estamos creando las escenas de la espiral de Teodoro y las espirales de tres a veinte centros, vamos a mostrar un vídeo de la presencia de la espiral en el organismo con objeto de apreciar diferentes formas de enfocar el tema que nos ocupa.
Continuamos con la creación de la miscelánea que con el título Las Espirales va a contener una serie de escenas donde se introducirán, estudiarán y representarán algunas espirales.
En el artículo anterior terminamos de estudiar el proyecto de miscelánea, tal y como estaba hasta aquella fecha, indicando que íbamos a integrar en el mismo el contenido de la escena de la espiral de Teodoro.
También hemos añadido al proyecto el contenido de la siguiente escena sobre como dibujar las espirales de 3, 4, 5 ... 20 centros
La escena de la espiral de n centros, que vemos a continuación
está formada por:
- dos controles tipo pulsador
- un control gráfico de color rojo que es la referencia para la construcción de la gráfica.
- un texto.
- dos familias de puntos (los vértices y sus trasladados)
- dos familias de segmentos (los lados y sus prolongaciones).
- una familia de arcos.
Los pulsadores controlan, respectivamente, la cantidad de centros de la espiral y la longitud del lado del polígono regular sobre cuyos vértices se encuentran dichos centros. Inicialmente es visibles la espiral de tres centros.
Con objeto de que puedan verse todas las espirales, la escala del espacio donde se representan tiene un valor de 16 en lugar de 48 que es el valor por defecto. Aunque para ver bien las espirales de más de 9 centros es conveniente poner la longitud del lado a 1. Esto se ha hecho así para que se practique con el cambio de escala. Puede conseguirse el mismo efecto poniendo un control en la escena que modifique la escala; o reduciendo - aumentando el tamaño del lado del polígono base.
Para poder dibujar la colección de centros y los segmentos de los lados y sus prolongaciones, hemos definido:
- Cuatro vectores de tamaño dinámico para albergar las coordenadas de los vértices y sus trasladados que harán posible la gráfica de los segmentos de la escena.
- Un algoritmo que calcula las coordenadas de los vértices y sus trasladados.
Desde este enlace puede descargarse el proyecto de miscelánea con la espiral de Teodoro y las espirales de n centros incluidas, se puede observar que el nombre del archivo ha cambiado respecto al original, es así para que se puedan comparar los códigos y ver los cambios realizados. Aconsejamos, a quienes comienzan a crear escenas fundamentalmente, y a cualquiera que visite el Blog, leer detenidamente el extraordinario artículo creado por el profesor Ángel Cabezudo Bueno sobre las Escenas con DescartesJS: Técnicas y trucos, donde se detalla con rigor el significado y uso de los componentes que pueden intervenir en una escena aportando una buena colección de atajos y utilidades que agilizan la creación y dotan a las escenas de funcionalidades extraordinarias.
La escena del proyecto puede verse a continuación:
Como aplicación de la proporción Humana hemos elaborado la siguiente escena.
También, en la misma dirección, hemos creado, con el programa GeoGebra, una breve aplicación que muestra como teselar un triángulo cordobés con triángulos cordobeses.
Acceso al recurso en GeoGebraTube
En próximas entradas continuaremos con el paso a paso de la escena incluyendo la espiral Cordobesa, la de Durero, la de Fibonacci y otras más entre sus funcionalidades, analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Más...
El proyecto @prende.mx es una iniciativa de la Secretaría de Educación Pública de México. Está formado por materiales interactivos para primaria, diseñados para su uso en tabletas usando la herramienta DescartesJS. En su desarrollo han participado el Instituto de Matemáticas de la Universidad Autónoma de México y el Laboratorio de Tecnologías de la Educación (LITE)
En el siguiente vídeo analizamos la unidad Unidades de masa, con actividades para introducir la masa y sus medidas en primaria.
Todas las unidades pertenecientes al proyecto @prende.mx constan de cuatro fases: observa, explora, aprende y prueba. En el apartado observa de la unidad Unidades de masa se pueden ver diferentes imágenes. Situando el ratón sobre cada una de ellas aparece un mensaje indicando la masa del objeto que representa y la unidad en que se mide.
En el apartado explora el alumnado debe completar una tabla de equivalencias entre unidades de masa. Para ello se dispone de una balanza que se debe equilibrar.
En los apartados aprende y prueba, se proponen varios ejercicios de conversiones entre diferentes unidades de masa. Una vez completado el ejercicio, el alumno puede verificar si la respuesta es correcta o no.
Se trata de actividades interactivas autocorrectivas que se pueden realizar tantas veces como se precise ya que se van generando aleatoriamente.
Este mes vamos a comentar una unidad de 1ºESO correspondiente a Múltiplos y divisores
en este video hemos tratado estos apartados:
1.Múltiplos y divisores
Múltiplos de un número
La división exacta
Divisores de un número
Criterios de divisibilidad
2.Números primos
Números primos y compuestos
Obtención de números primos
Descomposición factorial
3.m.c.m. y m.c.d.
El mínimo común múltiplo
Obtención del m.c.m.
El máximo común divisor
Obtención del m.c.d.
4.Aplicaciones
Problemas de divisibilidad
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
















 CONTACTO
CONTACTO
