Maestría en enseñanza en escenarios digitales con un libro interactivo de la RED Descartes
Divulgamos en este artículo el acceso a la Defensa del Trabajo Final Integrador de la Maestría en Enseñanza en Escenarios Digitales, aprobada por Resolución Ministerial RM 1053/24, perteneciente a la AUSA (Asociación de Universidades Sur Andina, Argentina) de la profesora Dª. Fabiana Andrea González, experiencia basada en la problemática de la brecha educativa en matemática entre el nivel medio y el nivel superior, con especial foco en los estudiantes ingresantes a la Facultad de Ciencias Económicas (FCE) de la Universidad Nacional de la Patagonia San Juan Bosco (UNPSJB), sede Trelew, en Argentina. A partir del diagnóstico realizado, se identificaron dificultades significativas en el desempeño de los estudiantes de primer año, vinculadas a la falta de conocimientos matemáticos básicos y a la ausencia de estrategias adecuadas para el aprendizaje de la disciplina.
En respuesta a esta situación, se propone el diseño de un Libro Digital Interactivo (LDI) como una estrategia didáctico pedagógica innovadora para mejorar la enseñanza y el aprendizaje de la matemática preuniversitaria, diseñando la misma como una experiencia de aprendizaje contextualizada. Este recurso integra elementos multimedia y actividades interactivas que favorecen la autonomía del estudiante y promueven un aprendizaje más dinámico y significativo. A su vez, el LDI de la RED Descartes se enmarca dentro del concepto de Recursos Educativos Abiertos (REA), lo que permite su libre acceso y reutilización en diferentes contextos educativos, permitiendo adecuarlo a los requerimientos de los estudiantes.
El estudio resalta la importancia de la incorporación de herramientas didáctico-digitales al servicio de proyectos educativos en el proceso de enseñanza-aprendizaje y el rol fundamental del docente como creador de contenido digital.
Los resultados obtenidos permiten concluir que la utilización de materiales digitales interactivos, como estrategia didáctica en el nivel superior, puede contribuir a reducir la brecha educativa en matemática, mejorar la retención de los estudiantes y fortalecer su desempeño en los primeros años de la universidad.
A continuación insertamos la presentación utilizada por la maestranda para defender su Trabajo Final Integrador, que enlazamos y cuya lectura recomendamos. A su vez, ofrecemos el audiovisual con su intervención ante el tribunal.
Diseño de un Libro Digital Interactivo (RED Descartes) como estrategia para la enseñanza-aprendizaje de Matemática Básica en la Educación Superior, es el título de este gran Trabajo Final Integrador cuya reflexión final destaca la importancia de estar relacionados con la comunidad educativa global a través de redes como RED Descartes. Formar parte de una red educativa global ofrece diversas ventajas y oportunidades:
- Intercambiar conocimientos, al interactuar con docentes de otras universidades en todo el mundo, se abre la puerta a un intercambio valioso de conocimientos. Cada institución puede tener enfoques y perspectivas únicas que enriquecen la comprensión colectiva.
- Compartir experiencias con colegas de diferentes lugares permite aprender de los desafíos y éxitos de otros, lo que puede ayudar a mejorar las prácticas pedagógicas y encontrar soluciones innovadoras.
- Compartir recursos educativos. Acceder a materiales y herramientas digitales amplía el abanico de recursos a utilizar por los docentes.
- Participar en redes educativas globales ofrece oportunidades constantes de capacitación continua y desarrollo profesional. Esto es esencial en un entorno educativo en constante evolución.
En resumen, formar parte de comunidades educativas globales como RED Descartes no sólo amplía el horizonte de posibilidades para mejorar la enseñanza y el aprendizaje, sino que también fomenta la colaboración y la construcción de una red profesional sólida y diversificada.
Desde RED Descartes trasladamos nuestra más sincera enhorabuena a la nueva Mg. Ing. Fabiana Andrea GONZÁLEZ y mostramos todo el agradecimiento por su colaboración para la publicación y divulgación de esta experiencia.
Cine y educación en Lebrija
Título: Cine y educación en Lebrija.
Sección: iCartesiLibri
Bloque: Formación
Unidad: Formación en comunicación audiovisual
Nivel/Edad: Secundaria, Bachillerato y Universidad (14 años o más)
Idioma: Castellano
Autores: José Antonio Salgueiro González
ISBN: 978-84-10368-30-9
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Abierto el plazo de inscripción en el curso "Diseño de libros interactivos con DescartesJS y herramientas de IA"
¿Quieres aprender a crear libros interactivos que faciliten tu labor docente y cautiven a tu alumnado y a tus lectores? Únete a nuestro curso y descubre cómo utilizar las herramientas de inteligencia artificial y DescartesJS para diseñar libros interactivos educativos y páginas dinámicas.
Queda abierto el plazo de inscripción gratuita a la II Edición del Curso para el "Diseño de libros interactivos con DescartesJS y herramientas de Inteligencia Artificial", una acción formativa que se enmarca en el programa de Educación Abierta desarrollado entre redes docentes de Colombia, México y España, fundamentalmente, aunque contamos con la participación de profesorado de otros países de habla hispana, portuguesa e inglesa.
Está dirigido a docentes de cualquier etapa educativa, infantil, primaria, educación secundaria obligatoria, bachillerato, formación profesional, enseñanzas de régimen especial y universidad, y de cualquier materia o especialidad, en activo o no, así como a profesionales vinculados a la educación o formación y a diseñadores y desarrolladores interesados en libros y objetos interactivos, utilizando una metodología activa, concretamente Clase Invertida y Aprendizaje Basado en Proyectos (Tareas), pues desde la primera sesión cada participante comenzará a diseñar y editar su primer libro interactivo, recibiendo sesiones quincenales por videoconferencia, que serán grabadas y compartidas con todos los participantes y asesorados por docentes de las redes mencionadas.
El curso comienza el próximo día 17 de octubre y finaliza el 13 de febrero de 2026, impartiéndose las sesiones de 7 AM a 8 AM en el horario oficial de Colombia, de acuerdo al siguiente calendario previsto y contenidos a tratar:
Para cualquier consulta o aclaración, puedes contactar con nosotros en la dirección de correo Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.
| ACCESO AL FORMULARIO DE INSCRIPCIÓN |
Este formulario estará abierto hasta el día 10 de octubre o hasta cubrir disponibilidad.
Toda la información sobre el curso se encuentra disponible, como no puede ser de otra manera, en el formato libro interactivo, ofreciendo allí, conforme a la metodología, los contenidos y tareas de la primera sesión. Así, tenemos:
- Metodología
- Programación detallada
- Prepárate para la primera sesión
- Descarga el libro plantilla
- Trabajos en la primera sesión
- Estructura del libro
Relación de recursos de gran interés
Curso "Libros interactivos con DescartesJS y herramientas de IA"
Documentación y vídeos del curso
"Diseño de libros interactivos con DescartesJS y herramientas de IA"
Recursos y tutoriales previos:

Los vídeos con la grabación de cada sesión del curso, que se imparte por videoconferencia según el calendario establecido, se irán publicando progresivamente a continuación:´
- Vídeo de la 1ª sesión (17 de octubre 2025). Presentación de la 1ª sesión.
- Vídeo de la 2ª sesión (31 de octubre 2025). Presentación de la 2ª sesión.
- Vídeo de la 3ª sesión (14 de noviembre 2025). Presentación de la 3ª sesión.
- Vídeo de la 4ª sesión (28 de noviembre 2025). Presentación de la 4ª sesión.
- Vídeo de la 5ª sesión (12 de diciembre 2025). Presentación de la 5ª sesión.
Recursos ofrecidos durante la primera sesión
- Editores de texto plano
- Notepad++
- Sublime Text
- Phoenix Code
- Visual Studio
- Explicación sobre la instalación y uso de editores de texto plano para el libro interactivo
- En este video te explicamos cómo descargar y usar un editor de código para archivos HTML y CSS, necesario para editar los libros interactivos. Se incluyen dos editores adicionales: Sublime Text y Visual Studio.
- Tutoriales y manuales
- Diseño de libros interactivos (Segunda edición)
- Manual HTML5 (Una guía completa para dominar HTML desde cero)
- Manual CSS Manual CSS (Domina el diseño y estilo de tus páginas web)
- Manual de Visual Estudio Code (Guía completa para principiantes)
- Manual Phoenix Code (Guía completa para evitar errores y trabajar eficientemente)
- Manual Notepad++ (Guía completa para programar sin errores con Notepad++)
- Referencia de entidades HTML (Símbolos matemáticos, letras griegas,...)
- Manual de referencia KaTeX (Símbolos y funciones matemáticas para nuestros libros interactivos)
- ¿Qué debe contener el prefacio de un libro interactivo de RED Descartes? (Archivo PDF)
- Flujo de trabajo de la primera sesión (Archivo PPTX)
- Sobre Inteligencia Artificial
- Herramientas de IA para la enseñanza
- IA Generativas (Últimos desarrollos o actualizaciones)
- La importancia del prompt en la generación de imágenes con IA (Archivo PDF)
- Manual de usuario NotebookLM (Transforme la enseñanza con Inteligencia Artificial)
- Escritor de libros
Recursos ofrecidos durante la segunda sesión
- Tutoriales y manuales
- Flujo de trabajo de la segunda sesión (Archivo PPTX)
Recursos ofrecidos durante la tercera sesión
- Editores
- Tutoriales y manuales
Educación Primaria, curso 2025-2026. Recursos de enseñanza-aprendizaje del Proyecto Descartes
Los profesionales de la enseñanza siempre empezamos los cursos escolares con ilusión, entusiasmo y emoción, atributos que esperamos transmitir, como en años anteriores, a todos los agentes que intervienen en la educación. Por todo ello, ofrecemos el acceso gratuito a nuestros recursos para el personal docente, el alumnado y sus familias, unos recursos interactivos que han demostrado su gran utilidad tanto en la enseñanza presencial como en la enseñanza a distancia.
Vídeo grabado en el aula del CEIP Cortines Pacheco de Lebrija (Sevilla)
con la debida autorización de las familias. Muchas gracias.
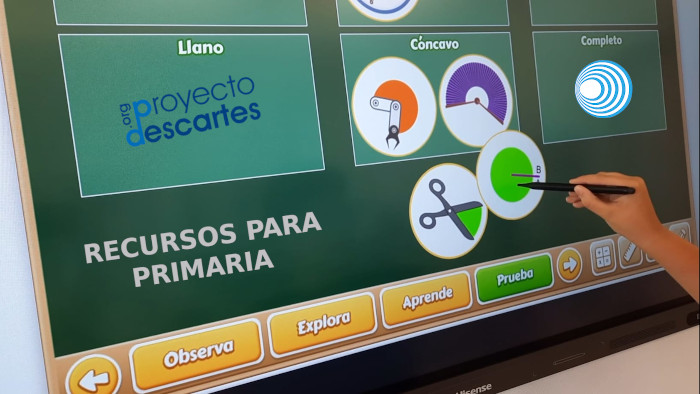
Como ya presentamos el curso pasado, ofrecemos Plantillas de fracciones circulares para Educación Primaria, un libro interactivo para la formación del profesorado que pretende abarcar el currículo de matemáticas desde los cinco a los doce años, presentando modelos de actuación y estrategias didácticas con plantillas que contienen círculos fraccionados o sectores circulares. Además, incorpora los recursos y orientaciones necesarias para su aplicación directa con el alumnado.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)











 CONTACTO
CONTACTO
