- La adaptación del juego a las características de los alumnos.
- El número de jugadores y la forma en que intervienen el resto de participantes (público, presentadores, organizadores, guionistas, colaboradores, etc).
- La dinámica (concurso TV, deporte, clásico, nueva creación...) y la compresión de las reglas.
- La cantidad de preguntas necesarias y la clase de respuesta.
- La forma de introducir los contenidos (fichero, oral, directa, específicos o sin preguntas).
- Los recursos necesarios y la adecuación a la puesta en escena.
- La selección del idioma que se va a utilizar
- Las reglas y dinámica del juego deben de poder ser comprendidas y seguidas por los participantes.
- El grado de motivación que el juego genere entre los participantes.
En el VI Encuentro Utopías Educativas
Escrito por José Antonio Salgueiro GonzálezDurante los días 25 y 26 de mayo de 2018 se celebró, en el Centro de Arte y Tecnología - ETOPIA de Zaragoza, el VI Encuentro Utopías Educativas, organizado por la Asociación Utopías Educativas, y se trata de un evento anual destinado a la presentación e intercambio de “Experiencias de Innovación Educativa” y un espacio de conocimiento, diálogo, contraste de ideas y contagio de ilusiones entre los docentes.

La RED Descartes estuvo representada por Rita Jiménez Igea, profesora de matemáticas en el IES Tomás Mingot de Logroño, quien presentó el taller titulado "Aprendiendo con el Proyecto Descartes", con el objetivo de dar a conocer el portal de Red Educativa Digital Descartes a los profesores, mostrar sus recursos educativos para tablets, smartphones y PC de Matemáticas, Física y Química, Biología, Lengua, Inglés , Tecnología y Geografía para Infantil, Primaria, Secundaria, Bachillerato y Universidad, que pueden usarse libremente, haciendo un recorrido por distintas unidades didácticas digitales y objetos interactivos y proponiendo distintas formas de llevar al aula estos materiales en función de los recursos tecnológicos de cada centro.

Desde RED Descartes felicitamos a la organización, no sólo por la iniciativa y el esfuerzo que ello conlleva, sino por la amplia y completa difusión, ya que en su portal podemos encontrar los vídeos de cada experiencia, imágenes del momento. documentos con los detalles de las mismas, etc.
Finalmente, compartimos en nuestro portal la presentación y el texto íntegro de la comunicación presentada por Rita Jiménez Igea.
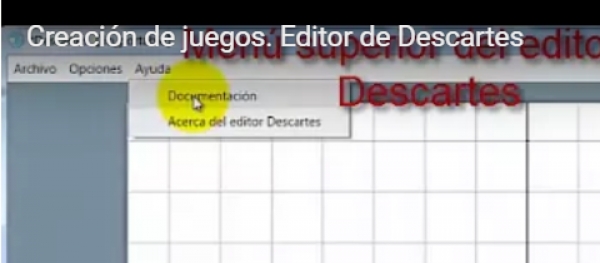
Creación de juegos y escenas. Aspectos generales
Escrito por Jesús Manuel Muñoz CalleEl editor de escenas se puede descargar para distintos sistemas en el siguiente enlace. Además desde el propio editor se pueden cargar las actualizaciones y mejoras que se van incorporando. Cuando el editor detecta una nueva actualización indica mediante un mensaje la posibilidad de proceder a realizarla.
Vacaciones con Descartes para las familias - 2018
Escrito por José Antonio Salgueiro GonzálezNuestros niños y niñas se encuentran disfrutando del período vacacional de verano, con mucho tiempo para compartir con sus familias y amigos, así como para el descanso y ocio. No obstante, siempre es recomendable encontrar el momento adecuado para sugerirles una interesante lectura y realizar, en nuestra compañía o junto a sus hermanos y hermanas mayores, algunas actividades de las áreas básicas del conocimiento. Ahora bien, para ello, las familias requieren de una orientación y asesoramiento que pueden recibir por diferentes canales de comunicación.
Con este fin, la Red Educativa Digital Descartes, ofrece una amplia selección de recursos digitales interactivos a los que pueden accederse desde cualquier lugar y hora, en el campo o en la playa, con un simple ordenador personal, portátil, tableta o smartphone y conexión a la red de internet, aunque también es posible descargarse el objeto de aprendizaje para usarlo en local, es decir, sin conexión a internet.
Estos recursos están organizados y catalogados por etapa educativa y edad, como se aprecia en la imagen inferior, así , las familias podrán seleccionar, con un simple clic sobre la imagen correspondiente o sobre el texto que la acompaña a su derecha, los adecuados para sus hijos e hijas, encontrando la relación con los nombres de las actividades y una breve descripción de la misma.
No obstante lo anterior, cada familia, como mejor conocedora de las capacidades de los niños y niñas, podrá optar por realizar las actividades de diferente edad.
La LOMCE no contempla los tres ciclos de Primaria, sino seis cursos independientes. lo que no supone obstáculo alguno para que los niños y niñas disfruten con estos recursos de gran calidad, pues accediendo al ciclo en cuestión, según la edad, y seleccionando el recurso deseado puede verse con detalle a qué curso concreto corresponde.
Esperamos que esta aportación, completamente gratuita, de la RED Descartes sea de utilidad para el mayor número posible de familias y animamos a dejar comentarios con sus opiniones.
El mapeado de la imagen se ha realizado desde la nube con la herramienta Image-Maps.
Más...
Misceláneas: Probabilidad. Inferencia.
Escrito por Ildefonso Fernández TrujilloMisceláneas: Probabilidad. Inferencia.
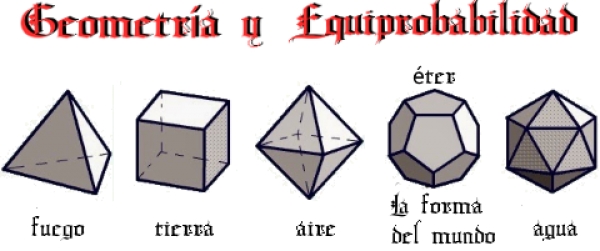
Geometría y Probabilidad.
En los diferentes subproyectos que conforman la organización no gubernamental RED Descartes hay profusión de contenidos relativos a la Estadística y la Probabilidad que prácticamente cubren las exigencias curriculares de Primaria, ESO y Bachillerato. La particularidad de estos contenidos es que son: dinámicos, interactivos, formativos y en algunos casos, además, evaluativos. Ya en la anterior entrada en este blog señalamos algunos de esos recursos y siguiendo en esa línea y teniendo en cuenta que nuestro objetivo es el análisis de los errores de tipo I y II en los contrastes (tests) de hipótesis hemos seleccionado los siguientes contenidos:
- La Unidad Didáctica "El azar y la probabilidad." de la profesora Ángela Nuñez Castaín (2001) posteriormente adaptada a DescartesJS por ella misma y José R. Galo Sánchez (2017). La unidad es un primer acercamiento a los conceptos del azar y la probabilidad mediante ejemplos interactivos elementales ideales para conocer/recordar los fundamentos teóricos del estudio del azar.
- Si ya se conocen los fundamentos básicos de la Estadística y la Probabilidad el libro digital "Estadística, Combinatoria y Probabilidad" de Juan Jesús Cañas Escamilla y José R. Galo Sánchez, es la siguiente fuente de donde extraer la consolidación teórica rigurosa de los principios elementales y la justificación de los procesos operativos relacionados con los cálculos probabilísticos además de las técnicas organizativas de la información numérica en tablas y gráficos. Todo ello de forma gradual y apoyado en multitud de escenas interactivas de alto nivel educativo.
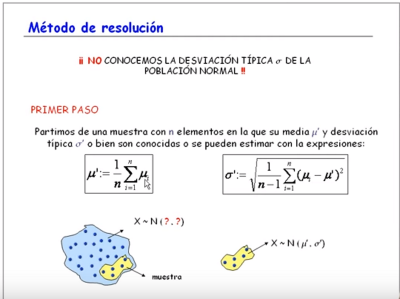
- En tercer lugar enlazamos el extraordinario libro digital interactivo "Estadística, Probabilidad e Inferencia", también de los autores Juan Jesús Cañas Escamilla y José R. Galo Sánchez, que hace un completo recorrido por los conceptos relativos a: la Estadística Unidimensional, Bidimensional, la Combinatoria, la Probabilidad, las variables estadísticas discretas y continuas y sus respectivas distribuciones de probabilidad y termina con un espléndido y documentadísimo análisis de la teoría del muestreo probabilístico y la inferencia estadística, todo ello acompañado de una batería de ejemplos, escenas interactivas, vídeos relativos a los contenidos y enlaces que hacen que el nivel de profundización en el estudio de la materia quede en manos de la persona interesada. Un ejemplo de escena interactiva, de las muchas que contiene el libro, es el que mostramos a continuación que apoya los conceptos teóricos de la introducción al estudio de los Intervalos de Confianza.
También enlazamos la excelente unidad didáctica, dinámica e interactiva, creada con DescartesJS por la profesora Mª José García Cebrian (2001) y revisada y adaptada por ella misma (2017) INFERENCIA ESTADÍSTICA
El problema de la aguja de Buffon - Laplace
Desde la generalización del uso del astrágalo (taba) para dilucidar todo tipo de cuestiones relacionadas con la incertidumbre o sencillamente como elemento lúdico para ejercitar la habilidad mezclada con la suerte, la Geometría y el Azar comenzaron a ir de la mano. De hecho el gráfico de los cuerpos platónicos que mostramos en la cabecera de esta entrada es probablemente una de las mejores definiciones de equiprobabilidad que podamos ver. El hecho tangible de manipular cualquiera de estos cuerpos transmite una sensación de equilibrio, perfección y equidad, amén de otras, difícilmente igualable.
Los motivos por los que, primero el conde de Buffon y más tarde Pierre-Simón Laplace, conde del Imperio, atendieron este problema no están claros. El efecto inmediato si, a partir de entonces la utilidad del uso de la Geometría en cuestiones de probabilidad estaba comprobada así como el uso de métodos estadísticos y probabilísticos para aproximar valores de constantes geométricas.
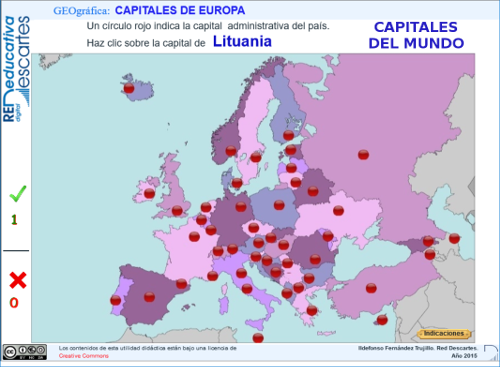
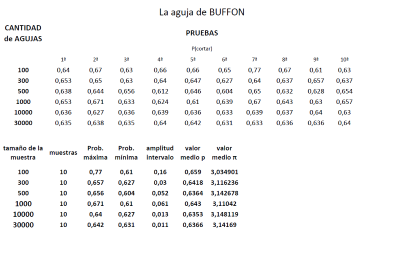
Con el objetivo de rememorar el establecimiento formal de la relación entre la Estadística-Probabilidad con la Geometría y también por la idoneidad del experimento con la introducción al estudio de la Inferencia Estadística que estamos desarrollando se ha elaborado la miscelánea "Experimento: La Aguja de Buffon". En esta miscelánea se recrea dicho experimento con las siguientes particularidades:
- La escena simula el lanzamiento de 2 a 30000 agujas (o el lanzamiento de una aguja de 2 a 30000 veces).
- Cada lanzamiento de k agujas puede repetirse n veces así puede analizarse, en cada muestra, el comportamiento de los estadísticos estudiados, la influencia del tamaño de las muestras en el comportamiento de los estadísticos, el cumplimiento de la ley de los grandes números y otros.
- Si el número de lanzamientos es menor o igual a 500 se representa cada una de las agujas lanzadas; si el número de agujas es mayor se muestra únicamente el punto medio de cada aguja.
- Con cada lanzamiento la escena expone un breve resumen de los resultados, así como el valor aproximado de π y la probabilidad de tocar línea en la muestra.
- El botón Indicaciones explica los objetivos y funcionalidad de la miscelánea.
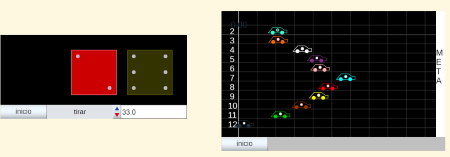
- La escena posibilita que en pocos minutos puedan realizarse experimentos como el que muestra el siguiente documento.

Experimento de Buffon. Lanzamiento de agujas.
En esta ocasión, en la sección de vídeo, hemos elegido uno que muestra una clase sobre la estimación de la media poblacional mediante intervalos de confianza. Este vídeo es uno de los enlazados en el libro digital interactivo "Estadística, Probabilidad e Inferencia".
Acerca de los cuerpos platónicos.
- MATEMÁTICA Y FÍSICA EN EL TIMEO DE PLATÓN. POLIEDROS REGULARES Y ELEMENTOS NATURALES
- Los poliedros regulares y la esfera de: Javier Abia Llera (Adaptación a DescartesJS: José R. Galo Sánchez)
- *"El dodecaedro es la forma que los dioses emplean para disponer las constelaciones en los cielos." Platón
Ildefonso Fernández Trujillo. 2018
Embeber juegos del Proyecto AJDA en entornos html
Escrito por Jesús Manuel Muñoz CallePara evitar ésto, se puede hacer un "zoom" sobre el contenido del elemento iframe utilizando las instrucciones de estilo css, que se deben poner al principio del código del documento y que se indican a continuación:
<style>
#frame { width: 1020px; height: 750px; border: 1px solid black; }
#frame {
-ms-zoom: 0.70;
-moz-transform: scale(0.70);
-moz-transform-origin: 0 0;
-o-transform: scale(0.70);
-o-transform-origin: 0 0;
-webkit-transform: scale(0.70);
-webkit-transform-origin: 0 0;
}
</style>
El código del iframe debe de quedar de la siguiente forma:
<div id="wrap">
</div>
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)





















 CONTACTO
CONTACTO
