Libro interactivo para formarse en Descartes JS
Escrito por José R. Galo SánchezEl Fondo editorial de la Institución Universitaria Pascual Bravo de Medellín (Colombia) ha publicado un libro interactivo de formación en la herramienta de autor “Descartes JS”.
Los autores son Juan Guillermo Rivera Berrío --vicerrector de dicha institución--, Joel Espinosa Longi y Alejandro Radillo Díaz --técnicos académicos del Instituto de matemáticas de la Universidad Autónoma de México--.
El libro como se indica en su título “Descartes JS nivel I” tiene como objetivo introducir a sus lectores-actores en el desarrollo con esta herramienta de escenas interactivas para alcanzar un primer nivel de capacitación, estando previsto darle continuidad en próximos libros complementarios. No se presuponen conocimientos previos en Descartes y su contenido está configurado para el aprendizaje autónomo mediante la elaboración de proyectos en los que se acompaña al discente en su elaboración. Mira esta escena:
Como puedes observar, la catalogación como nivel I o introductorio no debe de llevar a la presunción de que los proyectos elaborados sean muy básicos, muy al contrario podrá experimentarse el potencial de Descartes y cómo pueden conseguirse recursos educativos muy interesantes con un coste formativo asumible. Por ejemplo, la actividad del capítulo sexto en la que se desarrolla un vídeo interactivo que embebemos aquí:
O la elaboración de secuencias temporales como ésta:
¡Ánimo! ¡Aprende con este interesante libro interactivo y desarrolla tus recursos educativos con DescartesJS!
(Pulsa sobre la imagen para acceder al libro interactivo)
Uso de dirección URL de ficheros de preguntas para cargarlos en el juego (AJDA)
Escrito por Jesús Manuel Muñoz Calle- Crear el fichero de preguntas, se recomienda usar el generador de ficheros.
- Subir el fichero a Internet. Se puede enviar para ser publicados en la web del Proyecto AJDA o a cualquier otra.
- Copiar la dirección Url del juego (barra de direcciones del navegador).
- Se entra en el juego y en su apartado "Selección de ficheros de preguntas", se pega la dirección Url del juego en el campo "Dirección Url/local". Si el proceso se ha realizado correctamente se mostrarán los datos del fichero cargado.
Misceláneas: Probabilidad. Inferencia II.
Escrito por Ildefonso Fernández TrujilloMisceláneas: Probabilidad. Inferencia. Fundamentos II.
Incertidumbre.
De la pérdida de la incertidumbre en el acto de decidir sobre cualquier asunto son responsables los estudiosos de la Probabilidad y la Estadística. Un estudio, bien fundamentado y realizado, sobre prácticamente cualquier tema, desvelará el desarrollo futuro de un proceso económico, sanitario, social...y si, un puñado de herramientas inmateriales: teoremas, lemas, hipótesis, tesis, etc. cada vez más sofisticadas y eficaces, hacen las veces de bola de cristal de los auténticos videntes actuales, aunque a decir verdad la incertidumbre no desaparece del todo y está en función del dinero a invertir y/o las características propias del tema en estudio pero por lo general suele ser inferior al 5%. O dicho de otra manera el nivel de confianza en los resultados del estudio suele ser superior al 95%.
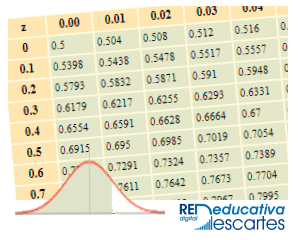
En la entrada anterior en este blog incrustamos una escena del libro digital: Estadística, Probabilidad e Inferencia, en la que se mostraba el cálculo práctico de los intervalos de confianza en una simulación teórica que permite manipular el tamaño de la muestra, el nivel de confianza exigido y el valor del parámetro en estudio. En esta ocasión, en principio, hemos creído conveniente insistir en la fundamentación elemental teórica de la Inferencia para lo cual proponemos que al introducir (difundir) este tema debemos garantizar el conocimiento de la distribución Normal, sus propiedades y el uso de la tabla para el cálculo de probabilidades de los valores de la variable X cuando esta variable tiene una distribución normal de media µ = 0 y una desviación típica σ = 1. X con distribución N(0,1). Así como el procedimiento de tipificación de variables normales con cualquier media y desviación.
Todo lo anterior queda completamente cubierto en la unidad didáctica dinámica e interactiva INFERENCIA ESTADÍSTICA
Que se complementa con la útil "Calculadora de la Distribución Normal" del profesor Juan Jesús Cañas Escamilla
Ambas utilidades y el resto de las mencionadas constituyen una muy completa documentación para uso personal y como herramientas didácticas para la explicación del tema. Como consecuencia del análisis del material expuesto y de la bondad de los métodos numéricos finitos hemos desarrollado la siguiente utilidad que consiste en una escena que muestra la probabilidad de que una variable que se distribuye según una distribución Normal(0,1) tome un valor menor o igual que otro dado. La escena pretende ser una utilidad simple y eficaz para la introducción al estudio de las distribuciones de probabilidad.
Todo lo expuesto anteriormente además del resto de conocimientos teóricos necesarios para afrontar el estudio de los intervalos de confianza y de los contrastes de resultados se encuentra en los materiales enlazados en esta y en entradas anteriores; no obstante volvemos a mostrar algunos de ellos por su indudable interés:
En esta ocasión, en la sección de vídeo, hemos elegido uno que muestra una clase sobre las distribuciones de probabilidad.
Ildefonso Fernández Trujillo. 2018
Publicación de RED Descartes en el Open Journal "Matemáticas, Educación y Sociedad"
Escrito por Ángel Cabezudo BuenoEn el Vol. I, Núm. 2 del Open Journal "Matemáticas, Educación y Sociedad" (ISSN: 2603-9982) se ha publicado el artículo titulado "Partición prismática de un cubo en seis pirámides triangulares equivalentes". Un detallado trabajo de investigación que, como se refleja en la autoría, ha sido desarrollado dentro de nuestra RED Descartes por nuestro socio José R. Galo Sánchez.
Os invitamos a su lectura, a que realicéis observaciones y comentarios al mismo y a que lo divulguéis a través de vuestras redes sociales y profesionales.
NOTA: En este pdf hay numerosos enlaces externos a recursos interactivos desarrollados con Descartes y que están publicados en nuestro servidor de contenidos. Os aconsejamos que la apertura de cada uno de estos enlaces la realicéis posicionando el ratón sobre el enlace y pulsando Ctrl+clic, de esta manera el recurso enlazado se abre en una nueva pestaña y permite realizar una lectura del pdf sin necesidad de tener que volver a posicionarse en el punto desde el que se produjo el salto.
Más...
¡La vuelta al cole con Descartes en 2018/2019!
Escrito por José Antonio Salgueiro GonzálezÚltimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)















 CONTACTO
CONTACTO
