Como se hizo. Números aleatorios en juegos
Escrito por Jesús Manuel Muñoz CalleEn los juegos del Proyecto AJDA se utilizan muy frecuentemente los números aleatorios. Ya sea al tirar un dado, una moneda, sacar cartas, colocar casillas en un panel, etc. Vamos a analizar como se ha realizado desde el punto de vista del código de DescartesJS.
Cuando simplemente se quiere obtener un número entero aleatorio entre uno y una cifra máxima, se puede invocar la siguiente función:
Número aleatorio = ent(rnd*cifra máxima)+1
Un ejemplo concreto, la función a invocar para obtener una tirada de un dado de seis caras sería la siguiente:
DADO = ent(rnd*6)+1
Otro ejemplo, la función a llamar para sacar una carta de la baraja española podría ser:
CARTA = ent(rnd*40)+1
La cifra máxima puede dejarse como parámetro o variable, de forma que pueda ser introducida a través de controles o determinada a través de un cálculo concreto. Un caso concreto podría ser determinar aleatoriamente el jugador que empieza una partida. Teniendo en cuenta que el número de jugadores es una variable que se introduce mediante un control (por ejemplo, NJ), la función quedaría de la siguiente forma:
EMPIEZA = ent(rnd*NJ)+1
En el caso de que se quieran obtener varios números aleatorios de forma independiente, es suficiente con invocar tantas funciones de este tipo como necesitemos. Por ejemplo, si lanzamos tres dados simultáneamente, las funciones podrían ser:
DADO1 = ent(rnd*6)+1
DADO2 = ent(rnd*6)+1
DADO3 = ent(rnd*6)+1
Otra cuestión sería obtener varios números aleatorios diferentes entre si, la cual la dejaremos para otro artículo.
Miscelánea en la Universidad. Interpretación geométrica del jacobiano e integrales dobles en polares
Escrito por Elena Álvarez SáizEn este artículo se presentan dos misceláneas del Proyecto Descartes relacionadas con el cálculo de integrales dobles utilizando cambios de variable. En una de ellas se incluyen diferentes ejemplos que muestran la interpretación geométrica del jacobiano y en la otra se puede practicar con el cálculo de integrales dobles sobre dominios descritos en coordenadas polares.
Acceso a la miscelánea: Interpretación geométrica del jacobiano.
Cuando en una integral doble o triple se realiza un cambio de variable, además de expresar la función y el dominio de integración en las nuevas coordenadas, se debe introducir en el integrando un factor que se corresponde con el valor absoluto del jacobiano de la transformación. Este término juega un papel equivalente al que tendría la derivada x'(t) cuando en una integral simple de una función de una variable x se realiza un cambio de la forma x=x(t) y se sustituye dx por x'(t)dt.
La miscelánea Interpretación geométrica del jacobiano incluye distintos ejemplos que justifican el papel del jacobiano como factor de escala entre las áreas o volúmenes de un dominio y su transformado cuando se realiza un cambio de variable.
En el siguiente video se explica el funcionamiento de esta miscelánea.
Acceso a la miscelánea: Integral doble sobre dominios en polares.
El cambio a coordenadas polares resulta especialmente útil en el cálculo de integrales dobles cuando la región cuenta con alguna simetría radial y/o la función de integración tiene una expresión más simple en estas coordenadas.
Plantear integrales utilizando estas coordenadas exige describir adecuadamente el dominio en las nuevas variables e introducir el jacobiano de la transformación. En la miscelánea Integral doble en dominios en polares se puede practicar con distintas regiones delimitadas por curvas en polares así como con el cálculo de las integrales iteradas que resultan.
En el siguiente video se ilustra las opciones y el funcionamiento de la miscelánea.
Misceláneas en la Universidad. Definición y cálculo de la integral doble
Escrito por Elena Álvarez SáizEn este artículo se presentan dos misceláneas del Proyecto Descartes que abordan el tema de la integración de funciones de dos variables. En una de ellas se introduce la definición de integral doble y en la otra se practica con su cálculo cuando el dominio de integración es un dominio plano regular.
En el siguiente video se explica la utilización de la primera de las escenas que tiene por objetivo comprender el concepto de integral doble de una función de dos variables sobre un rectángulo. Además, la miscelánea permite experimentar con la aproximación que proporciona la suma de Riemann dada una partición y visualizar la interpretación geométrica de la integral doble cuando se considera una función positiva.
Acceso a la miscelánea: Sumas de Riemann sobre rectángulos
Con la segunda miscelánea se puede practicar el cálculo de integrales dobles de funciones de dos variables sobre dominios regulares, es decir, sobre dominios planos que pueden describirse mediante franjas horizontales y/o franjas verticales.
El video muestra las posibilidades de la escena para definir un dominio regular y para plantear, a partir de la descripción establecida, las integrales iteradas que permiten calcular la integral doble. Para el cálculo de estas integrales se precisa tener conexión a internet.
Acceso a la miscelánea: Integral doble sobre dominios regulares
EDAD 4º ESO Académicas - Funciones racionales, exponenciales y logarítmicas
Escrito por Alfonso Saura EspínEste mes vamos a ver en un vídeo la profundización de las funciones de cuarto de la eso, es decir las funciones racionales, exponenciales y logarítmicas.
Hemos tratado los siguientes puntos en este vídeo:
1.Funciones racionales
Función de proporcionalidad inversa
Las asíntotas
Otras funciones racionales
2.Funciones exponenciales
Características
Crecimiento exponencial
Aplicaciones
3.Funciones logarítmicas
Función inversa de la exponencial
Función logarítmica
Logaritmos
Más...
Feliz Navidad 2018 con Descartes
Escrito por Juan Guillermo Rivera BerríoDesde RED Descartes Colombia y desde la Institución Universitaria Pascual Bravo os deseamos una Feliz Navidad para todos los cartesianos y pascualinos.
En este artículo se pone de manifiesto la conveniencia y utilidad de contar con una herramienta, la calculadora de la Normal, que nos permita dar respuesta de manera cómoda y rápida a múltiples y rutinarios problemas de probabilidad que surgen en estudios con poblaciones que se ajustan a cualquier distribución normal. Se evita el paso de tipificación a la N(0, 1) y se mejora la precisión usual obtenida.
LA DISTRIBUCIÓN NORMAL
Pensemos en voz alta:
- ¿Me gustan los problemas de probabilidad?
- ¿Es difícil plantear y resolver situaciones en las que se requiere contar y recontar casos utilizando técnicas de combinatoria?
- ¿Se parecen mucho algunos problemas de probabilidad a otros?
- ¿Puede pensarse que resolver muchos problemas de probabilidad consiste en realidad en medir de forma aproximada áreas de un aspecto muy determinado?

- Cuando resuelvo un problema de probabilidad siempre tiendo a "dudar" de mi respuesta… y es que siempre he tenido mala "pata" con eso de la suerte.
La estructuración, orden, entendimiento y control en ese escurridizo e inestable mundo, parece llegar en el momento que las Matemáticas clásicas intervienen en el azar con toda su “potencia de fuego” y cuando también, por qué no, se adentran en él con todo su rigor. La introducción del concepto de variable aleatoria —que no es más que el de función— y su ubicación en este contexto con un carácter protagonista supone un primer paso básico y fundamental que conviene tener presente.
Variable aleatoria, funciones de probabilidad y de distribución
El concepto de variable aleatoria como función numérica y su aplicación en la Estadística y la Probabilidad supone un extraordinario avance en estas dos disciplinas. Muchos problemas y situaciones prácticas procedentes de experimentos aparentemente muy diferentes se pueden modelar en un mismo marco teórico mediante variables aleatorias con sus respectivas funciones de probabilidad y de distribución.
- En los casos en que la variable aleatoria sea discreta ―valores aislados―, existen modelos teóricos como la distribución Binomial, la distribución Hipergeométrica, la distribución Geométrica, la Binomial Negativa , la Multinomial,… que permiten la adaptación y estudio de muchos problemas relacionados con experimentos aleatorios procedentes de situaciones muy distintas.
- En los casos en los que la variable aleatoria sea continua ―que pueda tomar, al menos teóricamente, cualquier valor de un intervalo―, sin duda es el modelo de la distribución Normal el que se adapta a un mayor número de situaciones. Caracteres morfológicos como peso, estatura, diámetros, perímetros de la mayoría de especies tanto animales como plantas, errores cometidos en la medición de la mayoría de las magnitudes, caracteres fisiológicos, psicológicos o aquellos que se obtengan en general como suma de otros factores, se distribuyen siguiendo un modelo cuya función de densidad adopta una particular forma y que se conoce como modelo de la distribución Normal.

Función de densidad de la distribución normal de media µ y desviación típica σ
Cada modelo de distribución normal va a depender numéricamente de dos parámetros fundamentales que son la media aritmética μ y la desviación típica σ. Es decir, hay una infinidad de distribuciones normales. Por ejemplo:
- Se dice que el cociente intelectual de las personas sigue una distribución normal de media 100 y desviación típica 15. ¿Cuál sería la probabilidad de que una persona tenga un cociente entre…?
- La estatura de los varones de entre 35 y 55 años en España sigue una distribución normal de media 172,9 cm y desviación típica 3,55 cm. ¿Cuál sería la probabilidad de que un varón…?
- La distribución de las notas de selectividad en la asignatura de matemáticas sigue una distribución normal de media 5,85 y desviación típica 2,25. ¿Cuál sería la probabilidad de que un alumno…?
- La distribución de pesos de una ganadería sigue una distribución normal de media 540 kg y desviación típica 15 kg. ¿Cuál sería la probabilidad de que en un grupo de 20 reses al menos la mitad…?
Por otro lado, en Estadística Inferencial el modelo de distribución normal aparece en resultados tan importantes como el Teorema Central del Límite, en las distribuciones en el muestreo de algunos parámetros como las medias muestrales o las proporciones muestrales, así como en aproximaciones de otros modelos teóricos como la distribución binomial o la de Poisson.
Así pues, con la distribución Normal, estamos ante un tema estratégico clave sobre el que se fundamentan y desarrollan otros muchos y que, por tanto, conviene cuanto menos familiarizar a cualquier persona que se "asome" al mundo de la estadística y probabilidad y, por supuesto, que han de conocer y entender todos aquellos que intenten profundizar en él en un futuro.
La distribución normal N(0, 1)
Aunque hay una infinidad de distribuciones normales, tantas como valores toman los dos parámetros anteriores, µ y σ, obviamente todas se corresponden a un único tipo de función o familia de funciones con propiedades comunes en las que µ genera una traslación y σ un cambio de escala. Por ello, dentro de todas las posibles distribuciones normales se considera la que tiene por media cero y desviación típica uno, que usualmente se denota como N(0, 1), y que se establece como referente para hacer manejable este tipo de distribución. Todas las demás podrán relacionarse con la N(0, 1) y, por tanto, basta centrarse en el análisis de ésta y posteriormente trasladar su conocimiento al resto.

Función de densidad de la distribución normal de media 0 y desviación típica 1, la N(0, 1)
Por tanto, es la N(0, 1) es objeto de minucioso y pormenorizado estudio cuando se busca investigar las diferentes probabilidades que toma su función de distribución.

Probabilidad para valores menores o iguales que zα
La integral anterior no es elemental, es decir no existe una primitiva que pueda expresarse como un conjunto finito de operaciones de funciones elementales y consecuentemente no puede calcularse mediante la aplicación de la regla de Barrow. Por ello, usualmente lo que se aborda es la construcción de una tabla de valores aproximados ―la tabla de la normal cero uno― en la que se refleja el valor de p(z ≤ zα ) para un conjunto de valores de zα.
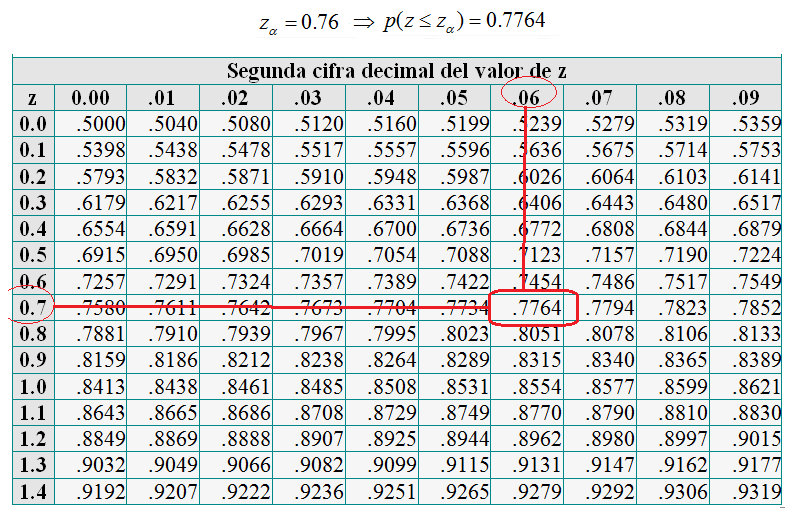
 Fragmento de la Tabla de la N(0, 1)
Fragmento de la Tabla de la N(0, 1)
En la primera columna de la tabla se refleja el valor de desde 0 a 3,9 con incrementos de una décima (el extremo superior depende de la precisión empleada en el cálculo de valor de p(z ≤ zα )), y en la primera fila se consideran diez columnas etiquetadas desde 0,00 hasta 0,09, de manera que si zα = 0,76 entonces la p(z ≤ zα ) queda reflejada en la fila de etiquetada como 0,7 y en la columna 0,06 (0,76=0,7+0,06). Generalmente el valor de esta probabilidad se refleja con cuatro cifras decimales y cuando éstas no son suficientes hay tablas en la que se consideran cinco decimales. Indiquemos, de nuevo, que el cálculo de esa integral definida no es inmediato y, por ello, la precisión del valor reflejado en la tabla será dependiente del método de cálculo aproximado usado. Para valores de zα del orden de las milésimas o inferior puede considerarse una interpolación, por ejemplo si zα = 0,752 se realizaría una interpolación entre los valores correspondientes a zα = 0,75 y zα = 0,76, es decir, una interpolación posiblemente lineal (aunque no sería la más ajustada) entre los correspondientes valores que son 0,7734 y 0,7764.
Construida la tabla, también es posible plantearse el problema inverso, es decir, dada una probabilidad identificar el valor de zα correspondiente. Para ello se localiza el valor de dicha probabilidad en la tabla, y una vez encontrado entonces la fila y columna donde se ubica nos aporta dicho zα = fila+columna, pudiéndose abordar también una interpolación en caso de que la probabilidad dada no se localice exactamente en la tabla, sino que se encuentre entre dos elementos de la misma.
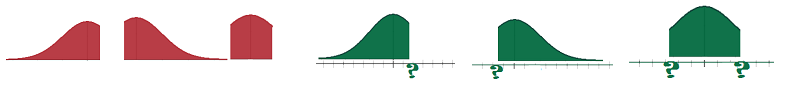
Para valores negativos de zα, para probabilidades asimilables a barridos a la derecha p(z > zα ) o franjas de probabilidad determinadas entre dos valores p(z-α ≤ z ≤ zα ), se recurre a ciertas estrategias sencillas basadas en razonamientos más o menos directos que utilizan como elementos fundamentales la simetría de la curva y el valor unitario del área global bajo la misma.
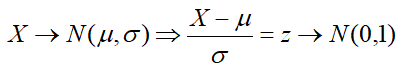
Tipificación
Lo obtenido para esa distribución normal particular, la N(0, 1), es muy significativo y extrapolable a cualquier otra distribución normal, pues mediante una fácil transformación en la variable aleatoria ―Tipificación― convertiremos cualquier pregunta directa o inversa sobre una normal cualquiera en una cuestión planteada sobre la N(0, 1) con su correspondiente respuesta rápida.
 Tipificación de una variable aleatoria
Tipificación de una variable aleatoria
Consecuentemente la importancia de la N(0,1), de la tabla de valores asociada y de la tipificación es evidente. Las técnicas y estrategias que permiten la localización de cualquier valor de probabilidad de manera directa o las que se utilizan para la localización de valores críticos que dejan una determinada probabilidad a la izquierda, a la derecha o en una franja central ―manejo inverso―, deben ser comprendidas y utilizadas perfectamente por los alumnos de bachillerato o de primeros cursos de estudios universitarios. Pero, esto no es óbice para preguntarse: ¿la vigencia de la tabla de la N(0,1) es incuestionable?
Preguntémenos y respondamos:
- ¿Cántas veces realizamos el mismo tipo de razonamiento y estrategia en problemas de distribuciones normales?
- ¿Cuántas veces repetiremos el procedimiento hasta automatizarlo?
- ¿Cuántas veces llegaremos a cansarnos de tipificar y consultar la tabla, e interpolar valores?
La respuesta puede ser variable dependiendo de las circunstancias, del número de problemas y de preguntas que desee o necesite responder, pero estamos seguros de que si trabaja o estudia en este contexto la cuantificación será elevada. Por tanto, ¿no estima necesario y conveniente evitar este proceso? y simplemente ¿no desea proceder a realizar una consulta rápida y automática? Posiblemente esté pensando o diciendo ¡Sí! y aquí trataremos de dar satisfacción a su deseo con "La calculadora de la Normal". Quienes ya tengan cierta edad, recordarán lo imprescindibles que también eran las tablas de logaritmos o las tablas trigonométricas hace no mucho tiempo y quienes tengan menos edad podrán indagar por su cuenta y riesgo o en el enlace anterior.
La calculadora de la Normal
La calculadora de la Normal es una escena desarrollada con DescartesJS y lo que pretendemos es que cualquiera con conocimientos teóricos básicos, disponga de una herramienta fácil, directa y rápida que le permita abordar y resolver problemas relacionados con la distribución normal.
Somos conscientes que las calculadoras de gama alta con cierto nivel científico disponen de la posibilidad de cálculo de valores de probabilidad de cualquier distribución normal e incluso en algunos casos de cálculo de valores críticos, (z-valores). Sin embargo el interfaz o la secuencia de cálculo no suelen ser naturales y a menudo muy diferentes de unos modelos a otros. A nuestro entender no se produce esa estrecha comunión entre el modelo teórico que proporcionan el profesor o el libro y el escueto y solitario número con que responde la calculadora. Es por esto, entre otras cosas, por lo que decidimos emprender el desarrollo de una escena sencilla y útil, rápida y con aspectos muy elementales, tanto gráficos como algebraicos que mantengan al menos una mínima conexión ―necesaria en nuestra opinión― con el desarrollo teórico clásico. Y aquí la tienen a su disposición:
El manejo es intuitivo y sencillo, no obstante puede consultar las indicaciones.
Finalmente, sólo nos queda indicaros que esperamos que la utilización de esta escena, de esta calculadora de la Normal, os resulte interesante desde el punto de vista didáctico y útil desde el punto de vista técnico y, en particular, para nuestros colegas docentes que les ayude a implementar el aprendizaje significativo de este tema que consideramos estratégico en Estadística y Probabilidad.
Nota bene técnica
Para aquellos interesados en las consideraciones y criterios matemáticos adoptados en el desarrollo de esta herramienta ―y sólo para ellos por ser cuestiones que, posiblemente, no interesen al usuario habitual― indiquemos algunos detalles técnicos:
- El usuario establece la media y desviación típica y la calculadora realiza la tipificación a la N(0, 1) o viceversa. Aunque no sería necesario mostrar esta tipificación, se refleja por cuestión metodológica en entornos de aprendizaje donde conviene que ésta quede explicitada. Es una calculadora para cualquier media y desviación típica, por lo que representa una mejora respecto a lo habitual.
- Internamente se contruye una tabla para la N(0,1) en la que se ha considerado como intervalo significativo [-4, 4], es decir, p(z<=-4)=0 y p(z<=4)=1.
- En el intervalo [-4, 4] se considera un partición regular de paso una diezmilésima, es decir los valores zα aportados por el usuario o determinados por la calculadora tienen una precisión de cuatro cifras decimales. Esto representa una mejora respecto a la tabla usual que suele estar restringida a dos decimales. Puede ampliarse a más cifras, pero en esta versión se ha ajustado a esta precisión buscando que la necesidad computacional no ralentice el tiempo de respuesta y sea adecuado para la mayoría de dispositivos actuales.
- El cálculo de p(z ≤ zα ), para los valores de zα de esa partición comprendidos en [-4, 0], se realiza calculando la integral definida correspondiente mediante integración numérica aplicando la regla de Simpson compuesta que en este caso tiene una cota de error inferior a 1·10-19. En las escena se reflejan sólo 9 cifras decimales, pero podrían incluirse más (al menos hasta doce correspondientes a la precisión de cálculo interna de Descartes). Esto representa una mejora respecto a lo usual en las tablas que son cuatro o cinco cifras decimales.
- El cálculo de p(z ≤ zα ), para los valores de zα de esa partición comprendidos en (0, 4] se determinan por simetría con los del intervalo [-4, 0] como 1-p(z ≤ -zα ).
- En Inferencia Estadística, por ejemplo en intervalos de confianza o en contraste de hipótesis, es fundamental el manejo inverso de la tabla de la normal. En esta escena se ofrece la posibilidad de localización directa de valores que determinan ciertas probabilidades, tanto franjas de áreas entre dos valores (zα/2) como barridos a la izquierda o a la derecha (zα). La precisión es de cuatro cifras decimales, lo que representa una mejora respecto a lo usual.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)










 CONTACTO
CONTACTO
