Revista 6 - 2023
Publicación seriada periódica en línea. ISSN: 2792-4483
Año 3 - 2023
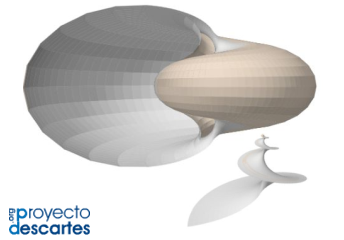
Nautilus, modelo teórico de la sección frontal, de la sección umbilical y modelo 3D uniforme asociado
Título: Nautilus, modelo teórico de la sección frontal, de la sección umbilical y modelo 3D uniforme asociado
Sección: Miscelánea
Bloque: Geometría
Unidad: Geometría
Nivel/Edad: Universidad (18 años o más)
Idioma: Castellano
Autoría: José R. Galo Sánchez
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales de la Miscelánea en
https://proyectodescartes.org/miscelanea/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
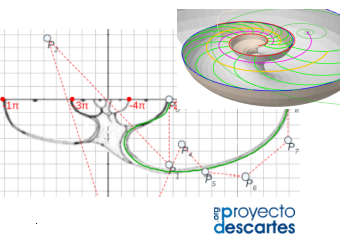
Nautilus, modelado de la sección frontal con una curva de Bézier y modelo 3D uniforme asociado
Título: Nautilus, modelado de la sección frontal con una curva de Bézier y modelo 3D uniforme asociado
Sección: Miscelánea
Bloque: Geometría
Unidad: Geometría
Nivel/Edad: Universidad (18 años o más)
Idioma: Castellano
Autoría: José R. Galo Sánchez
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales de la Miscelánea en
https://proyectodescartes.org/miscelanea/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
Inteligencias artificiales generativas a 2023
Título: Inteligencias artificiales generativas a 2023
Sección: iCartesiLibri
Bloque: Ciencias computacionales
Unidad: Inteligencia artificial
Nivel/Edad: Universidad/ 18 años o más
Idioma: Castellano
Autor: Juan Guillermo Rivera Berrío
ISBN: 978-84-18834-81-3
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Curso "Edición de libros interactivos" de la RED Descartes (5ª edición en línea)
|
Diseño de libros interactivos |
Vídeos de la quinta edición en línea del curso "Edición de libros interactivos"
Vídeo de introducción a la quinta edición en línea"
´- Vídeo de la 1ª sesión (13 de octubre de 2023). Presentación de la 1ª sesión.
- Vídeo de la 2ª sesión (27 de octubre de 2023). Presentación de la 2ª sesión.
- Vídeo de la 3ª sesión (10 de noviembre de 2023). Presentación de la 3ª sesión.
- Vídeo de la 4ª sesión (24 de noviembre de 2023). Presentación de la 4ª sesión.
- Vídeo de la 5ª sesión (8 de diciembre de 2023). Presentación de la 5ª sesión.
- Vídeo de la 6ª sesión (19 de enero de 2024). Presentación de la 6ª sesión.
- Vídeo de la 7ª sesión (2 de febrero de 2024). Presentación de la 7ª sesión.
- Vídeo de la 8ª sesión, sesión final del curso (16 de febrero de 2024).