Sexto número de la "Revista Digital RED Descartes"
Nuestra publicación periódica: "Revista Digital de la RED Descartes" —panhispánica, educativa e interactiva— llega a su sexto número en la tercera anualidad desde su inicio. En la portada seguimos recordando nuestra especial celebración de este año, nuestro vigésimo quinto aniversario como proyecto educativo y la análoga celebración del nacimiento de la herramienta de autor que dio soporte a la creación de este proyecto, herramienta que ha ido superando las vicisitudes informáticas acaecidas en tan largo periodo y mejorando sus funcionalidades y posibilidades.
En el editorial de este número se resumen los contenidos de los artículos que se incluyen y aquí pasamos a describirlos para que esta breve síntesis sirva de motivación para su lectura, pues los temas tratados consideramos que son variados, actuales y tenemos seguridad de que alguno o algunos serán de interés para usted, navegante lector que ha llegado a esta página divulgadora.
- La ampliamente nombrada Inteligencia Artificial (IA), que se encuadraba en hipotéticas visiones de ciencia ficción y que permanecía entre la niebla de los desarrollos algorítmicos de las empresas informáticas, mostró sus primeras facetas y cual disparo atlético catalizó el rápido surgimiento de un gran número de aplicaciones basadas en ella. Pero ¿qué beneficios y desafíos plantea la incorporación de la IA en el aula?, ¿cómo pueden los docentes aprovechar las herramientas y recursos que ofrece la IA para mejorar la motivación, la comprensión y la creatividad de sus estudiantes?, ¿qué papel juega la IA generativa, una rama de la inteligencia artificial que se dedica a crear contenido original y novedoso, en el desarrollo de nuevos materiales y actividades educativas? Estas y otras preguntas son abordadas en tres artículos. Juan Guillermo Rivera, nos introduce en el concepto y las aplicaciones de la inteligencia artificial en el ámbito educativo y, en otro artículo, nos muestra la explosión de las IAs generativas y sus posibilidades para la educación; Stefania Giannini, nos habla de la inteligencia artificial generativa y el futuro de la educación.
- Pero no sólo de IA se alimentará nuestro contexto educativo y en otros artículos se tratan temas variados y relevantes para la educación, como la importancia de la ortografía y la puntuación en la escritura sobre la que incide Édgar Herrera, el algoritmo de la división presentado por Manuel Muñoz, los polígonos regulares inscritos de José Antonio Salgueiro y preguntas frecuentes sobre conceptos básicos en la econocmía son abordados en el artículo de Javier Arturo Martínez.
- Ramiro Antonio Lopera y Ángela Clemencia Serna realizan reflexiones pedagógicas y didácticas que se enmarcan en el uso de recursos y herramientas para la educación digital y abogan porque la Escuela debe dinamizar los procesos de enseñanza-aprendizaje a través de medios digitales que posibiliten de manera adecuada el aprendizaje significativo y activo.
- El editor DescartesJS, ha sido bien aprovechado para describir y explicar algunos problemas de pentominós por Ángel Cabezudo Bueno; por su parte, José Ireno Fernández, nos muestra una selección de sudokus diseñados con DescartesJS y, además, explica cómo generar muchos sudokus más.
- Finalmente, Joel Espinosa Longi presenta las últimas novedades en el núcleo de los libros interactivos tipo iCartesiLibri.
Confiamos en que este sexto número satisfaga el interés de múltiples lectores y resulte atractivo y variado. Se puede acceder a él sin más que clicar con el ratón o pulsar con el dedo sobre la siguiente imagen:
| Para acceder al sexto número pulse sobre la imagen |
Recuerde que puede aportar sus comentarios y observaciones, su retroalimentación es importante para nosotros. ¡Conecte con RED Descartes! Y si desea compartir, sus artículos serán muy bienvenidos ¡queremos leer, interactuar y aprender contigo!
¡Quedán invitados a publicar sus artículos en nuestra revista! Como referencia para la composición de su contenido pueden consultar las "Normas de publicación" y para cualquier duda o propuesta quedamos atentos en nuestra dirección de correo Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..
Revista 6 - 2023
Publicación seriada periódica en línea. ISSN: 2792-4483
Año 3 - 2023
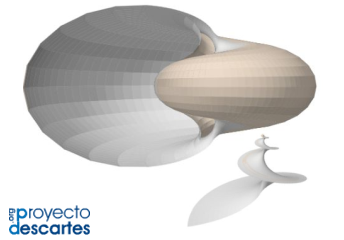
Nautilus, modelo teórico de la sección frontal, de la sección umbilical y modelo 3D uniforme asociado
Título: Nautilus, modelo teórico de la sección frontal, de la sección umbilical y modelo 3D uniforme asociado
Sección: Miscelánea
Bloque: Geometría
Unidad: Geometría
Nivel/Edad: Universidad (18 años o más)
Idioma: Castellano
Autoría: José R. Galo Sánchez
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales de la Miscelánea en
https://proyectodescartes.org/miscelanea/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
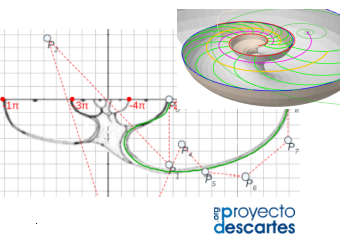
Nautilus, modelado de la sección frontal con una curva de Bézier y modelo 3D uniforme asociado
Título: Nautilus, modelado de la sección frontal con una curva de Bézier y modelo 3D uniforme asociado
Sección: Miscelánea
Bloque: Geometría
Unidad: Geometría
Nivel/Edad: Universidad (18 años o más)
Idioma: Castellano
Autoría: José R. Galo Sánchez
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales de la Miscelánea en
https://proyectodescartes.org/miscelanea/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
Inteligencias artificiales generativas a 2023
Título: Inteligencias artificiales generativas a 2023
Sección: iCartesiLibri
Bloque: Ciencias computacionales
Unidad: Inteligencia artificial
Nivel/Edad: Universidad/ 18 años o más
Idioma: Castellano
Autor: Juan Guillermo Rivera Berrío
ISBN: 978-84-18834-81-3
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional