Mostrando artículos por etiqueta: Descartes
Primera sesión (14 de octubre de 2022)
|
1A.
1B.
|
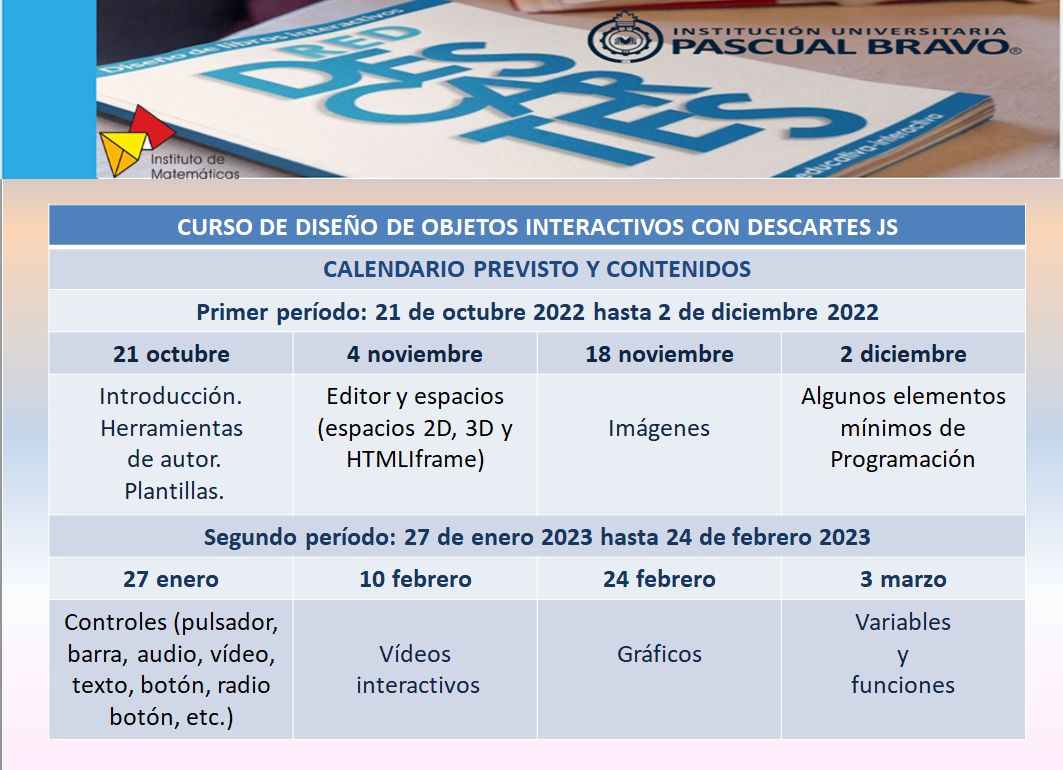
La tercera edición del curso "Edición de objetos interactivos con Descartes JS" de la RED Descartes se desarrollará desde octubre de 2022 a febrero de 2023, según la siguiente planificación:

Con una metodología basada en la denominada clase invertida, cada participante recibe con antelación los contenidos a tratar en cada sesión, para que pueda tomar contacto con los mismos, familiarizarse con el editor de escenas, realizar sencillas prácticas y terminar aclarando y consultando dudas durante el desarrollo de la sesión, que será grabada y divulgada poseriormente en el portal de RED Descartes.
El material básico que se usará es el siguiente:
- Descarga el software libre DescartesJS para tu sistema operativo (Windows, iOS y Linux).
- Tutorial sobre DescartesJS - Nivel I (2ª edicion)
- Lista en Youtube con vídeos de apoyo
- Primera sesión (21 de octubre de 2022).
- Segunda sesión (4 de noviembre de 2022).
- Tercera sesión (18 de noviembre de2022).
- Cuarta sesión (2 de diciembre de 2022).
- Quinta sesión (27 de enero de 2023).
- Sexta sesión (10 de febrero de 2023).
- Séptima sesión (24 de febrero de 2023).
- Octava sesión (10 de marzo de 2023).
- Sesión final (24 de marzo de 2023).
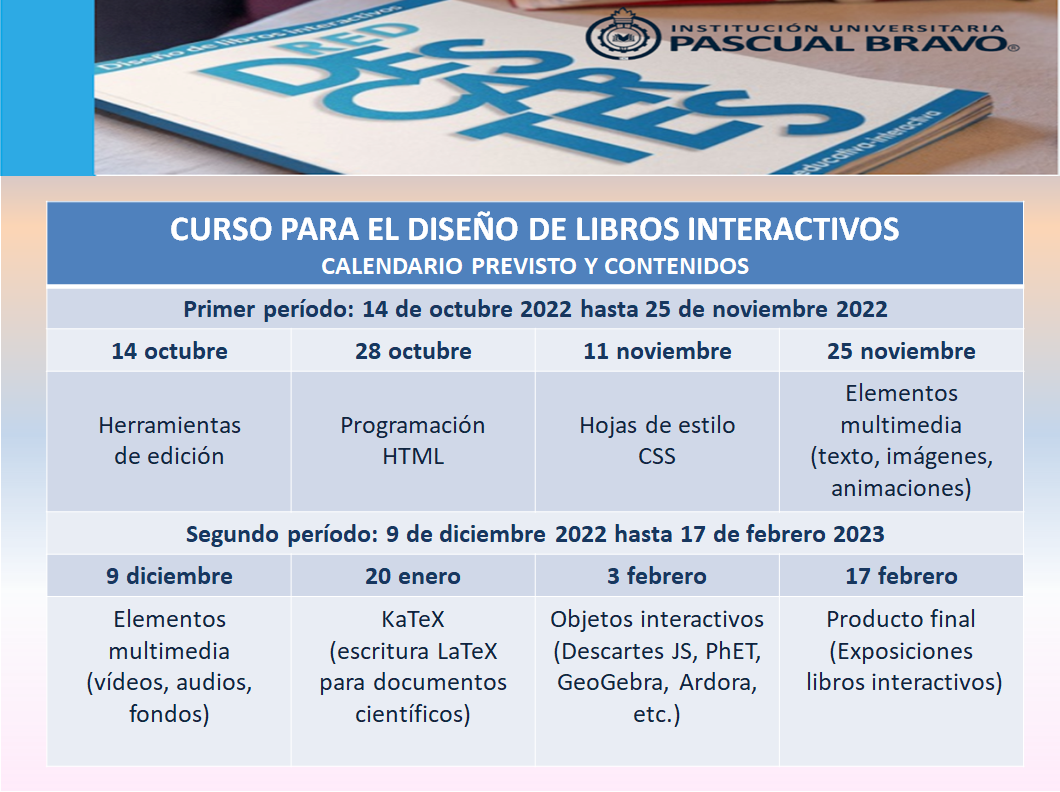
La cuarta edición del curso "Edición de libros interactivos" de la RED Descartes (octubre de 2022 a febrero de 2023) se está desarrollando según la siguiente planificación:

- Primera sesión (14 de octubre de 2022).
- Segunda sesión (28 de octubre de 2022).
- Tercera sesión (11 de noviembre de 2022).
- Cuarta sesión (25 de noviembre de 2022).
- Quinta sesión (9 de diciembre de 2022).
- Sexta sesión (20 de enero de 2023).
- Séptima sesión (3 de febrero de 2023).
- Octava sesión (17 de febrero de 2023).
Página inicial del curso "Edición de libros interactivos" IV edición
|
Diseño de libros interactivos |
- La plantilla o plantillas del libro interactivo. Acceda, mire, observe y descargue la plantilla que vaya a usar.
En el curso se comienza con una plantilla básica (libro_interactivo_plantilla) que puede ver aquí y también descargarla desde acá. - Necesita un editor de texto plano para poder editar ficheros en código html, puede ser el bloc de notas de Windows o TextEdit de iOS, pero le recomendamos Notepad++ o Sublime text porque estos colorean las etiquetas y faclitan la edición. Por favor, descargue el que vaya a usar.
Comience su auto-formación
Lea e interactúe con el libro "Curso de libros interactivos", antes enlazado. También puede descargarlo.
¿Alguna ayuda adicional?
- Puede escribirnos a Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..
- Puede inscribirse a los cursos de formación en línea cuando se convoquen (ver convocatoria de la cuarta edición).
- Puede consultar los vídeos grabados en las sesiones de la tercera edición del curso en línea que ha sido promovido por la Institución Universitaria Pascual Bravo de Medellín (Colombia), por RED Descartes de Colombia y RED Descartes España y que está dirigido e impartido por el Dr. Rivera, vicerrector de dicha institución y presidente de la RED Descartes de Colombia.
Vídeos de la cuarta edición en línea del curso "Edición de libros interactivos"
(se irán publicando a medida que se desarrollen las sesiones)
Octava sesión (1 de julio de 2022)
|
1A.
Material previo a esta sesión:
|
Séptima sesión (17 de junio de 2022)
|
1A.
Material previo a esta sesión: se ven los siguientes elementos (págs. 105 y siguientes del libro guía). 1. Actualización del libro Plantillas DescartesJS. También en formato PDF. 2. Para insertar objetos interactivos en nuestro libro, puede consultarse este video. 3. Algo opcional, es el uso del editor DescartesJS para adaptar objetos interactivos diseñados en otras herramientas de autor: Lim, Ardora. Se comparte el libro utilizado en la clase con los elementos explicados en esta sesión. Puede descargarlo desde este enlace.
|
Sexta sesión (3 de junio de 2022)
|
1A.
Material previo a esta sesión: se ven los siguientes elementos (págs. 91 y siguientes del libro guía). 1. Expresiones matemáticas con KaTeX: https://www.youtube.com/watch?v=mLTJrE_fsL0
Material para explorar después de esta sesión: Se comparte un libro con los elementos explicados en esta sesión. Puede descargarlo desde este enlace. |
Quinta sesión (20 de mayo de 2022)
|
1A.
Material previo a esta sesión: se ven dos elementos multimedia: vídeo y audio (págs. 54 a 80 del libro guía). 1. Elemento audio 2. Elemento video 3. Archivo comprimido con interactivos de DescartesJS para usar con audio y vídeo y que se genere adecuadamente el pdf. |
Cuarta sesión (6 de mayo de 2022)
|
1A.
Material previo a esta sesión: se ven dos elementos multimedia: texto (págs. 44 a 53 del libro guía) e imagen (págs. 64 a 76). 1. https://www.youtube.com/watch?v=5PZW-McNys0
2. https://www.youtube.com/watch?v=cy1yt1xic7U
|
Tercera sesión (22 de abril de 2022)
|
1A.
Material previo a esta sesión: hoja de estilos (CSS) diseñados en un archivo externo (páginas 30 a 44 del libro guía). Repartidos en tres videos se explican 12 estilos, con un objetivo principal que es el diseño de contenedores o cajas (box). Parte 1: https://www.youtube.com/watch?v=YUSi0rtup-0 font-size Parte 2: https://www.youtube.com/watch?v=mY17B6kO_AQ border Parte 3: https://www.youtube.com/watch?v=B6fx-Lid1mY Para incluir imágenes en las viñetas, puede observarse el procedimiento en https://www.youtube.com/watch?v=yZ1bRu7wMF0 |