Curso "Edición de libros interactivos" de la RED Descartes (5ª edición en línea)
|
Diseño de libros interactivos |
Vídeos de la quinta edición en línea del curso "Edición de libros interactivos"
Vídeo de introducción a la quinta edición en línea"
´- Vídeo de la 1ª sesión (13 de octubre de 2023). Presentación de la 1ª sesión.
- Vídeo de la 2ª sesión (27 de octubre de 2023). Presentación de la 2ª sesión.
- Vídeo de la 3ª sesión (10 de noviembre de 2023). Presentación de la 3ª sesión.
- Vídeo de la 4ª sesión (24 de noviembre de 2023). Presentación de la 4ª sesión.
- Vídeo de la 5ª sesión (8 de diciembre de 2023). Presentación de la 5ª sesión.
- Vídeo de la 6ª sesión (19 de enero de 2024). Presentación de la 6ª sesión.
- Vídeo de la 7ª sesión (2 de febrero de 2024). Presentación de la 7ª sesión.
- Vídeo de la 8ª sesión, sesión final del curso (16 de febrero de 2024).
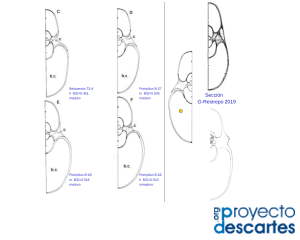
Elección de tipo para la sección frontal del Nautilus
Título: Elección de tipo para la sección frontal del Nautilus
Sección: Miscelánea
Bloque: Geometría
Unidad: Geometría
Nivel/Edad: Universidad (18 años o más)
Idioma: Castellano
Autoría: José R. Galo Sánchez
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales de la Miscelánea en
https://proyectodescartes.org/miscelanea/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
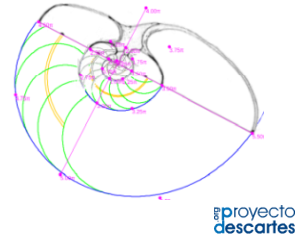
Secciones frontales y modelo ontogénico del Nautilus
Título: Secciones frontales y modelo ontogénico del Nautilus
Sección: Miscelánea
Bloque: Geometría
Unidad: Geometría
Nivel/Edad: Universidad (18 años o más)
Idioma: Castellano
Autoría: José R. Galo Sánchez
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales de la Miscelánea en
https://proyectodescartes.org/miscelanea/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
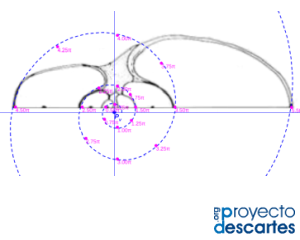
Crecimiento en algunas secciones frontales del Nautilus
Título: Crecimiento en algunas secciones frontales del Nautilus
Sección: Miscelánea
Bloque: Geometría
Unidad: Geometría
Nivel/Edad: Universidad (18 años o más)
Idioma: Castellano
Autoría: José R. Galo Sánchez
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales de la Miscelánea en
https://proyectodescartes.org/miscelanea/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
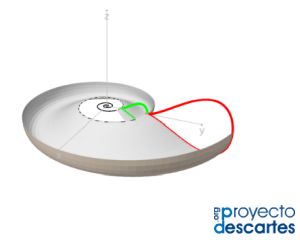
Modelo 3D de las conchas discoidales
Título: Modelo 3D de las conchas discoidales
Sección: Miscelánea
Bloque: Geometría
Unidad: Geometría tridimensional
Nivel/Edad: Universidad (18 años o más)
Idioma: Castellano
Autoría: José R. Galo Sánchez
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales de la Miscelánea en
https://proyectodescartes.org/miscelanea/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional