Mostrando artículos por etiqueta: descartesjs
Segunda sesión (28 de octubre de 2022)
|
1A.
|
Primera sesión (21 de octubre de 2022)
|
1A.
|
El próximo viernes, 21 de octubre, comienza la III Edición del Curso para el Diseño de Objetos Interactivos con la Herramienta de Autor DescatesJS, que forma parte del programa de Educación Abierta de RED Descartes, con participantes de siete países de habla hispana e inglesa, con docentes y profesionales de la educación que comprenden las etapas educativas de primaria, secundaria, bachillerato y universidad, así como una amplia gama de especialidades.
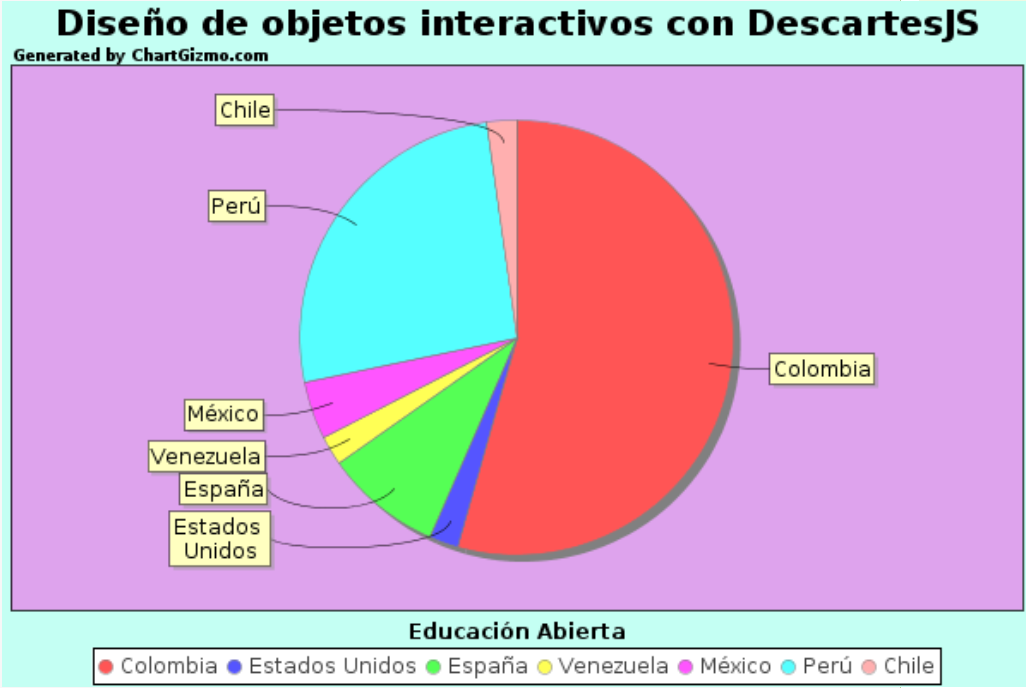
Compartimos el siguiente diagrama de sectores con el porcentaje de participación por países:

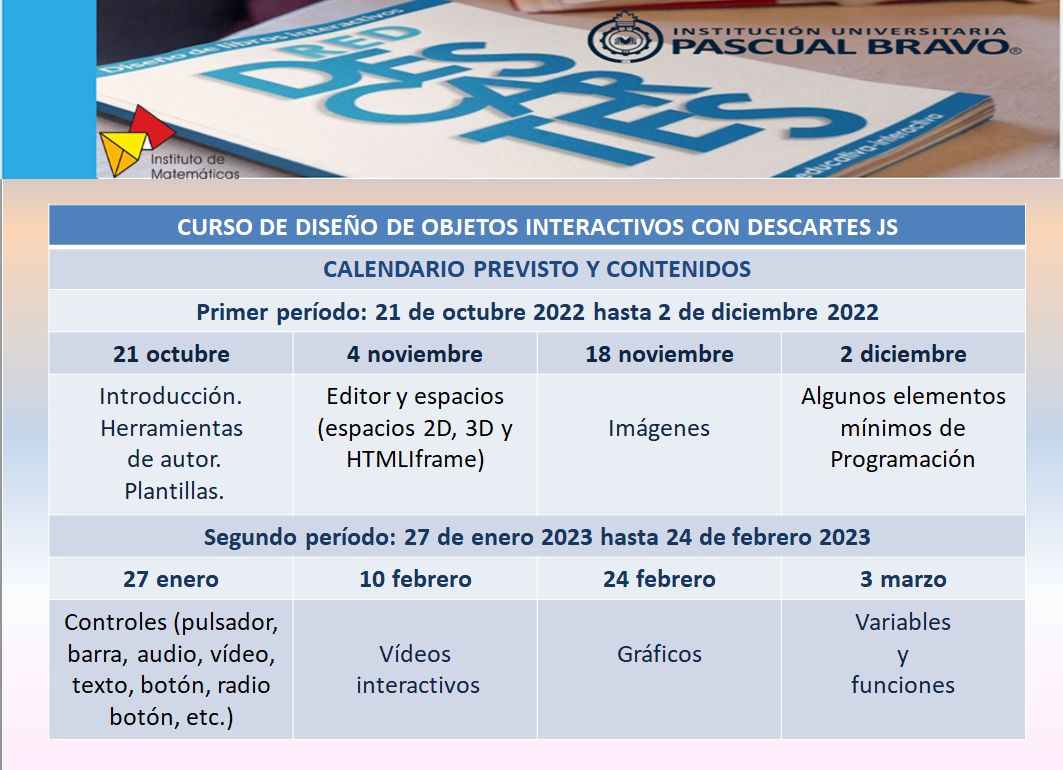
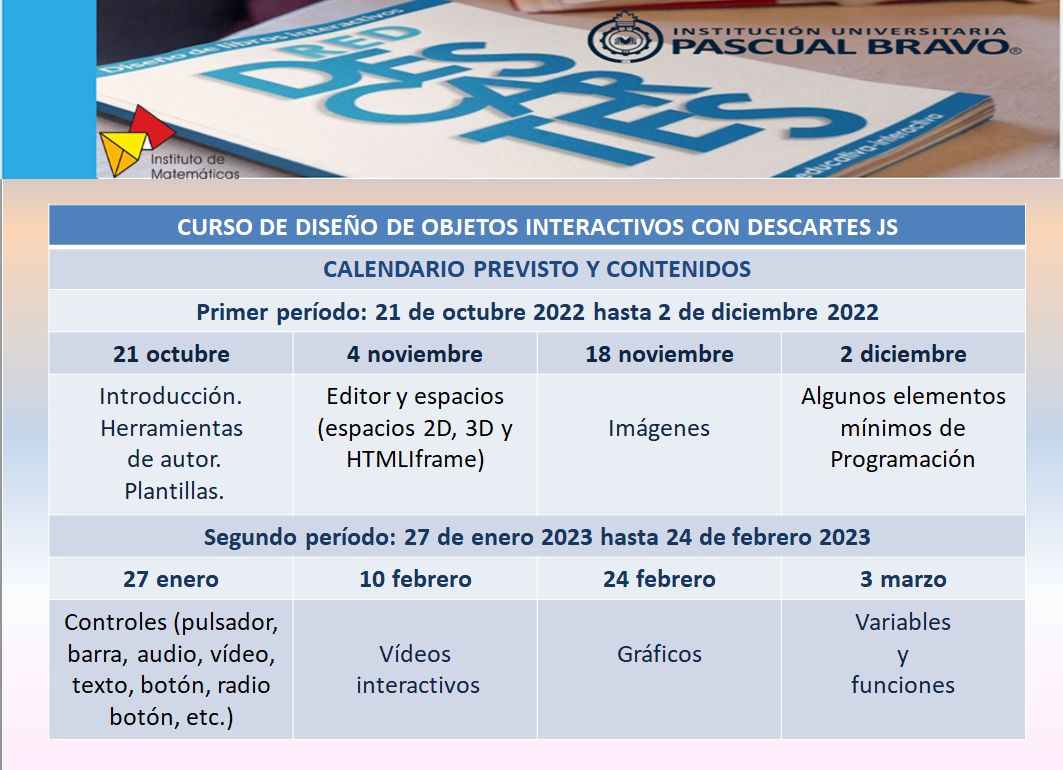
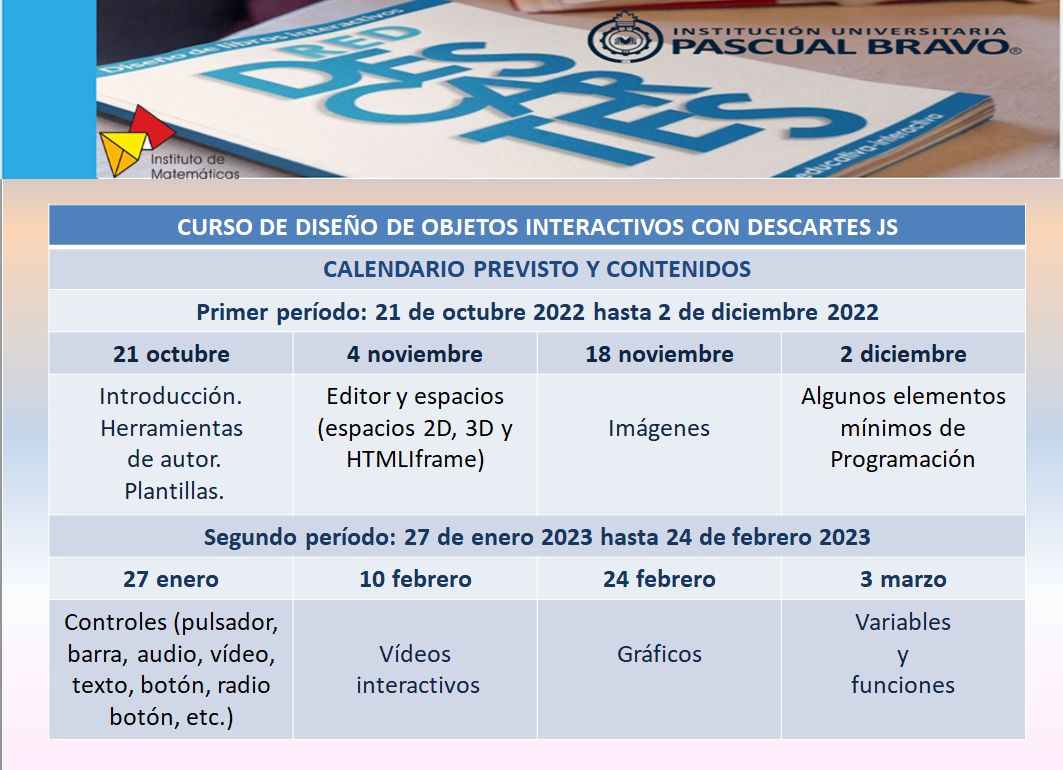
Recordamos a todos los participantes que el curso comienza el día 21 de octubre y finaliza el 3 de marzo de 2023, impartiéndose las sesiones de 7 AM a 8 AM en el horario oficial de Colombia, de acuerdo al siguiente calendario previsto y contenidos a tratar:

Ya hemos enviado correo personalizado a cada participante con las instrucciones correspondientes y la bienvenida al curso. No obstante si, una vez revisada la carpeta spam, no aparece el mensaje, recomendamos contactar con Educación Abierta de REDDescartes en la dirección formacion@proyectodescartes.org para solventar la situación.
Quedan pocas plazas, así que aún estás a tiempo de acceder y cumplimentar el formulario de inscripción.
Os dejamos con el vídeo de presentación de esta nueva edición a cargo del Dr. D. Juan Guillermo Rivera Berrío.
Primera sesión (14 de octubre de 2022)
|
1A.
1B.
|
La tercera edición del curso "Edición de objetos interactivos con Descartes JS" de la RED Descartes se desarrollará desde octubre de 2022 a febrero de 2023, según la siguiente planificación:

Con una metodología basada en la denominada clase invertida, cada participante recibe con antelación los contenidos a tratar en cada sesión, para que pueda tomar contacto con los mismos, familiarizarse con el editor de escenas, realizar sencillas prácticas y terminar aclarando y consultando dudas durante el desarrollo de la sesión, que será grabada y divulgada poseriormente en el portal de RED Descartes.
El material básico que se usará es el siguiente:
- Descarga el software libre DescartesJS para tu sistema operativo (Windows, iOS y Linux).
- Tutorial sobre DescartesJS - Nivel I (2ª edicion)
- Lista en Youtube con vídeos de apoyo
- Primera sesión (21 de octubre de 2022).
- Segunda sesión (4 de noviembre de 2022).
- Tercera sesión (18 de noviembre de2022).
- Cuarta sesión (2 de diciembre de 2022).
- Quinta sesión (27 de enero de 2023).
- Sexta sesión (10 de febrero de 2023).
- Séptima sesión (24 de febrero de 2023).
- Octava sesión (10 de marzo de 2023).
- Sesión final (24 de marzo de 2023).
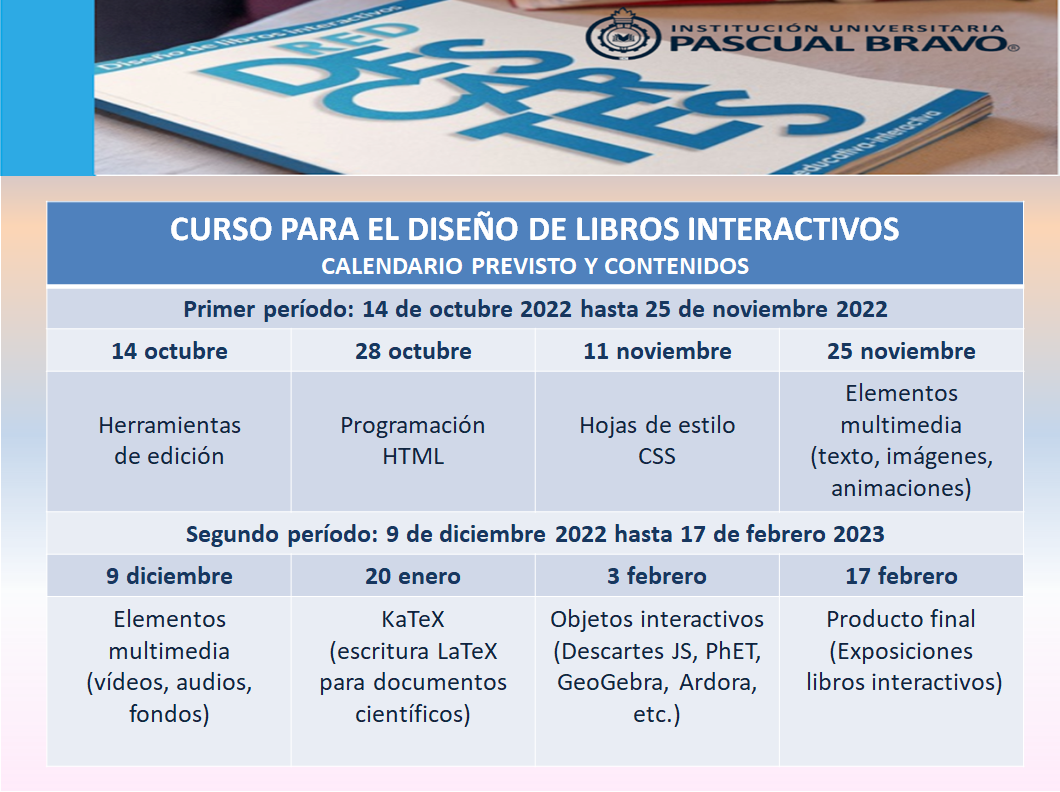
La cuarta edición del curso "Edición de libros interactivos" de la RED Descartes (octubre de 2022 a febrero de 2023) se está desarrollando según la siguiente planificación:

- Primera sesión (14 de octubre de 2022).
- Segunda sesión (28 de octubre de 2022).
- Tercera sesión (11 de noviembre de 2022).
- Cuarta sesión (25 de noviembre de 2022).
- Quinta sesión (9 de diciembre de 2022).
- Sexta sesión (20 de enero de 2023).
- Séptima sesión (3 de febrero de 2023).
- Octava sesión (17 de febrero de 2023).
Página inicial del curso "Edición de libros interactivos" IV edición
|
Diseño de libros interactivos |
- La plantilla o plantillas del libro interactivo. Acceda, mire, observe y descargue la plantilla que vaya a usar.
En el curso se comienza con una plantilla básica (libro_interactivo_plantilla) que puede ver aquí y también descargarla desde acá. - Necesita un editor de texto plano para poder editar ficheros en código html, puede ser el bloc de notas de Windows o TextEdit de iOS, pero le recomendamos Notepad++ o Sublime text porque estos colorean las etiquetas y faclitan la edición. Por favor, descargue el que vaya a usar.
Comience su auto-formación
Lea e interactúe con el libro "Curso de libros interactivos", antes enlazado. También puede descargarlo.
¿Alguna ayuda adicional?
- Puede escribirnos a descartes@proyectodescartes.org.
- Puede inscribirse a los cursos de formación en línea cuando se convoquen (ver convocatoria de la cuarta edición).
- Puede consultar los vídeos grabados en las sesiones de la tercera edición del curso en línea que ha sido promovido por la Institución Universitaria Pascual Bravo de Medellín (Colombia), por RED Descartes de Colombia y RED Descartes España y que está dirigido e impartido por el Dr. Rivera, vicerrector de dicha institución y presidente de la RED Descartes de Colombia.
Vídeos de la cuarta edición en línea del curso "Edición de libros interactivos"
(se irán publicando a medida que se desarrollen las sesiones)
El nuevo Marco de Referencia para la Competencia Digital Docente recoge, en el área 2 dedicada a contenidos digitales, entre sus elementos específicos:
- "Utilización de herramientas de autor para la modificación, diseño y creación de contenidos educativos digitales nuevos o derivados de otros contenidos..."
- "Aplicación de criterios de calidad de los contenidos educativos digitales para su adaptación al alumnado con el que se trabaja y a los fines perseguidos".
- "Respeto de los derechos de autor y de las limitaciones de la propiedad intelectual aplicadas al ámbito educativo para la reutilización y la creación de contenidos..."
Pues bien, desde RED Descartes te ofrecemos la posibilidad de abordar estos elementos específicos, como mínimo, aprendiendo el manejo de la herramienta de autor DescartesJS, un software libre y multipropósito con el que podrás crear tus propios contenidos interactivos para cualquier materia, respetando los derechos de autor y compartiéndolos en entornos seguros con una licencia Creative-Commons.
Queda abierto, por tanto, el plazo de inscripción gratuita a la III Edición del Curso para el Diseño de objetos interactivos con DescartesJS, una acción formativa que se enmarca en el programa de Educación Abierta desarrollado entre redes docentes de Colombia, México y España, fundamentalmente, aunque contamos con la participación de profesorado de otros países de habla hispana, portuguesa e inglesa. Un curso que tiene como objetivo principal diseñar recursos educativos abiertos en formato de escenas interactivas con la herramienta de autor Descartes JS, que permitan poner de manifiesto que es posible dar una respuesta positiva y asequible a los retos educativos intrínsecos al paradigma educativo emergente.
Está dirigido a docentes de cualquier etapa educativa, infantil, primaria, educación secundaria obligatoria, bachillerato, formación profesional, enseñanzas de régimen especial y universidad, y de cualquier materia o especialidad, en activo o no, así como a profesionales vinculados a la educación o formación, utilizando una metodología activa, pues desde la primera sesión cada participante comenzará a diseñar y editar su primer recurso interactivo, recibiendo sesiones quincenales por videoconferencia, que serán grabadas y compartidas con todos los participantes y asesorados por docentes de las redes mencionadas.
El curso comienza el próximo día 21 de octubre y finaliza el 3 de marzo de 2023, impartiéndose las sesiones de 7 AM a 8 AM en el horario oficial de Colombia, de acuerdo al siguiente calendario previsto y contenidos a tratar:

Para cualquier consulta o aclaración, puedes contactar con nosotros en la dirección de correo formacion@proyectodescartes.org
| ACCESO AL FORMULARIO DE INSCRIPCIÓN |
Recursos que utilizaremos:
- Descarga el software libre DescartesJS para tu sistema operativo.
- Tutorial sobre DescartesJS - Nivel I
- Lista en Youtube con vídeos de apoyo
Título: Comunicación DescartesJS-GeoGebra. Segunda edición
Sección: iCartesiLibri
Bloque: Formación
Unidad: Formación en Descartes JS
Nivel/Edad: Bachillerato y Universidad (16 años o más)
Idioma: Castellano
Autores: Juan Guillermo Rivera Berrío y Joel Espinosa Longi
ISBN: 978-84-18834-45-5
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Octava sesión (1 de julio de 2022)
|
1A.
Material previo a esta sesión:
|