Escenas con voz y sonido. Secuenciación temporal.

Introducción
El programa Descartes nos permite elaborar escenas incluyendo voces y sonidos. Podemos hacer que aparezcan en determinadas circunstancias según la actuación del alumno y pueden servir como explicación, como mensajes de ayuda o como felicitación cuando se ha resuelto bien una actividad.
También podemos hacer que sea el alumno quien ponga en marcha esos sonidos mediante controles, pero no trataremos con detalle en este artículo este tipo de controles de audio sino los eventos que darán origen a la reproducción de audio cuando se cumple cierta condición en el programa.
Hay que tener en cuenta que muchos ordenadores tienen deshabilitado el audio, por ello es conveniente que la actividad que se pide al alumno en la escena no dependa exclusivamente de los mensajes de voz que en ella se den.
Un programa interesante de uso libre que permite grabar voz y editar sonido para incorporar en las escenas de Descartes es Audacity. Puede exportarse el audio producido en diferentes formatos. Lo usual es el formato mp3 aunque en principio se puede utilizar cualquier formato compatible con HTML y el navegador Web utilizado.
Conviene tener en cuenta que el actual Editor de Escenas de Descartes no reproduce sonidos, aunque se puedan programar. Para comprobar que el sonido programado con Descartes funciona correctamente debemos guardar la escena en un archivo HTML y abrirla en un navegador Web – consultar este enlace sobre compatibilidad-.
Como se programan los sonidos en la escena
Podemos hacer que un sonido se escuche a través de un control de tipo audio.
 |
 |
| Aspecto con Google Chrome | Aspecto con Mozilla Firefox |
Figuras 1a-b
Por ser de sobra conocido por todos no es necesario describir el funcionamiento de reproducción, pausa y parada proporcionado por este elemento multimedia.
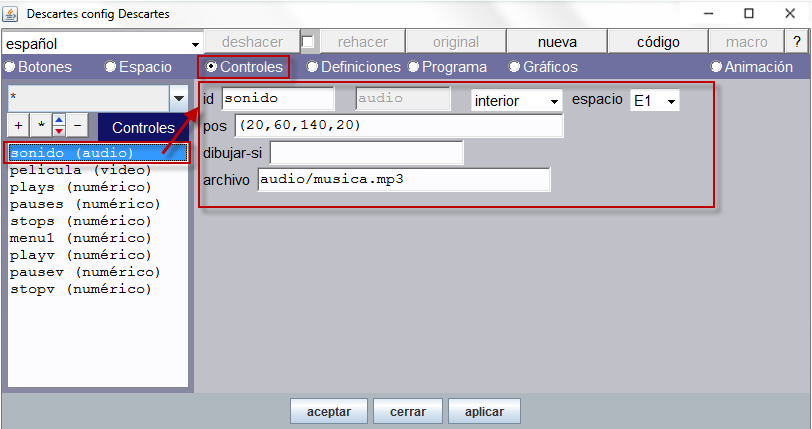
La siguiente imagen muestra el panel Controles y los parámetros que se han establecido para el control de audio que se ha añadido en una escena. El control ha quedado identificado en este ejemplo por el nombre “sonido”.

Figura 2
Los parámetros de este control son los referidos a la posición, el espacio, la condición dibujar-si y la trayectoria donde se encuentra el archivo de sonido p.e. "audio/musica.mp3" -ver documentación http://reddescartes.org/documentacion/audio-video/ -
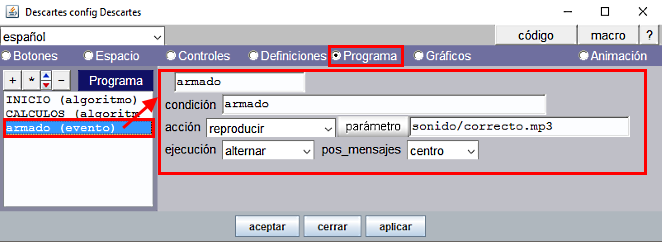
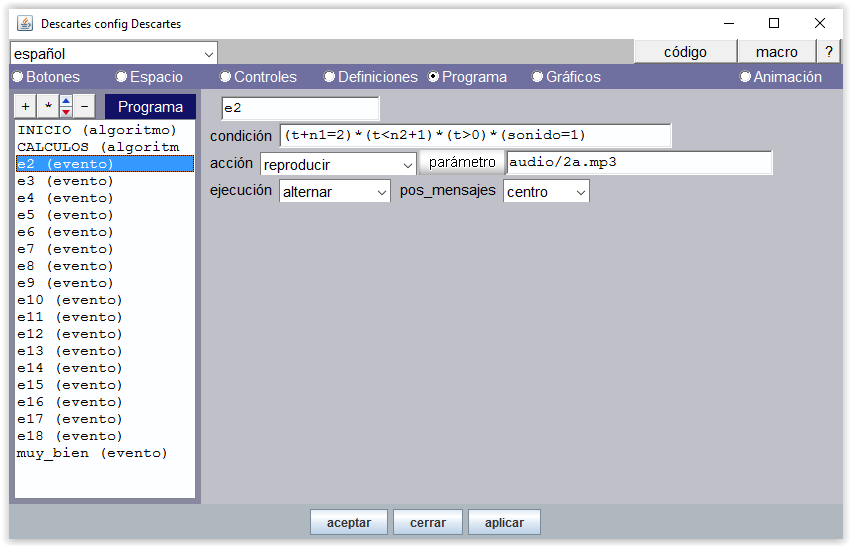
Por lo general suele interesar que el sonido se escuche en situaciones especiales y por tanto se programa como auxiliar evento. En el artículo anterior, Escenas con DescartesJS: Técnicas y trucos (M05) - Adaptación de escenas. Librería de proyecto. Espacios HTMLIframe, se producía un sonido característico cuando un puzle quedaba armado correctamente. Este sonido se había programado como evento.

Figura 3
Verificar dicho sonido, desde este enlace, después de armar el puzle.
En la condición ponemos una expresión lógica que cuando es verdadera se reproduce el sonido. La acción que hay que seleccionar es "reproducir". El parámetro que se declara es la trayectoria donde se encuentra el archivo de audio, "sonido/correcto.mp3". En el apartado ejecución elegimos de entre las opciones "una-sola-vez", "alternar" o "siempre" que determina el modo de ejecución de la acción del evento, esto es:
- Una-sola-vez, sólo se ejecuta la primera vez que se cumple la condición.
- Alternar, se ejecuta la primera vez que la condición se cumple, pero si la condición deja de ser válida y vuelve a serlo luego, entonces vuelve a ejecutarse la acción.
- Siempre, se ejecuta siempre que se cumpla la condición.
El valor por defecto es "alternar".
Ejercicio práctico
Como práctica de la inclusión de sonidos te proponemos que selecciones una de tus escenas o bajes una de las cuatro escenas que ya han sido publicadas en esta sección del blog e incluyas en ella voz y sonido.
Los temas que hemos tratado son:
- Escenas con DescartesJS: Técnicas y trucos (B01) – Situar puntos en el plano cartesiano
- Escenas con DescartesJS: Técnicas y trucos (B02) – Identificar nombres en una imagen
- Escenas con DescartesJS: Técnicas y trucos (B03) – Distribución de nombres en un mapa
- Escenas con DescartesJS: Técnicas y trucos (M04) – Puzle de arrastre con efecto imán
Puedes grabar tu voz o buscar voz y sonido ya publicado, grabarlo y editarlo. También te aportamos los sonidos “correcto.mp3” y “Error.mp3” que se utilizan en las unidades “La suma 1” y “La resta 1” y que puedes descargar desde el enlace al final de este artículo.
- Primeramente, coloca la carpeta "audio", que contiene los sonidos, junto al archivo de la página HTML en la que está la escena donde vas a incluirlos.
- Vamos a poner un sonido para indicar que se ha resuelto bien la actividad de la escena.
- Abre el Editor de escenas y con él la página con la escena que vas a modificar.
- En el Panel programa haz clic sobre el signo + para añadir un auxiliar evento. En condición observa y pon lo mismo que hay en el mensaje de felicitación en el apartado dibujar-si.
- Puesto que con el Editor de escenas no se reproducen los sonidos, guarda los cambios y comprueba su funcionamiento abriendo la página con el navegador Web.
Sonido secuenciado
Cuando se incluyen varios sonidos que se deben de reproducir de forma sucesiva, si no queremos que se solapen uno con otro, tenemos que producir una secuenciación de los mismos y separarlos en el tiempo mediante una animación, asignando a cada uno de ellos el momento en el que debe comenzar a reproducirse.
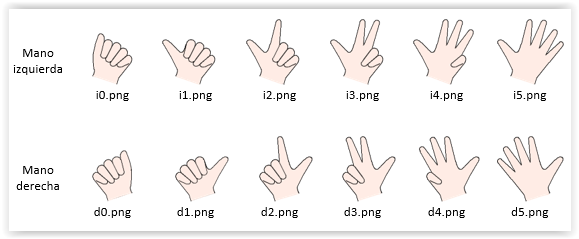
Vamos a utilizar un ejemplo muy sencillo de secuenciación programado para esta ocasión. El diseño está inspirado en la escena Sumando con los dedos de la unidad didáctica de Eduardo Barbero Corral titulada “La suma 1” para 2º curso de Primaria, que como se podrá observar atiende aspectos didácticos más amplios. Se utilizan los mismos sonidos de voz para contar (1a.mp3, 2a.mp3, 3a.mp3, …, 10a.mp3) y las imágenes de las manos han sido coloreadas. También puede consultarse, del mismo autor, la escena similar Restando con los dedos de la unidad didáctica “La resta 1”.
En la escena del ejemplo una animación ha hecho posible la secuenciación temporal de los distintos sonidos y también de la representación gráfica de los números 1 al 10.
Figura 4 (Abre la escena)
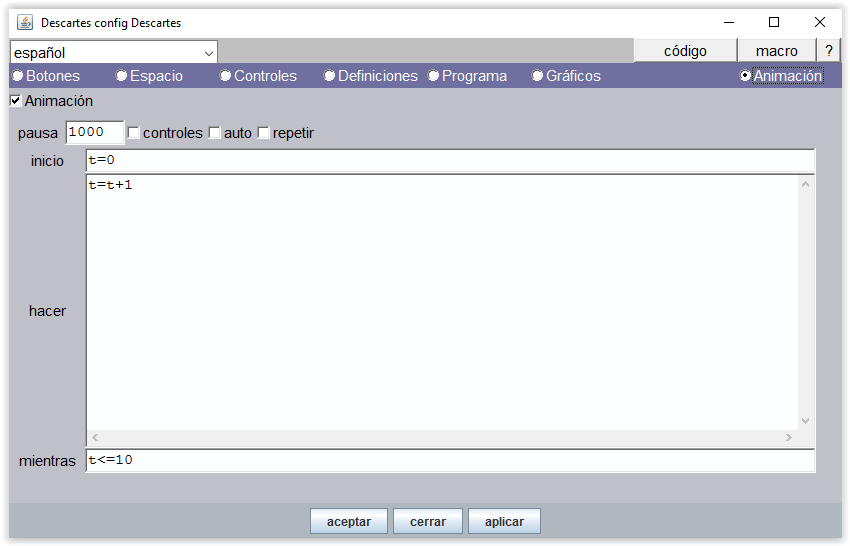
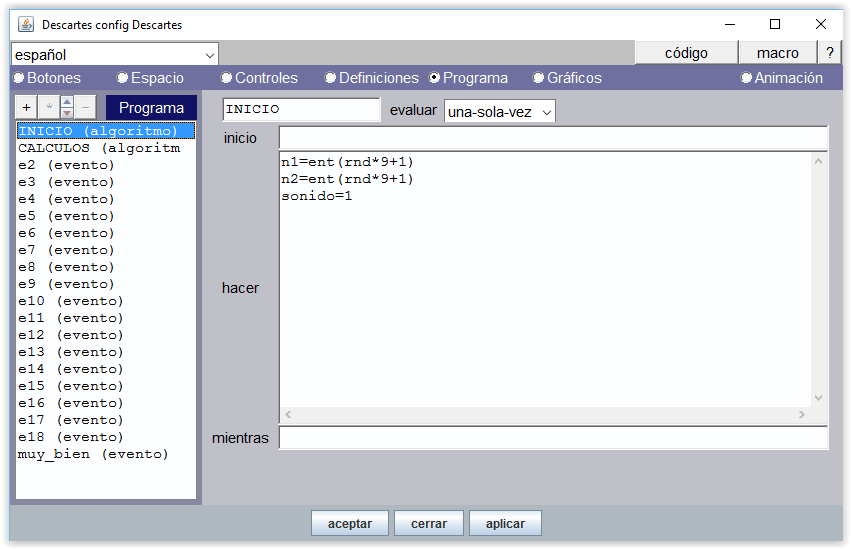
En el Editor de Descartes disponemos de un panel para configurar la animación. Una animación en Descartes es un algoritmo especial que refresca la escena cada vez que realiza un ciclo. Como todo algoritmo tiene la estructura inicio – hacer – mientras que se corresponde con la estructura de bucle “do… while” de los lenguajes C y Java y “repeat… while” de Pascal.

Figura 5
Interesa ver la documentación referida a Animaciones
Animación
La animación funciona como los algoritmos de Descartes, pero tiene sus propias singularidades. Se pone en marcha cuando se activa la acción de animar, ejecuta al principio las operaciones reflejadas en la casilla inicio, separadas por “;”, transforma sus valores según lo que se le indica en hacer y se detiene cuando deja de cumplirse la condición que se pone en mientras. Pero eso lo realiza no de forma instantánea, sino ralentizada por lo indicado en pausa. La pausa indica los milisegundos que espera el programa entre dos pasos sucesivos de la animación que por defecto vale 60.
La figura anterior es el panel animación de la escena de “contar hasta 10”.
Hay que seleccionar la casilla Animación para que esta esté activada y se puedan editar sus parámetros. Si esta casilla no se selecciona no se puede editar los campos del panel ni se puede activar la animación en el programa, aunque esté editada.
El bucle se inicia poniendo el contador a cero, t=0 y en cada ciclo o paso se incrementa en una unidad t=t+1. Cuando el contador supera el valor 10 la animación finaliza.
Es importante entender que una animación se puede poner en marcha de dos formas:
- De forma automática al iniciarse la escena. Para ello tiene que haberse seleccionado la casilla “auto”.
- Cuando se ejecuta la acción animar. Esta acción es una posible opción que tienen los controles numéricos en el panel Controles y también los eventos en el panel Programa.
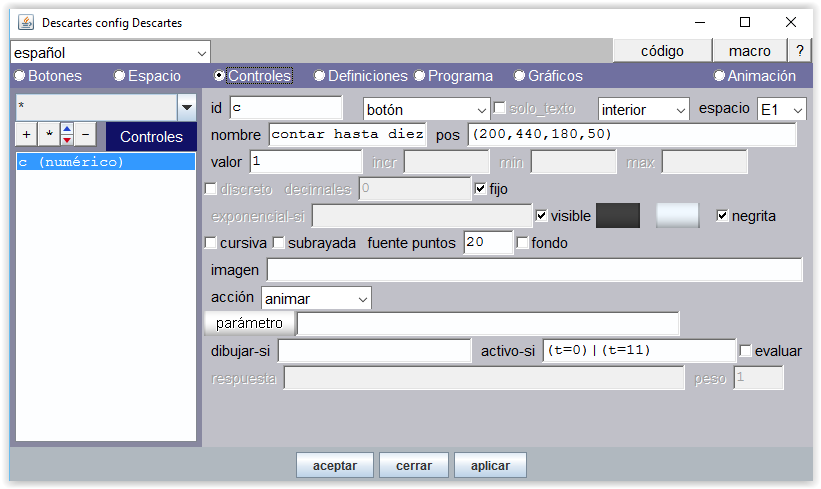
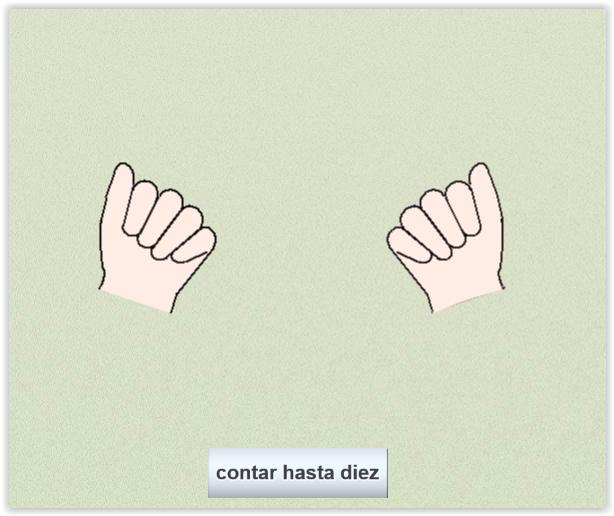
En la siguiente imagen se muestra cómo se consigue poner en marcha la animación de la escena “contar hasta 10”

Figura 6
Se ha añadido a la escena un control numérico de tipo botón identificado por la variable c, rotulada con el nombre “contar hasta diez” y lleva la acción “animar” cuando se pulsa, en cuyo caso toma el valor 1 (este valor puede utilizarse para averiguar, p.e, si el control de botón ha sido pulsado).
En la ventana de activo-si se ha escrito la condición "(t=0)|(t=11)"; esto supone que el botón se puede pulsar y activar la animación cuanto t=0 ó t=11. En consecuencia, el botón queda desactivado a lo largo de la animación. Por defecto activo-si está en blanco.
Sonidos y gráficos secuenciados
Sonidos
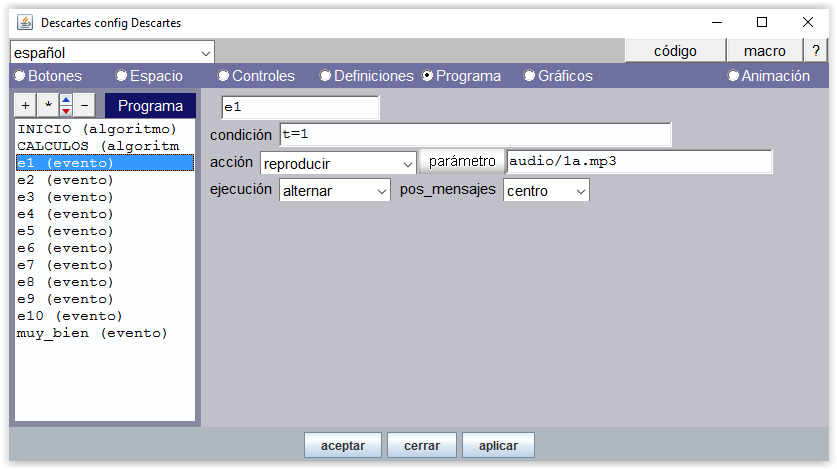
La animación lo que produce es que una variable t se incrementa cada cierto tiempo, indicado por el parámetro pausa. En nuestra escena del ejemplo, t es un contador que se incrementa cada 1000 ms (1 segundo). Este tiempo es suficiente para que se reproduzca de forma secuenciada (para cada valor de t) cada uno de los 10 archivos de voz independientes: “uno”, “dos”,…, “diez”. Cada sonido se reproduce para un valor determinado del contador. Un evento, en este contexto, consiste en reproducir un archivo de voz cuando el contador t toma cierto valor.

Figura 7
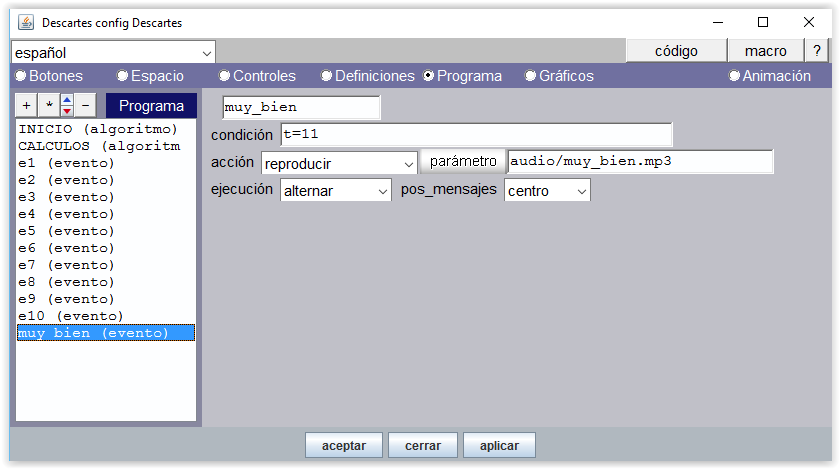
Un sonido de felicitación, "muy_bien.mp3" se reproduce cuando se termina de contar (condición t=11)

Figura 8
Gráficos
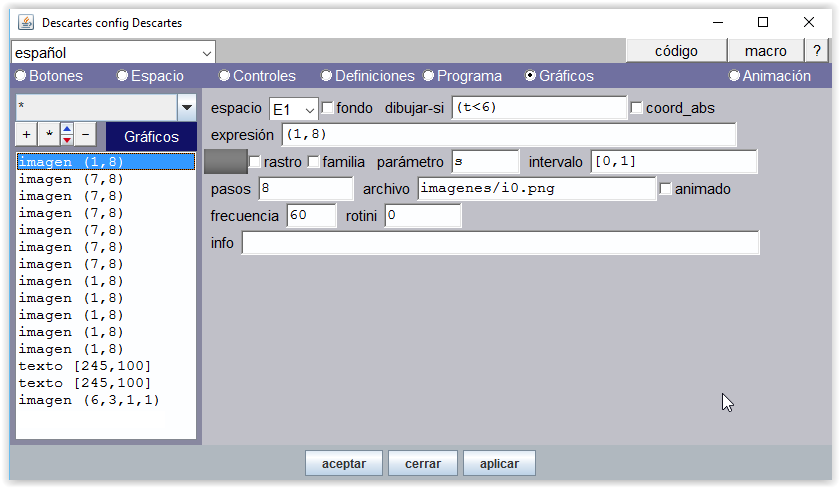
La misma animación que reproduce sonidos como eventos puede llevar aparejada la representación simultánea de gráficos de imágenes, textos, etc., que se vinculan con el valor del contador t.
En la escena de “contar hasta 10”, para cada valor de t, se representa la composición de las dos manos (derecha e izquierda) mostrando el número de dedos que señalan cada cantidad contada.

Figura 9
Así, para contar del 1 al 5, la mano izquierda tiene que estar cerrada, representada por "i0.png".

Figura 10
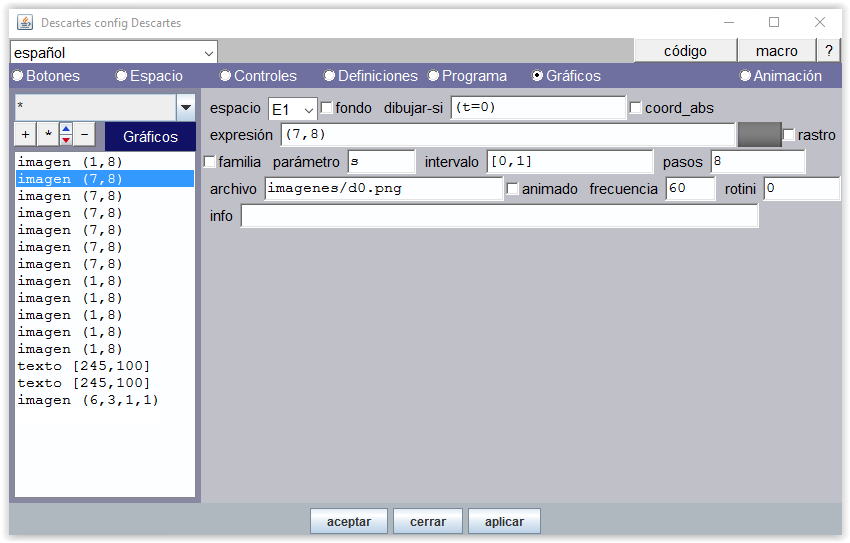
Antes de empezar a contar, t=0, la mano derecha está cerrada y queda representada por "d0.png".

Figura 11
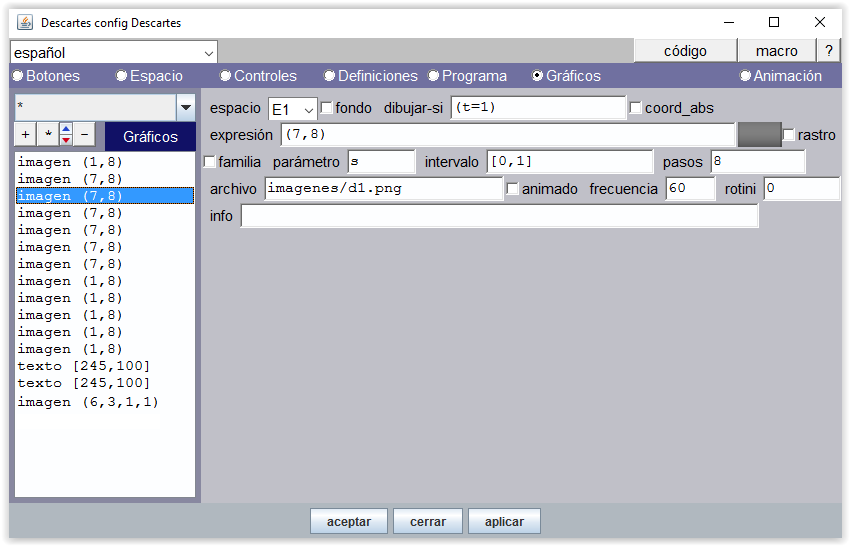
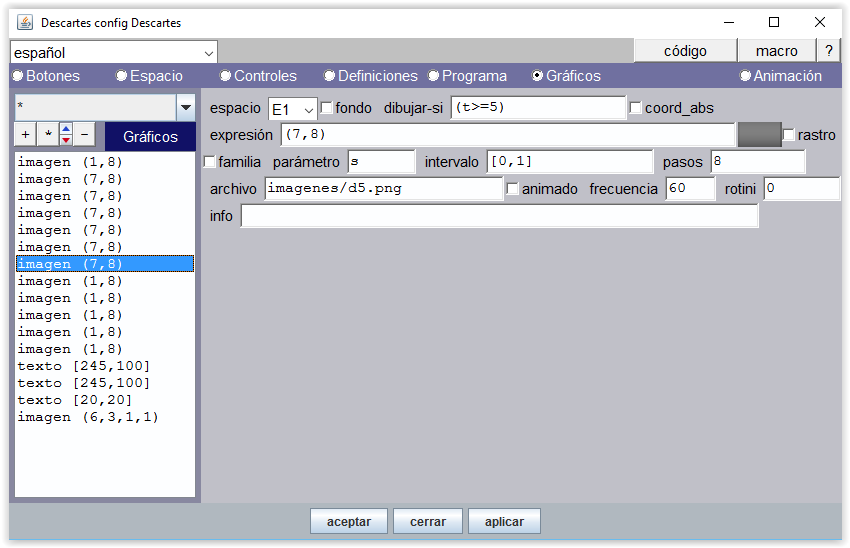
De t=1 a t=5 la mano derecha va mostrando sucesivamente el mismo número de dedos: d1.png,... , d5.png.

Figura 12
A partir de 5, la mano derecha tiene que mostrar los 5 dedos.

Figura 13
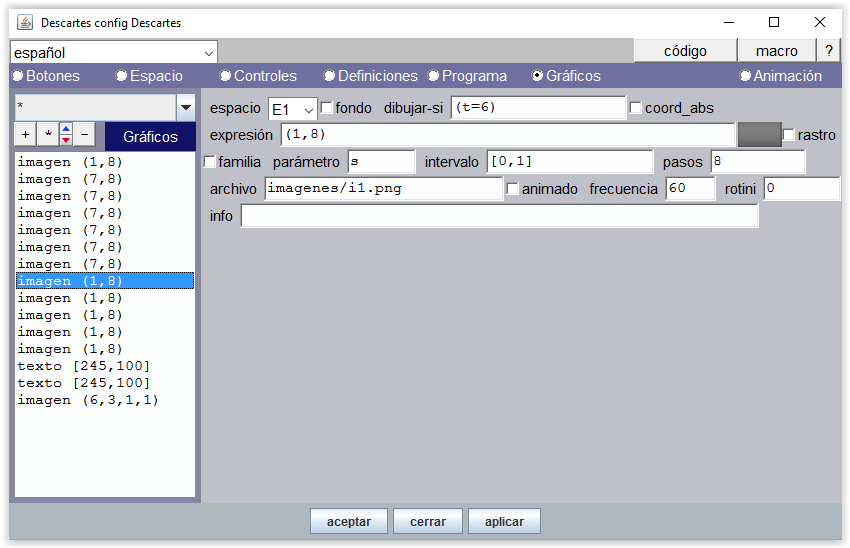
De t=6 a t=10, la mano izquierda va mostrando sucesivamente i1.png,... , i5.png.

Figura 14
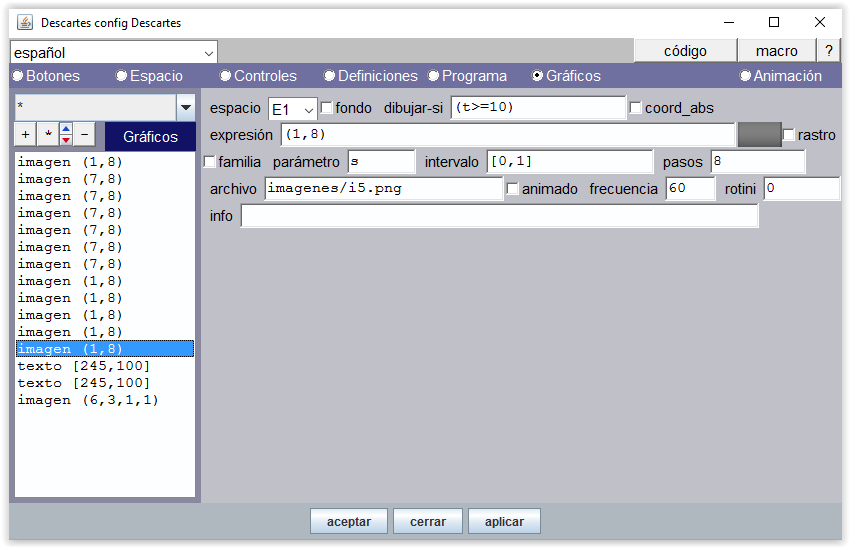
A partir de 10 la mano izquierda mostrará 5 dedos.

Figura 15
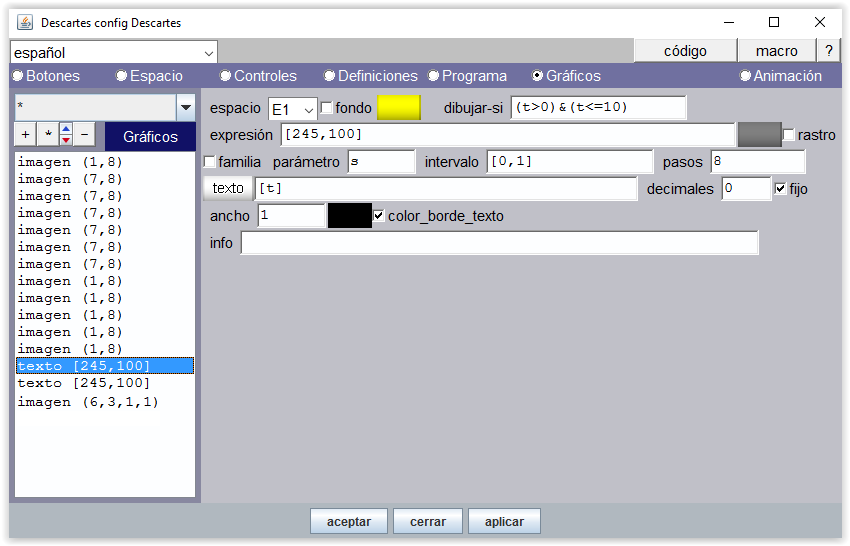
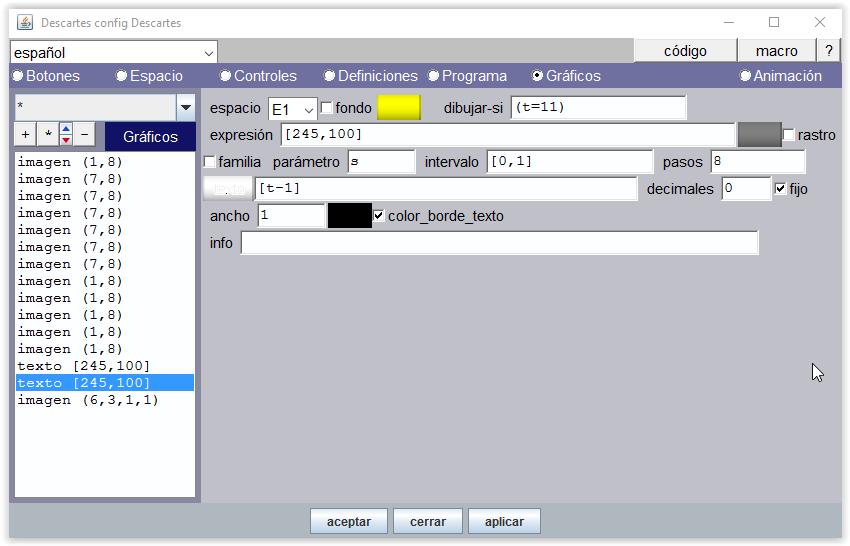
Un gráfico tipo texto reproduce el valor de la variable t en cada momento.

Figura 16
Cuando se termina de contar, t=11, por lo que hay que reproducir el valor de t-1 para mantener el valor 10 del texto.

Figura 17
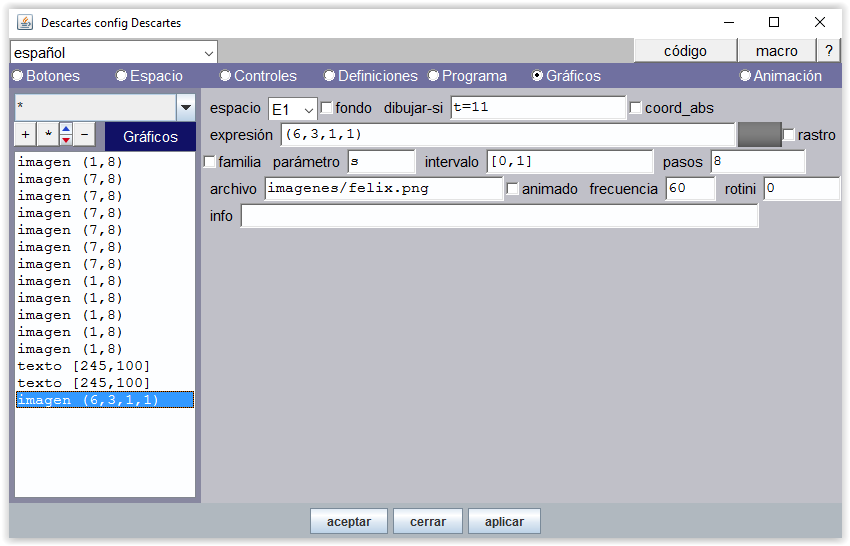
Una imagen acompaña al sonido de felicitación cuando se termina de contar (condición t=11).

Figura 18

Figura 19
Proyecto
|
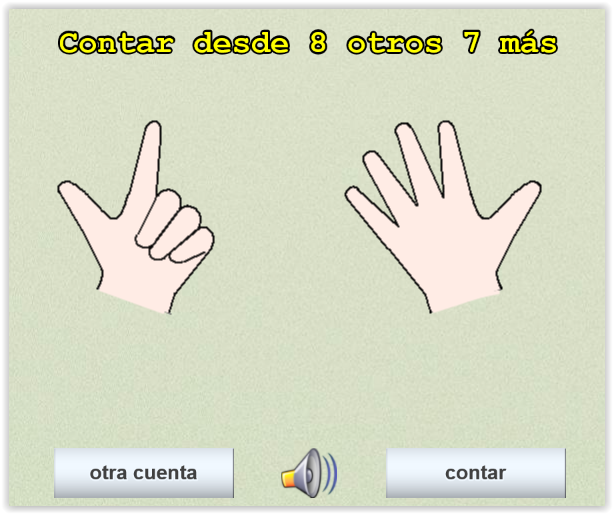
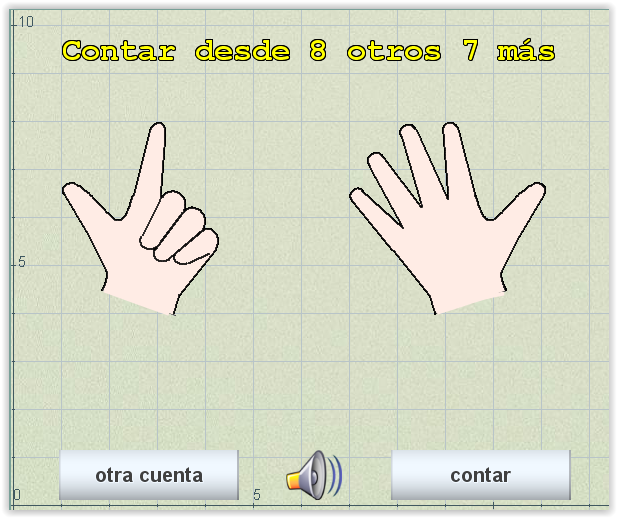
Escena_M06: Escenas con voz y sonido. Secuenciación temporal Como viene siendo habitual en esta serie de artículos vamos a proponer un proyecto relacionado con la secuenciación y el uso de la animación de Descartes para aquellos lectores que estén interesados en practicar y progresar un poco más en la programación con DescartesJS. Se trata de conseguir una escena lo más parecida a la siguiente. Figura 20 (Abre la escena) Como podrá observase está inspirada en la escena Sumando con los dedos de la unidad didáctica “La suma 1”. Pero se ha simplificado para quedarnos solo con los elementos de la programación relacionados con la secuenciación temporal de eventos producida por una animación, motivo de este artículo. He pretendido conseguir los mismos efectos de la escena original pero sin poner empeño alguno en que coincidieran sus respectivos códigos de programación. Se trata de practicar la suma de dos cantidades n1 y n2 que toman valores espectivos de 1 a 9. Para ello la escena tiene que contar con los dedos desde la composición con ambas manos para representar n1 hasta n1+n2: “Contar desde n1 otros n2 más”. Los sumandos n1 y n2 se generan aleatoriamente cada vez que se pulsa el control numérico de botón que lleva la acción de inicio (rotulado con el nombre “otra cuenta”). La expresión de DescartesJS que genera un número natural entre 1 y 9 es ent(rnd*9+1)
Figura 21-a Es decir, calcula la parte entera de rnd*9+1, siendo rnd una variable reservada en DescartesJS que cuando se invoca obtiene un valor real alatorio en el intervalo [0, 1). El control numérico de botón etiquetado con el nombre “contar” ejecuta la acción animar cuando se pulsa. La animación realiza un contador t=t+1 mientras t<n2+1. Los sonidos de voz se corresponden con los valores n1+1, n1+2, …, n1+n2 y en la práctica se utilizan desde 2a.mp3 (cuando n1=1) hasta 18a.mp3 (cuando n1=n2=9).
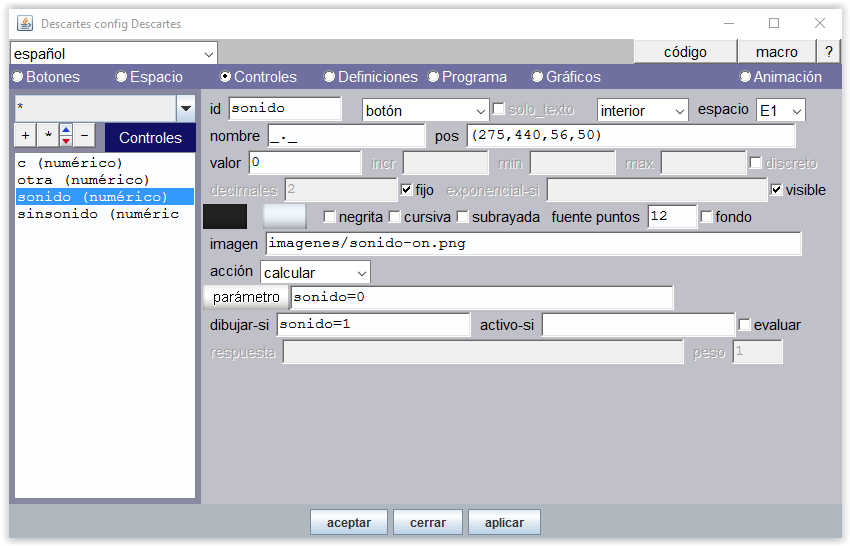
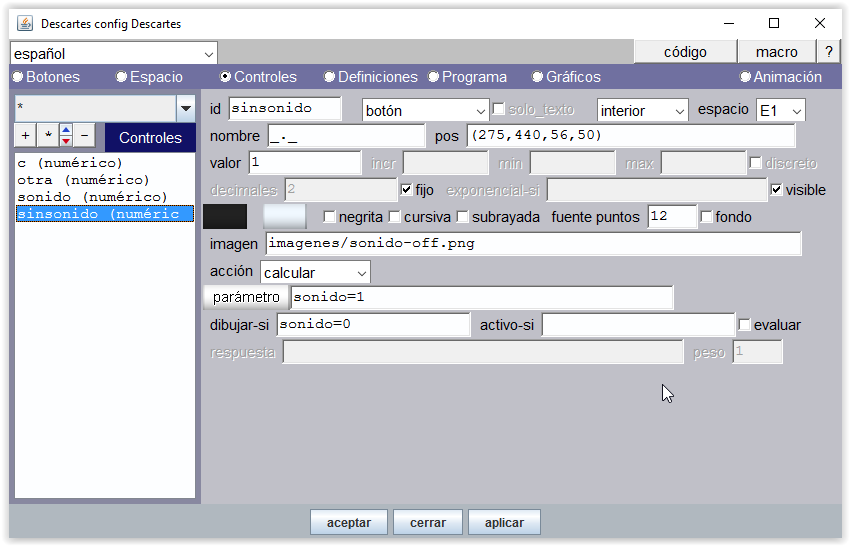
Figura 21-b Incluimos la posibilidad de contar sin reproducir la voz. Para ello se utiliza un control numérico de botón id="sonido", sin etiquetado de nombre “_._”, que lleva asociada la imagen de un altavoz "sonido-on.png". En la casilla pos de posición que ocupa el control se pone las dimensiones de la imagen 56x50 píxeles. Se muestra con la condición (dibujar-si) "sonido=1". Al pulsarlo toma el valor 0, acción calcular "sonido=0".
Figura 21-c Al pulsar el control id="sonido" se muestra en su lugar el control id="sinsonido", que lleva la imagen de un altavoz tachado "sonido-off.png". Este control al ser pulsado calcula "sonido=1", con lo que se activa la voz y se dibuja el control id="sonido".
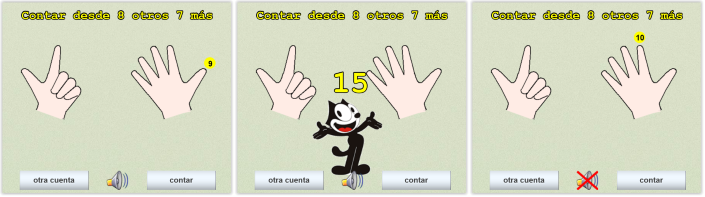
Figura 22 El siguiente tríptico indica tres detalles que se deben de conseguir al programar la escena:
Figura 23-a
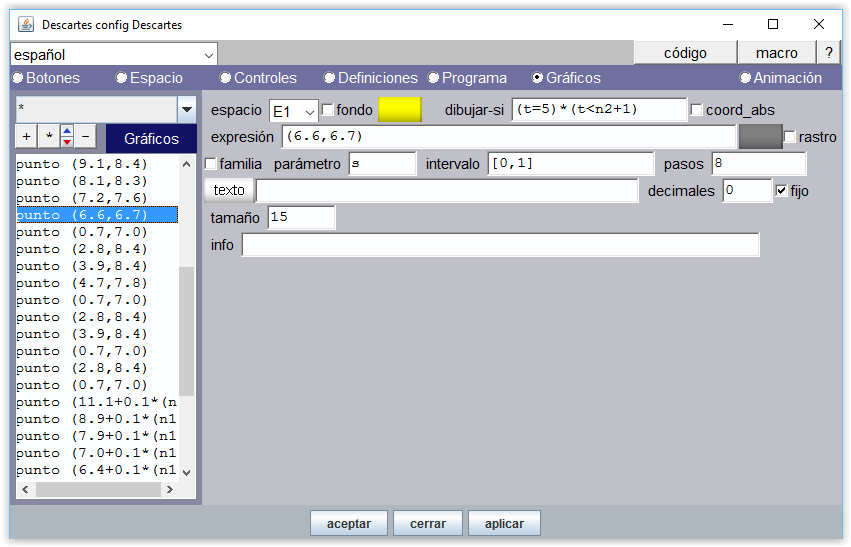
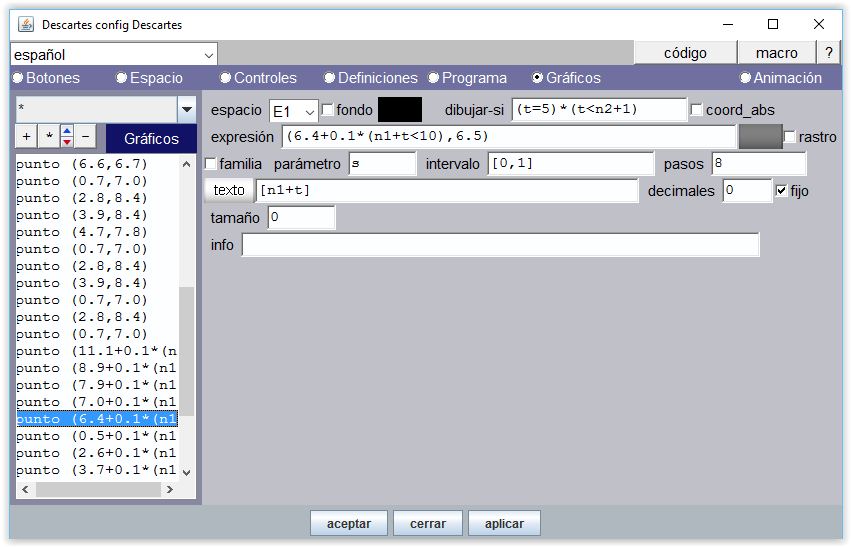
Para asignar posiciones de los controles y los elementos gráficos (imágenes, puntos, textos,…) en la escena hay que configurar en primer lugar el tamaño que tendrá la escena, asignar un valor de escala y determinar dónde tiene que aparecer el origen de coordenadas cartesianas. Cada punto amarillo, cuya posición es la de su centro, debe ir por encima de la punta del dedo correspondiente y el punto asociado de tamaño 0 cuya misión es la de poner texto [n1+t] sobre aquel, se posiciona teniendo en cuenta que este texto se muestra a cierta distancia del centro del punto correspondiente.
Figura 23-b
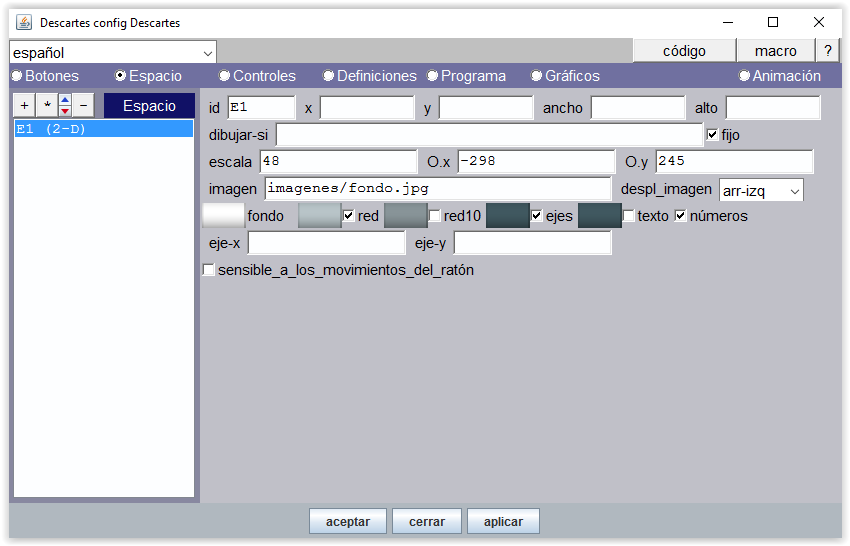
Figura 23-c En la solución que damos a este proyecto, se puede comprobar que la escena tiene dimensión 600x500 píxeles. La imagen siguiente muestra el panel Espacio del Editor de Descartes de dicha escena.
Figura 24 Las marcas red, ejes y números muestran un espacio con cuadrícula y ejes cartesianos numerados. Una vez situados los controles y gráficos se pueden desactivar. Este es el aspecto que presenta el espacio después de programado.
Figura 25 El espacio debe quedar fijo. El origen de coordenadas se ha desplazado hacia abajo 245 px y hacia la izquierda -298 px La unidad cartesiana (escala) es de 48 px. Recuérdese que las posiciones de los controles y los gráficos tipo texto se hace en píxeles tomando como origen [0, 0] el vértice superior izquierdo de la escena mientras que los gráficos tipo punto y tipo imagen se posicionan en coordenadas cartesianas con origen en (O.x, O.y). Como el tamaño de las imágenes de las manos es de 199x199 px y el posicionamiento de las mismas en el espacio es el del vértice superior izquierdo de la imagen podemos verificar en la figura anterior que la mano izquierda está posicionada en (1, 8) y la derecha en (7,8). |
Animamos a que con esta descripción y las herramientas de DescartesJS facilitadas en la serie de artículos publicados hasta este momento, el lector interesado sea capaz de programar la escena de este proyecto.
Facilitamos en los enlaces siguientes las descargas de las carpetas de contenidos de los materiales para que se pueda hacer uso de los archivos de sonido e imágenes y servir de ayuda al comprobar la estructura de carpetas y revisar o estudiar el código de las escenas con el Editor de Descartes.
|
Autoría:
Eduardo Barbero Corral
- Propuesta del proyecto.
- Técnicas de programación contenidas en las unidades didácticas inspiradoras “La suma 1” y “La resta 1” para 2º de Primaria
Ángel Cabezudo Bueno
- Interpretación, ilustraciones y redacción.
- Programación y edición de las escenas contenidas en la carpeta del proyecto “escena_M06”
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional














 CONTACTO
CONTACTO


