
En el presente artículo se explica una técnica empleada por nuestro compañero Eduardo Barbero Corral que permite validar cuando se han distribuido correctamente una serie de nombres sobre un espacio bidimensional.
Creemos que ya no es necesario detallar, de la misma forma como lo hicimos en los dos proyectos precedentes, las herramientas de edición necesarias, como conseguirlas y como invocarlas a lo largo del proceso de elaboración. Basta remitirse a los primeros pasos indicados en “Escenas con DescartesJS: Técnicas y trucos” y en “Escenas con DescartesJS: Técnicas y trucos (B02)”.
-
Suponemos que el lector sabe acceder al editor de escenas de DescartesJS, desplazarse por los distintos paneles de configuración, agregar elementos a la lista en cada panel, rellenar ventanas y casillas correspondientes a cada elemento.
-
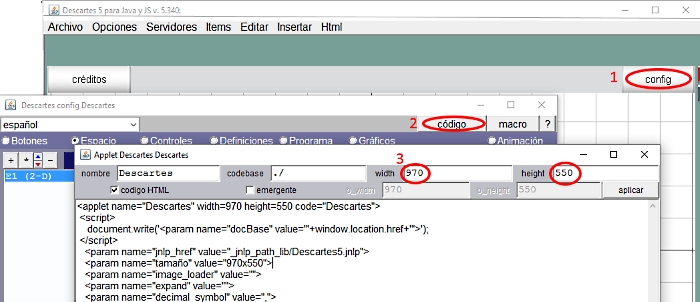
Recordamos que la escena tiene que ser generada con la opción Librería portable-solo para JS y que habrá que modificar las dimensiones de la escena por defecto, 970x550 píxeles, abriendo la ventana de código desde cualquier panel de configuración.

Figura 1
Idea del proyecto
| Escena_B03: Distribución de nombres en un mapa.
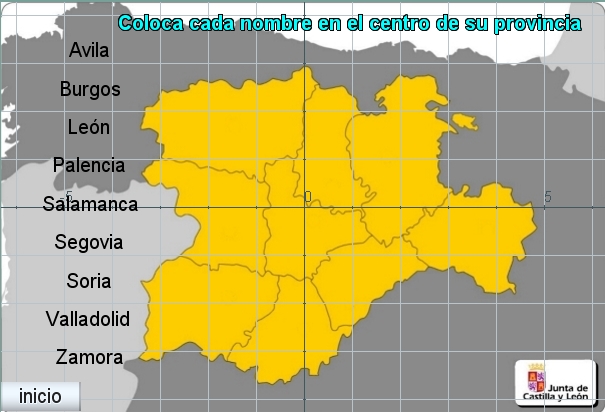
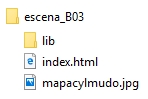
Se trata de una escena en la que aparece, como fondo, la imagen del mapa político de la Comunidad Autónoma de Castilla y León (España), a un lado, en columna, los nombres de sus nueve provincias. El alumno debe moverlos, arrastrando el puntero, hasta colocarlos en el lugar correspondiente. Comenzamos por conseguir la imagen del mapa. Debe ser una imagen limpia y de buena calidad, de un tamaño adecuado a lo que pretendemos y la situaremos en la carpeta raíz del proyecto escena_B03 El archivo que contiene la imagen del mapa se denomina mapacylmudo.jpg y como su nombre indica es un mapa mudo. Esta figura lleva un enlace a la escena ya elaborada, donde se puede practicar y en consecuencia comprender lo que se pretende hacer en este proyecto. La siguiente Figura 3 muestra la estructura de carpetas que contiene los materiales del proyecto.
Figura 3 La carpeta lib debe de contener el archivo descartes-min.js necesario para que la escena que porta el archivo index.html pueda ser interpretada. El tamaño de la escena por defecto tiene que modificarse para que coincida con el de la imagen, 605x410 píxeles y debe de ser la imagen de fondo en la escena (Ver la Figura 1) Solo en el caso de que los nombres de las provincias estén bien situados deberá aparecer el mensaje “muy bien” indicando esta circunstancia y desaparecer el texto titular “Coloca cada nombre en el centro de la provincia”, como nuestra la Figura 4 |
Actuaciones en el panel Botones
En esta ocasión hay que desmarcar las casillas de los cuatro botones Créditos, Config, Inicio y Limpiar que por defecto ocuparían las cuatro esquinas de la escena. Aunque deben de quedar ocultos, en cualquier momento se pueden ver en una ventana emergente al hacer clic derecho sobre la escena.
Actuaciones en el panel Espacio
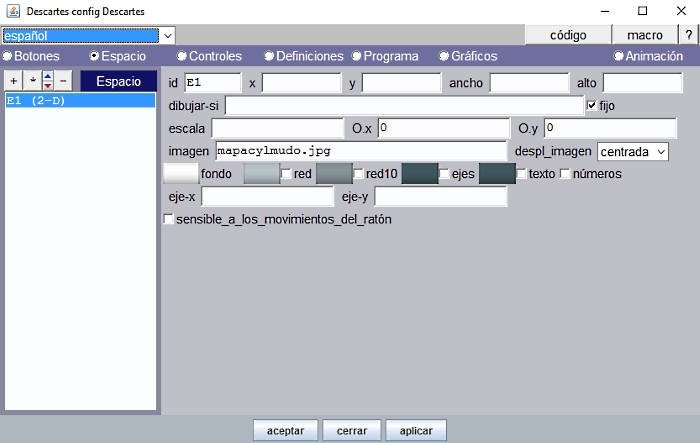
En el panel Espacio se escribe el nombre de la imagen, mapacylmudo.jpg, indicando la trayectoria dentro de la carpeta del proyecto, que se verá como fondo de la escena y en posición centrada.

Figura 5
Obsérvese que están desmarcadas las casillas que dibujan la red, los ejes, texto y números. Así es como se desea que quede el espacio finalmente, pero es conveniente que se activen a lo largo del proceso de elaboración de la escena pues facilita las coordenadas de posición que deben ocupar los diferentes textos.
La escala (píxeles de la unidad coordenada) por defecto es 48, por lo que no es necesario explicitar este valor.
Marcaremos la casilla de fijo para que el espacio no se desplace al arrastrar el puntero.
Actuaciones en el panel Controles
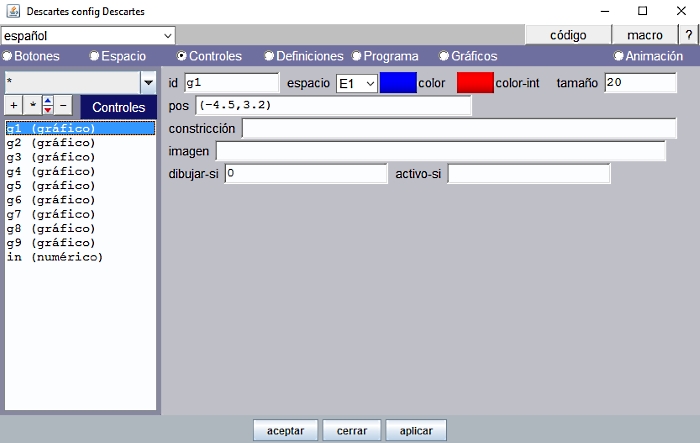
Insertamos tantos controles gráficos como número de provincias g1, g2, g3, ..., g9.
Estos controles quedarán alineados en columna, a la izquierda. (-4.5, 3.2), (-4.5, 2.4), (-4.5, 1.6), (-4.5, 0.8), (-4.5, 0), (-4.5, -0.8), (-4.5, -1.6), (-4.5, -2.4), (-4.5, -3.2)
Tienen un tamaño de 20 píxeles, adecuado según la escala para poderlos seleccionar fácilmente y ser arrastrados a la posición correspondiente sobre el mapa.
El control existe, pero no se tiene que ver en la escena pues la idea es que sirva exclusivamente de soporte al nombre de la provincia que le va a acompañar; esto se consigue poniendo valor 0 en la ventana de condición dibujar-si.
Veremos con más detalle en el panel Gráficos la relación que debe de existir entre las coordenadas de esos controles y las de los textos de las provincias.

Figura 6
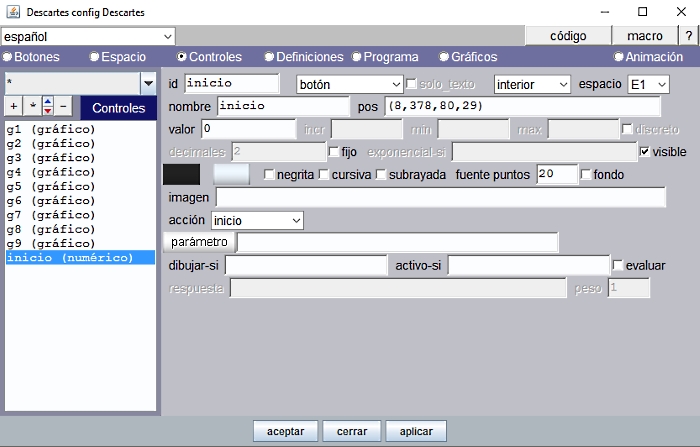
También ponemos un control numérico, tipo botón, para ejecutar la acción de inicio, que quedará en el ángulo inferior izquierdo, interior, de la escena. Este botón permite reiniciar la escena y practicar de nuevo desde un principio.

Figura 7
Actuaciones en el panel Programa
En esta sección determinamos la forma de averiguar si el control gráfico se ha arrastrado al sitio adecuado en el mapa.
Empezamos por anotar las coordenadas de un punto centrado en la región del mapa correspondiente a cada provincia. Podemos utilizar por ejemplo una hoja de cálculo o un simple editor de texto. Para ver las coordenadas de estos puntos marcamos la casilla texto en el panel Espacio a fin de que se visualicen las coordenadas del punto cuando se hace clic izquierdo sobre el mapa. Una vez registradas las coordenadas de estos puntos se debe desmarcar la casilla texto en el panel Espacio.
Así por ejemplo un punto centrado en la región del mapa correspondiente a la provincia de Ávila tiene las coordenadas (-0.3, -2.56)

Figura 8
Necesitamos una variable auxiliar para cada provincia cuyo valor refleje si el control gráfico se ha aproximado lo suficiente a ese punto centrado en la región del mapa y así poder validar la posición. Basta que este auxiliar tome en cada momento el valor 0 o el valor 1. Estableceremos un margen de aproximación de las coordenadas: Para Ávila, la diferencia de abcisas, en valor absoluto, menor que 0.5 y la diferencia de ordenadas, en valor absoluto, menor que 0.7
avb=(abs(g1.x+0.3)<0.5)*(abs(g1.y+2.56)<0.7)
Si el control gráfico g1 está dentro de esa zona la respuesta es correcta y el auxiliar avb toma el valor 1.
Los márgenes son diferentes para cada provincia dado que la forma y el tamaño de cada región en el mapa es irregular.
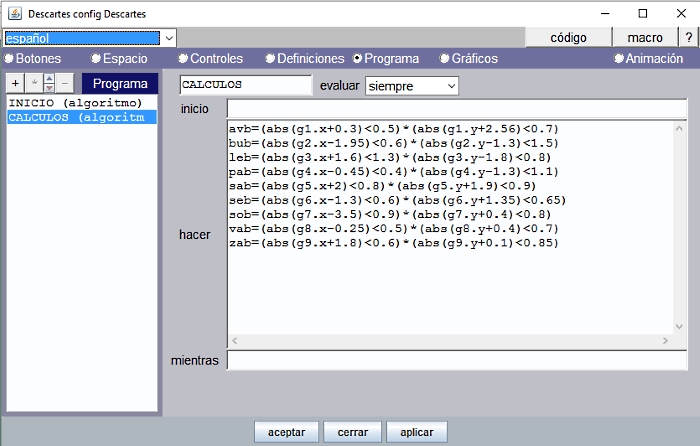
Los auxiliares y su correspondiente expresión algebraica para las distintas provincias se pueden observar en la Figura 9.
Han sido escritas en el algoritmo CALCULOS y se evalúan siempre.

Figura 9
Actuaciones en el panel Gráficos
Situar el texto titular
Al inicio, encabezando la escena vemos el texto “Coloca cada nombre en el centro de su provincia”

Figura 10
Utilizamos un gráfico tipo texto para escribirlo y la opción Texto simple para dar formato: SansSerif, Negrita y tamaño 20. El color es turquesa (rojo=00, verde=ff, azul=ff) y lleva borde de color negro.
La posición en escena de un gráfico tipo texto se expresa en píxeles, como ya hemos advertido en las ediciones anteriores. Aquí este texto va situado en [114,10] es decir a 114 píxeles hacia la derecha y 10 píxeles hacia abajo del vértice superior izquierdo de la escena que se toma como origen [0,0].
Para determinar esta posición se visualiza, solo con esta finalidad, la red, ejes coordenados y números del espacio y se tiene en cuenta que la unidad coordenada es de 48 píxeles (escala por defecto).
Podemos hacer un cálculo muy simple para determinar la posición del texto:
114 píxeles=48 píxeles*2.38 (unidades coordenadas hacia la derecha)
10 píxeles=48 píxeles*0.21 (unidades coordenadas hacia abajo)

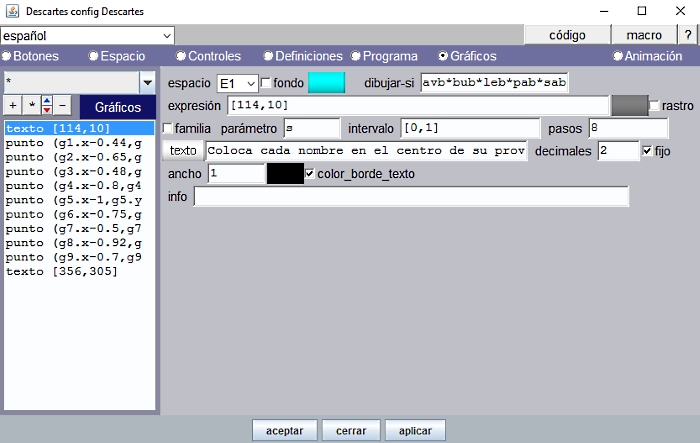
Figura 11
El texto tiene que verse únicamente cuando los nombres de las provincias no están aún bien situadas en su región en el mapa, así pues, debemos de poner la condición
dibujar-si: avb*bub*leb*pab*sab*seb*sob*vab*zab=0
es decir, mientras algún nombre de provincia no esté bien situado.
Situar los nombres de las provincias .
Insertamos tantos puntos como nombres de provincias haya que distribuir en el mapa. Observemos que un punto puede llevar asociado un texto que se visualiza próximo a modo de etiqueta. Cada texto será el nombre de una provincia y va a estar apoyado en un control gráfico (g1.x, g1.y), (g2.x, g2.y),… (g9.x, gy.9). De esta manera conseguimos que el nombre asociado al punto se desplace al arrastrar el control gráfico.

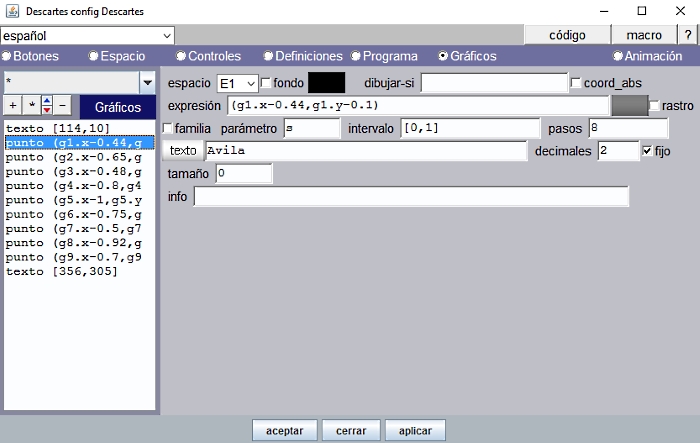
Figura 12
Modificamos algo la colocación del punto gráfico para que el centro de cada control gráfico coincida con el centro de cada nombre:
(g1.x-0.44, g1.y-0.1), (g2.x-0.65, g2.y-0.1), (g3.x-0.48, g3.y-0.1), (g4.x-0.8, g4.y-0.1), (g5.x-1, g5.y-0.1), (g6.x-0.75, g6.y-0.1), (g7.x-0.5, g7.y-0.1), (g8.x-0.92, g8.y-0.1), (g9.x-0.7, g9.y-0.1)
Al arrastrar el control gráfico que, aunque oculto, queda situado en el centro del nombre de la provincia, arrastramos también el nombre de la provincia cuyas coordenadas están vinculadas a las de aquel.
El formato del texto se consigue con la opción Texto simple, pulsando el botón texto que precede a la ventana donde se escribe el nombre de la provincia: Tipo de letra SansSerif y tamaño 20.
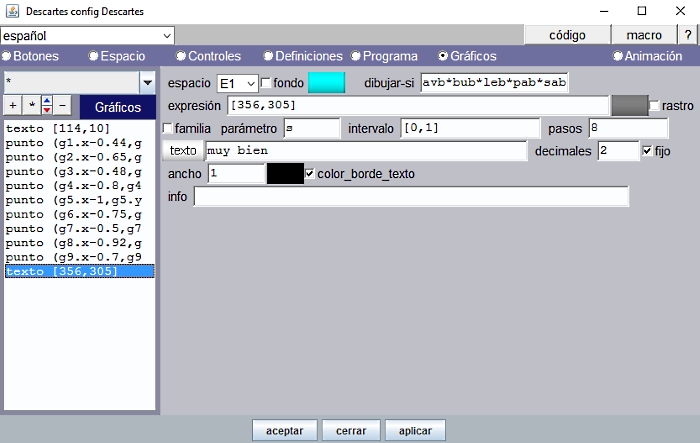
Situar el texto "muy bien"

Figura 13
Se verá solamente cuando todos los nombres estén correctamente colocados, para ello se pone la condición
dibujar-si: avb*bub*leb*pab*sab*seb*sob*vab*zab=1
es decir, si todos los auxiliares de provincias tiene el valor 1 y por lo tanto los controles gráficos correspondientes están bien situados dentro del margen establecido.

Figura 14
El formato del texto es SansSerif, Negrita y tamaño 40 y se obtiene con la opción Texto simple. El color es turquesa, como el texto de encabezado y se bordea, también, con color negro.
Propuesta final
Animamos a la realización de escenas que sigan el mismo principio técnico de elaboración que hemos presentado en este artículo, por ejemplo:
- Posicionar adecuadamente los nombres de los elementos de un polígono regular (radio, apotema, lado, diagonal).
El docente sabrá encontrar enseguida otras aplicaciones relacionadas con la actividad que esté desarrollando con sus alumnos. Se debe entender que el fondo de la escena puede ser una imagen de naturaleza cualquiera, no necesariamente la de un mapa geográfico y los nombres tendrían que ver con el contexto donde deban de ir situados.
Autoría:
Eduardo Barbero Corral (Idea del proyecto y técnicas de programación DescartesJS)
Ángel Cabezudo Bueno (Interpretación, edición de la escena, ilustraciones y redacción)
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional






 CONTACTO
CONTACTO


