 Muchas gracias por la atención que ha recibido nuestro primer artículo de nivel básico de “Escenas con DescartesJS: Técnicas y trucos”. Esperamos seguir manteniendo vuestro interés por la ayuda que os podamos prestar desde aquí.
Muchas gracias por la atención que ha recibido nuestro primer artículo de nivel básico de “Escenas con DescartesJS: Técnicas y trucos”. Esperamos seguir manteniendo vuestro interés por la ayuda que os podamos prestar desde aquí.
Cuando Eduardo Barbero Corral me proporcionó una lista de títulos de entre su colección de recursos de cosecha propia, enseguida me fijé en este que hoy os presentamos para dar continuidad a la serie: no me cabe duda que os va a gustar. La redacción de este artículo mantiene el mismo método de trabajo con el anterior; he utilizado las ideas de Eduardo, la descripción que él me hace de este recurso según su técnica de programación y las anotaciones en cada etapa para el proceso de elaboración de la escena: Botones, Espacio, Controles, Auxiliares, Cálculos y Gráficos.
La mejor forma de entender su proceso y darlo a conocer a través de este artículo es seguir sus pautas de una forma práctica: me pongo manos a la obra, genero la escena, voy anotando mis propias observaciones en aquellas partes que requieren alguna explicación más amplia, saco imágenes sobre los materiales, la escena y los paneles de configuración del Editor de Escenas para que sirvan de ayuda al lector interesado… Después de un intercambio de opiniones con su autor para la mejora didáctica procedo a la redacción del artículo.
Este trabajo trata los controles numéricos tipo campo de texto para escribir sobre ellos palabras (contenido alfanumérico).
Veremos cómo podemos programar escenas en las que el alumno debe contestar escribiendo una palabra en un control numérico tipo campo de texto.
Los controles numéricos se emplean en muchas escenas; en un principio en ellos solamente se podían escribir números, pero actualmente, la herramienta Descartes también permite que se utilice un control numérico para que el alumno escriba en él una expresión alfanumérica y que se pueda interpretar como texto. Esto nos posibilita crear escenas tipo test.
¡No confundir un control numérico tipo campo de texto con un control texto al manipular el panel Controles o si se consulta la Documentación técnica!
Cuando tratemos más adelante el panel de Controles para programar la escena si el lector lo considera necesario puede consultar el artículo sobre Controles numéricos en la Documentación técnica.
Idea del proyecto
|
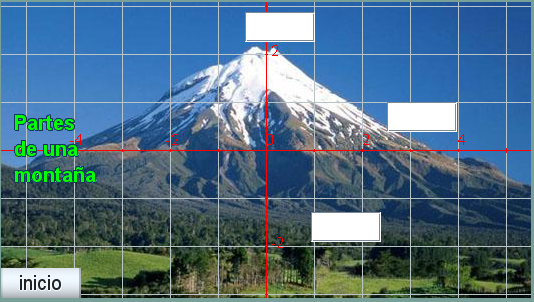
Escena_B02: En esta escena el alumno debe de escribir los nombres de las partes de una montaña con letras minúsculas. Se ha buscado la imagen de una montaña donde se pueden observar estas partes, se trata del archivo monte.jpg
Figura 1 El tamaño de la escena por defecto tiene que modificarse para que coincida con el de la imagen, 530x296 píxeles, que debe de verse como fondo de la escena. En la escena el alumno dispone de sendos campos de texto junto a las partes de la montaña y debe de escribir en ellos la respuesta. Se considera respuesta correcta para la parte más alta "cima", "cumbre" o "pico", para la parte intermedia "falda" o "ladera" y solo se aceptará "pie" para la parte más baja. El programa debe de responder según estos dos casos posibles:
|
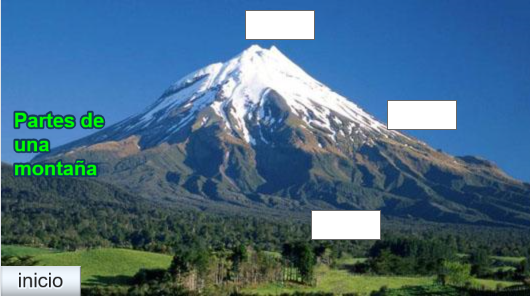
La siguiente Figura 2 lleva un enlace a la escena ya elaborada a partir de la idea expuesta. Interaccionad con ella para comprender la funcionalidad y después explicaremos los recursos de DescartesJS que se emplean utilizando el Editor de Escenas.
Figura 2

Figura 3
Primeros pasos, herramientas y recomendaciones
Ya dijimos en el artículo anterior cuales son los primeros pasos que hay que dar antes de empezar a programar la escena, las herramientas que se necesitan y algunas recomendaciones para quienes se inician con DescartesJS.
Remitimos a estos preliminares, explicados con detalle y ahora solo hacemos un recordatorio esquemático:
- El Gestor de escenas de Descartes, denominado Descartes.jar, debe de haberse descargado y disponer de un acceso directo (recomendable) en el escritorio de Windows. Además, es conveniente un editor de texto como Notepad++ que dispone de un modo particular para presentar las líneas de código y facilitar la lectura y edición de los archivos HTML.
- Crear la carpeta de contenidos. En este trabajo la hemos denominado escena_B02
- Incluir la subcarpeta lib que contiene el archivo intérprete descartes-min.js.
- El archivo index.html incluye el código de la escena encerrado entre etiquetas <ajs> </ajs> y la referencia al interprete, <script type='text/javascript' src='lib/descartes-min.js'></script>, delante de la etiqueta de cierre </head>.
- Los pasos 2 a 4 se pueden realizar desde el mismo Gestor de Escenas.
El procedimiento preliminar consiste:
- Abrir el Gestor de Escenas
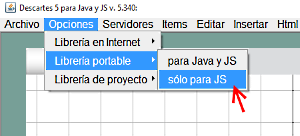
- Seleccionar en el menú Opciones > Librería portable > Sólo para JS (verificando esta elección en la línea de estado, línea inferior en la ventana del Gestor)
 Figura 4
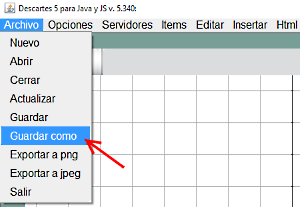
Figura 4 - Seleccionar en el menú Archivo > Guardar como, especificando la carpeta destino (creándola en ese momento si no existe) y el nombre que damos al archivo portador de la escena index.html

Figura 5
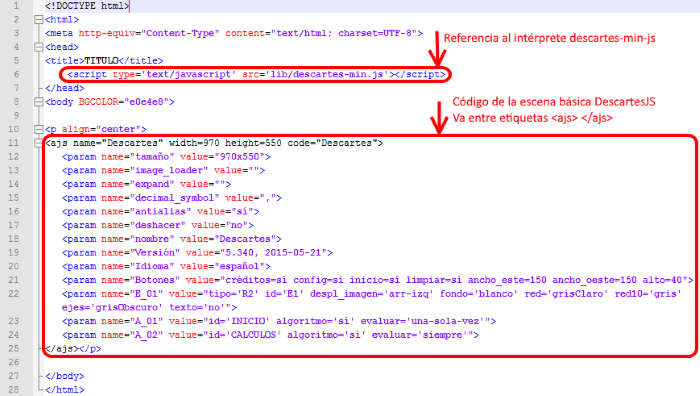
De esta manera disponemos ya del archivo index.html que contiene el código necesario para poder ver una escena básica que por defecto ha creado el Gestor. La Figura 6 muestra el código del archivo así creado visto desde el editor Notepad++
 Figura 6
Figura 6
Para continuar, no olvidar incluir en la carpeta de contenidos escena_B02 el archivo monte.jpg.
Iremos describiendo paso a paso la trasformación de esta escena básica, utilizando el Editor de Escenas del Gestor Descartes.jar hasta culminar el proyecto.
Es importante que las explicaciones que aquí damos se acompañen, si fueran insuficientes, con la consulta puntual del concepto que se esté aportando en la "documentación técnica", sin pretender conocerlo todo desde un principio y solo para entender la aplicación en esta escena en concreto.
Apertura del Editor de Escenas y cambio de las dimensiones de la escena
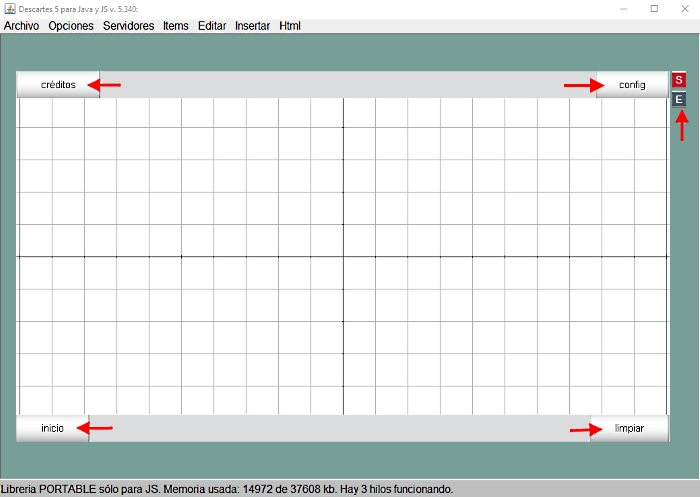
La escena por defecto tiene un botón básico en cada esquina: créditos (arriba-izq), config (arriba-dcha), inicio (abajo-izq), limpiar (abajo, dcha).
Con la escena básica en la ventana del Gestor, accedemos a configurarla con el Editor de Escenas, de dos formas alternativas:
- Pulsando el botón E (editar) al lado derecho, fuera de la ventana.
- Pulsando el botón config (configurar) en la esquina superior derecha de la escena.

Figura 7
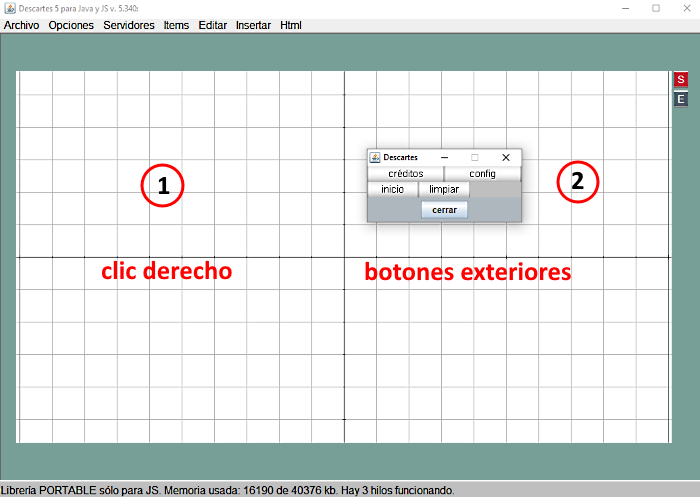
Estos botones pueden desactivarse posteriormente (todos o solo alguno), si creemos que no son necesarios que se muestren en la escena, pero podemos en cualquier momento acceder a ellos haciendo clic derecho sobre cualquier parte de la escena como se muestra en la Figura 8

Figura 8
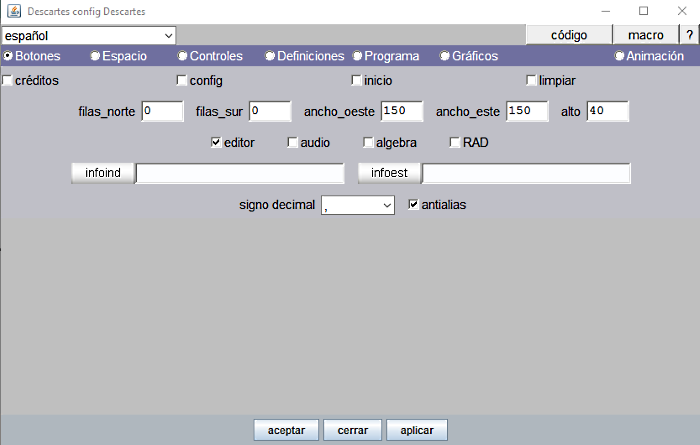
La figura siguiente muestra el panel Botones del Editor con todos ellos desactivados. Así es como vamos a configurarlo en este proyecto.

Figura 9
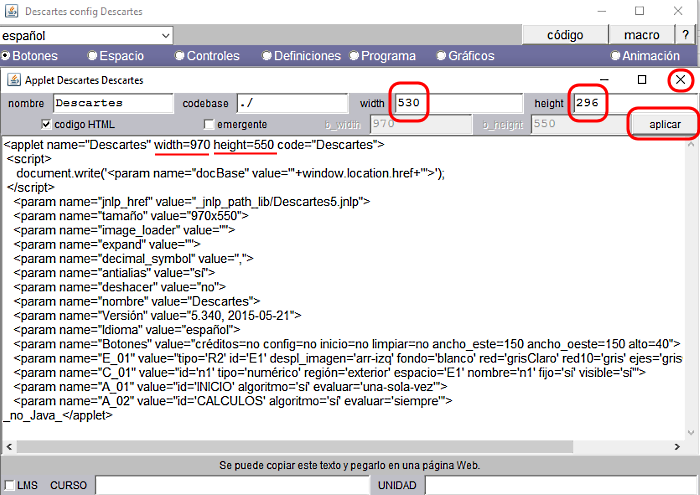
Para cambiar el tamaño de la escena, que por defecto es 970x550 píxeles, recordemos que hay que hacerlo desde el código de la escena. Al pulsar el botón código (arriba a la derecha) accedemos al código fuente de la escena y escribimos el ancho (530px) y el alto (296px) especificado para este proyecto

Figura 10
Para proceder con este cambio habrá que aplicar y cerrar (X) la ventana de código para regresar al panel de configuración del Editor de Escenas.
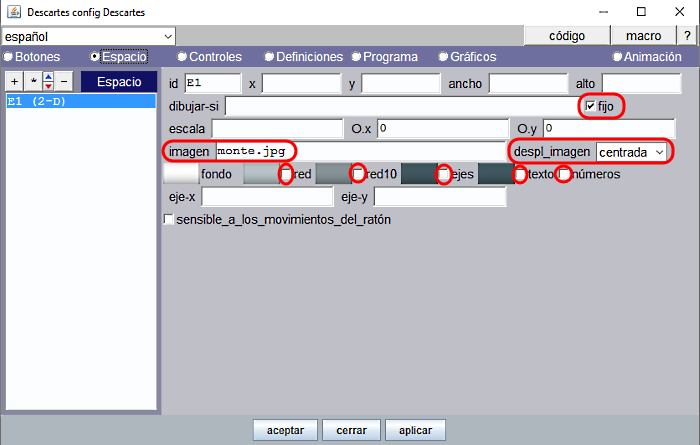
Cambios en el panel Espacio

Figura 11
- En el campo “imagen”, escribimos el nombre del archivo, monte.jpg, incluyendo su trayectoria respecto del archivo index.html, que lleva el código de la escena.
- Elegimos la opción centrada en el campo “despl_imagen” (desplazamiento de la imagen).
- La red, los ejes y los números están desactivados.
- La escala cuando no lleva valor es por defecto 48 píxeles.
Cambios en el panel Controles
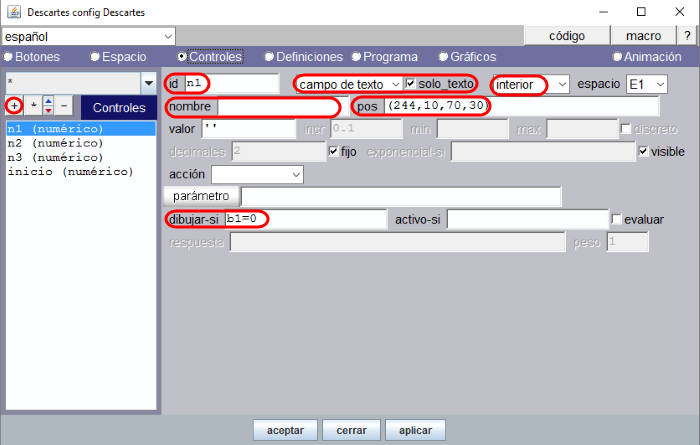
Iremos añadiendo (+) sucesivamente los controles numéricos identificados internamente (id) como n1, n2 y n3, seleccionando el tipo “campo de texto” y que utilizamos respectivamente para dar respuesta a cada una de las tres partes de la montaña: cima, cumbre o pico, ladera o falda y pie. Estos controles hay que definirlos como “interiores” y así podremos situarlos donde mejor convenga dentro de la escena. El control tiene forma rectangular.
Las posiciones respectivas sobre la escena serán las siguientes:
- Para la respuesta n1, la posición junto a la cima es (244,10, 70,30)
- Para la respuesta n2, la posición junto a la ladera es (386,100,70,30)
- Para la respuesta n3, la posición junto al pie es (310,210,70,30)
Los cuatro números, leídos ordenadamente y encerrados entre paréntesis, (x, y, w, h), significan:
- x: Distancia horizontal en píxeles del vértice superior izquierdo del control al lado izquierdo de la escena
- y: Distancia vertical en píxeles del vértice superior izquierdo del control al lado superior de la escena.
- w: ancho del control
- h: alto del control

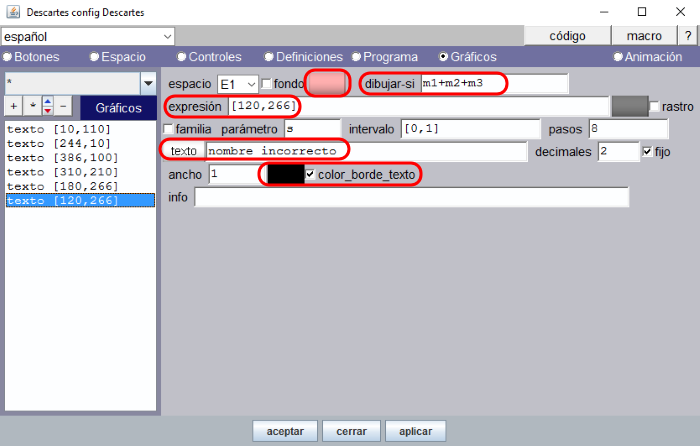
Figura 12
En la Figura 12 se muestra los parámetros del control n1. No mostramos las figuras correspondientes a n2 y n3 dado que son similares a n1 diferenciándose en el campo “pos” y en el auxiliar para la condición “dibujar-si” (b2=0 en el control n2 y b3=0 en el control n3).
El campo “nombre” es el nombre externo que tiene el control, a modo de etiqueta, a la izquierda del control. Si no ponemos nombre la etiqueta en un control numérico de campo de texto, la etiqueta no va a aparecer y solo se muestra el área rectangular del control para recibir el texto como respuesta.
También es posible indicar que el “nombre” es vacío con las expresiones _._, _nada_ o _void_. Estas fórmulas son en cambio necesarias en los controles numéricos tipo pulsador (que trataremos en otros proyectos) pero no en los de tipo campo de texto.
Es importante marcar la opción “solo texto” para que se interprete la entrada como un dato no numérico y escribir el “valor” inicial como cadena vacía, abriendo y cerrando apóstrofos '' (acentos simples) o abriendo y cerrando barras verticales ||. Si no iniciamos el control con cadena vacía, aparecerá el valor 0 por defecto, antes de que podamos escribir un texto: cuando pedimos al alumno que escriba una palabra preferimos que el rectángulo esté totalmente en blanco.
Queremos que los controles desaparezcan cuando el alumno ha contestado bien, por eso en el control n1 se ha puesto la condición dibujar-si='b1=0'. Es decir, desaparecerá cuando el auxiliar b1 toma valor distinto de 0. De esa manera el alumno puede corregir hasta dar una respuesta correcta. Cuando la respuesta es correcta el control desaparece, pero en su lugar debemos hacer que aparezca la palabra que ha escrito el alumno. Para ello, más adelante en el panel de Gráficos añadimos un gráfico tipo texto con el contenido de n1 que se dibuja cuando la respuesta es correcta, ahora con la condición dibujar-si=’b1’
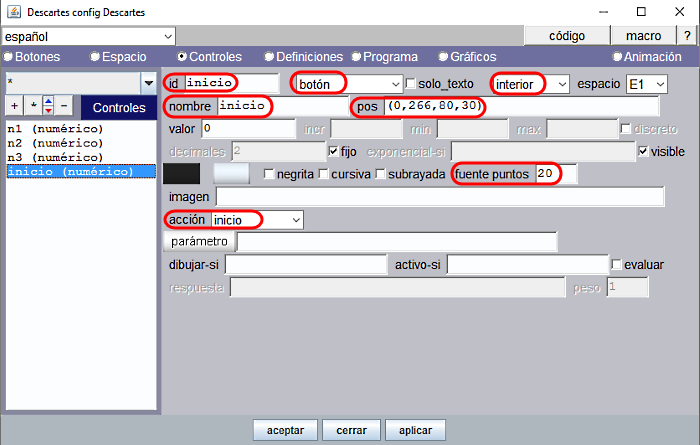
Hemos añadido un cuarto control para que la escena se reinicie y se pueda practicar con ella cuantas veces se quiera desde el principio. En este caso en vez de utilizar el botón básico, seleccionado desde el panel Botones, hemos incluido un control numérico tipo botón interior para configurar a nuestro gusto su posición y tamaño en la escena x=0, x=266, w=80, h=30. El tamaño de la fuente con que se escribe el nombre externo del control, que funciona como etiqueta, es de 20 puntos.
Obsérvese que se ha vinculado la “acción=inicio”, fundamental para nuestro propósito, cuando se pulsa el control tipo botón.

Figura 13
Cambios en el panel Programa
Debemos de definir los valores de las respuestas que vamos a considerar acertadas. Para ello disponemos del panel Programa.
La respuesta que se proporcione a través del control tiene que ser perfectamente coincidente con la palabra que hemos programado, pero a veces nos interesa permitir que también se considere válido si contesta con una palabra sinónima o si esa palabra tiene tilde y el alumno no lo ha puesto.
En la parte más alta de una montaña es válido poner “cima”, “cumbre” o “pico”. Para la parte intermedia, generalmente inclinada, es válido “falda” o “ladera”. Solo aceptaremos “pie” como respuesta correcta de la parte más baja.
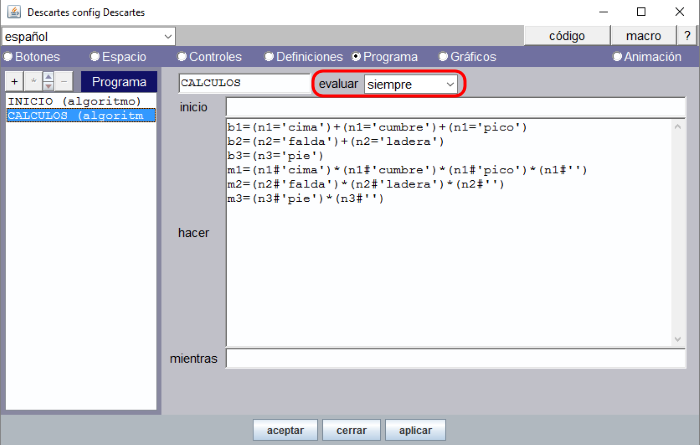
Los cálculos deben de evaluarse siempre que se realicen cambios al escribir las respuestas. La figura 14 muestra estos cálculos que se explican en los siguientes dos puntos:
- Auxiliares de respuestas correctas. Una respuesta está bien cuando coincide con cualquiera de las respuestas válidas.
Utilizamos las variables b1, b2 y b3 para registrar cada una de las tres respuestas, para que sean correctas. El valor resultante de cada variable podrá ser 1 o 0. Así pues, b1 valdrá 1 si n1=’cima’ O n1=’cumbre’ O n1=’pico’ y b1 se expresa como una suma de las tres expresiones. Dicho esto, es fácil entender las definiciones que escritas en este panel para b1, b2 y b3. Observar que toda expresión de la forma (A) = (B) tiene un valor booleano {0,1}. - Auxiliares de respuestas incorrectas. Una respuesta está mal cuando la respuesta es diferente de todas las posibles respuestas válidas y también es diferente de no haber puesto nada.
Utilizaremos las variables m1, m2 y m3 para registrar la respuesta de cada parte de la montaña cuando es incorrecta o falsa. La variable m1 tomará el valor 1 si ninguna de las respuestas que se den para la parte más alta de la montaña es la convenida: n1#'cima', n1#'cumbre' y n1#'pico'. Es condición necesaria para que se registre una respuesta como incorrecta si además se contesta escribiendo algo, luego también ha de cumplirse que n1#''. Por tanto, m1 se expresa como producto de las cuatro expresiones anteriores. Procedemos análogamente para definir los cálculos de m2 y m3.

Figura 14
Observación:
Para indicar que dos expresiones (A) y (B) toman distinto valor lo expresaremos con el operador binario desigualdad que puede escribirse como # o bien !=. Ver operadores en la Documentación técnica. Por tanto (A) # (B) o (A) != (B) tienen un valor booleano {0, 1}.
Cambios en el panel Gráficos
En las figuras 2 y 3 donde se presenta la idea del proyecto, vemos que hay tres clases de gráficos de tipo texto:
- El texto para el título de la escena: “Partes de una montaña”
- Los tres textos [n1], [n2] y [n3] que contienen las respuestas correctas que reemplazarán a sus respectivos controles n1, n2 y n3
- Los textos con los que el programa responde: “¡Muy bien!” cuando las tres respuestas son correctas y “nombre incorrecto” cuando al menos una de las respuestas es incorrecta.
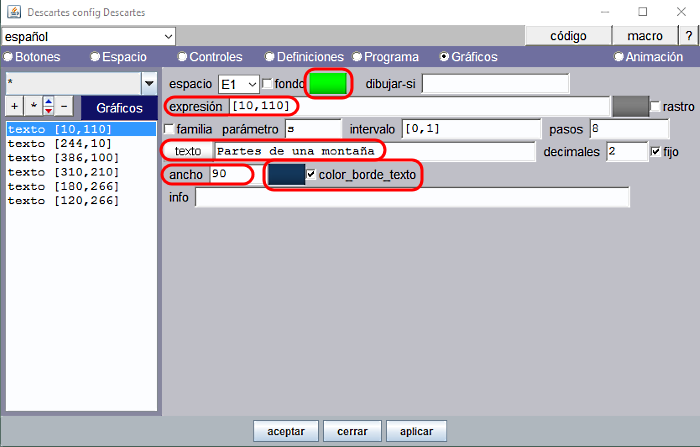
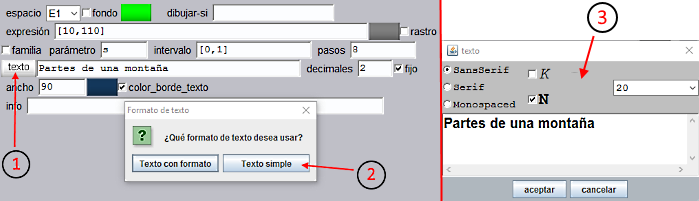
El texto para el título de la escena (Figura 15)
Escribimos el título de la escena “Partes de una montaña” en el lado izquierdo y más o menos centrado verticalmente, expresión= [10,110].

Figura 15
Observemos en la Figura 2 que el texto está dividido en tres líneas: como consecuencia de haber especificado ancho=90 puntos el texto se tiene que acomodar a este ancho y se ve obligado a saltar 2 veces de línea. Para que esto funcione así hay que escribir el texto con la opción texto simple. El formato elegido es SansSerif, Negrita y 20.

Figura 16
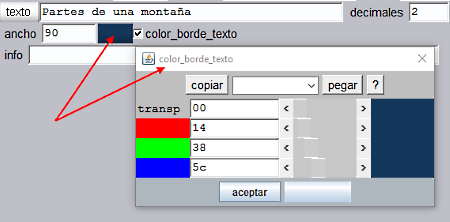
El color del texto es verde estándar (R=00, V=ff, A=00) y se adorna con un borde obscuro de color aditivo Rojo=14, Verde=38, Azul=5C. Este color se ha obtenido mediante una herramienta Cuentagotas seleccionando la zona de sombra producida en los huecos de la ladera de la montaña.

Figura 17
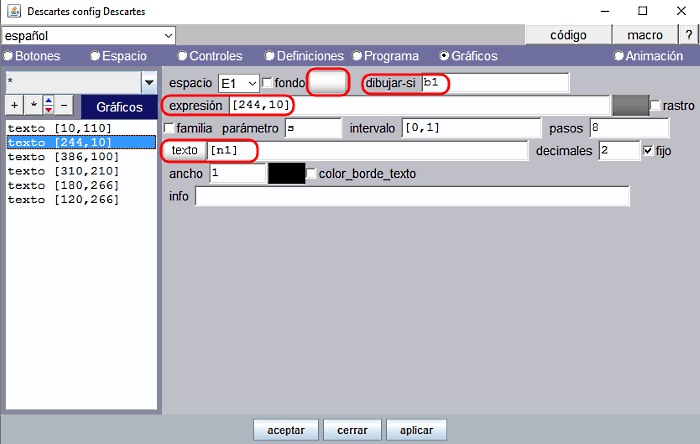
Queremos que los controles desaparezcan cuando el alumno ha contestado bien (Figura 18), por eso en el control n1 se ha puesto la condición dibujar-si='b1=0' Es decir, desaparecerá cuando el auxiliar b1 toma valor 1. De esa manera el alumno puede corregir sobre el control hasta dar una respuesta correcta.
Cuando la respuesta es correcta el control desaparece, pero en su lugar debemos hacer que aparezca la palabra que ha escrito el alumno en la misma posición, expresión= [244,10].
Observar que hay que escribir con la opción texto simple el contenido de la variable [n1] y no el nombre de la variable n1. El formato del texto es SanSerif, 20 y en color blanco (R=ff, V=ff, A=ff).

Figura 18
Análogamente escribiremos con el mismo formato y color que [n1] las respuestas correctas [n2] en la posición expresión= [386,100] con la condición dibujar-si ='b2' y [n3] en la posición expresión= [310,210] con la condición dibujar-si = 'b3'
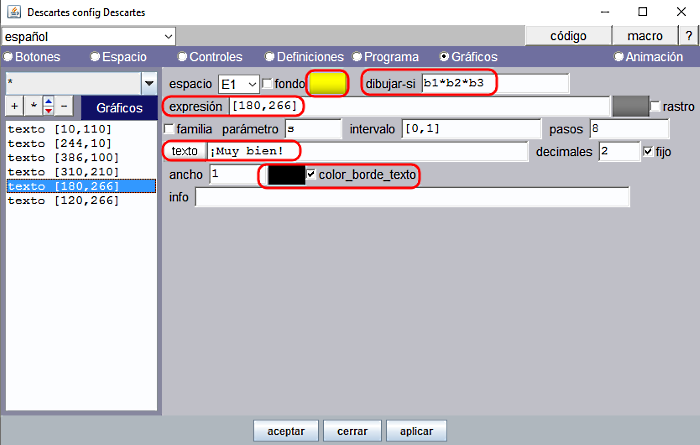
Texto de respuesta del programa cuando se contesta bien (Figura 19)
El texto “¡Muy bien!” se dibuja cuando se cumple la condición b1*b2*b3=1 >0 por lo que basta escribir dibujar-si=b1*b2*b3 es decir cuando b1=1, b2=1 y b3=1.
Este texto se dibuja en la posición [180,266], con la opción Texto simple y el formato siguiente: SansSerif, Negrita, 28. Color amarillo estándar (R=ff, V=ff, A=00) y borde negro (R=00, V=00, A=00).

Figura 19
Texto de respuesta del programa cuando se contesta incorrectamente (Figura 20)
El texto “nombre incorrecto” se dibuja cuando se cumple la condición m1+m2+m3>0 por lo que basta escribir dibujar-si= m1+m2+m3 es decir cuando m1=1 o m2=1 o m3=1 (alguno de los nombres es incorrecto).
Este texto se dibuja en la posición [180,266], Texto simple con el formato siguiente: SansSerif, Negrita, 28. Color rosa estándar (R=ff, V=af, A=af) y borde negro (R=00, V=00, A=00).
 Figura 20
Figura 20
La condición dibujar-si y propuesta alternativa para dibujar texto con el gráfico tipo punto
La condición dibujar-si
Tanto para dibujar los controles como para dibujar los textos que aparecen en la escena de este proyecto hemos utilizado la condición expresada en el campo dibujar-si. Es oportuno explicar cómo funciona este campo dependiendo de los valores que puede tomar.
- Si el campo se deja vacío (valor por defecto) siempre se dibuja
- Si el campo tiene valor 0 o es negativo no se dibuja.
- Si el campo es mayor que 0 se dibuja.
- Si el campo lleva la condición A = B, se dibujará si A = B es una expresión verdadera y tiene valor lógico 1 (punto 3), en caso contrario es una expresión falsa, tiene un valor lógico 0 y no se dibuja (punto 2).
Escribir texto con el tipo gráfico punto vs tipo gráfico texto
En el primer artículo correspondiente al proyecto Escena_B01 utilizamos el gráfico tipo punto para dibujar texto.
En este artículo hemos utilizado el tipo gráfico texto, cuya expresión para el posicionamiento en la escena es (x, y), donde x=distancia en píxeles al borde izquierdo de la escena e y=distancia en píxeles al borde superior de la escena.
Recordemos que el punto como elemento gráfico tiene la posibilidad de asociar un texto que se escribe próximo. El recurso para escribir solo el texto consiste en dar un tamaño 0 al punto, con lo cual éste no se dibuja.
La posición del punto como elemento gráfico se expresa en coordenadas cartesianas (x, y), no en píxeles y la longitud de la unidad cartesiana es el valor que asignemos a la escala que por defecto es 48 píxeles.
La siguiente imagen es utilizada de fondo del espacio en la escala de nuestro actual proyecto Escena_B02. Se dibujan ahora los ejes, la red y los números para facilitar la localización del punto de tamaño 0 que deberíamos dibujar asociando los textos de contenido [n1], [n2] y [n3]

Figura 21
Proponemos al lector verificar que la posición de los tres puntos para dibujar los textos [n1], [n2] y [n3] asociados podrían ser respectivamente (-0.5, 2.5), (2.5, 0.5) y (1, -1.8) y si está interesado en ver los resultados que elabore una segunda escena donde las respuestas se dibujen como textos de gráficos tipo punto en vez de gráficos tipo texto.
Determinación del espacio:
- Ancho= 530 píxeles, alto=296 píxeles, Escala=48 píxeles.
- Unidades representadas en el eje OX=530/48=11.04, unidades representadas en el eje OY=296/48=6.17
Autoría:
Eduardo Barbero Corral (Idea del proyecto y técnicas de programación DescartesJS)
Ángel Cabezudo Bueno (Interpretación, edición de la escena, ilustraciones y redacción)
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional




 CONTACTO
CONTACTO


