Mostrando artículos por etiqueta: herramientas
Desde los inicios del desarrollo de la herramienta Descartes, ésta, ha ido unida a un proyecto educativo de profesorado, que trabaja para el profesorado y para la comunidad educativa de la aldea global.
Las líneas de trabajo, de manera simplificada, se centran en:
- Desarrollo de recursos educativos interactivos que:
- promuevan el aprendizaje del alumnado de manera activa, convirtiéndolo en protagonista de su aprendizaje y actor principal del mismo.
- permitan al profesorado una enseñanza innovadora en la que se contemplen nuevas prácticas educativas, motivadoras y metodológicamente situadas más en el aprendizaje que en la enseñanza en sí.
- Promover la innovación en el aula entendiendo ésta no sólo como un espacio físico cerrado, sino como un contexto abierto, virtual, no sujeto a periodos temporales acotados, todo en base y gracias a las tecnologías de la información y la comunicación y a los recursos de Descartes.
- Experimentar nuevos procedimientos y métodos para la consecución de una mejora educativa.
Desde la comunidad Descartes se pone a disposición de la comunidad educativa los resultados y avances mediante sus dominios: ProyectoDescartes.org, y REDDescartes.org y DescartesJS.org
Los créditos para la herramienta y el editor en Java son los siguientes:
ProyectoDescartes.org
DescartesJS.org
Diseño funcional:
José Luis Abreu Leon, José R. Galo Sanchez,Juan Madrigal Muga
Autores del software:
José Luis Abreu Leon, Marta Oliveró Serrat, Oscar Escamilla González, Joel Espinosa Longi
El software en Java está bajo la licencia EUPL v.1.1
El software en JavaScript está bajo licencia LGPL
La documentación y el código fuente se encuentran en :
http://arquimedes.matem.unam.mx/Descartes5/
Y los del editor DescartesJS:

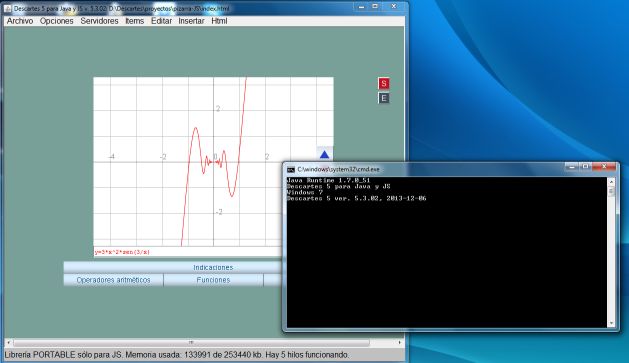
Nota: La versión del editor en javascript y la del intérprete descartes-min.js no tiene por qué coincidir con la reflejada en la imagen anterior.
En los siguientes enlaces tienes diversos ejemplos de escenas interactivas diseñadas con la herramienta Descartes.
Soportado por el Instituto de Matemáticas de la UNAM se ha desarrollado un editor de escenas de Descartes en javascript. Su descarga se realiza desde la dirección web:
Este artículo lo mantenemos abierto sólo como recordatorio histórico de la evolución de Descartes. Cualquier acción que desee realizar ahora con el editor de Descartes en Java o con los recursos elaborados con él requerirá un conocimiento técnico específico y que, en general, no es adecuado para usuarios no expertos en Java.
La herramienta de autor Descartes surgió, allá por 1998, utilizando el entorno de programación Java, pero por compatibilidad con el estándar HTML5 en la actualidad se cuenta con un editor de escenas en javascript.
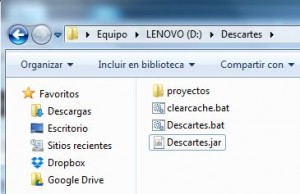
Al programa que permite el desarrollo de escenas de Descartes lo denominamos "gestor de escenas" y es el archivo denominado Descartes.jar. La última versión de este archivo se sitúa en el servidor de José Luis Abreu ubicado en el Instituto de Matemáticas de la UNAM. En concreto está alojado en la dirección web:
En el sistema operativo Windows, como resultado de la ejecución, podrá observar que en la carpeta donde estaba ubicado Descartes.jar se han creado otros dos archivos denominados Descartes.bat y clearcache.bat.



abre en una ventana nueva
A) Para la formación en la "Edición de libros interactivos" de RED Descartes pulse sobre la siguiente imagen:
Octubre 2023 a febrero de 2024
Acceso a la cuarta edición del curso ⇒
Acceso a la tercera edición del curso ⇒
Acceso a la segunda edición del curso ⇒
B) Para formación específica en la herramienta DescartesJS puede acceder a los siguientes recursos:
- Curso de "Diseño de objetos interactivos con DescartesJS"

-
Octubre 2022 a marzo de 2023
- Libros interactivos del proyecto iCartesiLibri:
- Documentación de Descartes JS en pdf, con actividades y enlaces a ejemplos
- Curso del subproyecto Aplicación de Juegos Didácticos en el Aula
Acceso al blog de documentación  abre en una ventana nueva |
||
|
|
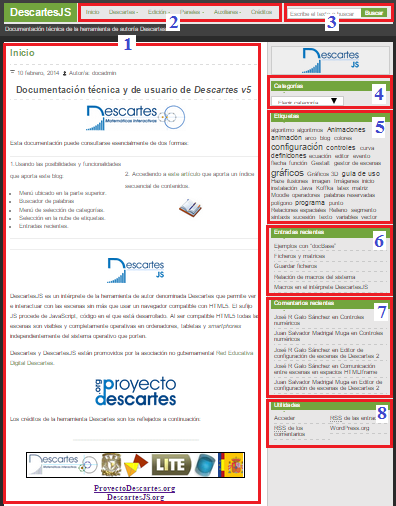
1. Texto del artículo o artículos seleccionados donde se describe el objeto de interés seleccionado por el usuario. Al final de cada artículo se dispone de un grupo de campos mediante los cuales se puede realizar un comentario, éste no se publica de manera automática sino que necesitará ser moderado por el administrador del blog de documentación. 2. Menú de acceso a los artículos clasificado en seis bloques principales:
3. Campo de búsqueda. Introduciendo una palabra o palabras permite localizar aquellos artículos que contienen dichas palabras. 4. Categorías. Cada artículo es clasificado por su autor o autores de acuerdo a determinadas categorías, en este selector puede elegirse una categoría y acceder a todos los artículos incluidos en ella. El selector aporta una estadística del número de artículos en cada categoría. 5. Etiquetas. En esta sección se presenta una nube con las etiquetas asignadas por los autores a los artículos, el tamaño de la etiqueta es proporcional a la frecuencia de su uso. 6. Entradas recientes. Se reflejan lso últimos artículos incluidos en la documentación. 7. Comentarios recientes. Se aporta una relación de los últimos comentarios efectuados a algún artículo. 8. Utilidades. En este apartado se cuenta con un enlace para acceder aI blog como editor, con enlaces para la sindicación de contenidos RSS y un enlace al sitio de wordpress.org organización que desarrolla y mantiene el software del blog que utilizamos. |
|||||||||||||||||||
Descartes es una herramienta de autor multipropósito que permite desarrollar objetos educativos interactivos en cualquier área de conocimiento.
DescartesJS es un intérprete de Descartes que es compatible HTML5, consecuentemente las escenas interactivas desarrolladas con Descartes funcionan en cualquier dispositivo tipo ordenador, tableta o smartphone independientemente del sistema operativo que porte.
En los siguientes artículos puedes acceder a una información completa de la herramienta Descartes y su contexto:
|

______________________________________
 |
Puedes participar dejando un comentario. También puedes escribirnos a Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.. |
Título: Puzzles Descartes
Sección: Unidades didácticas
Bloque: Herramientas de edición
Unidad: Puzles
Nivel/Edad: 4º ESO (15 años o más)
Idioma: Castellano
Autoría: Juan Guillermo Rivera Berrío
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales de las Unidades Didácticas en
https://proyectodescartes.org/uudd/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)











































 CONTACTO
CONTACTO
