Al escribir estas líneas, con el objetivo de describir el nuevo modelo de libro interactivo, no pude abstenerme de retornar al pasado cercano o, mejor, a la historia de los libros interactivos publicados en nuestro portal.
Primer modelo
Nuestro primer modelo emerge a partir de los “discursos Descartes” (http://reddescartes.org/documentacion/). Este modelo de libro, físicamente, no tenía ningún parecido a un libro. Se trataba de una página en formato HTML, que enlazaba a las páginas diseñadas en los discursos Descartes. A partir de esta primera incursión a los libros interactivos, nacen los libros “Cálculo diferencial”, “Integrando con Paco” y “Trigonometría”.
Segundo modelo
Mi amigo José Galo, siempre insatisfecho, proponía que indagáramos sobre formatos tipo Ebook, tales como Calibre (https://calibre-ebook.com/) y Sigil (https://sigil-ebook.com/) . En esa búsqueda, nos encontramos con Moleskine Notebook, un cuaderno virtual destinado a publicar las últimas publicaciones de un blog.

Explorando este modelo, descubrimos que usaba un complemento tipo jQuery, creado por Will Grauvogel.

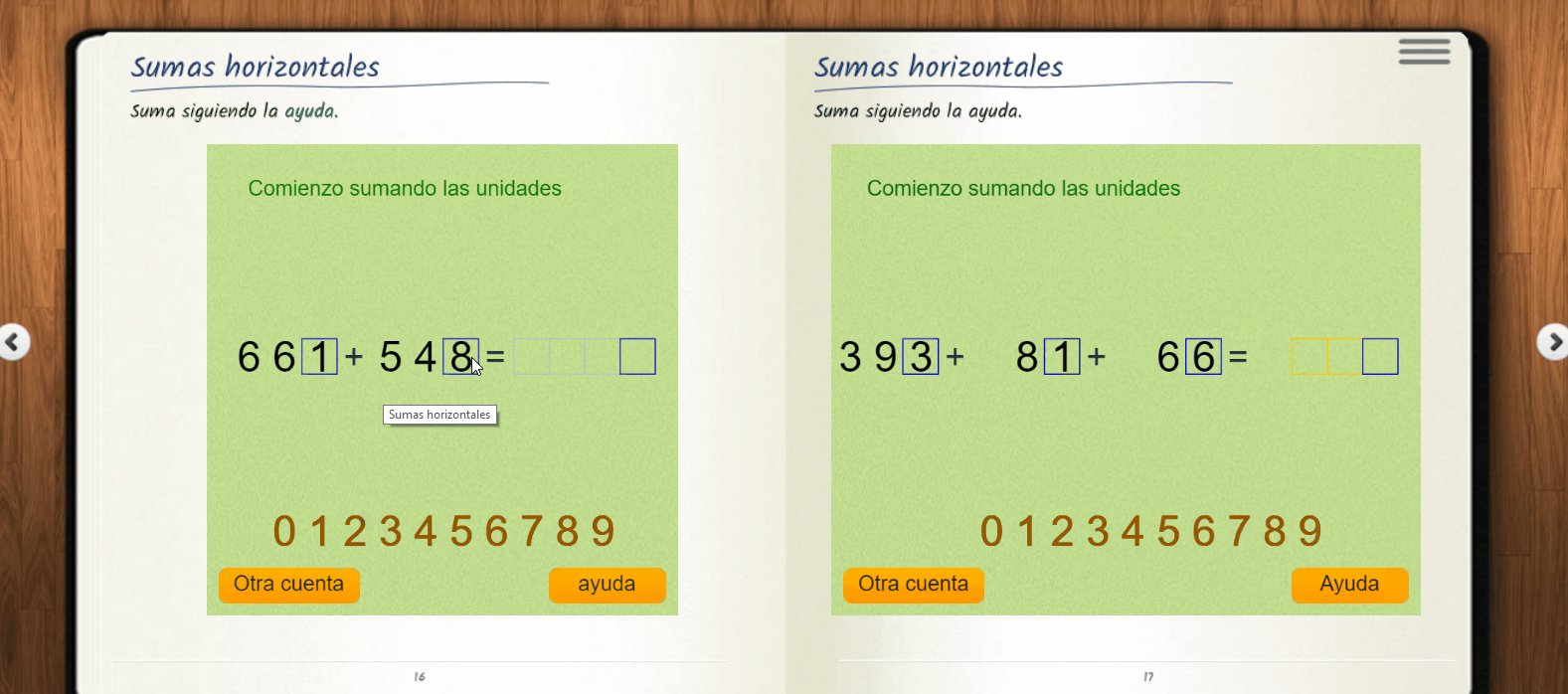
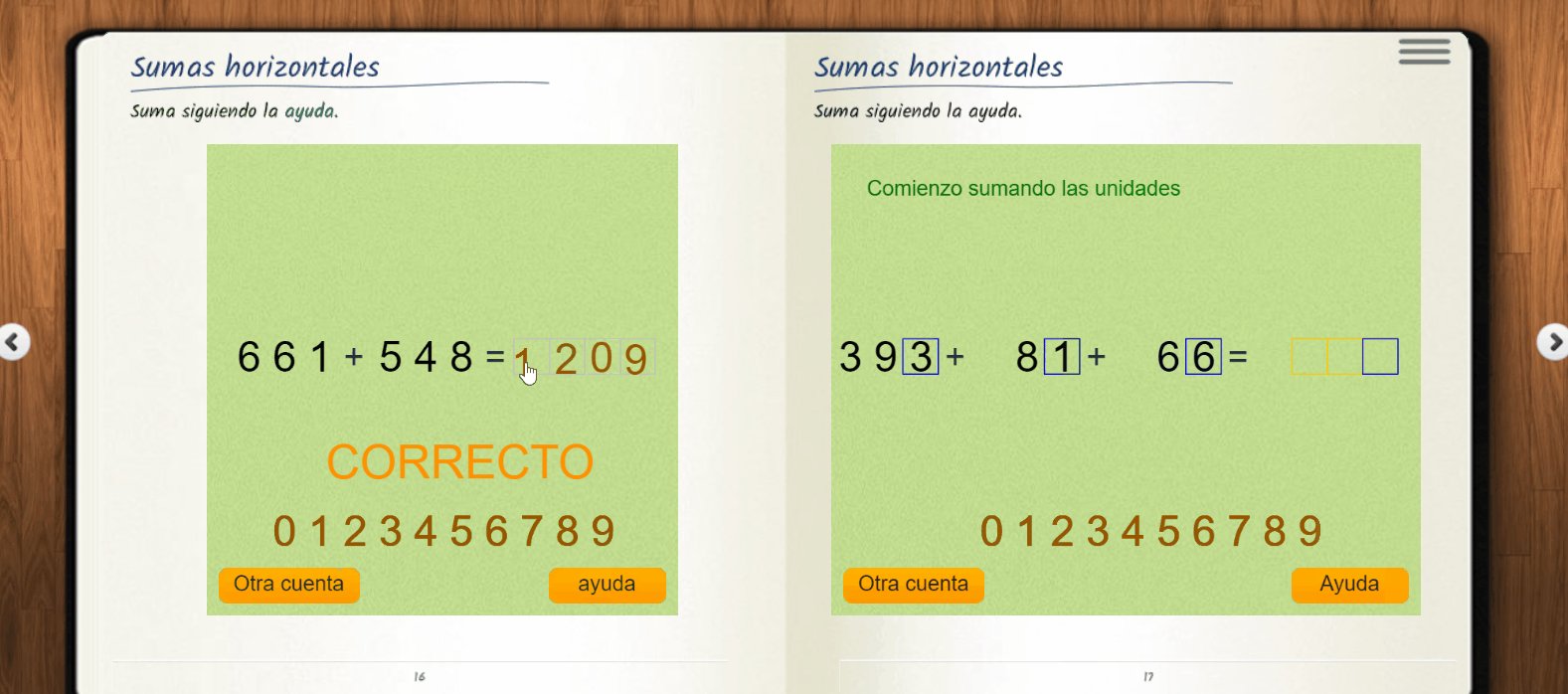
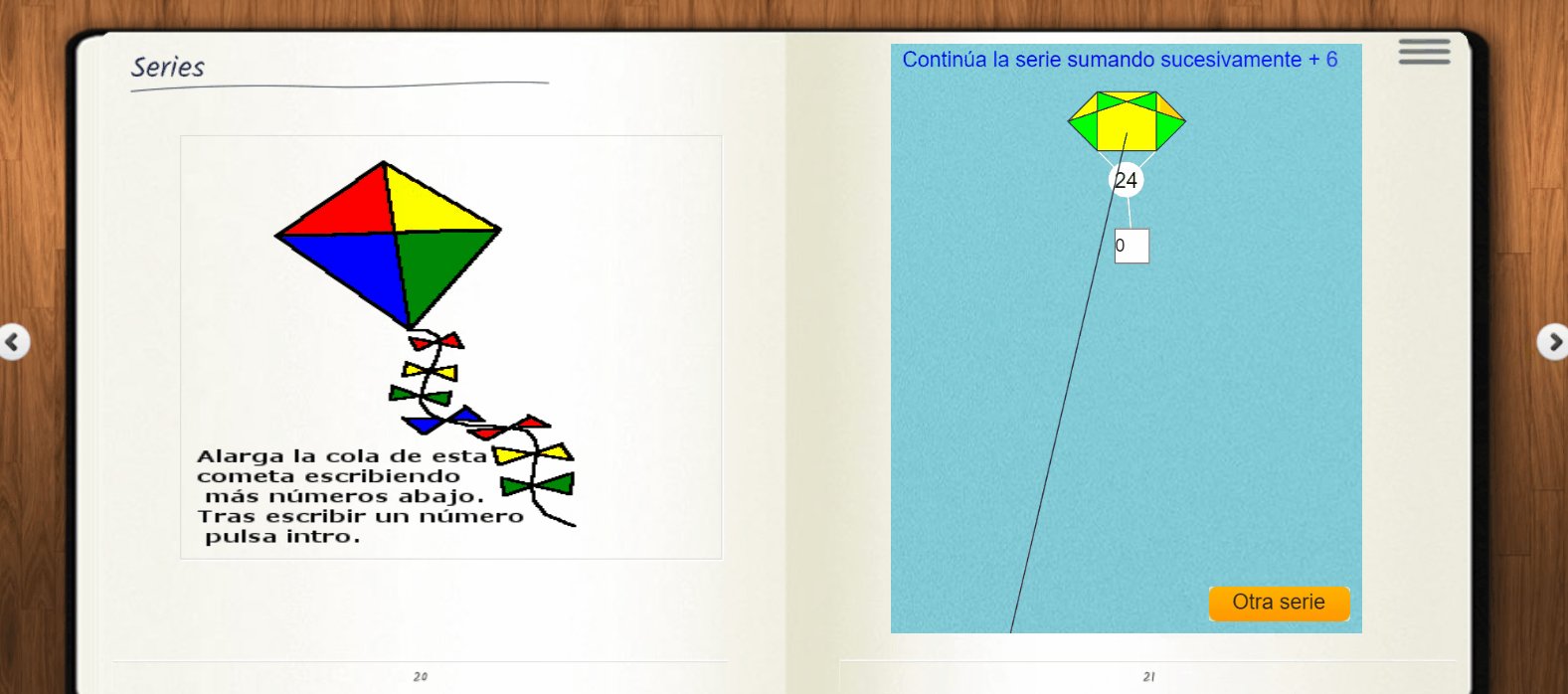
Dado que la licencia de este complemento era abierta, procedimos a intervenirlo de tal forma que se ajustara a nuestras necesidades; es decir, que permitiera el diseño de un libro interactivo, además de algunos ajustes en tamaño, tipo de letra, colores y, en especial, que fuera ajustable a la pantalla. Con este modelo diseñamos algunos libros de matemáticas para primaria, como el que aparece en la siguiente animación:

Tercer modelo
Tanto mi amigo Galo como yo aún no estábamos satisfechos, pese a la gran aceptación de los libros por parte de la comunidad académica que hacían uso del material publicado. En nuestras indagaciones, nos encontramos con otro modelo diseñado por el venezolano Emmanuel García. Se trataba de turn.js (http://www.turnjs.com/, una API que permitía diseñar libros tipo flip book. Luego de explorarlo, notamos que permitía insertar vídeos y, lo que más nos interesaba, escenas interactivas.
Iniciamos, entonces, la intervención de esta API, de tal forma que se ajustara a nuestro propósito: “Diseñar libros interactivos de aprendizaje en HTML5”, y… ¡lo logramos!
Con este nuevo modelo, diseñamos y publicamos una variedad de libros de matemáticas, ciencias sociales y humanas, artes visuales, inglés, etc. El modelo, a diferencia del anterior, permitía incluir cientos de páginas sin que se presentaran problemas de bloqueo por la cantidad de objetos interactivos, prueba de ello es el libro de Física – volumen II, con más de mil páginas de contenido.
Cuarto modelo
Utilizando el modelo anterior, invitamos a Joel Espinosa Longi y a Alejandro Radillo Díaz, a que participaran en el diseño y edición de dos libros de formación en DescartesJS. Dicha invitación fue aceptada, permitiendo publicar estos dos libros como aporte a la formación en el uso de la herramienta de autor DescartesJS.
Joel, miembro del Instituto de Matemáticas de la UNAM de México y creador del editor DescartesJS, diseña y pone a nuestra consideración un nuevo modelo que, entre otras mejoras, se adapta mejor a los dispositivos móviles, una de las “pegas” que tanto me indicaba el eterno insatisfecho “José Galo”.
Este era el modelo que tanto buscábamos, sin importar la ausencia del plegado de página (flip), que a fin de cuentas es sólo un adorno o efecto llamativo, procedimos a adoptarlo para la publicación de nuevos libros. Así las cosas, y para terminar, ofrecemos a todos nuestro seguidores el primer libro en este modelo: “DescartesJS – Nivel I (2ª Edición), que pueden explorar en este enlace: iCartesiLibri o, en principio, explorarlo en el siguiente vídeo en el que se muestran algunas páginas de este nuevo modelo:
Próximamente, estaremos publicando un libro tutorial para que construyas tus propios libros.



 CONTACTO
CONTACTO


