Mostrando artículos por etiqueta: Europa
Geográfica es un proyecto de la Red Educativa Digital Descartes que contiene una serie de unidades didácticas dedicadas al estudio de las capitales, de los ríos y formaciones montañosas de los países de los cinco continentes y de su situación geográfica.
Los materiales de este proyecto están agrupados en tres bloques: GEOcolor, GEOcapital y GEOdiver.
En el siguiente vídeo se puede ver una selección de unidades pertenecientes al grupo GEOcapital. En este grupo se proponen una serie de actividades que se centran en el aprendizaje de las capitales de los diferentes países del mundo, agrupados por continentes.
En concreto se muestran con detalle tres actividades para el estudio de las capitales de Europa y se indica cómo insertar estas actividades en un curso moodle, mediante el recurso página y utilizando el código para abrir en una ventana emergente. Si se desea insertar estas actividades en un blog, wiki, página web, etc. se procederá de forma parecida.
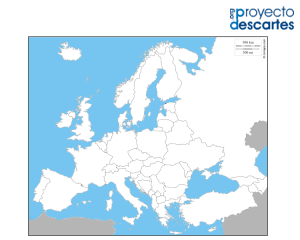
Título: Marca y colorea los países de Europa
Sección: Sociales
Bloque: GEOcolor
Unidad: Europa
Nivel/Edad: Cualquier nivel y cualquier edad
Idioma: Castellano
Autor: José R. Galo Sánchez
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los recursos de GEOgráfica en
https://proyectodescartes.org/geografica/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Título: GEOdiver Europa
Sección: Sociales
Bloque: GEOdiver
Unidad: Europa
Nivel/Edad: Cualquier nivel y cualquier edad
Idioma: Castellano
Autor de las escenas: José R. Galo Sánchez
Concepción, diseño: Juan Gmo. Rivera Berrío
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los recursos de GEOgráfica en
https://proyectodescartes.org/geografica/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
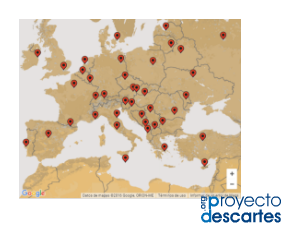
Título: Geolocaliza las capitales de los países de Europa
Sección: Sociales
Bloque: GEOgráfica
Unidad: Capitales
Nivel/Edad: Cualquier nivel y cualquier edad
Idioma: Castellano
Autor de las escenas: Diego Luis Feria García
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
![]() Descargar recurso
Descargar recurso
Este recurso utiliza la API de geolocalización de Google Maps.
RED Descartes tiene la autorización de Google para su uso, pero restringida a nuestro dominio.
Así pues, sólo funciona on line y por ello omitimos la posibilidad de descargarlo.
Puedes encontrar todos los recursos de GEOgráfica en
https://proyectodescartes.org/geografica/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
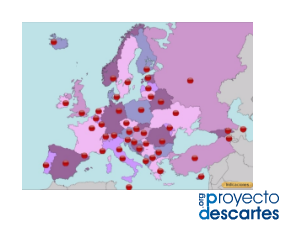
Título: Señala las capitales de los países de Europa
Sección: Sociales
Bloque: GEOgráfica
Unidad: Capitales
Nivel/Edad: Cualquier nivel y cualquier edad
Idioma: Castellano
Autor de las escenas: Ildefonso Fernández Trujillo
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los recursos de GEOgráfica en
https://proyectodescartes.org/geografica/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
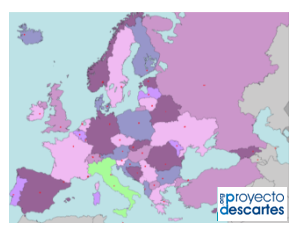
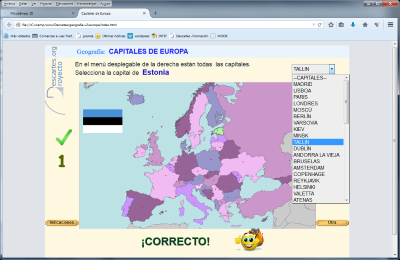
Título: Selecciona las capitales de los países de Europa
Sección: Sociales
Bloque: GEOgráfica
Unidad: Capitales
Nivel/Edad: Cualquier nivel y cualquier edad
Idioma: Castellano
Autor de las escenas: Ildefonso Fernández Trujillo
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los recursos de GEOgráfica en
https://proyectodescartes.org/geografica/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
En esta ocasión, para adentrarnos en la estructura interna de una miscelánea, haremos una síntesis de la documentación técnica y de usuario de Descartes v5, analizando simultáneamente el editor de escenas y el código que genera.
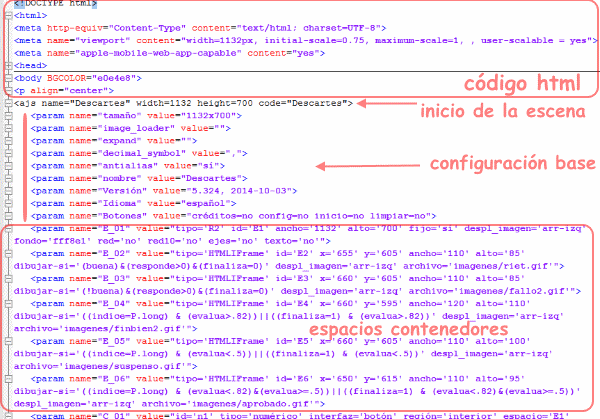
Si navegamos por la página Capitales de Europa y observamos el código fuente de la misma vemos que las primeras líneas de este es lo que muestra la imagen siguiente.

Los parámetros de la etiqueta <ajs> de apertura de la escena y los valores de la configuración base se establecen seleccionando la opción de menú: "Botones" en el Editor de Escenas y marcando/desmarcando o eligiendo las características que queremos para nuestra utilidad según se muestra a continuación.

En el vídeo del artículo anterior mostramos como crear los espacios de dos dimensiones: R2 y HTMLIFrame que van a contener a los diversos protagonistas de la escena. En el gráfico inicial se observa el código generado con aquellas acciones. Conviene señalar que se han creado seis espacios, que el principal es el primero, con id = E1, y que en el código todos los espacios comienzan con: <param name=E...
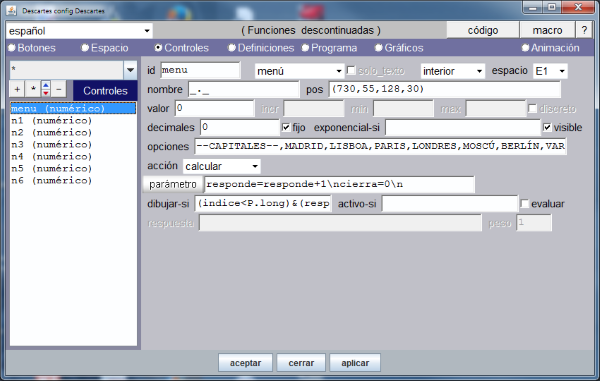
Ahora pasamos a la opción de menú: Controles, aquí definimos los botones, campos de texto, pulsadores etc... que vayamos a necesitar. En nuestro caso particular hemos definido controles para los botones: Otra, Indicaciones,Finalizar y Continuar. También hemos definido dos controles que su única función es contener un gráfico y hemos introducido un cambio respecto al código publicado anteriormente, hemos definido un control tipo menú según muestra esta imagen,

La introducción del control tipo menú ha sido debida a que vamos a elaborar una nueva versión de la utilidad basada en la selección del nombre de la capital en un menú desplegable que muestra todas las capitales administrativas del continente; en lugar de en el evento click sobre un punto en un gráfico como sucedía en la primera versión. Así conocemos si la persona que usa la utilidad ha memorizado el nombre de la capital del país y puede identificar en un mapa mudo el lugar donde está esa capital. Los resultados obtenidos con este cambio son los que pueden observarse siguiendo el siguiente enlace
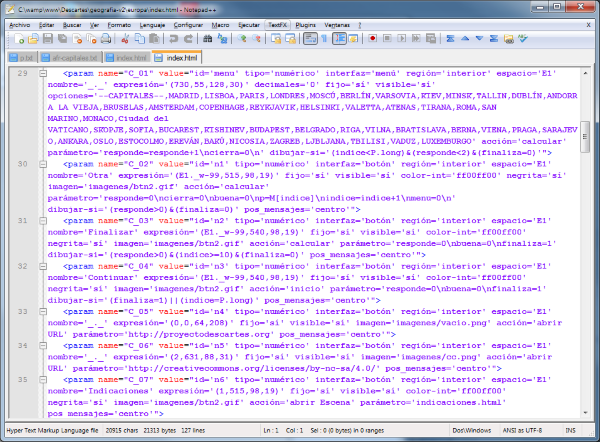
El código producido por la opción Controles de esta nueva versión es:

Que debe analizarse y comparar con el código de la versión anterior para apreciar las diferencias. También es conveniente observar el funcionamiento de esta versión de la utilidad para posteriormente poder comprender el significado de cada línea de código contrastandolo con el de la primera versión.
Llegados a este punto se muestra la necesidad de tener una idea clara de como deseamos que reaccione la utilidad que estamos creando a las acciones procedentes de la interactividad, esto se traduce en que debemos tener perfectamente definido cuando queremos que un control se muestre o se oculte, como y cuando debe reaccionar el control ante un evento etc, etc es decir debemos tener un buen guión para la utilidad.
En la práctica lo anterior se traduce, entre otras acciones, en que debemos tener definidas las variables necesarias para controlar las situaciones que puedan producirse. Por ejemplo en el gráfico donde se muestra el control menú puede observarse que el campo de texto parámetro tiene el contenido: responde=responde+1\ncierra=0\n el significado de esto es que cuando hagamos una selección entre las opciones del menú, el valor de la variable responde se incrementa en uno y la variable cierra toma el valor 0. Más adelante veremos como y donde se definen las variables pero todo el que tenga interés en la creación de utilidades debe acudir a la documentación que se enlaza al comienzo del artículo donde hay explicaciones más explícitas y documentadas sobre el tema.
En siguientes artículos se continuará con la explicación del código generado por las opciones: Definiciones, Programa y Gráficos del menú principal del Editor de Escenas para la elaboración de la utilidad.