Mostrando artículos por etiqueta: icartesilibri
Primera sesión (16 de julio de 2021)
|
1A.
1B.
|
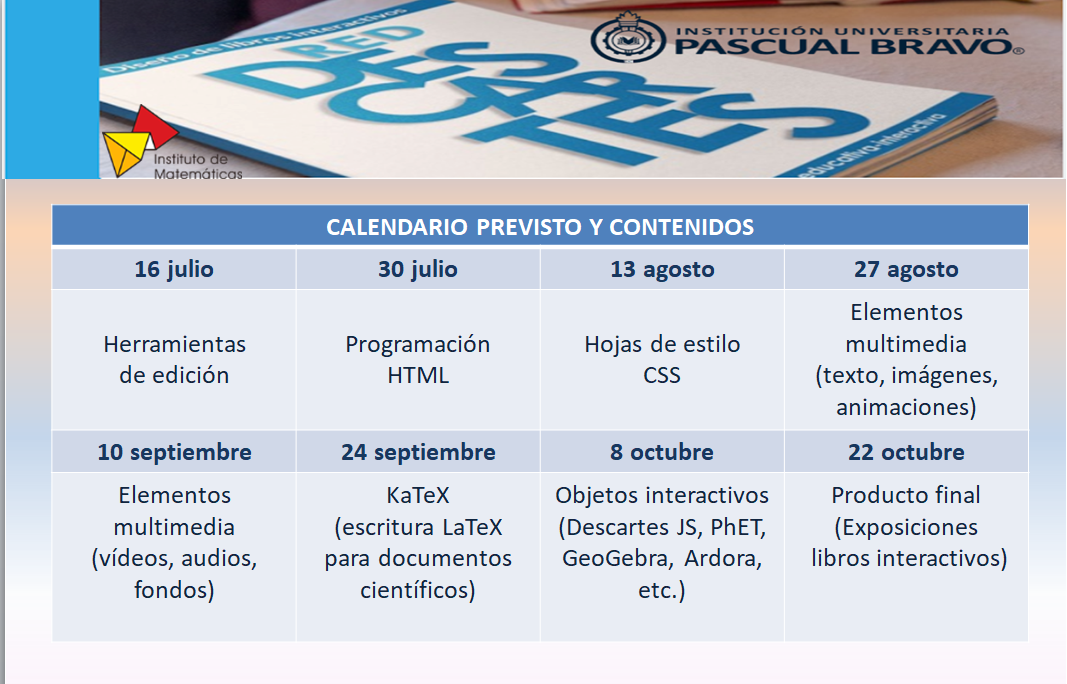
La segunda edición del curso "Edición de libros interactivos" de la RED Descartes (segundo semestre de 2021) se desarrolló según la siguiente planificación:

- Primera sesión (16 de julio de 2021).
- Segunda sesión (30 de julio de 2021).
- Tercera sesión (13 de agosto de 2021).
- Cuarta sesión (27 de agosto de 2021).
- Quinta sesión (10 de septiembre de 2021).
- Sexta sesión (24de septiembre de 2021).
- Séptima sesión (8 de octubre de 2021).
- Octava y última sesión (22 de octubre de 2021).
- Resultados de aprendizaje (5 de noviembre de 2021).
Página inicial curso "Edición de libros interactivos"
|
Curso de libros interactivos |
- La plantilla o plantillas del libro interactivo. Acceda, mire, observe y descargue la plantilla que vaya a usar.
En el curso se comienza con una plantilla básica (Mi_libro) que puede ver aquí y también descargarla desde acá. - Necesita un editor de texto plano para poder editar ficheros en código html, puede ser el bloc de notas de Windows o TextEdit de iOS, pero le recomendamos Notepad++ o Sublime text porque estos colorean las etiquetas y faclitan la edición. Por favor, descargue el que vaya a usar.
Comience su auto-formación
Lea e interactúe con el libro "Curso de libros interactivos", antes enlazado. También puede descargarlo.
¿Alguna ayuda adicional?
- Puede escribirnos a Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..
- Puede inscribirse a los cursos de formación en línea cuando se convoquen (ver convocatoria de la segunda edición).
- Puede consultar los vídeos grabados en las sesiones de la segunda edición del curso en línea que ha sido promovido por la Institución Universitaria Pascual Bravo (IUPB) de Medellín (Colombia), por RED Descartes de Colombia y RED Descartes España y que está dirigido e impartido por el Dr. Rivera, vicerrector de la IUPB y presidente de la RED Descartes de Colombia.
Vídeos de la segunda edición en línea del curso "Edición de libros interactivos"
Título: Calculadoras electrónicas
Sección: iCartesiLibri
Bloque: Ciencias computacionales
Unidad: Calculadoras
Nivel/Edad: Todos los niveles/Todas las edades
Idioma: Castellano
Autor: Juan Guillermo Rivera Berrío
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Título: Función lineal y cuadrática.
Sección: iCartesiLibri
Bloque: Análisis
Unidad: Funciones elementales
Nivel/Edad: Secundaria y Bachillerato (15 años o más)
Idioma: Castellano
Autor: Carlos Alberto Rojas Hincapié
Editorial: Red Educativa Digital Descartes
ISBN: 978-84-18834-16-5
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Título: Tres paisas en el País Vasco. Diario de viaje.
Sección: iCartesiLibri
Bloque: Literatura
Unidad: Libros de viajes
Edad: 15 años o más
Idioma: Castellano
Autor: Juan Guillermo Rivera Berrío
ISBN: 978-84-18834-15-8
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Título: English Level 3
Sección: iCartesiLibri
Bloque: Otras lenguas
Unidad: Lengua inglesa
Nivel/Edad: Secundaria y Bachillerato (15 años o más)
Idioma: Inglés
Autor: Gary Scott Vernier & Jhon Alfer Rua
Diseñadora e ilustraciones: Sara Montoya Arbelaez
Desarrollo y programación adicional: Sergio Ramírez Álvarez, Ramiro A. Lopera S y Cindy Tatiana Bedoya Congote.
ISBN: 978-84-18834-14-1
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Plantillas Descartes JS es un libro del proyecto iCartesiLibri que contiene una recopilación de actividades que son fácilmente modificables, de modo que el profesorado pueda crear nuevos materiales que se adapten a sus objetivos.
Los libros digitales interactivos del proyecto iCartesiLibri abarcan muchas áreas de conocimiento y están diseñados con el fin de facilitar el autoaprendizaje, potenciando la autonomía del alumnado en su aprendizaje.
Pertenecen también a este grupo una serie de libros/tutoriales (Formación en Descartes JS) que contienen detalladas explicaciones y ejemplos para que el profesorado pueda elaborar sus propios libros digitales y la creación de escenas Descartes. Es dentro de este grupo donde encontramos el libro Plantillas Descartes JS. Este libro contiene muchas actividades (juegos de memoria, puzles, selección múltiple, emparejamientos…) que se pueden modificar para adaptarlas a nuestras necesidades.
En el siguiente vídeo elegimos una actividad de selección y vamos a ver la manera de cambiar las preguntas y respuestas de forma sencilla.
Una vez modificada la actividad necesitaremos un servicio de alojamiento que permita subir y publicar archivos html. Utilizaremos en este caso PoweredBy.Cloud un nuevo servicio gratuito desde nuestra cuenta de Google Drive.
Título: Subtração.
Seção: iCartesiLibri
Bloco: Números
Unidade: Números e operações
Nível/Idade: Ensino Fundamental: 2º ano (7 anos ou mais)
Idioma: Português do Brasil
Autores: Juan Guillermo Rivera Berrío, Eduardo Barbero Corral e José Román Galo Sánchez
Tradução: Lindberg Barbosa Lira de Almeida
Editora: Red Educativa Digital Descartes
ISBN: 978-84-18834-12-7
![]() Clique na imagem para abrir o recurso
Clique na imagem para abrir o recurso
Você pode encontrar todos outros livros interativos em
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Esta obra está autorizada com uma Licença 
Creative Commons Atribuição-NãoComercial-CompartilhaIgual 4.0 Internacional
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Título: Matemática básica.
Seção: iCartesiLibri
Bloco: Números e Álgebra
Unidade: Números e expressões algébricas
Nível/Idade: Ensino fundamental anos finais (8º ano) (11 anos ou mais)
Idioma: Português do Brasil
Autor: Carlos Alberto Rojas Hincapié
Tradução: Lindberg Barbosa Lira de Almeida
Editora: Red Educativa Digital Descartes
ISBN: 978-84-18834-11-0
![]() Clique na imagem para abrir o recurso
Clique na imagem para abrir o recurso
Você pode encontrar todos outros livros interativos em
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Esta obra está autorizada com uma Licença 
Creative Commons Atribuição-NãoComercial-CompartilhaIgual 4.0 Internacional
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional