Mostrando artículos por etiqueta: blog
| Algunas personas jamás nos dejan, nunca se van
por completo aunque ya no estén. Su voz se escucha, vemos la expresión de su semblante, su huella existe, su esencia queda. Algunas personas jamás nos dejan… ¡están para siempre! |
|
 |
El pasado día 28 de julio, recibimos la fatal noticia del fallecimiento de nuestro colega cartesiano Ildefonso Fernández Trujillo. Nos sentimos conmovidos y trasmitimos desde aquí a sus seres queridos y familia nuestras condolencias. ¡Descansa en paz, amigo!
Ante todo fue un gran compañero y una excelente persona.
Los que tuvimos que tratar y trabajar junto a Ildefonso, estamos de acuerdo en ciertos aspectos de su personalidad. De apariencia sosegada trasmitía confianza, seguridad y sobre todo humanidad. Creativo, interesado en aprender, sabio y humilde. Confiable, ordenado y cumplidor con sus compromisos. Amable, cordial, respetuoso y cooperativo.
Desde muy joven mostró interés por la Ingeniería y la Medicina, de las que inició estudios, pero terminó decantándose por cursar Matemáticas.
Licenciado en Matemáticas por la Universidad Complutense (Madrid) en 1977, amplió su formación en esta universidad y también en la Universidad Carlos III realizando cursos complementarios en el ámbito matemático y en el estadístico. Adicionalmente se formó en la Universidad de otoño del Ilustre Colegio Oficial de Doctores y Licenciados en Filosofía y Letras y en Ciencias de la Comunidad de Madrid, colegio del que fue miembro; en la Universidad Menéndez Pelayo (Santander) y en la Universidad Nacional de Educación a Distancia (UNED).
Se adentró en la Electrónica a través de un curso del centro privado de formación a distancia CEAC y ello le sirvió de base para sus posteriores trabajos en informática, robótica, domótica y sistemas de control remoto y, también, en la seguridad informática.
Tuvo interés en el ámbito de la energía, realizando cursos en el Fórum Atómico Español y de manera autodidacta implementó en sus últimos años la energía solar a nivel doméstico.
Interesado por el conocimiento sobre las cosas, dedicó toda su vida al estudio autodidacta en general, instruyéndose permanentemente no sólo en aspectos científicos sino también en humanísticos.
Durante 33 años ejerció como profesor en la Administración Pública enseñando matemáticas en distintos Institutos de Educación Secundaria y localidades de la Comunidad Autónoma de Madrid. En ese periodo participó en numerosos cursos del Ministerio de Educación y Ciencia, como asistente y como ponente, tanto de matemáticas como de informática, en perfeccionamiento docente y en astronomía. Fue tutor de cursos a distancia y de profesores en prácticas para el Ministerio.
Desarrolló múltiples aplicaciones de Geometría en la herramienta digital GeoGebra, conoció el Proyecto Descartes y se entusiasmó enseguida con las posibilidades didácticas que le ofrecía, incorporándose en 2008 como colaborador del Proyecto y posteriormente en junio de 2013 como socio fundador de nuestra ong "Red Educativa Digital Descartes". Trabajó intensamente desde su incorporación formando equipo en el Proyecto Agrega y en la adaptación de escenas a DescartesJS, ha escrito numerosos artículos en el Blog de nuestra Web y ha elaborado sus propios materiales didácticos de gran calidad en distintos subproyectos de la "RED Descartes".
Se jubiló como docente en el año 2010, a los 60 años, ejerciendo en el IES Humanes (Humanes-Madrid) y siguió en RED Descartes contribuyendo con su buen hacer al Proyecto Descartes.
Es mucha la obra que nos deja Ildefonso y que se puede consultar en nuestro sitio web proyectodescartes.org y adelantamos que pronto disfrutaremos de la misma clasificada en un Libro Digital Interactivo que daremos a conocer en cuanto se publique.
Baste al menos dejar constancia en este “In Memoriam” de alguna muestra de su trabajo.
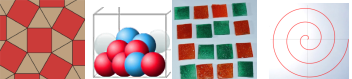
Empecemos por mencionar el subproyecto de la Red Educativa Digital Descartes titulado GEOgráfica: una colección de recursos educativos interactivos que ayudan al aprendizaje de la Geografía mundial con diferentes niveles de detalle --desde el contexto global al local--, y con diferentes ámbitos disciplinarios, es decir, la Geografía general, física y humana, y la Geografía regional. Fue precisamente Ildefonso el promotor de este proyecto basado en una aplicación que anteriormente había desarrollado en Visual Basic y después en html y que ahora podemos disfrutar en DescartesJS. La idea estaba en marcha y bastaba formar equipo de colaboradores para elaborar las plantillas y desarrollar los contenidos.
Podemos también desglosar otras colaboraciones:
 |
En el siguiente enlace recogemos su contribución al subproyecto Miscelánea de RED Descartes con interesantes trabajos sobre geometría, probabilidad
|
|
|
y los correspondientes a evaluación formativa (con los que empezó a colaborar con nosotros). |
||
 |
Ildefonso participó en el interesante subproyecto Competencias. Sus contenidos se basan en las unidades liberadas de PISA. Aunque el objetivo inicial y único de dichas unidades es la evaluación también pueden usarse en el contexto formativo al introducir aleatoriedad y autocorrección. | |
Habitual redactor de artículos para el Blog de RED Descartes nos permitió estar al día leyendo sus magistrales contenidos sobre diversos temas que iban apareciendo publicados en los diferentes subproyectos de la RED.
Otra faceta de Ildefonso es la de haber sido un profílico GeoGebrero, de la que ya hemos dado noticia. Hemos buscado estos trabajos en su antigua página personal en la Web de GeoGebra. Y se preocupó por la consecución de la comunicación entre GeoGebra y Descartes.
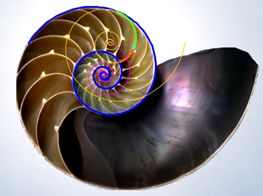
Y merece cerrar esta sentida reseña con la cita de un trabajo sobre el Nautilus que para Ildefonso fue muy especial y significativo, ¡tanto que su familia le vincula con él! Un proyecto en el que con paciente observación y análisis, pudimos no sólo oír lo que el Nautilus llevaba susurrando durante muchísimo tiempo y que nadie interpretó adecuadamente, sino escucharle gritar claramente: ¡Qué no soy áureo!, ¡Qué soy cordobés!
 |
 |
 |
| Sobre la forma y el crecimiento cordobés del Nautilus pompilius | ||
¡Muchas gracias, Ildefonso! Todos los socios de RED Descartes te echaremos de menos y te tendremos presente en nuestro día a día, trabajando altruistamente por la comunidad educativa de la aldea global como tú también lo has hecho con tan buen saber y hacer.
Nos quedamos muy tristes con tu partida, pero muy gratificados por lo que, entre otros sentidos comentarios, nos trasladaba tu esposa Alicia Isabel y tus hijos Diego, Homero, Antonio, Carlos y Adora: "Pertenecer a ésta, vuestra comunidad, le proporcionó desafíos, compañía, ilusión y alegría, por lo que no podemos estar más agradecidos con todos vosotros por haberle aportado felicidad a nuestro padre.".
Los socios de la Red Educativa Digital Descartes.
Este mes vamos a ver la unidad sobre tablas y gráficas de 1ºESO:
En este vídeo hemos tratado los siguientes puntos:
1.Sistema de ejes coordenados
Ejes cartesianos
Coordenadas de un punto
2.Gráficas cartesianas
Interpretar gráficas de puntos
Interpretar gráficas continuas
3.Tablas y gráficas
Tablas de valores
De la tabla a la gráfica
De la gráfica a la tabla
4.Más ejemplos de gráficas
De proporcionalidad directa
Otros ejemplos
En este vídeo presentamos una serie de unidades de la Red Descartes para los cursos de la ESO dentro del área de Ciencias de la Naturaleza. Se trata de actividades interactivas y de autoevaluación que se han elaborado partiendo de unidades liberadas del Programa Internacional PISA y que han sido desarrolladas en el proyecto de la RED ASIPISA. Al final del vídeo se indican los pasos a seguir para insertar esta selección de materiales en un espacio web, en este caso en un blog de WordPress.
En concreto se han seleccionado las siguientes actividades:
- Los autobuses: Actividad relacionada con el movimiento de los cuerpos, la inercia y los grados de contaminación de las diferentes energías usadas en el transporte.
- Las Moscas: A partir de un problema de superpoblación de moscas en una determinada granja, se elabora un estudio sobre un determinado producto para la fumigación y su efecto, con una serie de gráficos que indican la eficacia del producto a lo largo del tiempo.
- Detengan ese germen: Se relatan diferentes experimentos de investigación sobre la inmunidad en determinadas enfermedades.
- Luz del día II: Trata aspectos relacionados con el movimiento de rotación de la Tierra, la inclinación de su eje y el movimiento de traslación alrededor del Sol.
Hoy presentamos dos actividades de iniciación a las ecuaciones pertenecientes a Telesecundaria, un nuevo subproyecto de la Red que contiene una serie de objetos de aprendizaje interactivos con contenidos de matemáticas, física y química para secundaria. Han sido desarrollados en México con la herramienta Descartes para la modalidad educativa de este país que se denomina Telesecundaria.
Accedemos a la página web de este proyecto desde el apartado subproyectos del blog de la Red.
En este caso hemos seleccionados dos unidades para introducir las ecuaciones que pueden ser aplicables en los primeros cursos de secundaria. Se trata de ecuaciones sencillas con las operaciones de suma, resta, multiplicación y división.
En los ejercicios propuestos, el alumnado debe calcular el valor de la incógnita realizando la operación contraria a la propuesta en la ecuación. Se trata de actividades autocorrectivas ya que, una vez escrita la solución en la escena, se muestra el resultado y se puede comprobar si la respuesta es correcta o no.
En el siguiente vídeo también se propone la inserción de estas actividades en un blog didáctico, aunque el procedimiento sería similar en el caso de utilizar una wiki, una página web, un curso moodle o cualquier otro espacio virtual que disponga de la opción de editar en formato html.
Hoy presentamos un vídeo en el cual se indican los pasos a realizar para embeber una actividad interactiva de la Red Educativa Digital Descartes en nuestro blog, a partir del código de la escena.
En vídeos anteriores hemos visto cómo embeber actividades de la Red Descartes en nuestro blog utilizando el código iframe:
<iframe style='width: ..px; height: ..px;' src='dirección web de la página'></iframe>
En el cual deberemos escribir las dimensiones y la dirección web de la página de la actividad.
Pero en algunos casos es posible que deseemos embeber solamente la escena con la actividad y no toda la página. En este caso deberemos utilizar el código que genera la escena.
Para copiar dicho código procederemos de la siguiente forma:
- Elegimos la actividad que queremos embeber, en este caso hemos seleccionado una escena del tema 1 de la unidad Funciones y Gráficas para 4º de la ESO del Proyecto ED@D. para 4º de la ESO del Proyecto ED@D.
- Situamos el ratón sobre la escena y pulsamos el botón derecho.
- Se abre una ventana auxiliar, activamos el botón config que nos da acceso al código y lo copiamos.
Una vez copiado el código, activaremos la edición en html de la página de nuestro blog y lo pegaremos. Deberemos comprobar que contiene el parámetro docBase (para las imágenes y recursos auxiliares) y la línea de código del script de llamada al intérprete.
Una opción interesante que nos permite Blogger es la posibilidad de alojar el script en la plantilla de nuestro blog, lo cual nos ahorra tener que estar pendientes de su inclusión en los códigos y además agilizará la activación de las escenas.
Activaremos la edición de la plantilla de nuestro blog y situaremos, en la cabecera, entre <head> y </head>, la línea de código:
<script type='text/javascript' src='http://arquimedes.matem.unam.mx/Descartes5/lib/descartes-min.js'></script>
Veamos ahora el siguiente vídeo en el cual se muestra el proceso a seguir, paso a paso:
En el siguiente vídeo mostramos el procedimiento a seguir para embeber en un blog una escena de la unidad Funciones y gráficas para 4º de la ESO del proyecto ED@D.
Para insertar escenas de la Red Educativa Digital Descartes en un blog o cualquier otro espacio web, deberemos activar la edición en html y pegar el código correspondiente.
En la página de materiales del blog encontramos para cada unidad dos códigos, el código para embeber como iframe y el código para abrir en una ventana emergente. El código iframe permite que el estudiante pueda empezar a realizar las actividades desde la misma página del blog mientras que si utilizamos el código para abrir en ventana emergente, deberemos pulsar sobre la imagen para que se cargue la actividad en una nueva ventana.
En este ejemplo nos interesa que el estudiante pueda realizar las actividades directamente desde el mismo blog, así que utilizaremos el código iframe.
De la unidad Funciones y gráficas queremos embeber la primera actividad:
1.- Desde el apartado materiales del blog, seleccionamos ED@D y buscamos Funciones y gráficas.
2.- En la página de esta unidad, encontramos los dos códigos. Copiamos el código iframe:
<iframe style="width: 1120px; height: 690px;" src="https://proyectodescartes.org/EDAD/materiales_didacticos/EDAD_4eso_B_funciones1-JS/index.htm"></iframe>
3.- La dirección que aparece en el código es la de la página inicial de la unidad, en nuestro caso deberemos modificar la dirección web para que se abra en la primera actividad: https://proyectodescartes.org/EDAD/materiales_didacticos/EDAD_4eso_B_funciones1-JS/q8_contenidos_1a.htm
Pero veamos con detenimiento cuáles son los pasos que deberemos seguir:
Esta semana vamos a ver cómo insertar en nuestro blog un objeto digital de la Red Educativa Digital Descartes.
Hemos seleccionado una actividad de cálculo con fracciones para 1º de la ESO, que pertenece a la unidad Fracciones del Proyecto ED@D. Esta actividad es autocorrectiva y permite al estudiante practicar y consolidar el cálculo con operaciones combinadas de fracciones. Se proponen diferentes tipos de ejercicios que el estudiante deberá realizar correctamente ya que en caso contrario no podrá pasar a la siguiente operación.
Para insertar dicho objeto digital en una página de nuestro blog, activaremos la edición en HTML y pegaremos el código para abrir en una ventana emergente.
En el apartado materiales del blog de la Red podemos encontrar el código para insertar de la mayoría de actividades. En caso de no disponer del código deberemos actualizarlo escribiendo la dirección web de nuestro recurso y comprobar las dimensiones de la escena. También necesitaremos una imagen desde la cual abrir el recurso. Podemos seleccionar una imagen de la misma unidad (copiando la ruta del enlace) o cualquier otra imagen ya sea desde nuestro ordenador, subiéndola directamente al blog, o desde algún álbum virtual (por ejemplo Picasa).
En algunas ocasiones nos resulta mucho más cómodo disponer de algo en nuestro blog que tener que buscarlo, y si tienes que hacerlo con toda una clase más aun.
Disponemos de dos opciones para poner un juego en nuestro blog, enlazarlo o incrustarlo. Los juegos están creados con un tamaño demasiado grande para el espacio que te ofrece el blog y al insertarlo solo se verá una parte. La mejor solución es enlazar el juego para que se abra en otra ventana. Utilizaremos como ejemplo el juego "Dos puentes". Entrando en él, vamos a la versión que nos interese, por ejemplo la de ficheros, y copiamos la dirección web.
Para ello seleccionamos las palabras que formarán el enlace y pinchamos en enlace en el editor. Pegamos la dirección del juego y seleccionamos la opción de abrir en otra ventana:
 Otra opción es la de poner un imagen y que pinchando sobre ella se abra el juego. Solo tendremos que pinchar en la imagen y, una vez seleccionada, hacer clic en enlace y pegar la dirección. Habrá que indicarlo en el texto de la entrada. Pincha sobre la imagen para acceder al juego.
Otra opción es la de poner un imagen y que pinchando sobre ella se abra el juego. Solo tendremos que pinchar en la imagen y, una vez seleccionada, hacer clic en enlace y pegar la dirección. Habrá que indicarlo en el texto de la entrada. Pincha sobre la imagen para acceder al juego.
Vamos a ahora con la otra opción, ya hemos comentado que no es del todo satisfactoria pero permite ver el juego y además nos sirve para hacerlo en Moodle editando una página. Para insertar un juego en una entrada solo tenemos que poner el siguiente código
<iframe src="/descartescms/dirección_del_juego.html" style="height: 500px; width: 650px;"></iframe>
Cambiando la parte del enlace en la que pone dirección del juego por la del juego que nos interese. En nuestro ejemplo: http://newton.proyectodescartes.org/juegosdidacticos/images/juegos/unzip-juegos/jug-dos_puentes/dos_puentes-fich.html, quedaría así:
<iframe src="http://newton.proyectodescartes.org/juegosdidacticos/images/juegos/unzip-juegos/jug-dos_puentes/dos_puentes-fich.html" style="height: 500px; width: 650px;"></iframe>
Este código tenemos que pegarlo en la entrada pero utilizando la vista HTML. Pinchamos arriba a la izquierda, junto a Redactar ejn el botón HTML y pegamos el código. Lo mejor es hacerlo al final para no modificar nada de lo ya escrito. Haciendo clic en el botón Redactar todo volverá a verse como antes. Puedes modificar el tamaño, en el ejemplo es de 500 píxeles de alto y 650 de ancho, con modificar los números podrás ajustarlo a tus necesidades. Aquí tenéis un vídeo con todo el proceso: