Mostrando artículos por etiqueta: descartesjs
|
Diseño de libros interactivos |
Vídeos de la quinta edición en línea del curso "Edición de libros interactivos"
Vídeo de introducción a la quinta edición en línea"
´- Vídeo de la 1ª sesión (13 de octubre de 2023). Presentación de la 1ª sesión.
- Vídeo de la 2ª sesión (27 de octubre de 2023). Presentación de la 2ª sesión.
- Vídeo de la 3ª sesión (10 de noviembre de 2023). Presentación de la 3ª sesión.
- Vídeo de la 4ª sesión (24 de noviembre de 2023). Presentación de la 4ª sesión.
- Vídeo de la 5ª sesión (8 de diciembre de 2023). Presentación de la 5ª sesión.
- Vídeo de la 6ª sesión (19 de enero de 2024). Presentación de la 6ª sesión.
- Vídeo de la 7ª sesión (2 de febrero de 2024). Presentación de la 7ª sesión.
- Vídeo de la 8ª sesión, sesión final del curso (16 de febrero de 2024).
En junio de 1998 surge la herramienta de autor denominada Descartes que permitió el desarrollo de objetos educativos interactivos divulgables a través y mediante páginas web y, en base a ella, se organiza el proyecto educativo homónimo: "Proyecto Descartes". ¡Cumplimos 25 años! ¡Felicidades a todos los que han hecho posible este acontecimiento! y ¡felicidades a todos los que en algún momento han aprendido con el proyecto Descartes!
Todo instante, segundo, minuto,hora, día, semana, mes, año... es importante en la vida de cualquier persona, asociación o institución. Es más, incluso podríamos afirmar que los instantes son más trascendentes que los amplios periodos pues marcan bifurcaciones en el árbol vital a las que no se puede regresar. Pero, usualmente, lo que hacemos es elegir o marcar hitos en periodos más extensos para celebrar con mayor regocijo, en principio, el haber logrado alcanzarlos y aprovechar esos momentos para lanzar una mirada retrospectiva en la que recordar, rememorar, analizar y, por qué no, extraer conclusiones sobre lo experimentado. En el proyecto Descartes ya nos detuvimos en el décimo aniversario donde tuvimos un bonito juguete como regalo, un lindo trenecito con ruedas poligonales, y donde hicimos una reflexión sobre el camino recorrido y sobre los cambios metodológicos que podía facilitar el uso de los recursos interactivos de Descartes.
| Para acceder a la escena interactiva pulse sobre la imagen | Para acceder al artículo pulse sobre la imagen |
Transcurridos quince años adicionales, llegamos al vigésimo quinto aniversario y, a nivel personal, he pensado festejarlo aportando a nuestra asociación el modelo ontogénico de la concha del Nautilus, pues éste es el fruto de un análisis matemático en el que las escenas de Descartes han servido como herramienta básica, fundamental, sobre la que observar el crecimiento y a partir de ahí detectar las posibles regularidades hasta conseguir el salto de la "yocto-yotta realidad"[1] discreta al continuo matemático. Gracias Descartes y Descartes por vuestra ayuda; por una parte a René Descartes como promotor del estudio de la curva equiangular (generalización de la circunferencia) o espiral logarítmica y, por otra, gracias al proyecto Descartes por promover durante estos veinticinco años el cambio metodológico en el aprendizaje de las Matemáticas, y en cualquier área de conocimiento, usando objetos interactivos desarrollados con la herramienta homónima Descartes.
[1] En longitud, el orden de magnitud de aquello que es físicamente apreciable o medible en nuestro en-torno se ubica actualmente en el rango determinado por el intervalo [10-35, 1026] metros, es decir, desde la longitud de Planck al tamaño del universo observable. Pero en el Sistema Internacional el rango de prefijos para múltiplos y divisores se sitúa en el intervalo [yocto, yotta], es decir, [10-24, 1024], y de ahí surge nuestra denominación de yocto-yotta realidad que acuñamos en el artículo "Sobre la forma y el crecimiento cordobés del Nautilus pompilius" .
Para acceder a una animación pulsad aquí o sobre la imagen y para acceder a la escena interactiva pulse aquí
En el periodo transcurrido desde el décimo al vigésimo quinto aniversario acontecieron dos momentos críticos, casi simultáneos, en los que el proyecto Descartes pudo fenecer. Uno de carácter técnico provocado por el bloqueo de los applets de Java que se salvó con el desarrollo del editor e intérprete DescartesJS que patrocinó y sigue patrocinando el Instituto de Matemáticas de la UNAM. Otro, la terminación del patrocinio del Ministerio de Educación español al proyecto Descartes, lo cual solventamos constituyendo la organización no gubernamental "Red Educativa Digital Descartes" (RED Descartes), que hoy cumple diez años, y a partir de entonces desde nuestro portal educativo proyectodescartes.org damos un servicio altruista para la comunidad educativa de la aldea global.
La síntesis o resumen de todos estos años no es fácil de elaborar, es afortunadamente mucho el tiempo transcurrido y muchísimo más el tiempo acumulado que han empleado todos los colaboradores del proyecto en su planificación y desarrollo y, por tanto, es obvio que algo o bastante siempre quedará sin reflejar. Por ello, es de agradecer la línea de tiempo que ha elaborado José Antonio Salgueiro, usando una escena interactiva de Descartes, y que nos dejó accesible en su artículo: "25 años de historia en una línea de tiempo". La incluyo a continuación y puedes interactuar directamente con ella, pero si estás leyendo este artículo desde un dispositivo móvil es recomendable visitar la línea de tiempo en una ventana específica.
Cada uno de los que hemos intervenido en el proyecto Descartes contamos con nuestra propia línea de tiempo y con una visión personal del proyecto en la que se acumulan las remembranzas particulares. En el quinto número de la revista de RED Descartes algunos colegas cartesianos ya nos han detallado parte de las facetas que ellos han percibido al conocer y profundizar en Descartes. Con los artículos: "Proyecto Descartes en el tiempo", "Un encuentro que cambió mi vida", "Cómo conocí el editor DescartesJS", "Mi práctica docente en los orígenes del Proyecto Descartes", "La incidencia del proyecto Descartes en la labor como docente de Ciencias Básicas", "Desarrollo de Objetos Virtuales de Aprendizaje con Descartes. Una agradable experiencia", "Didáctica digital y procesos cognitivos: reflexiones pedagógicas del aprendizaje para la creación de contenido con la herramienta Descartes", "El Editor DescartesJS - Más allá de una herramienta de autor", "El proyecto Descartes y mi experiencia en la academia", estos colegas nos han invitado a mirar a través de sus ojos y al compartir sus percepciones seguro que han agitado las nuestras. Consecuentemente, es evidente que estáis deseosos de exponer vuestras vivencias en este blog o en un próximo número de la revista, ¡impacientes os siento!, por tanto no procrastinéis que tenemos suficientes bytes para acoger vuestros escritos, escenas, presentaciones, audiovisuales o multimedias en general. La vitalidad que pusiste y sigues poniendo en el proyecto, aquella que te satisfizo y aún te satisface, merece que nos la cuentes, ¡no dejes que viva sólo en tus neuronas!, ¡trasládala a las nuestras!
Y en las diferentes modalidades musicales y tonalidades que se usan por nuestro orbe y, en particular, en el panhispano-americano entonemos el ¡Cumpleaños feliz! o ¡Las mañanitas! y también ¡Happy birthday! y celebremos juntos este
25.º aniversario del proyecto Descartes
¡MUCHAS FELICIDADES!
En este mes de mayo de 2023 hemos publicado el quinto número de nuestra publicación periódica: "Revista Digital de la RED Descartes" —panhispánica, educativa e interactiva—. En la portada se refleja cual es nuestra celebración especialísima de este año: cumplimos 25 años como proyecto educativo y 25 años de la herramienta de autor que dio soporte a la creación de este proyecto. Algunos de los artículos incluidos tratan sobre este tema.
El proyecto Descartes fue creado en junio de 1998 y ahora, 25 años después, queremos celebrar esta efemérides con este número de la Revista Digital Red Descartes. Presentamos 12 artículos y ocho de ellos narran cómo el proyecto ha influido en los autores. Algunos han utilizado la herramienta desde hace muchos años, como José Antonio Salgueiro, quien en uno de sus artículos cuenta su experiencia de 24 años con ella. Otros, como Marisol Ramos, han descubierto el editor DescartesJS hace sólo tres años.
Para los amantes de las matemáticas, recomendamos leer y estudiar dos artículos interesantes. El primero se llama "Embaldosados nxn con L-Triominós" de Ángel Cabezudo, donde además de resolver un reto de embaldosar un tablero con L-Triominós, se explica cómo usar las opciones de guardar y recuperar el trabajo en cualquier momento. El segundo artículo es "El rectángulo de Newton como 'simétrico' del triángulo de Pascal" por José R. Galo , que muestra cómo el esquema organizativo con el que Pascal divulgó su triángulo es mejor que el que usó Newton. Además, Joel Espinosa contribuye con el artículo "Tipografías externas en escenas de DescartesJS", en el que brinda valiosas recomendaciones sobre cómo agregar otras tipografías en las escenas diseñadas con DescartesJS.
Finalmente se relacionan los últimos 19 libros del proyecto iCartesiLibri, que han sido publicados desde el último trimestre de 2022 hasta abril de 2023. Entre ellos, destacan "Mapas: lo que debes saber" de José M. Fernández, así como los primeros libros de ciencias naturales que nos enseñan sobre virus, ranas, arañas, mariposas, escarabajos y frutas. Además, podrás encontrar los dos primeros libros de Marisol Ramos, dos libros sobre lengua inglesa, cuatro nuevos libros de matemáticas y otros más que te invitamos a consultar en este número de la revista.
Confiamos en que este quinto número satisfaga algunos de tus focos de interés y que te parezca atractivo y variado. Puedes acceder a él sin más que clicar con el ratón o pulsar con tu dedo sobre la imagen que tienes un poquito más abajo.
Recuerda que puedes aportar tus comentarios y observaciones, tu retroalimentación es importante para nosotros. ¡Conecta con RED Descartes! Y si deseas compartir, tus artículos serán muy bienvenidos ¡queremos leer, interactuar y aprender contigo!
| Para acceder al quinto número pulse sobre la imagen |
¡Quedáis invitados a publicar vuestros artículos en nuestra revista! Como referencia para la composición de su contenido podéis consultar las "Normas de publicación" y para cualquier duda o propuesta quedamos atentos en nuestra dirección de correo descartes@proyectodescartes.org.
Novena y última sesión (24 de marzo de 2023)
|
1A.
|
Octava sesión (10 de marzo de 2023)
|
1A.
|
Séptima sesión (24 de febrero de 2023)
|
1A.
|
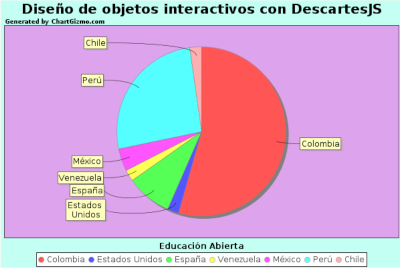
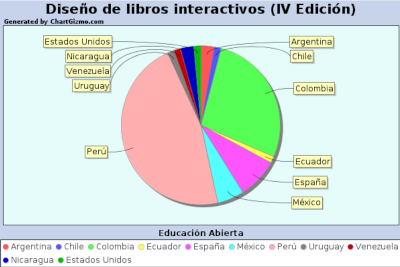
La Semana de la Educación Abierta (Open Education Week) es una oportunidad para compartir activamente y aprender sobre los últimos logros en Educación Abierta en todo el mundo. OE Week brinda a los profesionales, educadores y estudiantes la oportunidad de obtener una mayor comprensión de las prácticas educativas abiertas y de inspirarse en el maravilloso trabajo que está desarrollando la comunidad en todo el mundo. Unos objetivos que encajan perfectamente con el lema de Red Descartes: "trabajando altruistamente por la comunidad educativa de la aldea global". Por ello, en esta nueva edición, que se desarrolla durante los días comprendidos entre el 6 y el 10 de marzo de 2023, desde Proyecto Descartes hemos decidido colaborar, compartir y aportar algunos de nuestros proyectos en la línea de la OE Week, centrándonos en los más recientes y abarcando las diferentes líneas de la Educación Abierta.
Pero antes, para nuestros seguidores, docentes, comunidad educativa y ciudadanía, en general, conviene recordar el origen oficial y concepto de Recurso Educativo Abierto, que aparece en París en junio de 2012, durante el Congreso Mundial sobre los Recursos Educativos Abiertos (REA), posteriormente actualizado en el conocido como Plan de Acción de Liubliana sobre los REA, celebrado en 2017 en la capital eslovena y, finalmente, ampliado con la Recomendación sobre los Recursos Educativos Abiertos de la UNESCO: materiales de aprendizaje, enseñanza e investigación, en cualquier formato y soporte, de dominio público o protegidos por derechos de autor y que han sido publicados con una licencia abierta que permite el acceso a ellos, así como su reutilización, reconversión, adaptación y redistribución sin costo alguno por parte de terceros. Una definición cuyos requisitos cumplen escrupulosamente los recursos interactivos generados con la herramienta de autor Descartes JS y compartidos con la aldea global en el portal de la ong RED Descartes.

Seguidamente, recopilamos en varias tablas los REA y cursos abiertos presentados en esta edición, identificados con una imagen que enlaza a la librería de la Open Education Week, con quien venimos colaborando desde varios años atrás, aprovechando para agradecer su acogida.
| RECURSOS EDUCATIVOS ABIERTOS EN ESPAÑOL |
||
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| RECURSOS EDUCATIVOS ABIERTOS EN OTROS IDIOMAS |
||
 |
 |
 |
 |
 |
 |
| REVISTA DIGITAL DE LA RED DESCARTES |
||
 |
 |
|
| FORMACIÓN ABIERTA | |
 |
 |
¿Por qué es importante la Educación Abierta?
"La gente quiere aprender. Al proporcionar acceso gratuito y abierto a la educación y al conocimiento, la educación abierta ayuda a crear un mundo para apoyar el aprendizaje. Los estudiantes pueden obtener información adicional, puntos de vista y materiales para ayudarlos a tener éxito. Los trabajadores pueden aprender cosas que los ayudarán en el trabajo. La facultad puede recurrir a recursos de todo el mundo. Los investigadores pueden compartir datos y desarrollar nuevas redes. Los maestros pueden encontrar nuevas formas de ayudar a los estudiantes a aprender. Las personas pueden conectarse con otras personas que de otra manera no se encontrarían para compartir ideas e información. Los materiales se pueden traducir, mezclar, dividir y compartir abiertamente de nuevo, lo que aumenta el acceso e invita a nuevos enfoques. Cualquiera puede acceder a materiales educativos, artículos académicos y comunidades de aprendizaje de apoyo en cualquier momento que lo deseen. La educación está disponible, accesible, modificable y gratuita".
(El párrafo anterior ha sido extraído literalmente de la web de la Open Education Week)
| HERRAMIENTA DE AUTOR DE SOFTWARE LIBRE DESCARTES JS |
 |
Octava sesión (17 de febrero de 2023)
|
|
Sexta sesión (10 de febrero de 2023)
|
1A.
|
Título: Plantillas para libros
Sección: iCartesiLibri
Bloque: Formación
Unidad: Formación en DescartesJS
Nivel/Edad: Bachillerato y Universidad (16 años o más)
Idioma: Castellano
Autores: Juan Guillermo Rivera Berrío
ISBN: 978-84-18834-64-6
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional