Mostrando artículos por etiqueta: vídeos
Audios y Vídeos Interactivos con Descartes
Continuación de la práctica (2)
Los contenidos de la Documentación técnica de la herramienta de autoría DescartesJS son dinámicos debido a la permanente labor de mantenimiento y actualización del código fuente de la librería descartes-min.js por parte de los responsables de la Red Digital Descartes de México, España y Colombia. Hay épocas en las que este dinamismo es vertiginoso tal y como ocurre actualmente. Por eso comenzamos esta nueva entrada del Blog recomendando la visita a dicha documentación mediante el enlace del título y también de este otro que llevan, respectivamente, a la información sobre el uso de vídeos interactivos, tanto en local como en línea y a la información sobre cómo comunicar las escenas con el HTML y viceversa.
Continuando con la práctica, recordamos que ya hemos definido en los espacios: E1, E2 y E3, los gráficos (textos) necesarios para dirigir y complementar el flujo de la actividad. Ahora, siguiendo el paso 7 crearemos los dos controles, tipo botón, para manipular el vídeo ya que los propios del mismo están enmascarados.
Abrimos la opción de menú Controles y procedemos como muestra el vídeo siguiente.
Recordamos que la expresión '\n' que aparece en el vídeo puede interpretarse como un salto de línea y permite introducir una nueva instrucción.
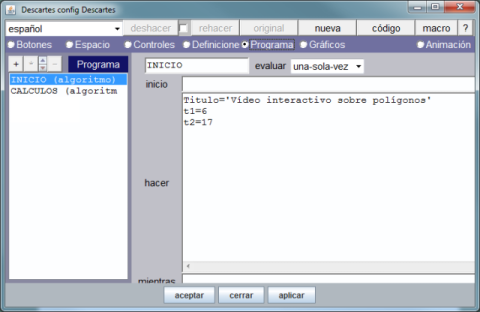
El paso 8 consite en definir, en la opción de menú Programa, dos eventos para controlar la reproducción del vídeo mediante el manejo de la animación tal y como se explica detalladamente en la documentación.
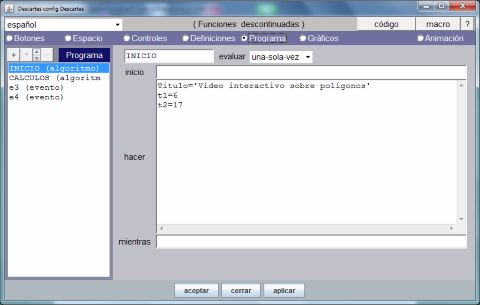
Después de seguir las instrucciones, la opción de menú Programa debe tener el aspecto que muestra el gráfico siguiente.

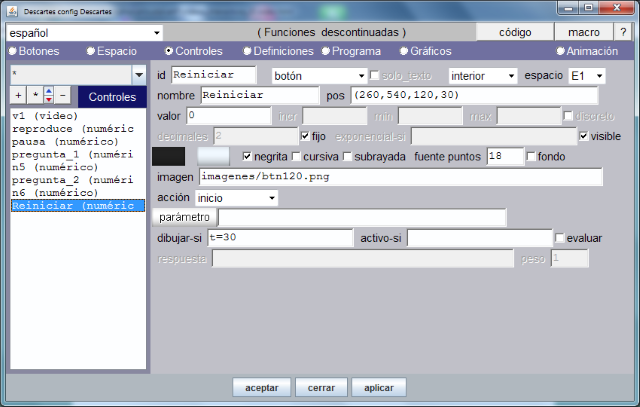
A continuación, siguiendo las indicaciones del paso 9, volvemos a seleccionar la opción de menú Controles para definir en los espacios E1 y E3 los botones, cuadros de texto y controles de tipo menú que son el soporte de la interactividad de la escena tal y como se muestra en el documento videos_interactivos.pdf enlazado al principio del artículo.
El gráfico siguiente muestra cómo debe quedar la opción de menú Controles después de completar el paso anterior.

En próximas entradas se completará la práctica y continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
El siguiente gráfico es un enlace a un ejemplo de la implementación de vídeos interactivos dentro de una escena DescartesJS. Este ejemplo, realizado por Juan Guillermo Rivera Berrío y que es una propuesta para evaluación de la viabilidad del proyecto y su potencial formativo y que aún está en fase de prueba, ha sido posible gracias a la colaboración de la Red Descartes de Colombia (Juan Gmo. Rivera y Ramiro Lopera) y de España (José R. Galo).
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Audios y Vídeos Interactivos con Descartes
Continuación de la práctica (1)
En el artículo anterior creamos los espacios: E2 y E3, semitransparente el primero y transparente el segundo, para mostrar mensajes y enmascarar los controles del vídeo, estas especificaciones están ampliamente detalladas en la documentación enlazada en el título del artículo.
En el espacio E2 se mostrarán dos tipos de mensajes: los de información al comenzar la actividad (t=0), y las preguntas con el cuadro de texto, menú desplegable o botón, para introducir, elegir o pulsar la respuesta correcta, y el mensaje de acierto o fallo, una vez se ha respondido y a continuación, pulsado sobre el botón verificar que aparece, en los tiempos de reproducción t1 y t2 (t=t1) y (t=t2).
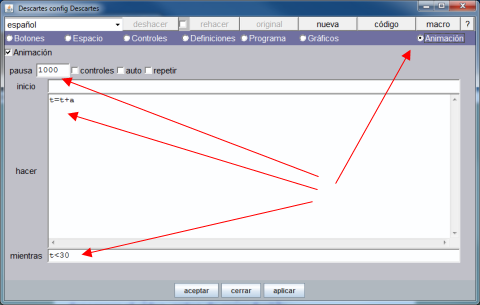
Pasamos a desarrollar el paso 4. Siguiendo las instrucciones de la documentación activamos la opción de menú Animación y tecleamos los valores indicados. Recordamos que el "id" del control de vídeo es "v1" esto signifíca que para su manejo debemos usar las instrucciones: v1.play() para reproducirlo, y v1.pause() para que se detenga. La animación hace que el valor de t se actualice cada segundo (1000 milisegundos) y únicamente se incrementará si el vídeo se está reproduciendo (a = 1).

El paso 5 consite en activar la opción de menú Programa y dentro del algoritmo INICIO, que se ejecuta una única vez al iniciar la actividad, definimos tres constantes: Titulo (texto para el encabezado de la escena), t1 (valor en segundos para detener el vídeo por primera vez y efectuar la primera pregunta) y t2 (idem para la segunda pregunta). En el siguiente gráfico observamos lo expuesto.

A continuación, siguiendo las indicaciones del paso 6, seleccionamos la opción de menú Gráficos para definir en qué espacio va a ir cada texto, imagen, gráfico etc. cuál va a ser su situación dentro de la escena, y si es texto, qué formato (tamaño, color, tipo de letra, estilo, etc.) va a tener y, en general, cuando el objeto va a estar visible y cuando oculto.
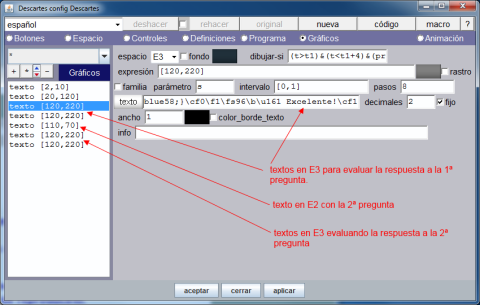
El siguiente vídeo muestra, paso a paso, como insertar texto en la escena. En primer lugar se inserta, en el espacio E1, dentro de una fórmula, la expresión que contiene el valor de la variable Titulo que hemos creado. Luego en E2 y E3 se van creando los textos necesarios para dirigir y documentar la acción de la actividad.
A continuación se crean en E3 los textos "¡EXCELENTE!" de tamaño 48 y color verde que será visible si: (t>t1)&(t<t1+4)&(pregunta_1='4') y "¡No es cierto! Tiene cuatro lados" de igual tamaño y color rojo que será visible si: (t>t1)&(t<t1+4)&(pregunta_1!='4')
En E2, en la posición (110,70) se introduce la segunda pregunta, que será visible si: t=t2, y en E3 se definen los textos a mostrar según sea la respuesta de forma análoga a como lo hemos hecho para la primera pregunta.
El aspecto que debe tener el submenú Gráficos y la escena en este momento del desarrollo es el que muestran estas imágenes.


En próximas entradas se completará la práctica y continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
El logo del subproyecto GEOgráfica hace de enlace a una recreación de la actividad de colorear las provincias de las distintas Comunidades Españolas realizada por Juan Guillermo Rivera Berrío y que en este primer ensayo se centra en la Comunidad Andaluza. Tras un vídeo, alojado en YouTube y que se reproduce dentro de una escena Descartes, donde se hace una presentación cartográfica de la Comunidad, se ejecuta la utilidad de colorear que solicita un clic en una de las provincias, según sea la respuesta, el programa advierte del error o reproduce un vídeo relativo a lo más significativo de dicha provincia. Aunque aún está en fase de pruebas, damos a conocer este subproyecto de GEOgráfica por su gran potencial educativo y cultural ya que pueden incluirse tantos vídeos como se precisen sin que esto influya en el peso de la unidad. Esto ha sido posible gracias a la colaboración de la Red Descartes de Colombia (Juan Gmo. Rivera y Ramiro Lopera) y de España (José R. Galo).
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Audios y Vídeos Interactivos con Descartes
En artículos anteriores mencionamos la posibilidad de insertar contenido multimedia en las utilidades didácticas que tengamos proyectado realizar. Ahora veremos cómo proceder, utilizando el Editor de Escenas, para crear una utilidad con un vídeo interactivo. Esto es, el vídeo se reproduce y plantea una cuestión, deteniéndose en ese punto hasta que se introduce una respuesta y según sea esta, continúa su reproducción en un punto u otro de su contenido o salta a otro vídeo en una posición predefinida.
Antes de continuar debe analizarse detenidamente la documentación enlazada en el título. En ella, José R. Galo Sánchez incluye un documento elaborado por Juan Guillermo Rivera Berrío donde se describe, paso a paso, la creación de una escena que tiene un vídeo interactivo.
Supuesto que se ha estudiado la documentación técnica y si se ha considerado necesario, descargado el documento, vamos a proceder a elaborar el proyecto propuesto, para lo cual, lo primero que hacemos es crear una nueva carpeta, a la que nombramos VideoInteractivo, que es donde vamos a guardar dicho proyecto.
Dentro de la carpeta anterior debemos crear una carpeta para alojar el vídeo que vamos a utilizar, en nuestro caso creamos la carpeta llamada vídeos y también creamos las carpetas: imagenes, donde guardaremos las imágenes que utilizaremos y css, donde irá el archivo de estilo. El editor, al guardar el archivo index.html crea la carpeta lib con el intérprete descartes-min.js según se muestra en el siguiente vídeo.
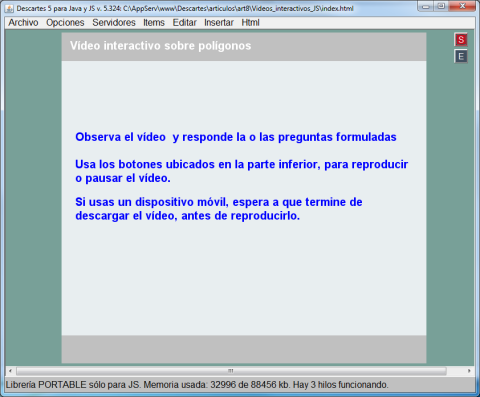
Abrimos, por lo tanto, el Editor de Escenas y damos las dimensiones que aconseja el paso 1, 640x580, guardando el resultado en la carpeta VideoInteractivo con el nombre index.html tal como hemos visto en el vídeo.
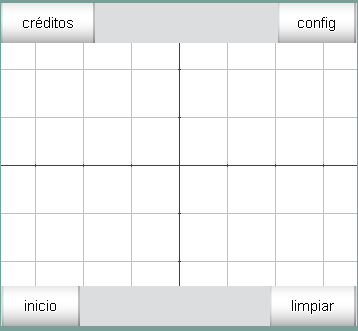
Por defecto, el Editor de Escenas Descartes, crea una escena mínima que iremos modificando para adaptarla a nuestro proyecto.

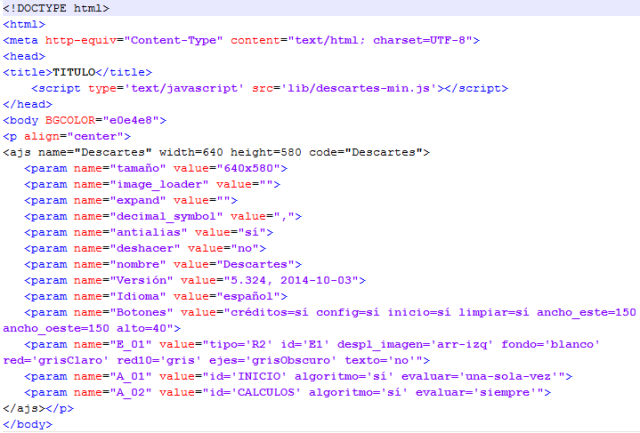
Tal y como hemos visto en artículos anteriores, la escena está contenida en un archivo de extensión html si ahora abrimos el archivo index.html con un editor de texto plano o un editor de código html, observamos lo siguiente.

Podemos modificar el título del documento y algunos otros parámetros html directamente con el propio editor de textos, aunque las modificaciones relativas al código JS es conveniente realizarlas con el Editor de Escenas, también pueden hacerse directamente con el de textos. Con cualquiera de los métodos quitamos los botones: créditos, config, inicio y limpiar. (donde pone botón=si ponemos botón=no o desmarcamos la casilla correspondiente en el menú botones del Editor de Escenas). También, de manera similar, suprimimos los ejes y las redes.
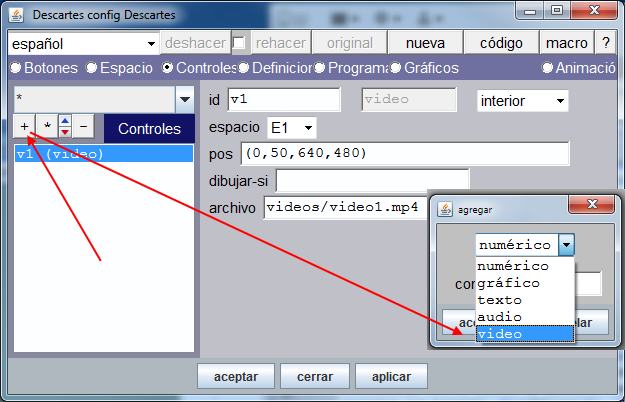
Suponemos que en la carpeta vídeos hemos guardado un vídeo con el nombre video1.mp4. Ahora, realizamos el paso 2 de las instrucciones. Con el Editor de Escenas abierto, seleccionamos el menú controles y pulsamos el signo +, en el cuadro agrega que se abre desplegamos las opciones y elegimos vídeo. Asignamos los valores que se muestran a continuación.

Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
En siguientes entradas se completará la práctica y continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
Ildefonso Fernández Trujillo
Publicamos hoy el octavo artículo dedicado a compartir y difundir algunas propuestas didácticas para el desarrollo de la comunicación audiovisual en nuestro alumnado a través de las Matemáticas con Descartes, fomentando su creatividad e imaginación y las técnicas necesarias del lenguaje cinematográfico y audiovisual, a la vez que proporcionarles una formación básica que les permita, de forma autónoma, generar y producir sus propios contenidos audiovisuales. Además, debemos seguir innovando y experimentando para descubrir las capacidades ocultas en nuestro alumnado.
Esta producción audiovisual está inspirada en la página "Aplicación sobre triángulos rectángulos: cálculo del ángulo de elevación", del libro interactivo dedicado a la Trigonometría en el Proyecto iCartesiLibri, que cuenta además con Cálculo diferencial y Cálculo integral: integrando con Paco.
Publicamos hoy el séptimo artículo dedicado a compartir y difundir algunas propuestas didácticas para el desarrollo de la comunicación audiovisual en nuestro alumnado a través de las Matemáticas con Descartes, fomentando su creatividad e imaginación y las técnicas necesarias del lenguaje cinematográfico y audiovisual, a la vez que proporcionarles una formación básica que les permita, de forma autónoma, generar y producir sus propios contenidos audiovisuales. Así, el equipo de esta producción ha elegido una forma muy singular con la que firmar y rubricar sus ejercicios.
Recordamos y enlazamos a las publicaciones relacionadas con este proyecto: Desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes, Comunicación audiovisual con iCartesiLibri, Resolución de problemas y comunicación audiovisual y mutimedia con Descartes, ¡Diviértete! aprendiendo con Descartes, El ángulo de depresión y la comunicación audiovisual con Descartes y Giros: una unidad PISA en comunicación audiovisual.
Esta producción audiovisual está inspirada en la página "Identidades trigonométricas fundamentales: pitagóricas", del libro interactivo dedicado a la Trigonometría en el Proyecto iCartesiLibri, que cuenta además con Cálculo diferencial y Cálculo integral: integrando con Paco.
Publicamos hoy el sexto artículo dedicado a compartir y difundir algunas propuestas didácticas para el desarrollo de la comunicación audiovisual en nuestro alumnado a través de las Matemáticas con Descartes, fomentando su creatividad e imaginación y las técnicas necesarias del lenguaje cinematográfico y audiovisual, a la vez que proporcionarles una formación básica que les permita, de forma autónoma, generar y producir sus propios contenidos audiovisuales. Así, el equipo de esta producción ha elegido un escenario completamente diferente a los anteriores, con público incluido.
Recordamos y enlazamos a las publicaciones relacionadas con este proyecto: Desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes, Comunicación audiovisual con iCartesiLibri,Resolución de problemas y comunicación audiovisual y mutimedia con Descartes, ¡Diviértete! aprendiendo con Descartes y El ángulo de depresión y la comunicación audiovisual con Descartes.
Esta producción audiovisual está inspirada en la página "Giros", una unidad liberada de PISA integrada en la sección Miscelánea del Proyecto Descartes.
Publicamos hoy el quinto artículo dedicado a compartir y difundir algunas propuestas didácticas para el desarrollo de la comunicación audiovisual en nuestro alumnado a través de las Matemáticas con Descartes, fomentando su creatividad e imaginación y las técnicas necesarias del lenguaje cinematográfico y audiovisual, a la vez que proporcionarles una formación básica que les permita, de forma autónoma, generar y producir sus propios contenidos audiovisuales. Así, el equipo protagonista de hoy nos ilustra este concepto matemático con un ejemplo de creación propia basado en el monumento más conocido de Sevilla.
Recordamos y enlazamos a las publicaciones relacionadas con este proyecto: Desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes, Comunicación audiovisual con iCartesiLibri,Resolución de problemas y comunicación audiovisual y mutimedia con Descartes y ¡Diviértete! aprendiendo con Descartes.
Esta producción audiovisual está inspirada en la página "Aplicación sobre triángulos rectángulos: cálculo del ángulo de depresión", del libro interactivo dedicado a la Trigonometría en el Proyecto iCartesiLibri, que cuenta además con Cálculo diferencial y Cálculo integral: integrando con Paco.
Publicamos hoy el cuarto artículo dedicado a compartir y difundir algunas propuestas didácticas para el desarrollo de la comunicación audiovisual en nuestro alumnado a través de las Matemáticas con Descartes, que hemos denominado "¡Diviértete! aprendiendo con Descartes" porque el equipo protagonista ha tenido la idea y gentileza de incorporar algunas tomas falsas a su ópera prima, mostrando facetas divertidas de la experiencia. Una vez más no dejan de sorprendernos las capacidades ocultas y las dosis de creatividad e imaginación que posee nuestro alumnado y que debemos hacer aflorar experimentando e investigando desde la Escuela.
Recordamos y enlazamos a las publicaciones relacionadas con este proyecto: Desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes, Comunicación audiovisual con iCartesiLibri y Resolución de problemas y comunicación audiovisual y mutimedia con Descartes.
Esta producción audiovisual está inspirada en la página "Identidades trigonométricas fundamentales: de cociente", del libro interactivo dedicado a la Trigonometría en el Proyecto iCartesiLibri, que cuenta además con Cálculo diferencial y Cálculo integral: integrando con Paco.
Publicamos hoy el tercer artículo dedicado a compartir y difundir algunas propuestas didácticas para el desarrollo de la comunicación audiovisual en nuestro alumnado a través de las Matemáticas con Descartes, que bien podríamos denominar en este caso "el valor añadido de la elegancia en la resolución de problemas", donde podemos observar, si cotejamos con las anteriores, la peculiaridad, creatividad e imaginación de cada equipo para afrontar retos incontrolados: Desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes y Comunicación audiovisual con iCartesiLibri.
En esta ocasión abordamos las aplicaciones de la Trigonometría para la resolución de problemas de la vida cotidiana y de la Topografía clásica, habiendo usado un dispositivo móvil tipo tableta para la grabación del vídeo. Sus autores y protagonistas nos contarán los obstáculos encontrados y la forma de solventarlos.
Es el título de la comunicación presentada y defendida por Álvaro Molina Ayuso, miembro de RED Descartes, en el XV CEAM, Congreso de Enseñanza y Aprendizaje de las Matemáticas, organizado por la Sociedad Andaluza de Educación Matemática "Thales" y celebrado en la sede Antonio Machado de la Universidad Internacional de Andalucía en Baeza.
Los estudiantes del Siglo XXI deben saber utilizar las herramientas tecnológicas no solo como elementos para la transmisión de contenidos. Las nuevas tecnologías nos permiten llevar a cabo una transformación en el proceso de aprendizaje ofreciendo al alumno la posibilidad de desarrollar su imaginación y creatividad construyendo, compartiendo, diseñando y experimentado a través de los contenidos. La exploración de nuevas herramientas como el software educativo Scratch es imprescindible para llevar a cabo el proceso de innovación educativa que permita adaptar el proceso de enseñanza-aprendizaje al ritmo que marca la sociedad actual.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)




 CONTACTO
CONTACTO
