Mostrando artículos por etiqueta: herramientas
|
Diseño de libros interactivos |
- La plantilla o plantillas del libro interactivo. Acceda, mire, observe y descargue la plantilla que vaya a usar.
En el curso se comienza con una plantilla básica (libro_interactivo_plantilla) que puede ver aquí y también descargarla desde acá. - Necesita un editor de texto plano para poder editar ficheros en código html, puede ser el bloc de notas de Windows o TextEdit de iOS, pero le recomendamos Notepad++ o Sublime text porque estos colorean las etiquetas y faclitan la edición. Por favor, descargue el que vaya a usar.
Comience su auto-formación
Lea e interactúe con el libro "Curso de libros interactivos", antes enlazado. También puede descargarlo.
¿Alguna ayuda adicional?
- Puede escribirnos a Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..
- Puede inscribirse a los cursos de formación en línea cuando se convoquen (ver convocatoria de la cuarta edición).
- Puede consultar los vídeos grabados en las sesiones de la tercera edición del curso en línea que ha sido promovido por la Institución Universitaria Pascual Bravo de Medellín (Colombia), por RED Descartes de Colombia y RED Descartes España y que está dirigido e impartido por el Dr. Rivera, vicerrector de dicha institución y presidente de la RED Descartes de Colombia.
Vídeos de la cuarta edición en línea del curso "Edición de libros interactivos"
(se irán publicando a medida que se desarrollen las sesiones)
Octava sesión (1 de julio de 2022)
|
1A.
Material previo a esta sesión:
|
Séptima sesión (17 de junio de 2022)
|
1A.
Material previo a esta sesión: se ven los siguientes elementos (págs. 105 y siguientes del libro guía). 1. Actualización del libro Plantillas DescartesJS. También en formato PDF. 2. Para insertar objetos interactivos en nuestro libro, puede consultarse este video. 3. Algo opcional, es el uso del editor DescartesJS para adaptar objetos interactivos diseñados en otras herramientas de autor: Lim, Ardora. Se comparte el libro utilizado en la clase con los elementos explicados en esta sesión. Puede descargarlo desde este enlace.
|
Sexta sesión (3 de junio de 2022)
|
1A.
Material previo a esta sesión: se ven los siguientes elementos (págs. 91 y siguientes del libro guía). 1. Expresiones matemáticas con KaTeX: https://www.youtube.com/watch?v=mLTJrE_fsL0
Material para explorar después de esta sesión: Se comparte un libro con los elementos explicados en esta sesión. Puede descargarlo desde este enlace. |
Quinta sesión (20 de mayo de 2022)
|
1A.
Material previo a esta sesión: se ven dos elementos multimedia: vídeo y audio (págs. 54 a 80 del libro guía). 1. Elemento audio 2. Elemento video 3. Archivo comprimido con interactivos de DescartesJS para usar con audio y vídeo y que se genere adecuadamente el pdf. |
Cuarta sesión (6 de mayo de 2022)
|
1A.
Material previo a esta sesión: se ven dos elementos multimedia: texto (págs. 44 a 53 del libro guía) e imagen (págs. 64 a 76). 1. https://www.youtube.com/watch?v=5PZW-McNys0
2. https://www.youtube.com/watch?v=cy1yt1xic7U
|
Tercera sesión (22 de abril de 2022)
|
1A.
Material previo a esta sesión: hoja de estilos (CSS) diseñados en un archivo externo (páginas 30 a 44 del libro guía). Repartidos en tres videos se explican 12 estilos, con un objetivo principal que es el diseño de contenedores o cajas (box). Parte 1: https://www.youtube.com/watch?v=YUSi0rtup-0 font-size Parte 2: https://www.youtube.com/watch?v=mY17B6kO_AQ border Parte 3: https://www.youtube.com/watch?v=B6fx-Lid1mY Para incluir imágenes en las viñetas, puede observarse el procedimiento en https://www.youtube.com/watch?v=yZ1bRu7wMF0 |
Segunda sesión (8 de abril de 2022)
|
1A.
|
Primera sesión (25 de marzo de 2022)
|
1A.
1B.
|
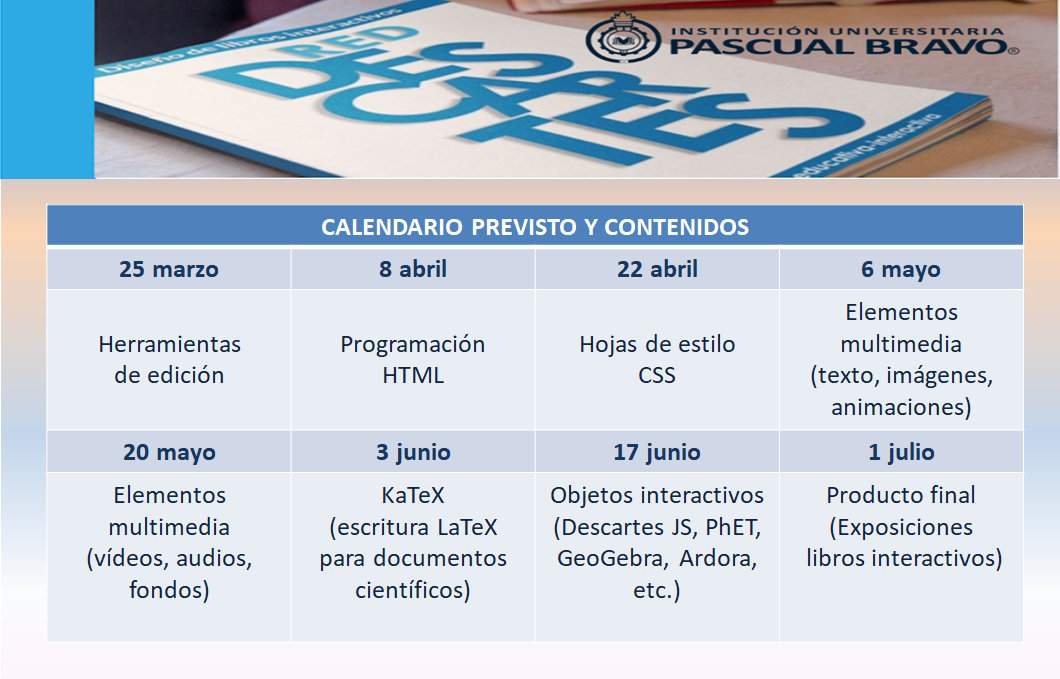
La tercera edición del curso "Edición de libros interactivos" de la RED Descartes (segundo semestre de 2022, marzo a julio de 2022) se está desarrollando según la siguiente planificación:

- Primera sesión (25 de marzo de 2022).
- Segunda sesión (8 de abril de 2022).
- Tercera sesión (22 de abril de 2022).
- Cuarta sesión (6 de mayo de 2022).
- Quinta sesión (20 de mayo de 2022).
- Sexta sesión (3 de junio de 2022).
- Séptima sesión (17 de junio de 2022).
- Octava sesión (1 de julio de 2022).
Página inicial del curso "Edición de libros interactivos" III edición
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)




 CONTACTO
CONTACTO
