Mostrando artículos por etiqueta: paises
GEOgráfica es un subproyecto de la RED Descartes que consta de una serie de unidades didácticas con gran variedad de actividades para el estudio de la geografía.
Según el tipo de actividades y temas tratados, los objetos digitales están clasificadas en cuatro grupos:
-
- GEOcolor: Con actividades para la identificación y localización de países y estados.
- GEOcapital: En este caso el estudiante debe relacionar países y regiones del mundo con sus capitales.
- GEOdiver: Agrupa una serie de libros interactivos con múltiples actividades lúdicas para el estudio de un tema determinado: puzles, juegos de memoria, juego del ahorcado, sopa de letras.
- GEOevaluación: Comprende una serie actividades de autoevaluación: de selección, de agrupación, de clasificación, de asociación, de intercambio y de emparejamiento con textos e imágenes.
Además de los objetos digitales, GEOgráfica también contiene un apartado Plantillas con indicaciones para que el profesorado pueda generar sus propias actividades.
En el siguiente vídeo se muestran algunas de las actividades que forman parte de este proyecto:
En el vídeo de esta semana se muestra una selección de objetos digitales para el estudio de la geografía pertenecientes al proyecto GEOgráfica, un proyecto promovido por la Red Educativa Digital Descartes de España y Colombia y la Institución Universitaria Pascual Bravo.
A modo de ejemplo, se han seleccionado actividades referentes al continente asiático. En concreto, se ha elegido el libro digital Asia del apartado GEOdiver, que contiene puzles, sopas de letras y demás actividades con aspectos geográficos del continente. Se complementan estas actividades con tres objetos digitales pertenecientes a GEOcolor y GEOcapital, con ejercicios de situación e identificación de países y capitales de Asia.
Estos objetos digitales se insertan en un curso-aula moodle, mediante el recurso etiqueta y utilizando el código para abrir en una ventana emergente.
Misceláneas. I
Las distintas utilidades de cada uno de los subproyectos de la Red Descartes están formadas por una, dos, tres o más escenas. Lo que todas las escenas tienen en común es que dependen de la librería "descartes-min.js".
Una escena es el conjunto de instrucciones contenidas entre la etiqueta 'ajs' y su cierre.
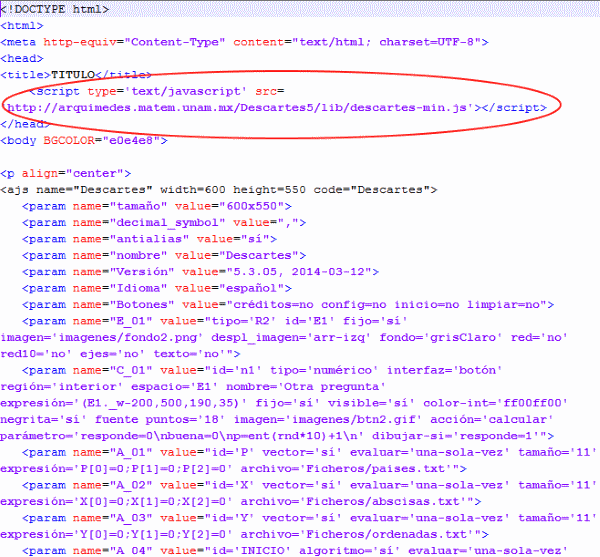
El siguiente gráfico muestra parte de una escena que Juan Guillermo Rivera Berrío incluye en el artículo digital 'Ficheros y Vectores' para la documentación técnica del editor de escenas "Descartes". También se observa la manera de insertar la escena en un documento HTML5 y de enlazar la librería que interpreta, en primera instancia, el código. Así, cualquier navegador compatible con este tipo de documentos mostrará la escena.

Por lo tanto las Misceláneas son utilidades digitales formadas por una o más escenas.
Para crear una escena podemos seguir, básicamente, dos métodos. Uno es utilizar un editor de texto plano como el Bloc de Notas, Gedit, TextEdit o cualquier otro, lo que exige un conocimiento de JavaScript y de la librería descartes-min.js excepcional; otro, usar el editor gráfico de escenas Descartes que supone una gran ayuda para este cometido.
En cualquiera de las dos opciones anteriores nos encontraremos con un dilema inicial: comenzar la escena desde cero; o bien, usar una escena ya elaborada como plantilla, a partir de la cual desarrollar la nuestra.
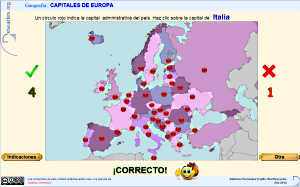
Leyendo el artículo mencionado anteriormente observé que la escena del ejemplo era, en síntesis, la aplicación "Capitales administrativas de los paises del mundo" que en otra plataforma había desarrollado y que estaba tratando de adaptar a DescartesJS. Después de analizar el código del ejemplo, decidí usarlo como plantilla para mi adaptación y este ha sido el resultado para la situación, en un mapa mudo, de las capitales administrativas de los paises de Europa.
Usar una plantilla, propia o ajena, facilita y agiliza sobremanera la creación de Misceláneas. En el vídeo siguiente se muestran algunos pormenores del inicio del proceso de creación de una utilidad. En siguientes artículos se explicará como desarrollar, terminar, probar y publicar uno de estos pequeños recursos digitales.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)





 CONTACTO
CONTACTO
