Mostrando artículos por etiqueta: descartesjs
El Proyecto Descartes sigue creciendo, en este caso hablamos de las unidades didácticas de secundaria y bachillerato que se están adaptando a Descartes JS.
Como siempre me centraré en las de Física y Química aunque las de Matemáticas son bastantes más (hasta 35 por el momento) e incluyen la etapa de primaria.
El trabajo de adaptación de las unidades de Newton al nuevo formato válido para dispositivos móviles está presentando algunos problemas por lo que lo que la cantidad de materiales disponibles en estos momentos no es muy grande aunque se irá ampliando contínuamente.
Las unidades didácticas de Newton mantienen una estructura y esquema general común.
La página inicial presenta tres bloques o zonas diferenciadas:
-
En la parte superior podemos observar el título de la unidad, el nivel educativo al que se dirige, una barra de avance en los contenidos y un botón para imprimir los contenidos visibles en ese instante.
-
En el lateral izquierdo se muestra un índice general, que es diferente para cada unidad, y que da acceso a los contenidos. Éstos terminan con un apartado dedicado a la evaluación. Al pie de ese menú se refleja el nombre del autor de la unidad y del adaptador de la misma a DescartesJS.
-
En la parte derecha se especifica el título de la unidad y los contenidos correspondientes a la opción del menú seleccionada..
-
En la inferior se detalla la licencia con la que se publica
Para Física y Química de 3º de ESO disponemos de:
Para Física y Química de 1º Bacchillerato:
Para Física de 2º bachillerato:
Iremos informándoos conforme aumente el número de unidades disponibles.
 Ya se han publicado la mayoría de los problemas de Física y Química adaptados a Descartes JS en la web del Proyecto
Ya se han publicado la mayoría de los problemas de Física y Química adaptados a Descartes JS en la web del Proyecto
Podéis encontrarlos en la web del proyecto en el apartado de Problemas.
Esta web recoge escenas aisladas que tratan aspectos muy variados del currículo de Física y Química en forma de resolución de un problema.
Resumiendo la descripción de estos materiales que podéis encontrar allí :
Los problemas tratan aspectos muy diversos de Física y Química y se pueden utilizar para ilustrar los conceptos o para construir con ellos actividades y propuestas de trabajo en el aula para que el alumnado investigue, deduzca y llegue a conclusiones por sí mismo. Además, se pueden adaptar a sus necesidades usando la herramienta de autor Descartes.
Los profesores necesitamos disponer de recursos digitales que desarrollen los contenidos curriculares y que contemplen la actividad docente diaria, dentro y fuera del aula. Su preparación requiere un tiempo del que no siempre se dispone. En este contexto, el subproyecto “Problemas” del proyecto Newton, aporta un conjunto de materiales digitales interactivos que facilitan y permiten una incorporación natural de las TIC en el aula.
Ya disponemos de estos veinte:
Estas páginas pretenden ser una zona de la red Descartes donde el alumno pueda desmenuzar con la ayuda de las TIC los problemas que con mayor carga conceptual se incorporan en el currículo de Física y Química.
Todos ellos están disponibles para utilizar tanto en la web o como para descargarlos.
Te están esperando a ti y a tus alumnos
En esta ocasión hemos seleccionado un juego que nos da algo diferente, los alumnos pueden introducir las preguntas de forma sencilla para que un compañero responda. Se trata de Coincidencias
Se trata de un juego sencillo, se propone una pregunta o tema y se deben dar 5 respuestas. Eso si, deben coincidir todas las letras incluidas mayúsculas y tildes. por ello es recomendable indicar en la pregunta cómo se debe escribir, por ejemplo todo en mayúsculas. También es importante el que el orden de las respuestas no importa lo que evitará disgustos a los chicos.
Encontramos dos opciones de juego, la normal de cargar un fichero con una pregunta, lo que permite que todos responda a la misma cuestión, y una más libre en la que se escribe la pregunta y las respuestas el el oponente debe acertarlas. Esta opción dará pie a un verdadero reto entre alumnos.
Como es habitual podemos cambiar el idioma de la interfaz, modificar el tiempo disponible para dar las respuestas y crear preguntas de cualquier tema y nivel.
Nuestros alumnos siempre verán las respuestas correctas de inmediato por lo que tenemos en nuestras manos preparar una autoevaluación diferente y muy divertida.
¿Te animas?
Nuestra sección cuenta hoy con la participación de Manel Marín Torrent, que es profesor de matemáticas en el Institut de Dosrius, un pequeño instituto a unos 40 km de Barcelona. Manel reconoce que es un apasionado de las actividades online en sus clases, y ese entusiasmo nos lo transmite en sus respuestas.
¿Como llegaste a conocer Descartes?
Mi primer contacto con Descartes fue por el curso 2007-2008 en que formé parte de una investigación de Descartes en el aula. Allí trabajando con los materiales de Descartes me di cuenta que su gran gracia era que los podías adaptar según tus necesidades, o los alumnos que tenías un determinado curso e incluso crear tus propias escenas. En definitiva, estos materiales son de gran utilidad para trabajar en clases con gran diversidad de alumnos, ya que cada uno de ellos puede realizar las actividades planteadas en función de sus intereses y/o capacidades y además es una magnifica herramienta para que los alumnos colaboren entre ellos (y por tanto incentiva el aprendizaje entre iguales).
¿Qué material de Descartes es el que sueles utilizar?
Respecto al material, aunque en ocasiones creo alguna escena, casi siempre utilizo el material ED@D que esta traducido a todas las lenguas oficiales del estado. Inicialmente teníamos algún problema con el Java, pero se ha ido solucionado al publicar en proyectodescartes.org la versión en JavaScript. Aun así, espero que pronto se pueden colgar todas las actividades actualizadas.
¿Desde donde accedes al material utilizado?
El acceso normalmente lo hacemos directamente desde la web del proyecto Descartes y en ocasiones insertado en nuestro blog ensagradenlesmates.institutdosrius.cat
http://ensagradenlesmates.institutdosrius.cat/
¿Cómo utilizas el material en clase?
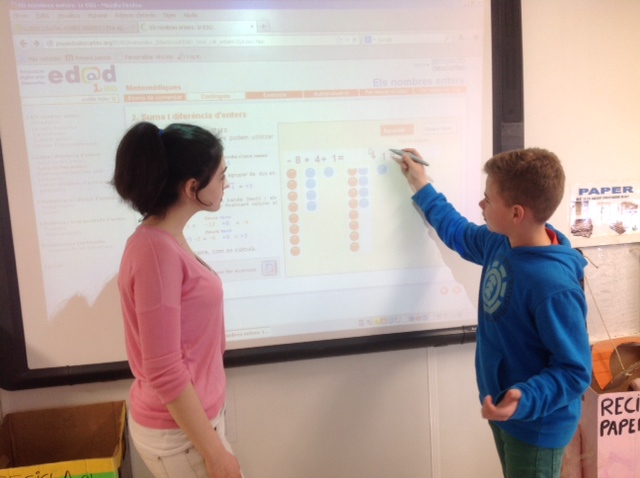
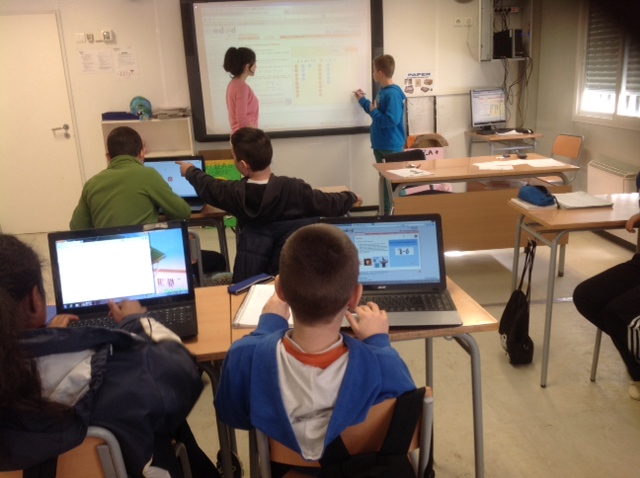
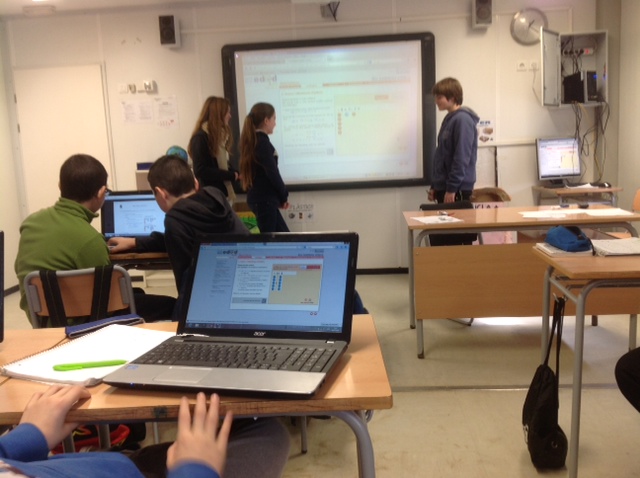
Los alumnos se conectan desde los portátiles que tenemos en el aula a la actividad ED@D planteada y cuando el profesor necesita explicar alguna cosa lo proyecta en la PDI. Así mismo, como en la dinámica de clase el aprendizaje entre iguales es fundamental, son los propios alumnos que realizan la actividad en la PDI.
¿Para qué utilizas el material? ¿Con qué frecuencia lo utilizas?
El uso principal que le doy es para que los alumnos construyan sus propios apuntes, ya que aparte de las explicaciones teóricas, los alumnos que usan el ED@D siempre tienen a la derecha una escena relativa a lo explicado que les ayuda a entender con más facilidad los conceptos y procedimientos explicados. La frecuencia de uso aunque podría ser casi diaria, ahora mismo es un poco irregular ya que no todas las unidades están pasadas a JavaScript.
¿Queda el material utilizado a disposición del alumno?
Si, el problema es que se ahora se ha de escoger muy bien el material que se les proporciona, ya que no todo está pasado a JavaScript y a los alumnos hay que pasarles material que funcione correctamente. Cualquier alumno puede acceder desde su casa al aula virtual, en donde está publicado el material y desde donde pueden hacerme consultas a través del servicio de mensajería interna.

Ya tenemos disponibles la mayoría de los materiales ed@d de Física y Química para 3º y 4º de ESO.
La página de acceso a todos los materiales es: https://proyectodescartes.org/EDAD/index.htm
Se trata de 18 unidades didácticas, 9 para 3º y las mismas para 4º, con un diseño común y estructurados como secuencias didácticas que cubren un proceso completo de enseñanza/aprendizaje. Como también podéis ver en la portada de la página: "...las unidades contemplan la realimentación inmediata, el aprendizaje significativo, el predominio de la interactividad, la disponibilidad de un contador de aciertos y fallos y el uso de semillas aleatorias las cuales permiten reutilizar el mismo objeto, pero cada vez con diferentes datos obligando a que el alumnado necesite prestar atención, tenga que leer y esté forzado a reflexionar sobre lo leído, por tanto contribuye a que aprenda practicando y que pueda practicar tanto como quiera con diferentes situaciones y cuestiones".
Estas son las unidades y los enlaces:
|
3º ESO Los gases y la estructura de la materia |
4º ESO Fuerzas y presiones en fluidos |
|
No hay mejor forma de conocer sus posibilidades que utilizarlas. Para ello os proponemos Astronomía y gravitación, en esta primera escena interactiva podéis estudiar la diferencia entre las órbitas del modelo Geocéntrico y las del Heliocéntrico
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)











 CONTACTO
CONTACTO
