Proyecto ASIPISA
Ayuda Sistemática Interactiva para PISA
Objetos de aprendizaje para tabletas, teléfonos inteligentes y ordenadores
Esquema y manejo de una unidad ASIPISA
Los objetos
Cada objeto se corresponde con una unidad propuesta en PISA y se plasma
mediante una escena interactiva accesible desde el
repositorio del proyecto.
Seleccionado una unidad, se accede al menú propio del objeto que está
constituido por un conjunto de elementos que siempre presenta un esquema común:

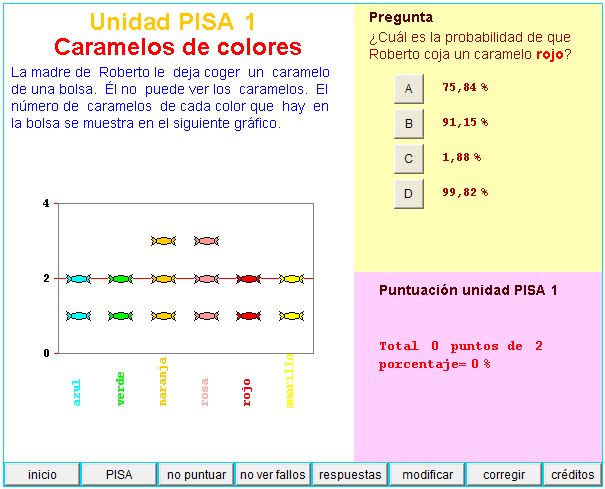
Podemos distinguir tres zonas en cada escena:
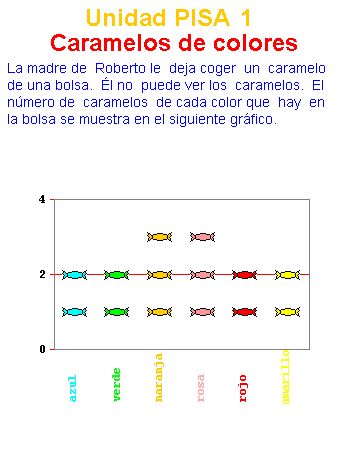
En la parte izquierda se presenta una zona, con fondo blanco, donde el ejercicio es planteado.
En esta zona puede observarse:
Una línea en naranja donde se numera la unidad. Esta numeración es propia del proyecto y no sigue ninguna catalogación, sino una simple ordenación que permita su identificación. Una línea en rojo que da título a la unidad o a la instancia que en ese momento se presenta de la misma. Un enunciado que puede incluir a su vez fotografías, esquemas tablas, dibujos, botones de ampliación de información,... de acuerdo a las necesidades impuestas por dicho enunciado. Si los elementos que componen ese enunciado superan en tamaño la zona de planteamiento se contará barra de desplazamiento vertical para el acceso a todos su contenido
También, en esta zona, hay tres botones en la parte superior: uno para obtener una nueva instancia del objeto con diferentes datos, el segundo para obtener la información y la documentación del objeto y el tercero donde se reflejan los créditos del mismo.En la zona superior derecha, con un fondo amarillo, tenemos la zona donde se efectúa la pregunta o preguntas de la unidad.
En esta zona puede observarse:
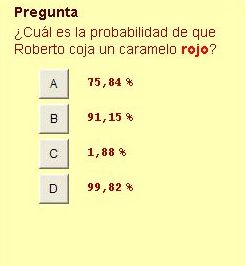
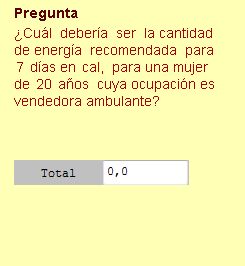
- El enunciado de la pregunta que puede ser de dos tipos: cerrada (elección entre varias opciones ofrecidas como la representada en la imagen anterior) o abierta (respuesta o respuestas que ha de elaborar e introducir el usuario, como podemos observar en la imagen que se refleja a continuación).
- En las preguntas cerradas la respuesta se selecciona mediante la pulsación del botón anexo a la respuesta elegida, reflejándose mediante un cambio de color del botón seleccionado En las abiertas la cantidad introducida quedará reflejada.
- Si hay varias preguntas en la parte inferior de esta zona se contará con uno o unos pulsadores que permitirán el acceso hacia la pregunta siguiente o hacia la pregunta anterior.
- Al pulsar el botón "Calificar", ubicado en la zona inferior derecha, se indicará un símbolo representativo del acierto ("check" en color verde) o fallo (cruz en color rojo).
- La respuesta correcta, si no se ha acertado, se señalará con una flecha en color verde en caso de elecciones múltiples o se reflejará el valor correcto en caso de ser abierta.
En la zona inferior derecha se cuenta con la zona de puntuación.
En esta zona puede observarse:
Un logotipo del proyecto o una imagen relativa a la unidad, como se puede ver en la imagen anterior.
El resultado de la puntuación y porcentaje conseguido en el momento de pulsar el botón "Calificar" como podemos observar en la imagen siguiente.
Las escenas interactivas
Cada objeto de aprendizaje pivota en torno a una escena o conjunto de escenas interactivas.Las escenas
interactivas han sido desarrolladas con la herramienta
promovida por la asociación
RED Descartes denominada "DescartesJS".