Proyecto ASIPISA
Ayuda Sistemática Interactiva para PISA
Objetos de aprendizaje para tabletas, teléfonos inteligentes y ordenadores
Descripción técnica del material
El material desarrollado en este proyecto se configura como un conjunto de
páginas o documentos “hipertextuales” (páginas Web) que pueden ser vistas
mediante los programas informáticos denominados navegadores. Este conjunto de
documentos constituyen un repositorio de recursos educativos, objetos de
aprendizaje, relacionados con el tema motivador y central del proyecto: “El
proyecto PISA”. Adicionalmente se dispone de páginas que sirven de conectores
entre los elementos de dicho repositorio bien para su catalogación e
identificación, bien para la consolidación como una herramienta temática según
lo especificado anteriormente.
La unidad atómica estará asociada a un objeto de aprendizaje. Este --según la
descripción conceptual realizada-- está constituido o conformado por una
agrupación de recursos que usan como soporte portador de la información
elementos textuales, imágenes estáticas y/o dinámicas, hiperenlaces y en general
cualquier objeto informático incorporable a páginas Web. Cada recurso adopta la
forma más adecuada para la consecución de sus objetivos, así se contará con:
Recursos descriptivos donde se detallan los conceptos y explicaciones necesarias para situar el tema a desarrollar, elementos que pueden ayudar al aprendizaje mecánico, pero también al significativo, elementos que pueden motivar, colaborar en la obtención de conclusiones o servir de ayuda a la concreción o dirección del aprendizaje. Recursos interactivos, de simulación, constituidos por escenas gráfico-textuales parametrizadas y modificables por el usuario mediante el uso de controles o botones, y que constituyen el núcleo central del aprendizaje significativo al contribuir a la generación del conocimiento basado en la experiencia y el conocimiento propio previo al uso de recurso y al establecimiento mediante esta interactividad de relaciones que permiten la construcción del nuevo conocimiento.
Para el desarrollo de estos elementos se han usado aquellos objetos informáticos que se han considerado como más adecuados al tipo de información o recurso elaborado, pero siempre con el objetivo de que sea independiente de la plataforma hardware y del software básico, es decir, que los recursos sean portables.
Los objetos de aprendizaje tienen su soporte en páginas Web por lo que se
están elaborados en lenguaje HTML que es el estándar que nos permitirá la
portabilidad entre plataformas.
Los recursos incluidos en cada objeto, dependiendo del tipo o características
que contienen, usar diferentes tipos de elementos o medios, pero siempre
centrados en el uso de estándares ampliamente usados y verificados. En concreto:
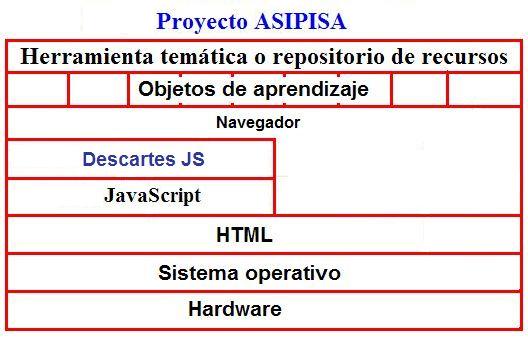
Un esquema por niveles de la dependencia conceptual y funcional entre los elementos reseñados podemos observarlo en la siguiente figura:Para dar más funcionalidad a la gestión de las páginas Web y ampliar sus posibilidades de parametrización o adaptación al contexto del usuario, bien de manera automática o manual usaremos “Javascript”. Para la realización de simulaciones, conseguir interactividad y producir animaciones se usará esencialmente “Javascript”. Las escenas interactivas que constituyen el núcleo de los objetos a desarrollar se elaboraran mediante el núcleo interactivo para elaboración de páginas educativas (nippe) denominado Descartes y que ha sido desarrollado y puesto a disposición de la comunidad educativa por la "Red Educativa Digital Descartes" (proyectodescartes.org) que permite el diseño y modificación de recursos que integran elementos textuales, geométricos, lenguaje algebraico-funcional, parametrización de contextos, botones, controles numéricos y gráficos, programación, animaciones, etc. Todo especialmente indicado para la simulación o modelación en un contexto global del conocimiento sin más que identificar el esquema conceptual lógico matemático que lo sustenta Adicionalmente la edición se puede efectuar mediante un adecuado y asequible entorno también interactivo sin más que una adecuada práctica y formación (útil principalmente para el desarrollador experto). La ejecución sólo requiere un navegador compatible con HTML5.

Según todo lo reseñado y descrito el producto final es abierto y operativo sobre
cualquier dispositivo tipo ordenador, tableta o smartphone en
cualquier sistema operativo. La compatibilidad es la aportada por el estándar
HTML5.