Mostrando artículos por etiqueta: embeber
La unidad didáctica Inecuaciones del proyecto ed@d:
En Inecuaciones de 4º de la ESO (orientación enseñanzas académicas) del proyecto ed@d se definen las inecuaciones de primer y segundo grado con una y dos incógnitas y se indican diferentes formas de resolución tanto analítica como gráficamente, con muchos ejercicios y problemas para practicar.
En el vídeo de esta semana se presenta la unidad y se muestra el procedimiento a seguir para insertar esta unidad o partes de ella en un aula virtual, en este caso moodle.
Los materiales del proyecto ed@d abarcan todo el currículum de la enseñanza secundaria obligatoria para las asignaturas de Matemáticas, Ciencias de la Naturaleza y Física y Química. Estos materiales son idóneos para su uso en la formación a distancia y también en la formación presencial, ya sea en el aula o en casa.
Cada curso se estructura en torno a doce unidades temáticas. Todas las unidades de este proyecto siguen un mismo diseño. En la izquierda de la página inicial se encuentra el índice temático y en la parte superior un menú que da acceso a los diferentes apartados. También se puede descargar un cuaderno de trabajo y el documento pdf que recoge los contenidos desarrollados.
Para insertar la unidad en un aula virtual:
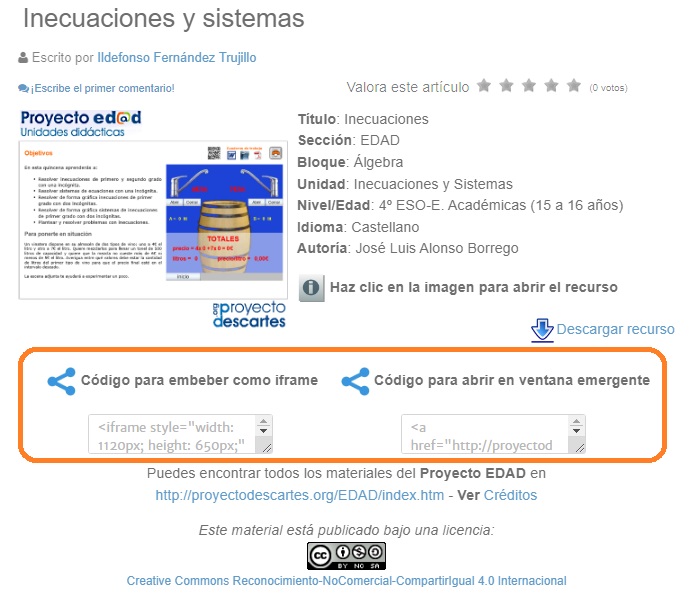
El código para embeber o abrir en ventana emergente de la unidad lo encontramos en la web de la RED.
|
En el menú superior de la página inicial seleccionamos Matemáticas/ed@d:
|
|
En el módulo de búsqueda escribimos el nombre de la unidad:
|
|
De esta forma accedemos a una página con información del objeto y los códigos para embeber y para abrir en ventana emergente. Elegimos uno de los códigos y lo insertamos en nuestra aula virtual: |
Si sólo nos interesa una página o una escena de ejercicios, usaremos los siguientes códigos:
Para embeber:
<iframe style="width: 810px; height: 585px;" src="/descartescms/ dirección web de la escena"></iframe>
Donde deberemos pegar la dirección de la escena
O para abrir en ventana emergente:
<a href="/descartescms/dirección web de la escena" target="_blank" onclick="window.open(this.href, this.target, 'width=1024,height=920,top=30,left=100,toolbar=0,menubar=0,scrollbars=1,resizable=1,location=0,status=0'); return false;"><img src="/descartescms/dirección de una imagen" alt="texto alternativo" style="display: block; margin-left: auto; margin-right: auto;"></a>
En este caso además de la dirección de la escena deberemos añadir la dirección de una imagen.
En el siguiente vídeo se muestra con detalle la unidad didáctica y el procedimiento a seguir para insertar estos objetos en moodle:
Esta semana vamos a ver un ejemplo de inserción de escenas Descartes en Moodle utilizando el código para embeber.
El código para embeber la diferentes unidades Descartes lo podemos encontrar en la web de la RED, en la página de información de cada unidad.
A modo de ejemplo se ha seleccionado la unidad Los números naturales para 1º de la ESO del Proyecto ed@d. El código para dicha unidad es:
<iframe style="width: 1120px; height: 650px;" src="/descartescms/ https://proyectodescartes.org/EDAD/materiales_didacticos/EDAD_1eso_numeros_naturales-JS/index.htm "></iframe>
En el vídeo también se muestra cómo modificar el código para adaptarlo a cualquier escena, substituyendo la dirección web de la unidad por la de la escena que se desee.
Hoy presentamos la unidad Operaciones con números racionales, perteneciente al proyecto Miscelánea de la RED.
Se trata de un objeto didáctico interactivo con una serie de actividades para practicar las operaciones con números racionales. Las actividades de esta unidad son adecuadas para los primeros cursos de la ESO y facilitan el aprendizaje y consolidación de dichos cálculos ya que en cada ejercicio el alumno puede comprobar si su respuesta es correcta o no y seguir así la evolución de su aprendizaje.
El siguiente vídeo consta de dos partes, en primer lugar se analizan las actividades que forman parte de dicha unidad y, en segundo lugar, se propone la inserción de este objeto en un curso Moodle para el trabajo en el aula, mediante el código para embeber.
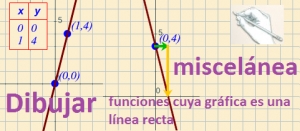
El objeto dibujar funciones cuya gráfica es una línea recta que presentamos hoy pertenece al proyecto miscelánea de la RED y tiene como objetivo aprender a dibujar funciones reales de variable real cuya representación gráfica es una línea recta.
Los coeficientes de las funciones lineales se modifican aleatoriamente y para su representación se puede elegir dados dos puntos o dado un punto y la pendiente. Una vez seleccionada la función y los datos, se inicia una animación que muestra los pasos a seguir. Al finalizar la animación se puede seleccionar un nuevo ejercicio que se puede resolver en el cuaderno y después activar la animación para comprobar si se ha realizado correctamente.
En este vídeo se muestra también cómo embeber un objeto digital en un espacio web, en este caso un curso Moodle, utilizando el código para embeber:
<iframe style="width: 810px; height: 585px;" src="/descartescms/ https://proyectodescartes.org/miscelanea/materiales_didacticos/dibujar_funciones_con_grafica_una_recta-JS/index.html"></iframe>
En el vídeo de esta semana se presenta una selección de actividades para introducir en 1º de ESO las operaciones con enteros.
Se trata de actividades pertenecientes a la unidad los números enteros, del Proyecto ED@D y para su aplicación en el aula se propone embeber las escenas en un curso de moodle mediante el recurso Lección.
El recurso Lección de moodle, ofrece muchas posibilidades, desde la edición de páginas de contenido con diferentes ramificaciones hasta las páginas de preguntas. En este caso se han creado una serie de páginas de contenido, pero se puede ampliar la lección con otras actividades en función de las preferencias de cada uno.
Las escenas Descartes se insertan en páginas de contenido utilizando la siguiente línea de código:
<iframe style="width: 600px; height: 400px;" src="https://proyectodescartes.org/EDAD/materiales_didacticos/EDAD_1eso_numeros_enteros-JS/1q3_ejercicios_resueltos_2a.htm"></iframe>
Si se trata de una actividad de la cual no se dispone de la dirección web, se puede copiar todo el código de la escena y pegar en la página de la lección.
Hoy presentamos el recurso Horario, que pertenece al Proyecto Formación Competencial de la Red Educativa Digital Descartes. Este recurso se ha realizado a partir de las pruebas de evaluación diagnóstico de la Junta de Extremadura para 4º de Primaria.
Como en todas las actividades del proyecto competencias, se presenta un estímulo al que siguen una serie de preguntas relacionadas. El objetivo es la aplicación de los contenidos académicos y su conexión con la realidad del estudiante.
En este caso el alumno deberá realizar ejercicios de medida del tiempo partiendo de un hecho tan cotidiano como puede ser su horario de clase.
También mostramos cómo añadir este recurso en nuestra aula virtual moodle, utilizando el código para abrir en una ventana emergente.
Hoy presentamos un vídeo en el cual se indican los pasos a realizar para embeber una actividad interactiva de la Red Educativa Digital Descartes en nuestro blog, a partir del código de la escena.
En vídeos anteriores hemos visto cómo embeber actividades de la Red Descartes en nuestro blog utilizando el código iframe:
<iframe style='width: ..px; height: ..px;' src='dirección web de la página'></iframe>
En el cual deberemos escribir las dimensiones y la dirección web de la página de la actividad.
Pero en algunos casos es posible que deseemos embeber solamente la escena con la actividad y no toda la página. En este caso deberemos utilizar el código que genera la escena.
Para copiar dicho código procederemos de la siguiente forma:
- Elegimos la actividad que queremos embeber, en este caso hemos seleccionado una escena del tema 1 de la unidad Funciones y Gráficas para 4º de la ESO del Proyecto ED@D. para 4º de la ESO del Proyecto ED@D.
- Situamos el ratón sobre la escena y pulsamos el botón derecho.
- Se abre una ventana auxiliar, activamos el botón config que nos da acceso al código y lo copiamos.
Una vez copiado el código, activaremos la edición en html de la página de nuestro blog y lo pegaremos. Deberemos comprobar que contiene el parámetro docBase (para las imágenes y recursos auxiliares) y la línea de código del script de llamada al intérprete.
Una opción interesante que nos permite Blogger es la posibilidad de alojar el script en la plantilla de nuestro blog, lo cual nos ahorra tener que estar pendientes de su inclusión en los códigos y además agilizará la activación de las escenas.
Activaremos la edición de la plantilla de nuestro blog y situaremos, en la cabecera, entre <head> y </head>, la línea de código:
<script type='text/javascript' src='http://arquimedes.matem.unam.mx/Descartes5/lib/descartes-min.js'></script>
Veamos ahora el siguiente vídeo en el cual se muestra el proceso a seguir, paso a paso:
En el siguiente vídeo mostramos el procedimiento a seguir para embeber en un blog una escena de la unidad Funciones y gráficas para 4º de la ESO del proyecto ED@D.
Para insertar escenas de la Red Educativa Digital Descartes en un blog o cualquier otro espacio web, deberemos activar la edición en html y pegar el código correspondiente.
En la página de materiales del blog encontramos para cada unidad dos códigos, el código para embeber como iframe y el código para abrir en una ventana emergente. El código iframe permite que el estudiante pueda empezar a realizar las actividades desde la misma página del blog mientras que si utilizamos el código para abrir en ventana emergente, deberemos pulsar sobre la imagen para que se cargue la actividad en una nueva ventana.
En este ejemplo nos interesa que el estudiante pueda realizar las actividades directamente desde el mismo blog, así que utilizaremos el código iframe.
De la unidad Funciones y gráficas queremos embeber la primera actividad:
1.- Desde el apartado materiales del blog, seleccionamos ED@D y buscamos Funciones y gráficas.
2.- En la página de esta unidad, encontramos los dos códigos. Copiamos el código iframe:
<iframe style="width: 1120px; height: 690px;" src="https://proyectodescartes.org/EDAD/materiales_didacticos/EDAD_4eso_B_funciones1-JS/index.htm"></iframe>
3.- La dirección que aparece en el código es la de la página inicial de la unidad, en nuestro caso deberemos modificar la dirección web para que se abra en la primera actividad: https://proyectodescartes.org/EDAD/materiales_didacticos/EDAD_4eso_B_funciones1-JS/q8_contenidos_1a.htm
Pero veamos con detenimiento cuáles son los pasos que deberemos seguir:
Creamos un Libro Digital de Moodle con Objetos interactivos Descartes.
Hoy presentamos una serie de objetos interactivos de la Red Educativa Digital Descartes para el estudio de las Funciones en 4º de la ESO.
En concreto trabajaremos con una selección de ejercicios que forman parte de la unidad Funciones y gráficas perteneciente al Proyecto ED@D.
Para su aplicación en el aula vamos a utilizar el recurso Libro Digital de Moodle en cuyos capítulos se insertarán de forma embebida los diferentes objetos.
También incluiremos en el Libro Digital dos unidades de Formación Competencial: Tarifas postales y Velocidad de un coche de carreras.
En el siguiente vídeo se muestran las actividades seleccionadas y los pasos a seguir para embeberlas en el Libro Digital.